在我们的前端项目中,navigator.userAgent属性含有当前浏览器相关信息(比如版本号)。
所以当我们想要获取用户当前访问的浏览器的版本时直接去解析navigator.userAgent字段就中。
废话不多说,下面看封装的获取浏览器版本的函数:
function getBrowserVersion() {const userAgent = navigator.userAgent;let version = "";// 判断是否为 Chrome 浏览器if (/Chrome\/(\S+)/.test(userAgent)) {version = userAgent.match(/Chrome\/(\S+)/)[1];}// 判断是否为 Firefox 浏览器else if (/Firefox\/(\S+)/.test(userAgent)) {version = userAgent.match(/Firefox\/(\S+)/)[1];}// 判断是否为 Safari 浏览器else if (/Safari\/(\S+)/.test(userAgent)) {version = userAgent.match(/Version\/(\S+)/)[1];}// 判断是否为 Edge 浏览器else if (/Edg\/(\S+)/.test(userAgent)) {version = userAgent.match(/Edg\/(\S+)/)[1];}// 判断是否为 Internet Explorer 浏览器else if (/MSIE (\S+);/.test(userAgent)) {version = userAgent.match(/MSIE (\S+);/)[1];}return version;
}const browserVersion = getBrowserVersion();
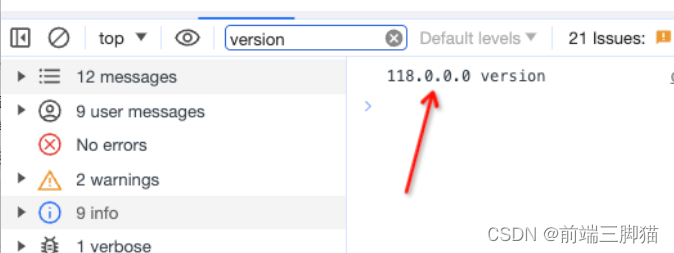
console.log(browserVersion, 'version');
打印结果

上面的代码中,我们使用正则表达式匹配不同常用浏览器的版本,并返回了版本号。
下面就可以根据业务需要用在自己的项目中了。