文章目录
- 概述
- 创建仓库
- 静态美化
- GitHub 统计信息卡
- 仓库
- GitHub 额外图钉
- 仓库
- 热门语言卡
- 仓库
- GitHub 资料奖杯
- 仓库
- GitHub 活动统计图
- 仓库
- 打字特效
- 添加中文网站统计
- 仓库
- 总结
概述
github作为全球最大的代码托管平台,作为程序员都多多少少,都使用过他。这里,很多程序员利用工作之余,无私的贡献了很多优秀的开源代码和框架。
Github 也是一个很好的展示你自己的地方。那么如何让其人能通过Github更快认识你呢?你的Github主页就显得至关重要了!
本人主页


创建仓库
我们想要自定义主页的前提是创建一个和自己用户名同名的仓库。其次添加一个 README.md自述文件即可。这样我们的大体框架就搭建好了。接下来就然我们开启程序员的cv之旅。
静态美化
GitHub 统计信息卡
将其复制并粘贴到您的 Markdown 中,然后把username=后面的名字改成你的GitHub名字就行,
[](https://github.com/anuraghazra/github-readme-stats)
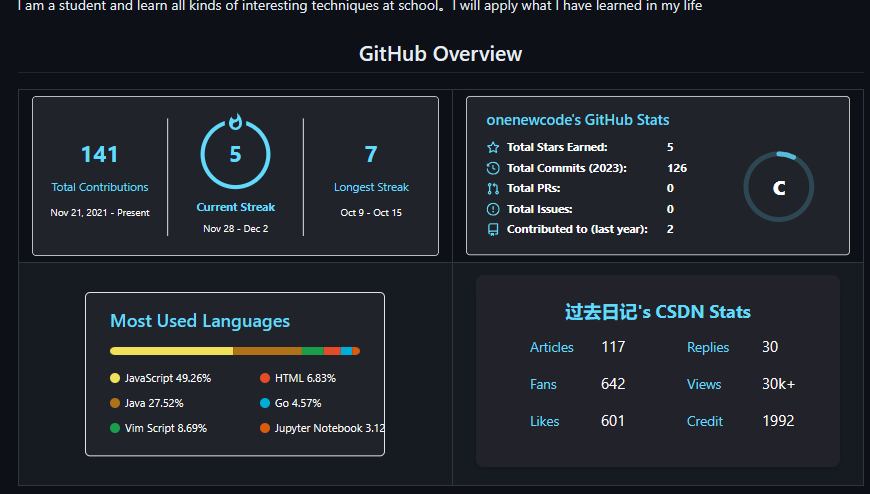
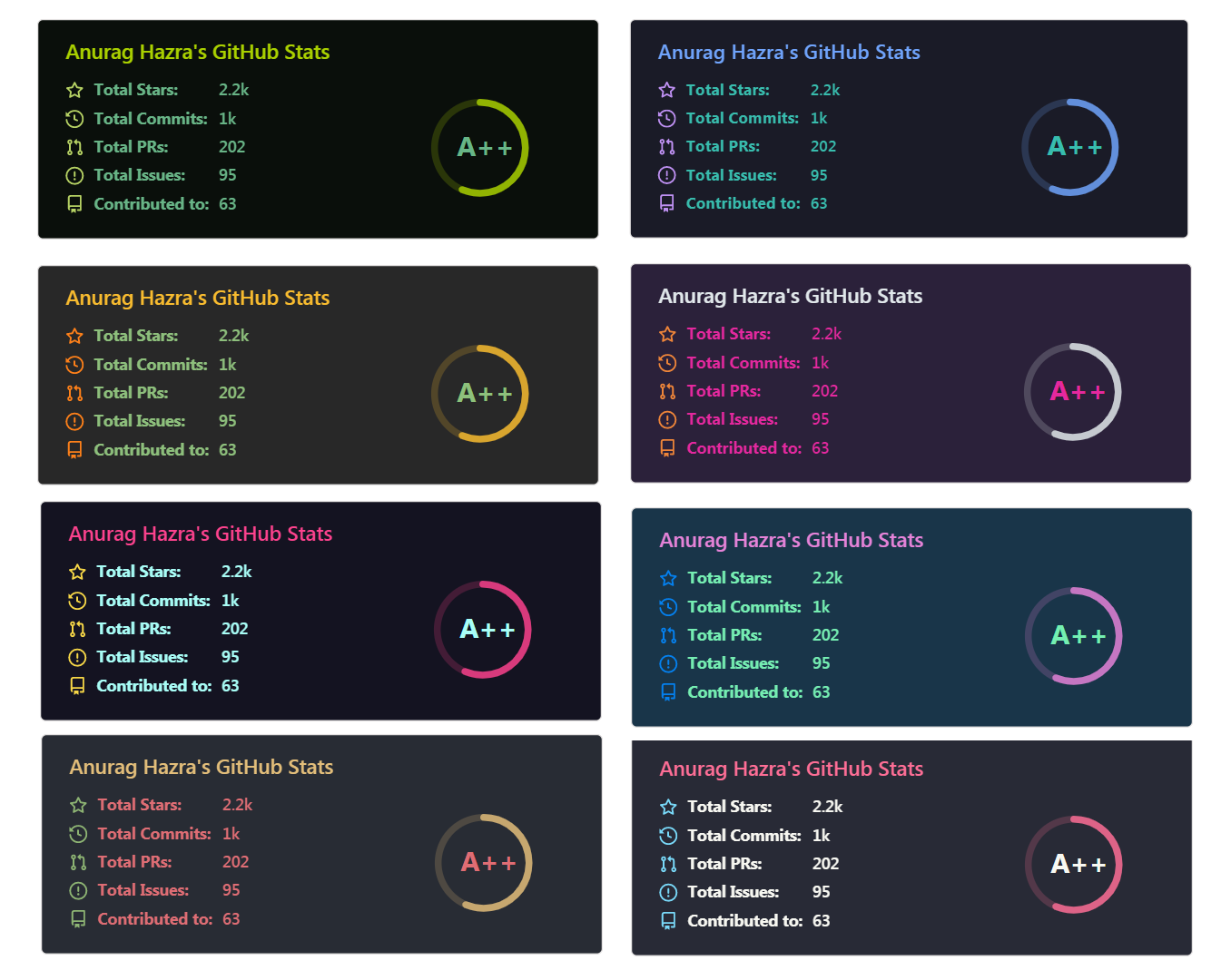
效果

