文章目录
- 1、文章目录
- 2、标题
- 3、文本样式
- 3.1、强调、加粗、黄色标记、删除、引用、乘方,化学表达式
- 3.2、标红、按钮效果
- 4、功能快捷键
- 5、注脚、注释
- 6、链接
- 7、图片
- 8、列表
- 9、表格
本篇博文主要写一下csdn博文中的语法说明。
1、文章目录
@[TOC](这里写自定义目录标题)
效果图:

2、标题
# 一级目录
## 二级目录
### 三级目录
3、文本样式
3.1、强调、加粗、黄色标记、删除、引用、乘方,化学表达式
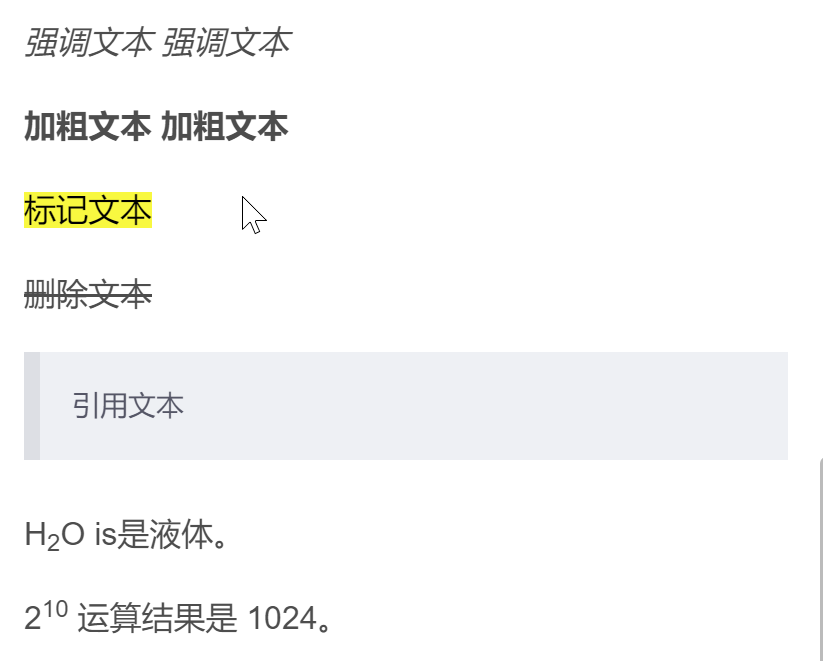
*强调文本* _强调文本_
**加粗文本** __加粗文本__
==标记文本==
~~删除文本~~
> 引用文本
H~2~O is是液体。
2^10^ 运算结果是 1024。
效果图:

3.2、标红、按钮效果
`标红内容`
按钮效果:<kbd>#</kbd>
标红内容
按钮效果:#
效果图:

4、功能快捷键
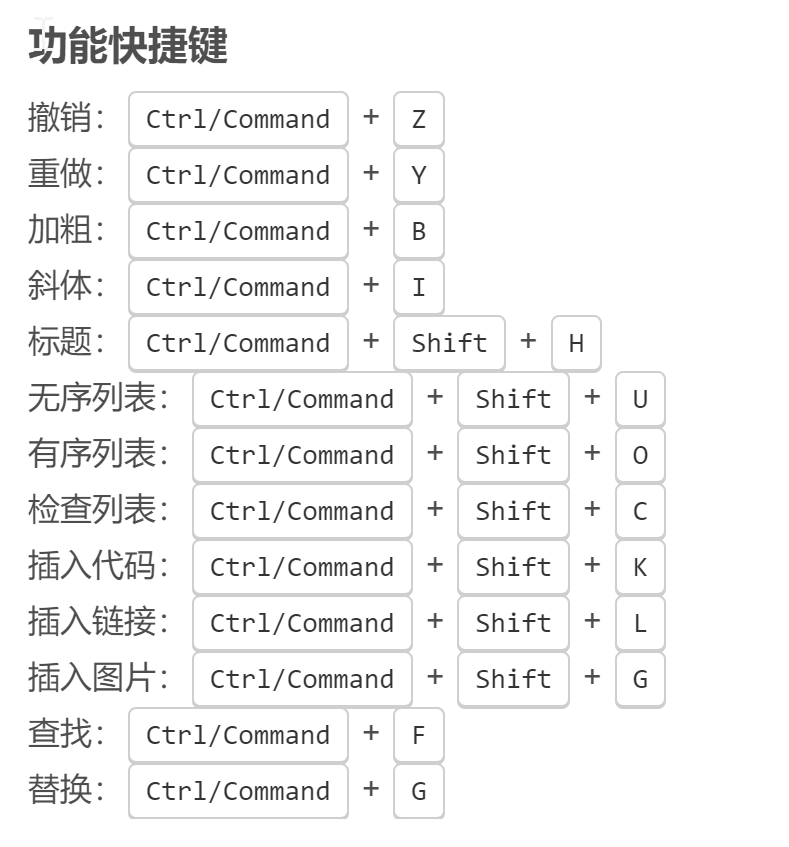
撤销:<kbd>Ctrl/Command</kbd> + <kbd>Z</kbd>
重做:<kbd>Ctrl/Command</kbd> + <kbd>Y</kbd>
加粗:<kbd>Ctrl/Command</kbd> + <kbd>B</kbd>
斜体:<kbd>Ctrl/Command</kbd> + <kbd>I</kbd>
标题:<kbd>Ctrl/Command</kbd> + <kbd>Shift</kbd> + <kbd>H</kbd>
无序列表:<kbd>Ctrl/Command</kbd> + <kbd>Shift</kbd> + <kbd>U</kbd>
有序列表:<kbd>Ctrl/Command</kbd> + <kbd>Shift</kbd> + <kbd>O</kbd>
检查列表:<kbd>Ctrl/Command</kbd> + <kbd>Shift</kbd> + <kbd>C</kbd>
插入代码:<kbd>Ctrl/Command</kbd> + <kbd>Shift</kbd> + <kbd>K</kbd>
插入链接:<kbd>Ctrl/Command</kbd> + <kbd>Shift</kbd> + <kbd>L</kbd>
插入图片:<kbd>Ctrl/Command</kbd> + <kbd>Shift</kbd> + <kbd>G</kbd>
查找:<kbd>Ctrl/Command</kbd> + <kbd>F</kbd>
替换:<kbd>Ctrl/Command</kbd> + <kbd>G</kbd>
效果图:

5、注脚、注释
1)注脚
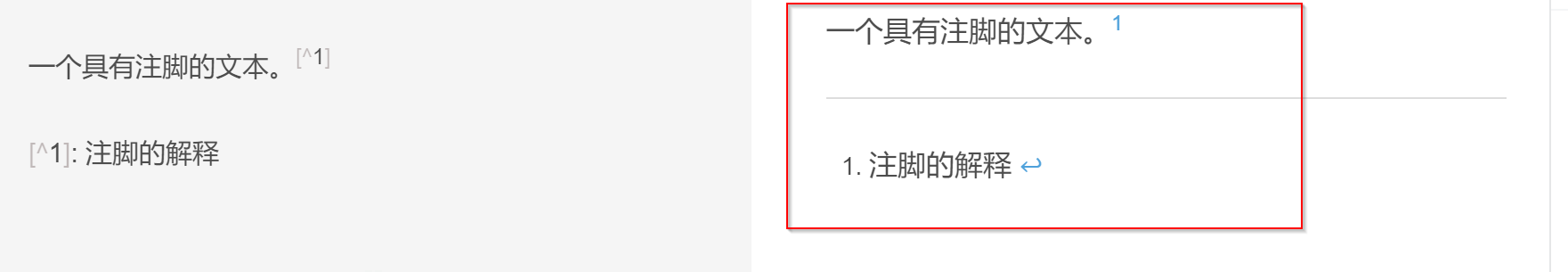
注脚会自动显示在博文的最底部
一个具有注脚的文本。[^1][^1]: 注脚的解释
效果图:

2)注释
Markdown将文本转换为 HTML。*[HTML]: 超文本标记语言
效果图:

6、链接
链接: [link](https://www.csdn.net/)
效果图:

7、图片
1) 图片


2)带尺寸图片

3)居中的图片

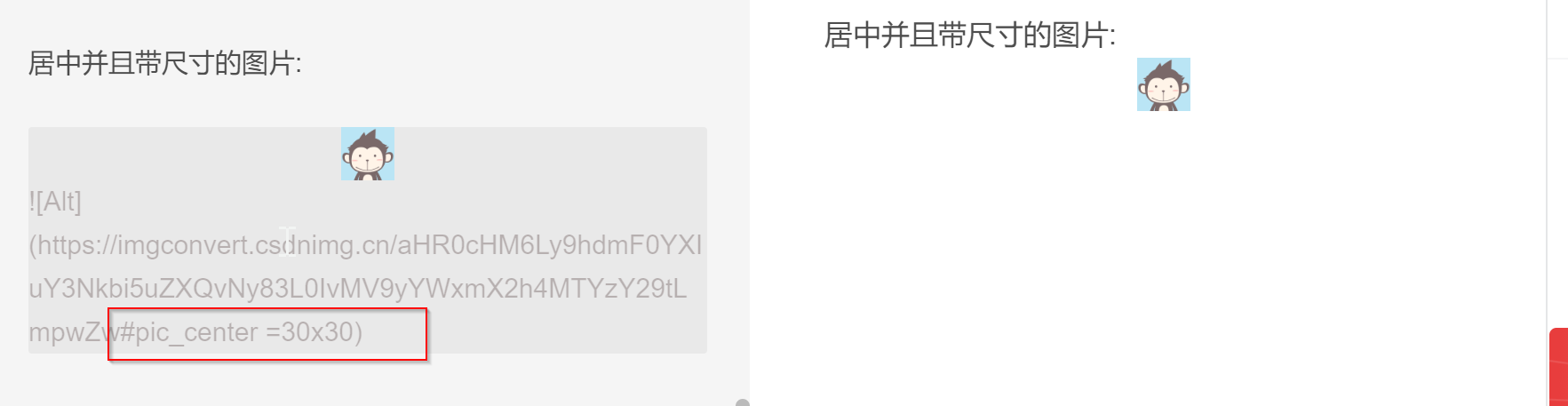
4)带尺寸居中的图片


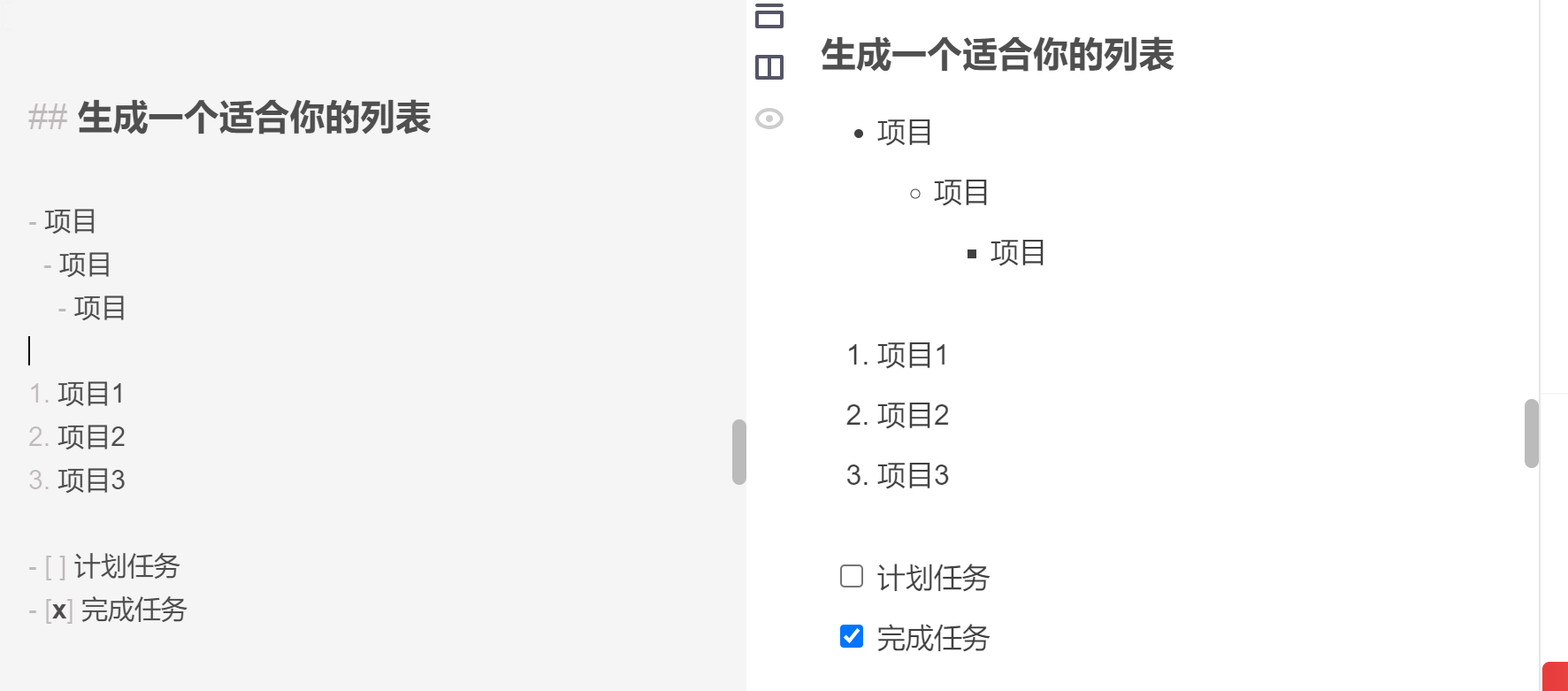
8、列表
- 项目- 项目- 项目1. 项目1
2. 项目2
3. 项目3- [ ] 计划任务
- [x] 完成任务
效果图:

9、表格
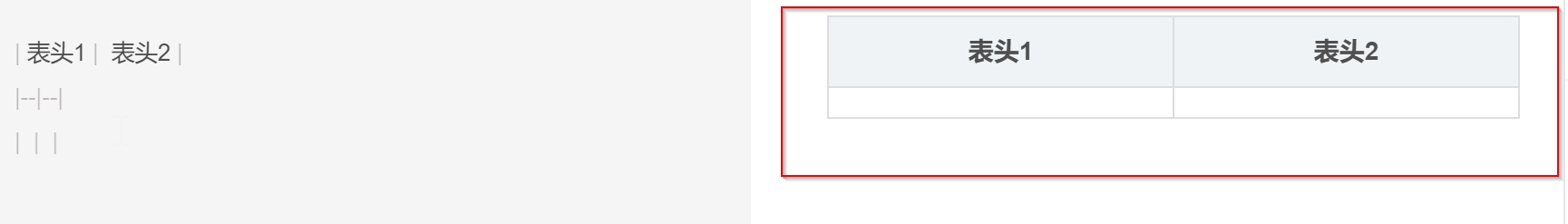
1)创建表格
| | |
|--|--|
| | |
效果图:

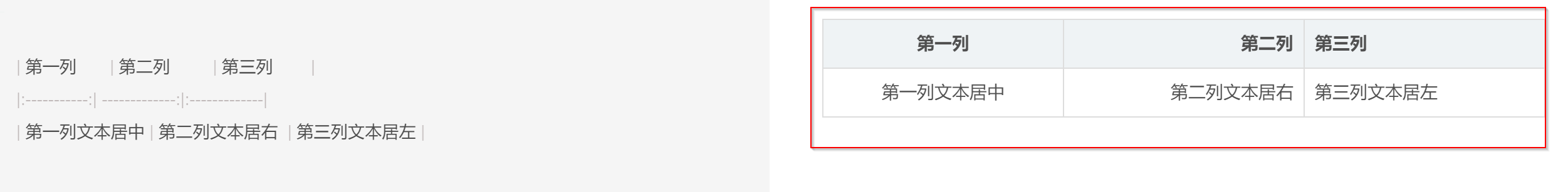
2)设置内容居中、居左、居右
使用:---------:居中
使用:----------居左
使用----------:居右
| 第一列 | 第二列 | 第三列 |
|:-----------:| -------------:|:-------------|
| 第一列文本居中 | 第二列文本居右 | 第三列文本居左 |
效果图:

















![[cocos creator]EditBox,editing-return事件,清空输入框](https://img-blog.csdnimg.cn/direct/1f6f5072c74c484192ecb32bec8d4d52.png)