目 录
摘 要 I
ABSTRACT II
目 录 II
第1章 绪论 1
1.1背景及意义 1
1.2 国内外研究概况 1
1.3 研究的内容 1
第2章 相关技术 3
2.1 nodejs简介 4
2.2 express框架介绍 6
2.4 MySQL数据库 4
第3章 系统分析 5
3.1 需求分析 5
3.2 系统可行性分析 5
3.2.1技术可行性:技术背景 5
3.2.2经济可行性 6
3.2.3操作可行性: 6
3.3 项目设计目标与原则 6
3.4系统流程分析 7
3.4.1操作流程 7
3.4.2添加信息流程 8
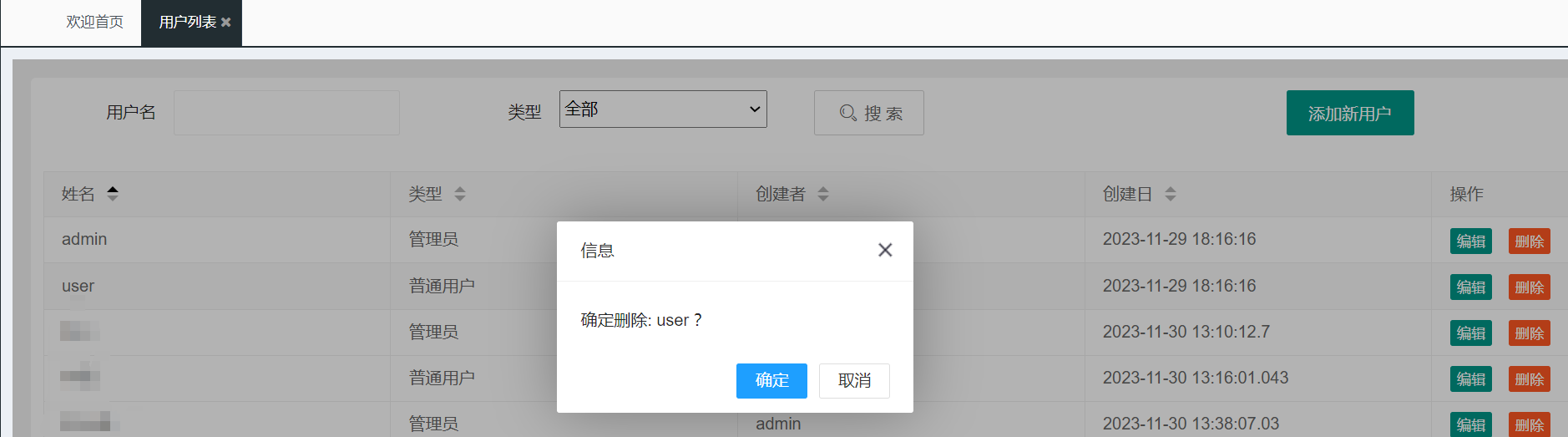
3.4.3删除信息流程 9
第4章 系统设计 11
4.1 系统体系结构 11
4.2开发流程设计系统 12
4.3 数据库设计原则 13
4.4 数据表 15
第5章 系统详细设计 19
5.1管理员功能模块 20
5.2用户功能模块 23
5.3前台功能模块 19
第6章 系统测试 25
6.1系统测试的目的 25
6.2系统测试方法 25
6.3功能测试 26
结 论 28
致 谢 29
参考文献 本项目主要分为前台模块与后台模块2个部分,详细描述如下:
(1)前台模块
首页: 首页可以起到导航的作用,用户想要了解网站 ,网站首页为用户可以深入了解网站提供了一个平台,它就向一个“导游”一样引导用户“观光”,用户想到哪里,在首页上都可以直接到达,一目了然。
图书信息: 该模块可以查看所以的图书的时间,内容以及出自哪里等。
新品资讯: 该模块可以让更多的消费者参与到活动中,不仅仅加深了对于产品的体验,以及对于公司的了解,也能让他们起到一个口碑相传的作用。
留言反馈: 该模块主要提供给一般的企业网站用户,以管理简单为主要需求;如果您需要更强大的留言反馈功能,建议使用“客户服务模块”。
个人中心: 该模块就是用来管理用户个人信息和专属的产品信息。个人信息包括:包括文章、评论,站内消息、和个人资料等;专属的产品信息根据APP的属性和特点。
购物车: 可以通过购物车去购买东西。
(2)后台模块
后台模块先通过管理员模块再分为以下7大模块,其作用是通过进入管理员系统查询以下信息
主页:该模块是网站的精华所在,是网站的精神集中地,往往我们会通过一个网站的首页来对网站进行评价。
个人中心:该模块就是用来管理用户的个人信息和专属的产品信息。个人信息包括:包括文章、评论,站内消息、和个人资料等;专属的产品信息根据APP的属性和特点。
