文章目录
- 规则
- v-on
- 一、案例
- 总结
规则
v-on
- 作用:为html标签绑定事件
- 语法:
- v-on:事件名:“函数名”
- 简写为 @事件名=“函数名”
- 注意:函数需要定义在methods选项内部
一、案例
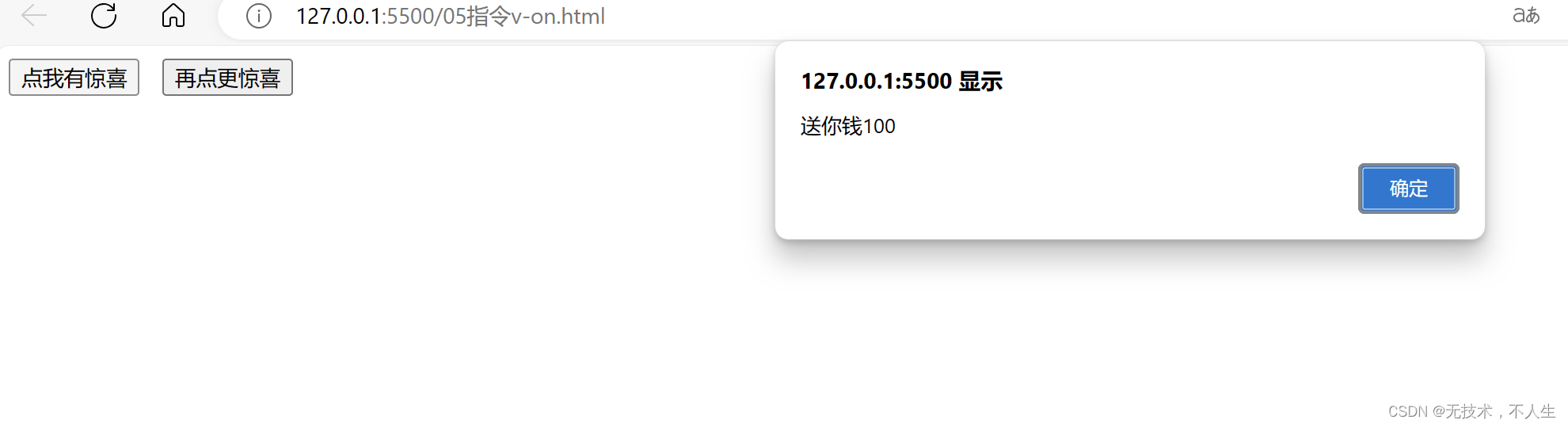
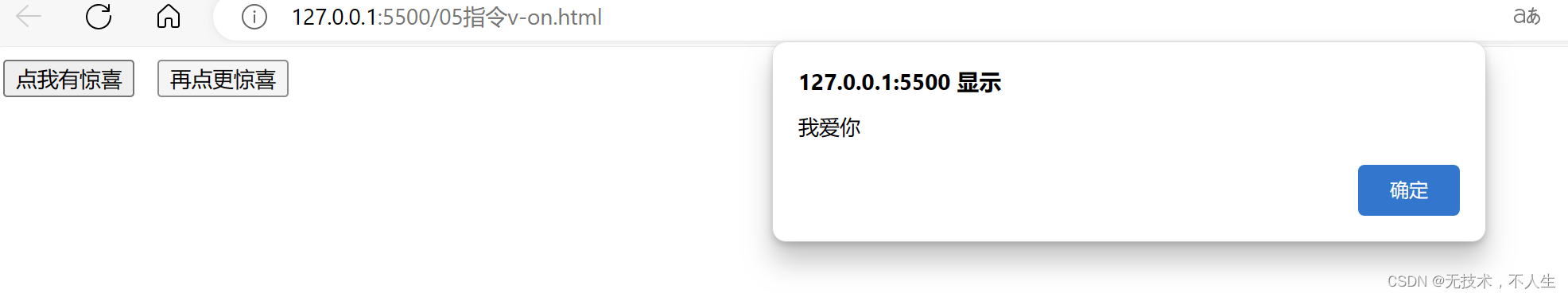
我们给案件绑定一个单击事件
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><div id="app"><button v-on:click="money">点我有惊喜</button> <button @click="love">再点更惊喜</button></div><script type="module">//导入vue模块import { createApp} from 'https://unpkg.com/vue@3/dist/vue.esm-browser.js'//创建vue应用实例createApp({data() {return {//定义数据}},methods:{money: function(){alert('送你钱100')},love: function(){alert('我爱你')}}}).mount("#app");//控制html元素</script>
</body>
</html>