目录
- 前言
- 实现思路
- 加载高德SDK,显示地图
- 加载GroundOverlay类
- 加载五层十五级瓦片
- 清除瓦片
- 总结
前言
因为项目需求,需要在高德地图上加载五层十五级瓦片。这八竿子打不着的结合,着实没有思路。好在高德地图SDK提供了一个加载地表覆盖物的接口(GroundOverlay),这就为加载五层十五级瓦片提供了一丝可能性。
实现思路
根据加载覆盖物的方法,在按照五层十五级的划分规则,进行加载。形成以下实现思路:
①加载高德SDK,显示地图;
②加载GroundOverlay类;
③加载五层十五级瓦片;
④清除瓦片;
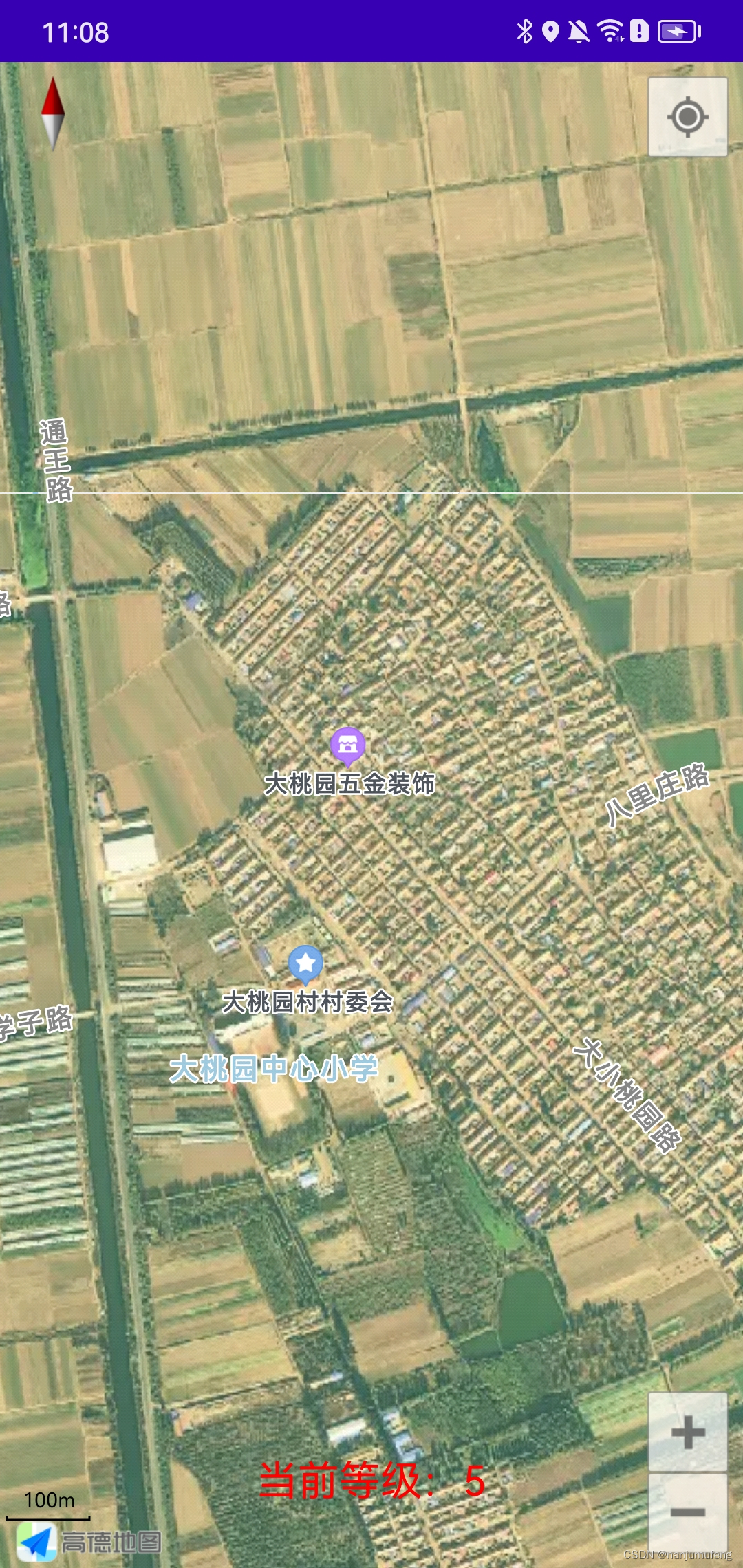
下面是加载的效果图:

加载高德SDK,显示地图
1.首先在高德官网上申请key:高德开放平台;
申请key值的方法及步骤,就不在这里赘述了,可以前往高德官网进行查看。
2.添加jar文件
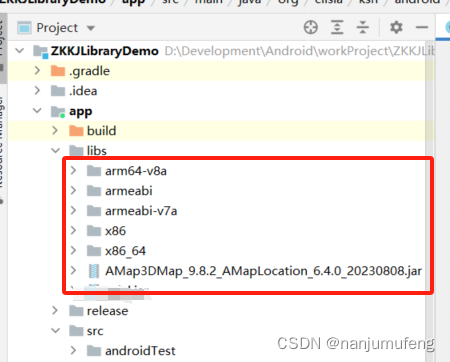
在Android Studio中新建项目,将下载的jar包复制到libs目录下。再一个就是把下载的so库,在添加到libs目录下,

接下来将jar包引入到项目中,在app目录下的build.gradle中添加以下代码
sourceSets {main {jniLibs.srcDirs = ['libs']}
}
//要使用so库需要添加以下语句
ndk {abiFilters "armeabi", "armeabi-v7a", "x86", "mips"
}
3.添加高德key。在AndroidManifest.xml的application标签中配置Key:
<meta-dataandroid:name="com.amap.api.v2.apikey"android:value="申请的key值"/>
4.添加权限。
<!--允许访问网络,必选权限-->
<uses-permission android:name="android.permission.INTERNET" /> <!--允许获取粗略位置,若用GPS实现定位小蓝点功能则必选-->
<uses-permission android:name="android.permission.ACCESS_COARSE_LOCATION" /> <!--允许获取设备和运营商信息,用于问题排查和网络定位,若无gps但仍需实现定位小蓝点功能则此权限必选-->
<uses-permission android:name="android.permission.READ_PHONE_STATE" /> <!--允许获取网络状态,用于网络定位,若无gps但仍需实现定位小蓝点功能则此权限必选-->
<uses-permission android:name="android.permission.ACCESS_NETWORK_STATE" /> <!--允许获取wifi网络信息,用于网络定位,若无gps但仍需实现定位小蓝点功能则此权限必选-->
<uses-permission android:name="android.permission.ACCESS_WIFI_STATE" /> <!--允许获取wifi状态改变,用于网络定位,若无gps但仍需实现定位小蓝点功能则此权限必选-->
<uses-permission android:name="android.permission.CHANGE_WIFI_STATE" /> <!--允许写入扩展存储,用于数据缓存,若无此权限则写到私有目录-->
<uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE" /> <!--允许写设备缓存,用于问题排查-->
<uses-permission android:name="android.permission.WRITE_SETTINGS" /> <!--允许读设备等信息,用于问题排查-->
<uses-permission android:name="android.permission.READ_EXTERNAL_STORAGE" />
如果Android版本高于6.0还需要动态申请权限。具体代码请百度吧,这里不做赘述了。
5.在xml的布局文件中添加地图控件。
<com.amap.api.maps.MapViewandroid:id="@+id/map"android:layout_width="match_parent"android:layout_height="match_parent">
</com.amap.api.maps.MapView>
6.在代码中添加以下代码,实现地图的展示。
@Override
protected void onCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState);setContentView(R.layout.basicmap_activity);//设置对应的XML布局文件MapView mapView = (MapView) findViewById(R.id.map);mapView.onCreate(savedInstanceState);// 此方法必须重写AMap aMap = mapView.getMap();}
加载效果图如下:

加载GroundOverlay类
接下来,说明下加载GroundOverlay类。直接上代码吧。
/*
* @param path:图片的地址
* @param lat1;左下角的最小纬度
* @param lon1;左下角的最小经度
* @param lat2:右上角最大的纬度
* @param lon2:右上角最大的经度
* */
private void addOverlayToMap(String path,double lat1,double lon1,double lat2,double lon2) {LatLngBounds bounds =