会员管理:该模块可以有效的利用资本沉淀,提升企业的品牌形象,充分利用会员的友介功能。
图书分类管理:管理员可以在此对商品种类及库存进行分类、删除以及修改的操作。
图书信息管理:该模块主要进行查看信息的功能。
图书入库管理:该模块主要包括查看物品是否入库等功能。
留言反馈:个人中心就是用来管理用户的个人信息和专属的产品信息。个人信息包括:包括文章、评论,站内消息、和个人资料等;专属的产品信息根据APP的属性和特点。
系统管理:该模块一般包含的是对系统功能和参数进行设置的功能集合。它的作用就是在系统运行前做好设置,达到系统运行的准备,是其他模块功能运行的基础。
订单管理:该模块可以减少问题的发生情况,可以迅速查询订单。
通过软件的需求分析已经获得了系统的基本功能需求,根据需求,将天天网站书城管理系统功能模块主要分为管理员模块。管理员添加入库、图书分类、图书信息,图书分类管理、入库管理等操作。
前端技术:nodejs+vue+elementui,
Express 框架于Node运行环境的Web框架,
语言 node.js
框架:Express
前端:Vue.js
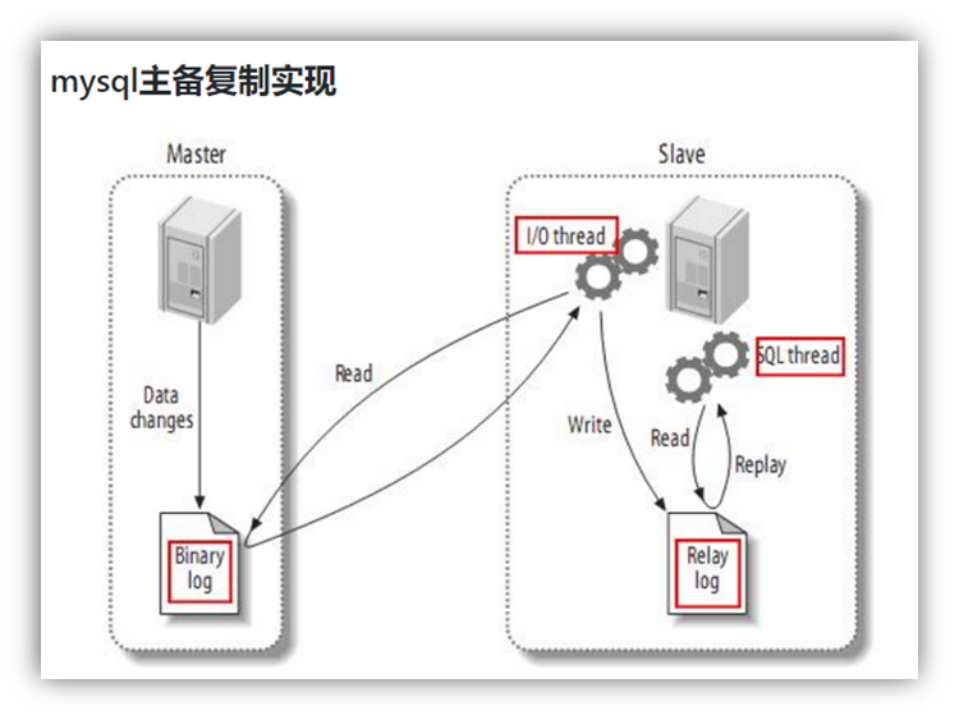
数据库:mysql
数据库工具:Navicat
开发软件:VScode
视图层其实质就是vue页面,通过编写vue页面从而展示在浏览器中,编写完成的vue页面要能够和控制器类进行交互,从而使得用户在点击网页进行操作时能够正常。
代码结构讲解
1、 node_modules文件夹(有npn install产生)
这文件夹就是在创建完项目后,cd到项目目录执行npm install后生成的文件夹,下载了项目需要的依赖项。
2、package.json文件
此文件是项目的配置文件(可定义应用程序名,版本,依赖项等等)。node_modules文件夹下的依赖项是从哪里知道的呢?原因就是项目根目录下的这个package.json文件,执行npm install时会去找此文件中的dependencies,并安装指定的依赖项。
3、public文件夹(包含images、javascripts、stylesheets)
这个文件夹做过Web开发的应该一看就知道,为了存放图片、脚本、样式等文件的。
4、routes文件夹
用于存放路由文件。
5、views文件夹
存放视图。