当然改样式还有可以调节的其他参数,如表格样式,甚至我们可以自定义表格样式

仓库
具体更详细的配置,可以参考以下网址https://github.com/anuraghazra/github-readme-stats
GitHub 额外图钉
GitHub 额外图钉允许您使用 GitHub 自述文件在配置文件中固定 6 个以上的存储库。
使我们不再局限于 6 个固定存储库。
将其复制并粘贴到您的 Markdown 中,然后把username=后面的名字改成你的GitHub名字就行。
[](https://github.com/anuraghazra/github-readme-stats)
效果

仓库
具体更详细的配置,可以参考以下网址https://github.com/anuraghazra/github-readme-stats
热门语言卡
语言卡片显示 GitHub 用户最常用的语言。但是需要注意的是默认情况下,语言卡仅显示来自公共存储库的语言结果。
将其复制并粘贴到您的 Markdown 中,然后把username=后面的名字改成你的GitHub名字就行。
[](https://github.com/anuraghazra/github-readme-stats)
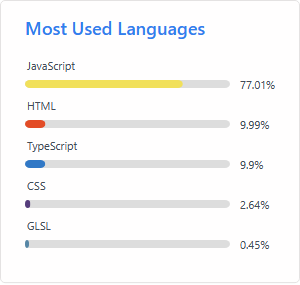
效果

仓库
其实,在仓库文档中,还有很多的图标形状可以选择,如饼状图,环形图,具体更详细的配置,可以参考以下网址https://github.com/anuraghazra/github-readme-stats
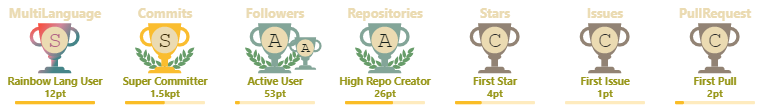
GitHub 资料奖杯
可以添加github获得的奖杯信息,
将其复制并粘贴到您的 Markdown 中,然后把username=后面的名字改成你的GitHub名字就行。
[](https://github.com/anuraghazra/github-readme-stats)
效果

