文章目录
- 1 untiy和网页相互通信
- 2 打开新页面(同标签页和新标签页)
- 3 获取网页的URL
- 4 解析Url内的参数
- 5 后处理与色彩空间问题
1 untiy和网页相互通信
看这个文章
2 打开新页面(同标签页和新标签页)
先看本文untiy和网页相互通信部分
.jslib文件内容
mergeInto(LibraryManager.library,{OpenNewWebsite: function (str) {//window.open(Pointer_stringify(str));//新标签页打开页面window.location.href = Pointer_stringify(str);//当前标签页打开页面},});
c#部分
[DllImport("__Internal")]private static extern void OpenNewWebsite(string str); //直接调用这个方法,参数为地址
3 获取网页的URL
先看本文untiy和网页相互通信部分
jslib部分:
mergeInto(LibraryManager.library,{StringReturnValueFunction: function (){var returnStr = window.location.search;var buffer = _malloc(lengthBytesUTF8(returnStr) + 1);writeStringToMemory(returnStr, buffer);return buffer;},});c#部分
[DllImport("__Internal")]private static extern string StringReturnValueFunction(); //直接调用这个方法,返回值为url
4 解析Url内的参数
string url = "http://localhost:8001/#/new_dashboard?litchiId=1";
Uri uri = new Uri(url);
string temp = uri.Query;//返回值形如?id=1 ?后所有的参数都在这里
string[]parameters = temp.Substring(1).Split('&');
Dictionary<string, string> parDic = new Dictionary<string, string>();//参数的字典
for (int i = 0; i < parameters.Length; i++)
{string[] kv = parameters[i].Split('=');parDic.Add(kv[0], kv[1]);
}
systemModel.gardenID_current = parDic["litchiId"];5 后处理与色彩空间问题
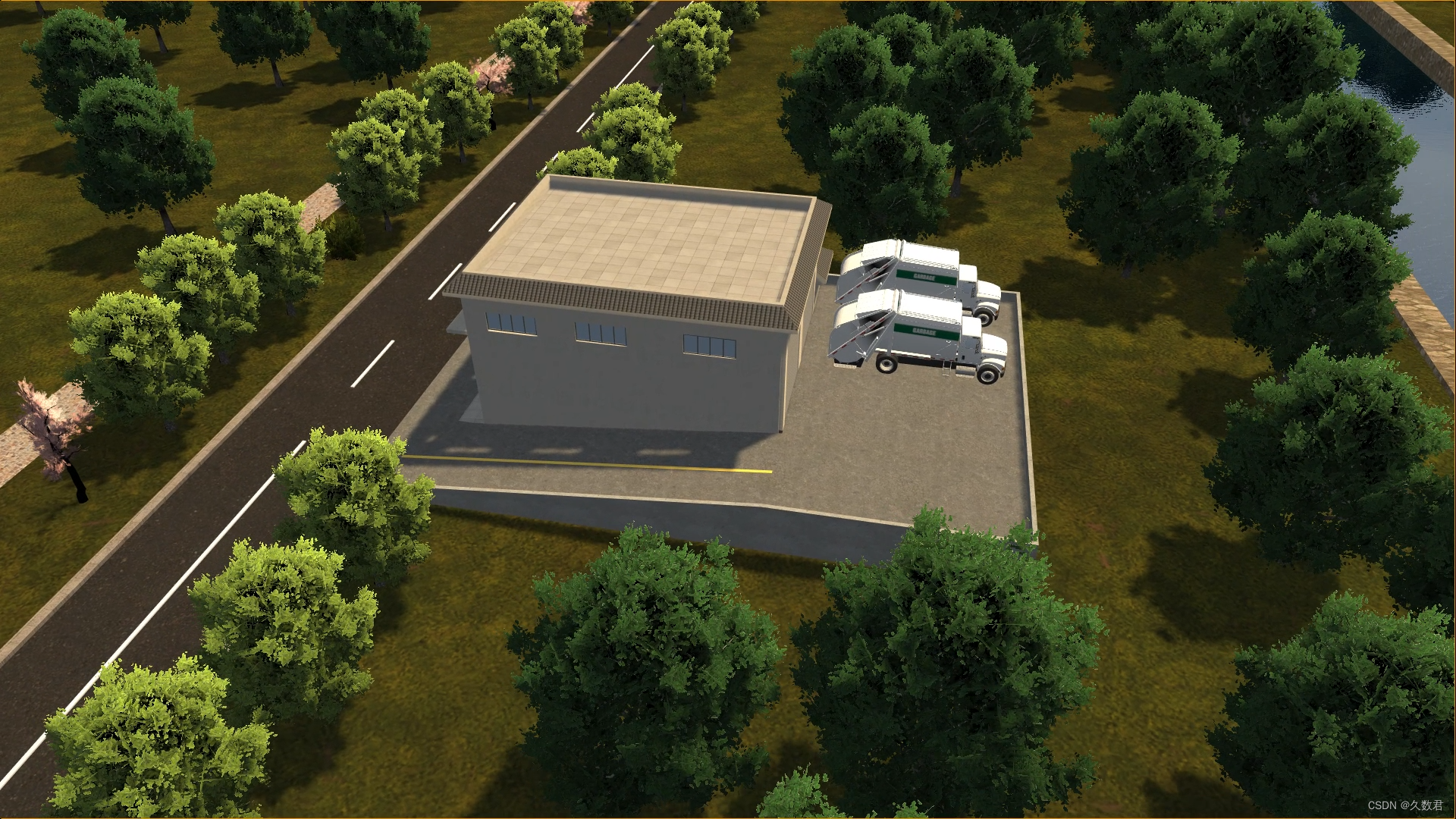
Webgl支持后处理,需要注意的是,屏幕空间反射是不可用的,环境光遮蔽功能请使用ScalableAmbientObscurance模式
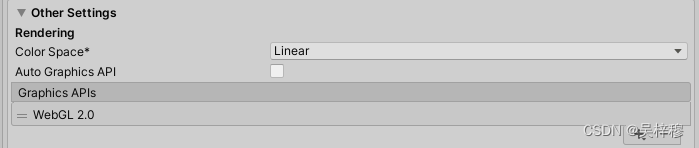
默认的色彩空间是Gamma,使用Linear模式需要取消勾选下方的AutoGraphicsAPI(这将同事构建WebGL1.0和2.0),并手动指定为仅支持WebGL2.0,在2.0模式下,仅支持延迟渲染,主流浏览器均已支持webgl2.0