近年来,中国互联网技术在各个领域中应用越来越广泛,它已经成为世界上最大的信息通信工具,随着计算机信息技术的快速发展,人们对它越来越重视,它已经成为一个重要因素。在中国目前的图书市场中销售管理和商业运作还处在一种初级阶段, 就网上图书销售系统而言,对于读者来说,网上书店近在咫尺,并且不用关门,读者可以随时自由查阅和订购图书,读者无需亲临书店,只要坐在电脑旁,开机上网即可买到所需书籍,而且挑选的余地也大多了,检索也很方便,网上书店节省了大量上的时间,这对于那些没有时间逛书店或其住所离书店较远的读者来说,具有实际意义。因此网上书店必将有长足发展。但是中国图书产业有着广阔而复杂地未来前景非常巨大。因此我们要不断学习先进技术并努力提高其水平来促进我国互联网行业更好更快地向前发展;与此同时对于网络营销也是同样需要这样高效率、成本低并且具有较好的安全性,从而使整个系统能够为用户带来更高品质的体验和服务。
当今时代,互联网和计算机网络技术的蓬勃发展,网络化和全球化已成为世界不可抗拒的潮流。个人要生存,企业要发展,必须采取新的竞争手段和生存方式去适应它。由于互联网的开放性等特点,使得传统商业问题暴露无疑,所以我们必须重组原有商业格局,变革原有商业模式来契合互联网的发展以取得最大的效益。连通全世界的电子信息通道已经形成,应用互联网开展电子商务业务的时机已经成熟。电子商务对人类社会进行着全方位的改造,改变着人类相互交往的方式,为人们展示了一个全新的世界。电子商务的出现,天天网站书城管理系统开发的目的是为图书销售单位提供图书信息管理和提高天天网站书城管理工作的效率。天天网站书城管理系统是一个图书销售单位不可缺少的部分,它的内容对于图书销售单位的决策者和管理者来说都至关重要,所以天天网站书城管理系统应该能够为用户提供充足的信息和快捷的查询手段。但一直以来人们使用传统人工的方式管理数据信息,这种管理方式存在着许多缺点,如:效率低、工作量大,另外时间一长,将产生大量的文件和数据,这对于查找、更新和维护都带来了不少的困难。使传统的经营方式和经营理念将发生巨大的变化。
当今世界经济正在向知识经济转变,人们希望从书中得到知识,就需要一个快捷高效的购书方式,建立一个网上综合性的售书网站,就能满足这方面的要求,它还可提供给用户网上浏览,查询及订购服务。






![洛谷P1044 [NOIP2003 普及组] 栈 递归方法](https://img-blog.csdnimg.cn/direct/18d1a6fa62b544b5a22fd8df729e04d1.png)