目录
下载Easyx
检验
绘制窗口
画圆
响应事件的处理
清除原先绘图
渲染缓冲区
逻辑
代码托管
下载Easyx
在Easyx官网下载大暑版:
检验
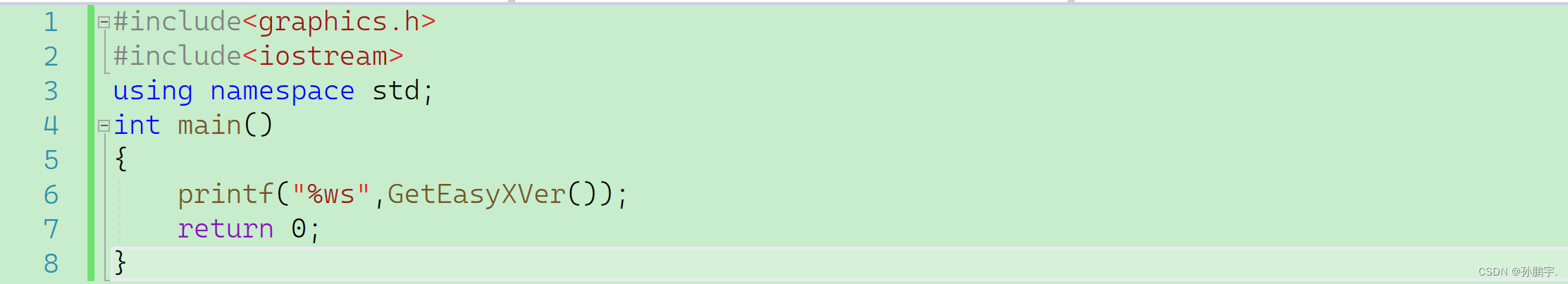
写如下代码:
 编译运行,如果控制台出现2023字样,代表配置成功:
编译运行,如果控制台出现2023字样,代表配置成功:
绘制窗口
进入Eaxy官方网站,点击文档:
选择 函数->绘图函数->initgraph:

