爬取百度POI的时候,别人的代码中有提到左下,右上坐标,但是没有说从哪里来,而且还是百度的坐标。


经纬度:左下角,右上角:113.529103,37.444122;115.486183,38.768031
墨卡托坐标:左下角,右上角:12638139.45,4474972.88;12856002.97,4661492.44只需将下面代码复制粘贴到txt文件中,然后修改文件后缀名为.html即可。
<!DOCTYPE html>
<html>
<head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <meta name="viewport" content="initial-scale=1.0, user-scalable=no" /> <style type="text/css"> body, html,#allmap {width: 100%;height: 100%;overflow: hidden;margin:0;font-family:"微软雅黑";} #panel{ position:absolute; left:5px; top:5px; } #result{ background: #fff; padding:5px; } </style> <script src="http://libs.baidu.com/jquery/2.0.0/jquery.min.js"></script> <script type="text/javascript" src="http://api.map.baidu.com/api?v=2.0&ak=1XjLLEhZhQNUzd93EjU5nOGQ"></script> <title>添加行政区划</title>
</head>
<body> <div id="allmap"></div> <div id="panel"> <div> <input type="text" id="keyword" value="深圳市"/> <input type="button" value="查看范围" id="commitBtn"/> 边界经纬度坐标 <textarea id="pathStr"></textarea> 边界墨卡托坐标 <textarea id="pathMc"></textarea> </div> <div id="result"> </div> </div>
</body>
</html>
<script type="text/javascript"> // 百度地图API功能 var map = new BMap.Map("allmap"); map.centerAndZoom(new BMap.Point(116.403765, 39.914850), 5); map.enableScrollWheelZoom(); var mercatorProjection = map.getMapType().getProjection(); $("#commitBtn").bind('click', function(){ getBoundary($("#keyword").val()); }); function getBoundary(city){ var bdary = new BMap.Boundary(); bdary.get(city, function(rs){ //获取行政区域 map.clearOverlays(); //清除地图覆盖物 var count = rs.boundaries.length; //行政区域的点有多少个 if (count === 0) { alert('未能获取当前输入行政区域'); return ; } var pointArray = []; for (var i = 0; i < count; i++) { var ply = new BMap.Polygon(rs.boundaries[i], {strokeWeight: 2, strokeColor: "#ff0000"}); //建立多边形覆盖物 map.addOverlay(ply); //添加覆盖物 pointArray = pointArray.concat(ply.getPath()); } var pathStr = ""; var pathMc = ""; for (var i = 0; i < pointArray.length; i++) { var mc = mercatorProjection.lngLatToPoint(pointArray[i]); pathStr += pointArray[i].lng + "," + pointArray[i].lat + ";"; pathMc += mc.x + "," + mc.y + ";"; } $('#pathStr').html(pathStr); $('#pathMc').html(pathMc); var ply = new BMap.Polygon(pointArray , {strokeWeight: 2, strokeColor: "#ff0000"}); //建立多边形覆盖物 var bounds = ply.getBounds(); var ne = bounds.getNorthEast(); var sw = bounds.getSouthWest(); var neMc = mercatorProjection.lngLatToPoint(ne); var swMc = mercatorProjection.lngLatToPoint(sw); var str = "经纬度:左下角,右上角:" + sw.lng + "," + sw.lat + ";" + ne.lng + "," + ne.lat + "<br/>墨卡托坐标:左下角,右上角:" + swMc.x + "," + swMc.y + ";" + neMc.x + "," + neMc.y; $('#result').html(str); console.log(bounds); map.setViewport(pointArray); //调整视野 }); } //getBoundary('北京');
</script>html打开乱码问题:
charset=utf-8 已设置
无妨访问/访问没数据:
ak=1XjLLEhZhQNUzd93EjU5nOGQ 这是别人的ak,换成自己百度地图的ak即可。
深圳:

经纬度:左下角,右上角:113.694619,22.40295;114.639114,22.8672
墨卡托坐标:左下角,右上角:12656564.81,2543542.33;12761706.65,2599212.9广州:

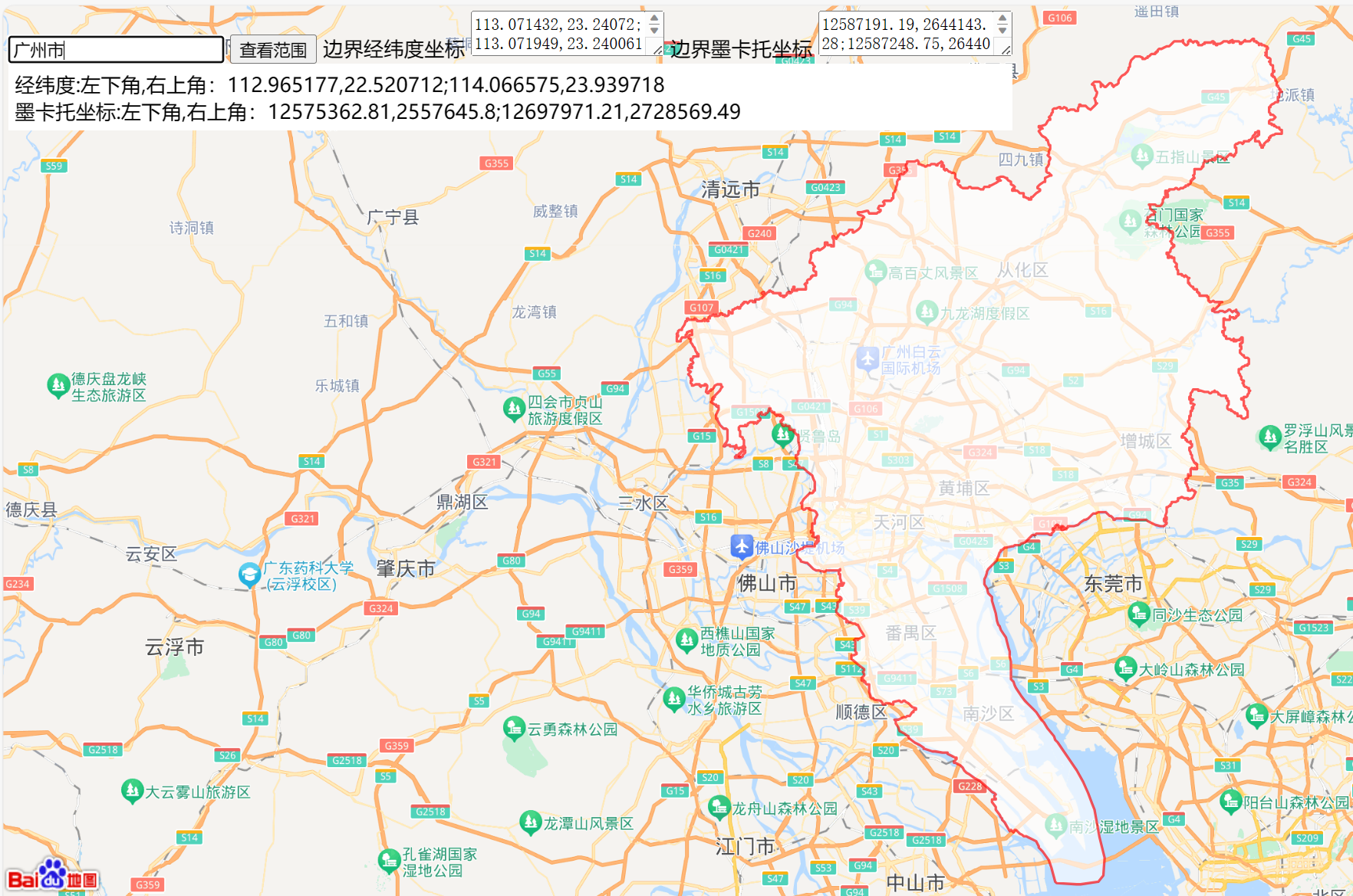
经纬度:左下角,右上角:112.965177,22.520712;114.066575,23.939718
墨卡托坐标:左下角,右上角:12575362.81,2557645.8;12697971.21,2728569.49上海:

经纬度:左下角,右上角:120.861562,30.685891;122.141866,31.880513
墨卡托坐标:左下角,右上角:13454393.93,3570017.09;13596918.27,3724861.49北京:

经纬度:左下角,右上角:115.428226,39.449733;117.523446,41.06575
墨卡托坐标:左下角,右上角:12849551.15,4758893.84;13082792.51,4993710.91
参考链接:
Python之爬取百度地图兴趣点(POI)数据