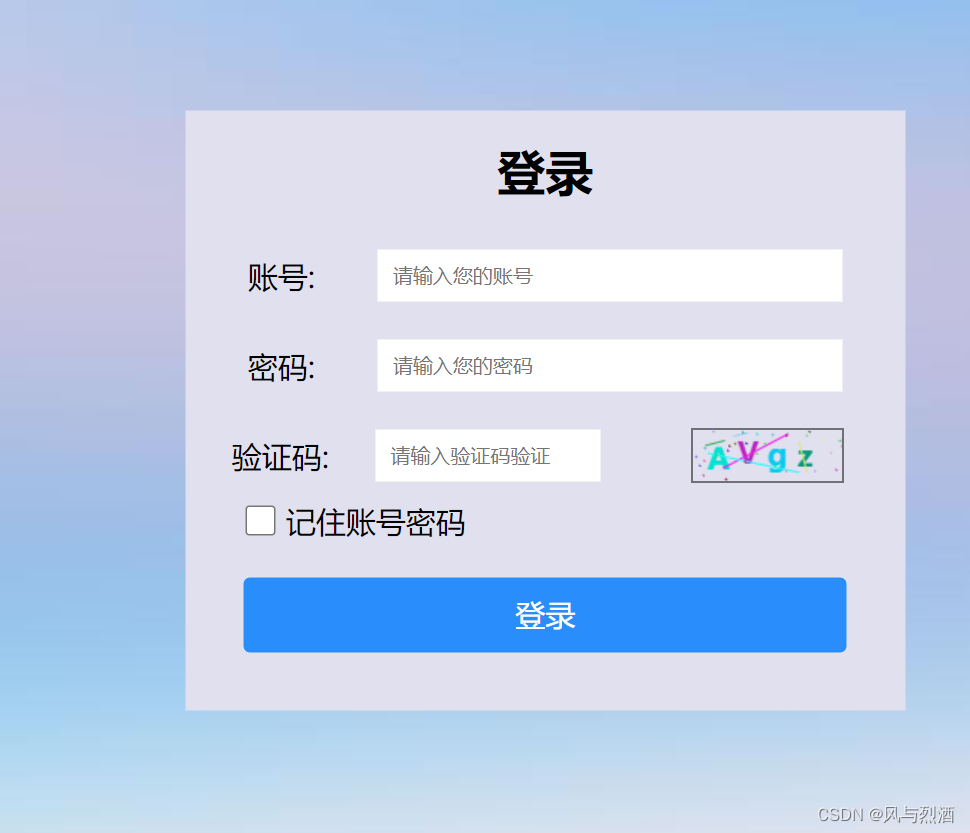
采用js生成登录的验证码
采用的技术点有html,css,JS,jQuery

HTML:
<div class="box_b"><img src="./img/0775639c-c82c-4a29-937f-d2a3bae5151a.png" alt=""><div class="register"><h1>登录</h1><div class="register_r"><span>账号:</span><input type="text" placeholder="请输入您的账号"></div><div class="register_r"><span>密码:</span><input type="password" placeholder="请输入您的密码" ></div><div class="register_e"><span>验证码:</span><input type="text" placeholder="请输入验证码验证"><canvas id="c1" width="100" height="35" style="border:1px solid black"></canvas></div><div class="register_g"><input type="checkbox"><span>记住账号密码</span></div><button class="register_i">登录</button></div></div>css:
.box_b {width: 100%;height: 450px;position: absolute;top: 50%;left: 50%;transform: translate(-50%, -50%);display: flex;justify-content: space-around;
}.box_b img {width: 500px;height: 550px;
}.register {width: 480px;height: 400px;background-color: #E0E0EF;margin-top: 50px;
}.register h1 {text-align: center;line-height: 80px;
}.register span {font-size: 20px;
}.register_r {width: 100%;display: flex;justify-content: space-evenly;line-height: 60px;text-align: center;align-items: center;
}.register_r input {width: 300px;height: 35px;outline: none;padding-left: 10px;border: none;
}.register_e {width: 100%;display: flex;justify-content: space-evenly;line-height: 60px;text-align: center;align-items: center;
}.register_e input {width: 140px;height: 35px;outline: none;padding-left: 10px;border: none;margin-right: 30px;
}.register_g {display: flex;align-items: center;margin-left: 40px;
}.register_g input {width: 20px;height: 20px;margin-right: 7px;}.register_i {background-color: #298DFB;width: 84%;line-height: 50px;color: #fff;margin-top: 5%;border-radius: 5px;text-align: center;margin-left: 8%;border: 1px #E4E7ED ridge;font-size: 20px;cursor: pointer;
}#c1 {vertical-align: middle;box-sizing: border-box;cursor: pointer;margin-right: 10px;
}JS:
$(function() {// 存放随机的验证码var showNum = []draw(showNum)$("#c1").click(function() {draw(showNum)})$(".register_i").click(function() {var s = $("#inputValue").val().toLowerCase()var s1 = showNum.join("")if (s == s1) {alert("提交成功")} else {alert("验证码错误")}draw(showNum)})// 封装一个把随机验证码放在画布上function draw(showNum) {// 获取canvasvar canvas = $("#c1")var ctx = canvas[0].getContext("2d")// 获取画布的宽高var canvas_width = canvas.width()var canvas_height = canvas.height()// 清空之前绘制的内容// 0,0清空的起始坐标// 矩形的宽高ctx.clearRect(0, 0, canvas_width, canvas_height)// 开始绘制var scode ="a,b,c,d,e,f,g,h,i,j,k,l,m,n,o,p,q,r,s,t,u,v,w,x,y,z,A,B,C,D,E,F,G,H,I,J,K,L,M,N,O,P,Q,R,S,T,U,V,W,X,Y,Z,1,2,3,4,5,6,7,8,9,"var arrCode = scode.split(",")var arrLength = arrCode.lengthfor (var i = 0; i < 4; i++) {var index = Math.floor(Math.random() * arrCode.length)var txt = arrCode[index] //随机一个字符showNum[i] = txt.toLowerCase() //转化为小写存入验证码数组// 开始控制字符的绘制位置var x = 10 + 20 * i //每一个验证码绘制的起始点x坐标var y = 20 + Math.random() * 8 // 起始点y坐标ctx.font = "bold 20px 微软雅黑"// 开始旋转字符var deg = Math.random * -0.5// canvas 要实现绘制内容具有倾斜的效果,必须先平移,目的是把旋转点移动到绘制内容的地方ctx.translate(x, y)ctx.rotate(deg)// 设置绘制的随机颜色ctx.fillStyle = randomColor()ctx.fillText(txt, 0, 0)// 把canvas复原ctx.rotate(-deg)ctx.translate(-x, -y)}for (var i = 0; i < 30; i++) {if (i < 5) {// 绘制线ctx.strokeStyle = randomColor()ctx.beginPath()ctx.moveTo(Math.random() * canvas_width, Math.random() * canvas_height)ctx.lineTo(Math.random() * canvas_width, Math.random() * canvas_height)ctx.stroke()}// 绘制点ctx.strokeStyle = randomColor()ctx.beginPath()var x = Math.random() * canvas_widthvar y = Math.random() * canvas_heightctx.moveTo(x, y)ctx.lineTo(x + 1, y + 1)ctx.stroke()}}// 随机颜色function randomColor() {var r = Math.floor(Math.random() * 256)var g = Math.floor(Math.random() * 256)var b = Math.floor(Math.random() * 256)return `rgb(${r},${g},${b})`}
})