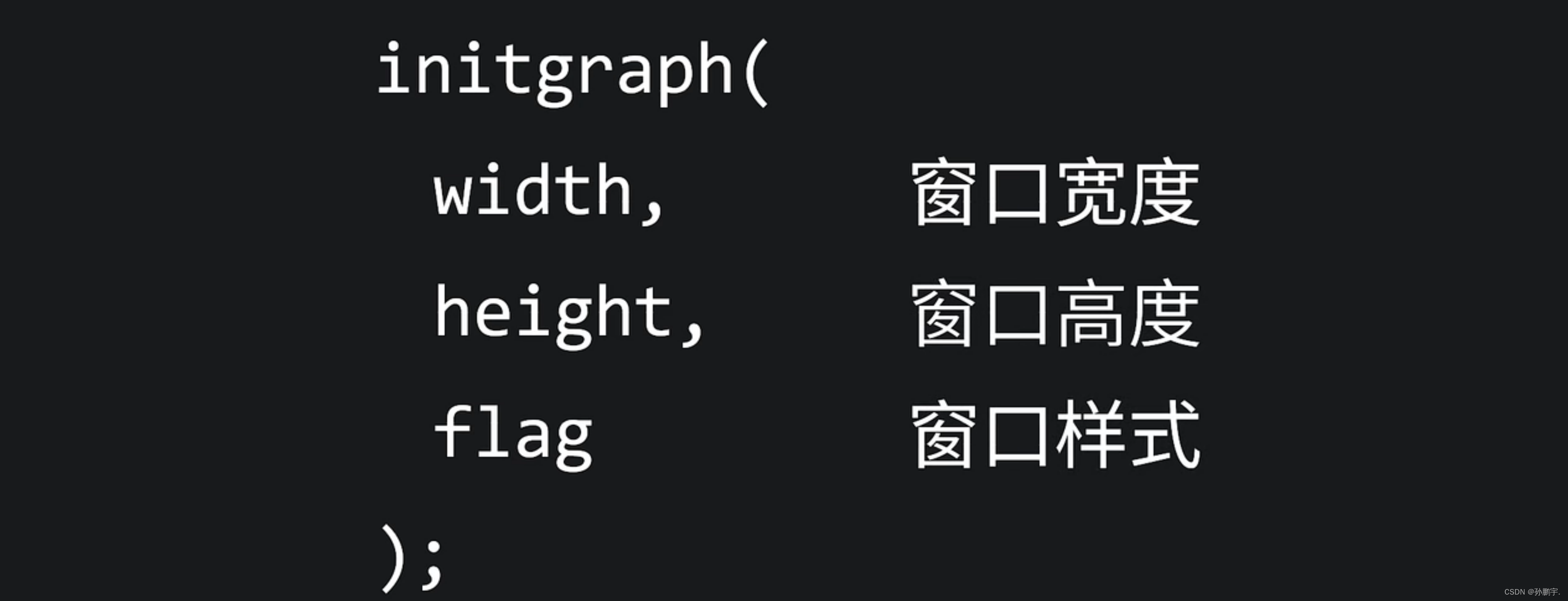
可以看见initgraph()函数有如下三个参数:

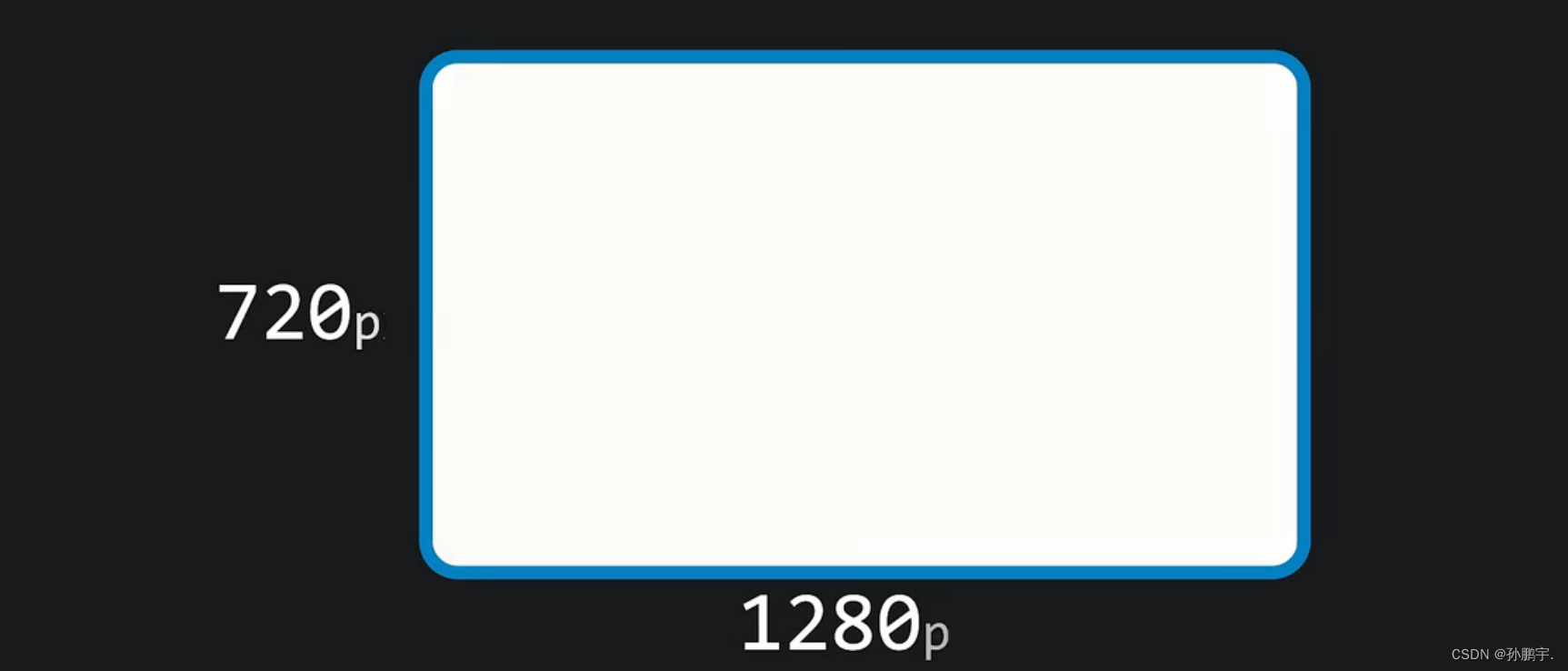
现在我们想生成一个1280*720大小的窗口:

我们需写如下代码:
但是此时运行窗口会一闪而逝,我们需要把它写在循环里。
但是千万不要这样写:
会卡爆的 要这样写:
要这样写: 这样我们就可以得到一个1280*720的窗口了:
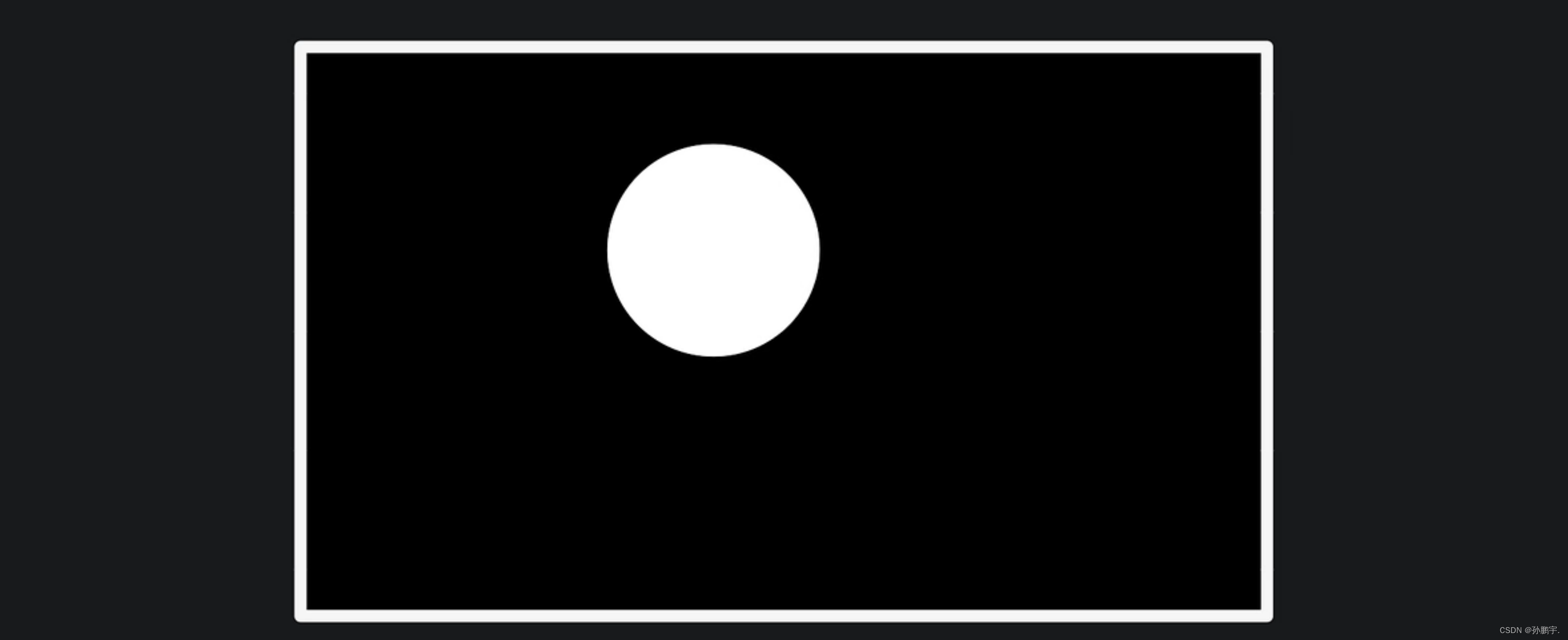
这样我们就可以得到一个1280*720的窗口了:
画圆
在文档->图形绘制相关函数下找到soildcircle()函数。

写如下代码:

响应事件的处理
接下来我们要对鼠标响应事件进行处理,让圆球跟着我们的鼠标移动。
在文档->消息处理相关函数中有一个peekmessage()函数,用于获取消息。