仓库
其实,在仓库文档中,还有很多的主题,具体更详细的配置,可以参考以下网址https://github.com/ryo-ma/github-profile-trophy/
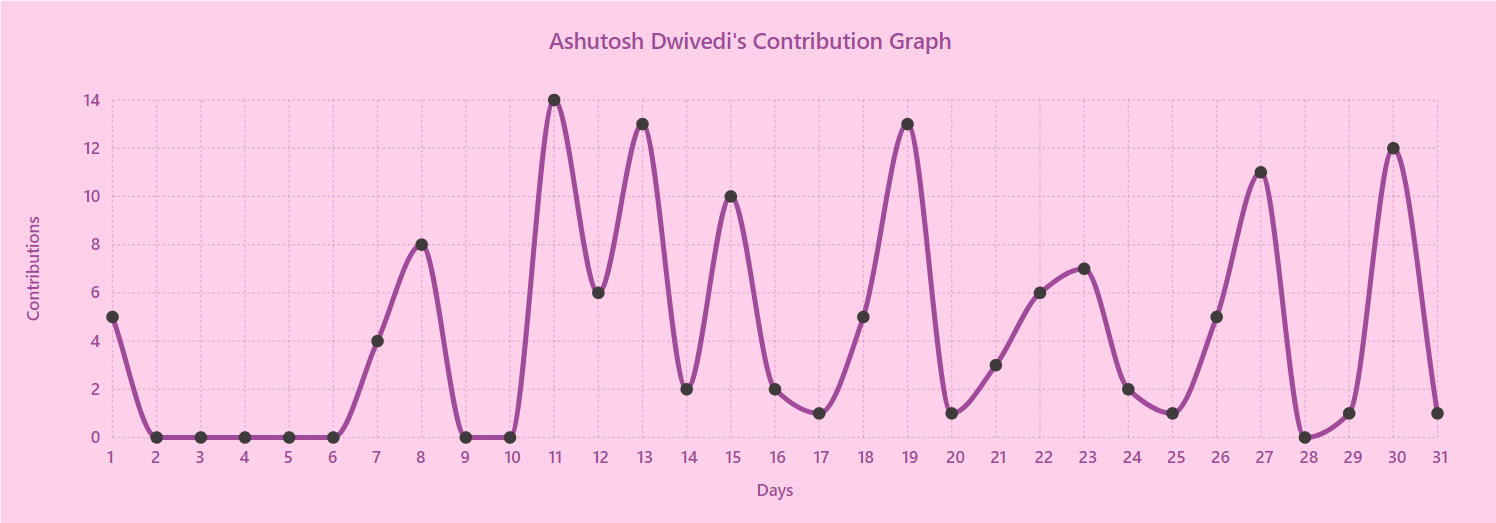
GitHub 活动统计图
在 README 中展示您连续提交代码的次数。
将其复制并粘贴到您的 Markdown 中,然后把username=后面的名字改成你的GitHub名字就行。
[](https://github.com/ashutosh00710/github-readme-activity-graph)
效果

仓库
其实,在仓库文档中,还有很多的主题,具体更详细的配置,可以参考以下网址https://github.com/Ashutosh00710/github-readme-activity-graph/
打字特效
循环打字的效果
<h1 align="center"> <a href="https://sunguoqi.com/"> <img src="https://readme-typing-svg.herokuapp.com/?lines= Welcome to my homepag!¢er=true&size=27"> </a> </h1>
效果

添加中文网站统计
GitHub 上还有一位开发者采用了类似于「GitHub Readme Stats」的思路,写了一个在 GitHub 个人页显示其他平台统计数据的工具。
目前支持统计的网站有:知乎、B 站、LeetCode、LeetCode 中文站和掘金,下图提供了知乎统计卡片的预览效果。
将其复制并粘贴到您的 Markdown 中,然后把username=后面的名字改成你的GitHub名字就行。
<img align="center" style="padding=0;" src="https://stats.justsong.cn/api/csdn?id=studycodeday&theme=react"/>
效果

仓库
其实,在仓库文档中,还有很多的主题,具体更详细的配置,可以参考以下网址https://github.com/songquanpeng/stats-cards
总结
以上就是我们实现的静态界面,之后的文章会介绍更多的动态界面的实现,也欢迎访问本人主页
https://github.com/onenewcode