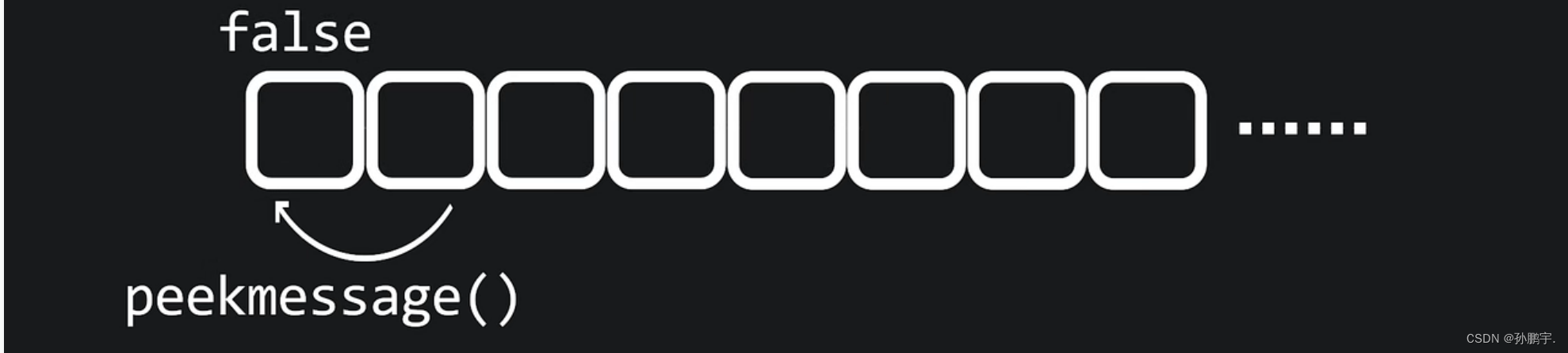
按下键盘的按钮,鼠标的移动和单击等等我们都称之为一个消息: 当我们触发这些消息时,eaxy会把这些消息放到消息队列中:
当我们触发这些消息时,eaxy会把这些消息放到消息队列中:
如果peekmessage()函数可以从消息队列中拉取到数据,那么就会返回true:
反之,如果没有消息可以拉取,就会返回false:
文档->消息处理相关函数中有一个ExMessage()函数:

ExMessage的成员有一个 标识鼠标移动的 消息标识: 
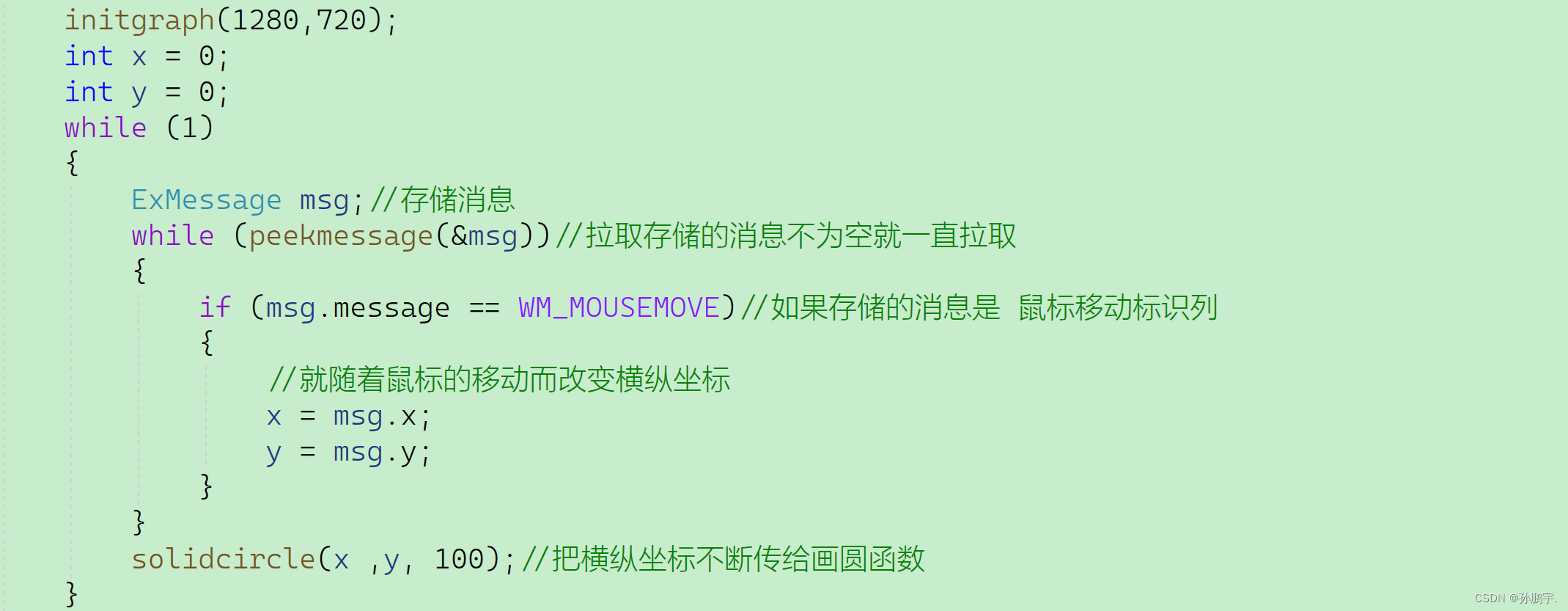
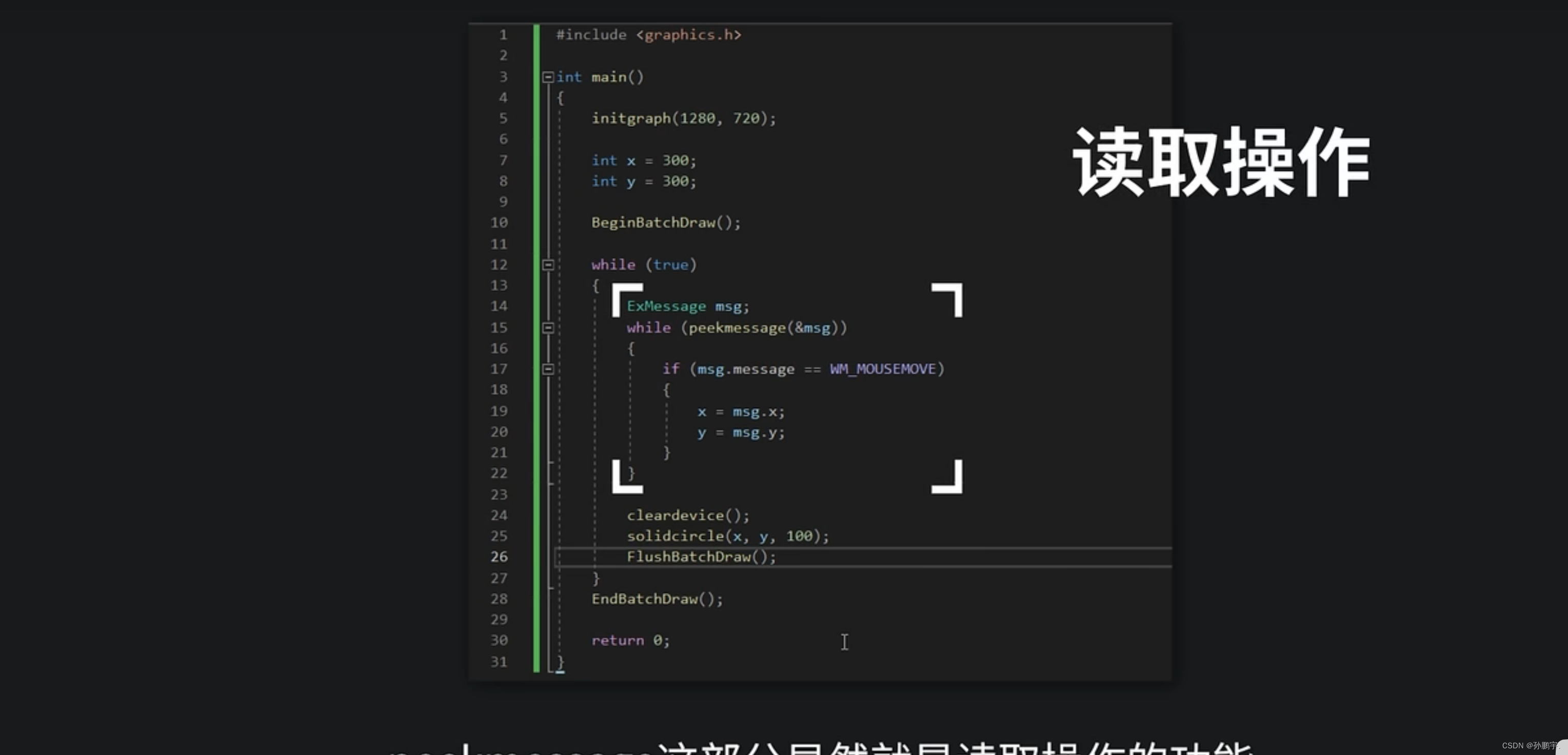
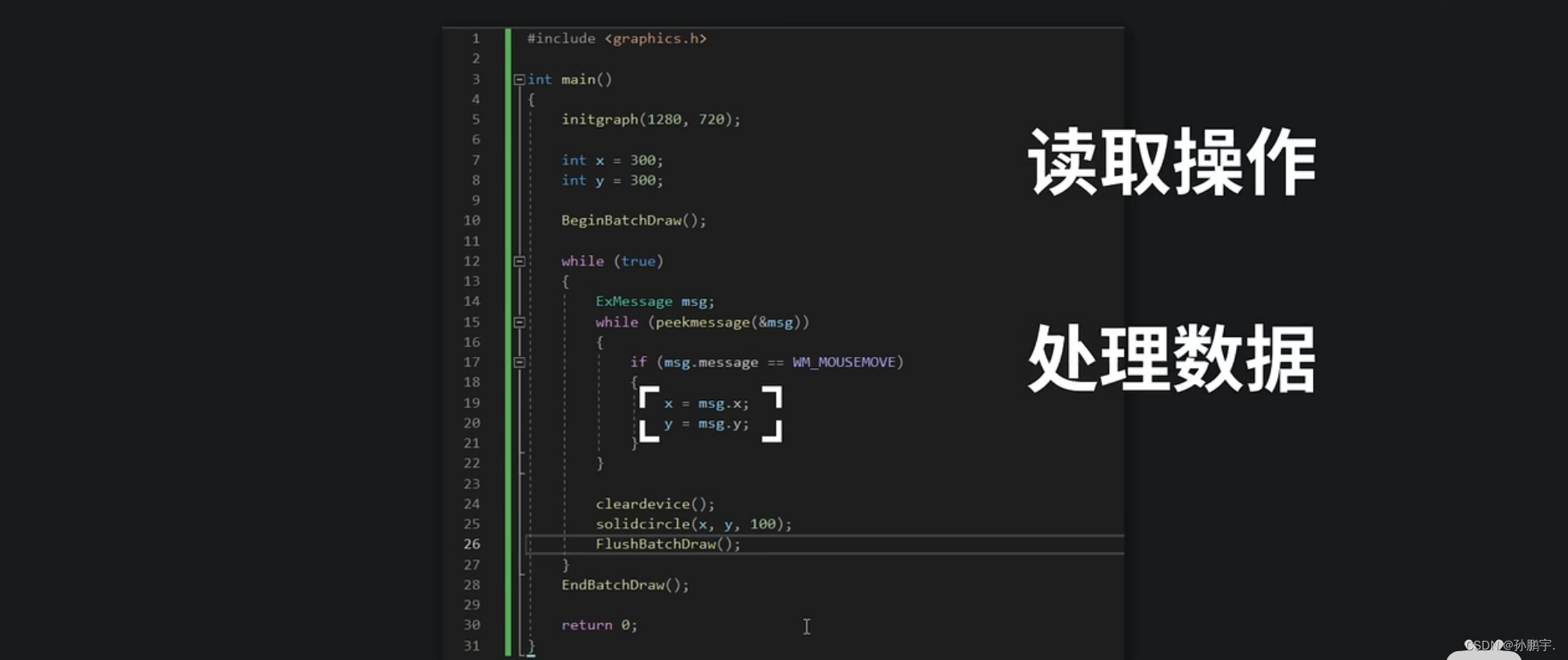
因此我们可以写一段这样的代码:

但是运行之后鼠标移动会变为如下所示:

原因是我们没有把原先位置的圆擦除掉。
清除原先绘图
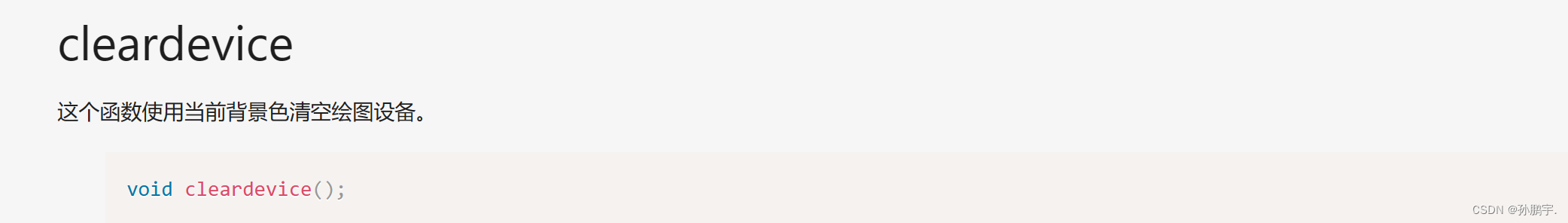
在Eaxyx文档->绘图设备相关函数中有一个 cleardevice()函数: 我们在每次绘制圆之前清空一下之前画的圆就行了:
我们在每次绘制圆之前清空一下之前画的圆就行了:
渲染缓冲区
这个是我们的1280*720的窗口:
调用 cleardevice()函数清除图形:
而我们调用了BeginBatchDraw()函数就会再创建一个画布,这个画布默认是不可见的,接下来再画圆就把这个圆绘制在新画布上:
等圆画好后再调用 FlushBatchDraw()和 EndBatchDraw()函数把新画布换到显示可见:
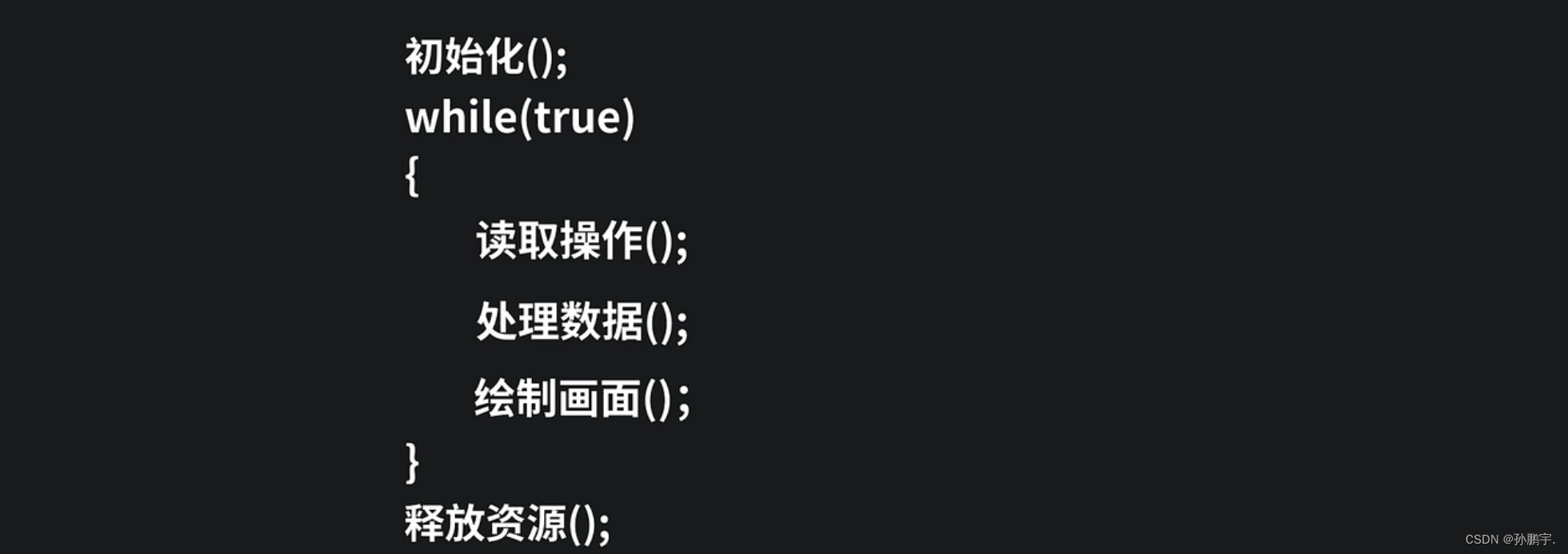
逻辑






代码托管
圆球跟随鼠标移动/Test.cpp · 孙鹏宇/孙鹏宇的第一个仓库 - 码云 - 开源中国 (gitee.com)