目录
前言
1. Linux 部署Yearning
2. 本地访问Yearning
3. Linux 安装cpolar
4. 配置Yearning公网访问地址
5. 公网远程访问Yearning管理界面
6. 固定Yearning公网地址
前言
Yearning 简单, 高效的MYSQL 审计平台 一款MYSQL SQL语句/查询审计工具,为DBA与开发人员使用.本地部署,注重隐私,简单高效的MYSQL审计平台。
下面介绍Linux 简单部署Yearning 并结合cpolar 内网穿透工具实现远程访问,破除访问限制,提高工作效率!!
1. Linux 部署Yearning
在Github上下载对应的Linux 安装包:https://github.com/cookieY/Yearning/releases/latest

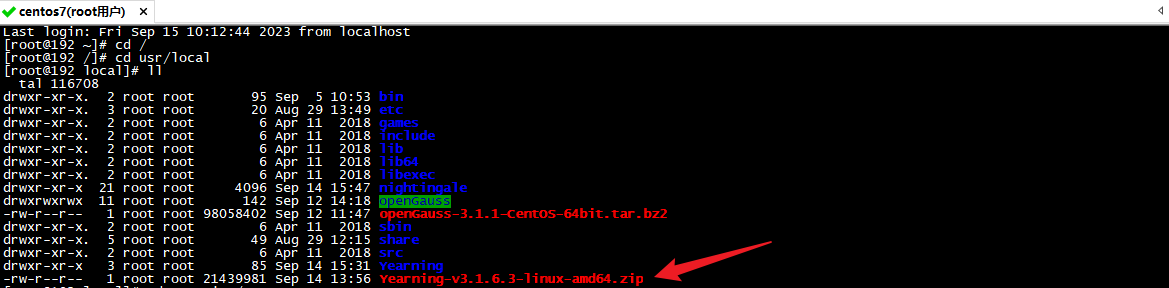
下载后把安装包上传到Linux 中,这里上传到/usr/local文件夹下面

然后解压文件
unzip 文件名
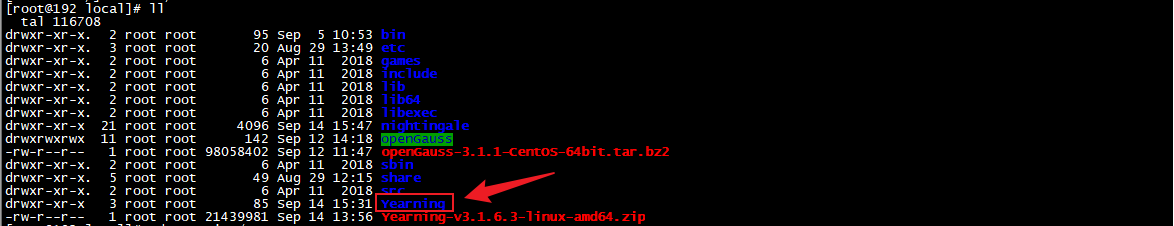
解压后可以看到一个名叫Yearning的文件夹,

进入Yearning文件夹,可以看到配置文件:conf.toml

接下来需要修改配置文件,配置mysql数据库连接,如未安装mysql 需提前安装好,然后登录mysql,创建一个名字叫,Yearning的数据库!

然后编辑配置文件:
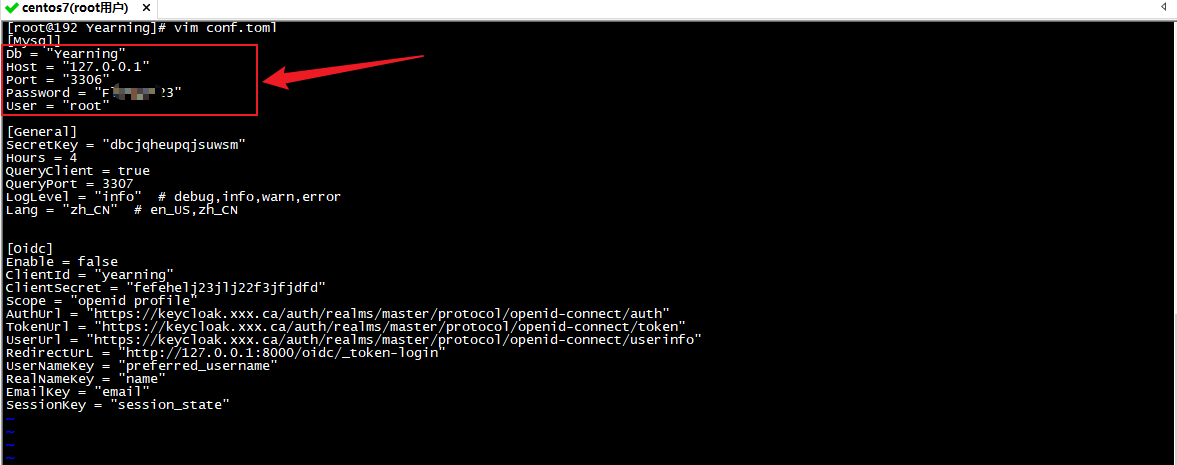
vim conf.toml
设置连接mysql的信息,主要是设置连接mysql用户名和密码

设置完成保存配置文件,执行下面命令进行安装,注意,当前目录必须保持在解压的Yearning文件夹中.
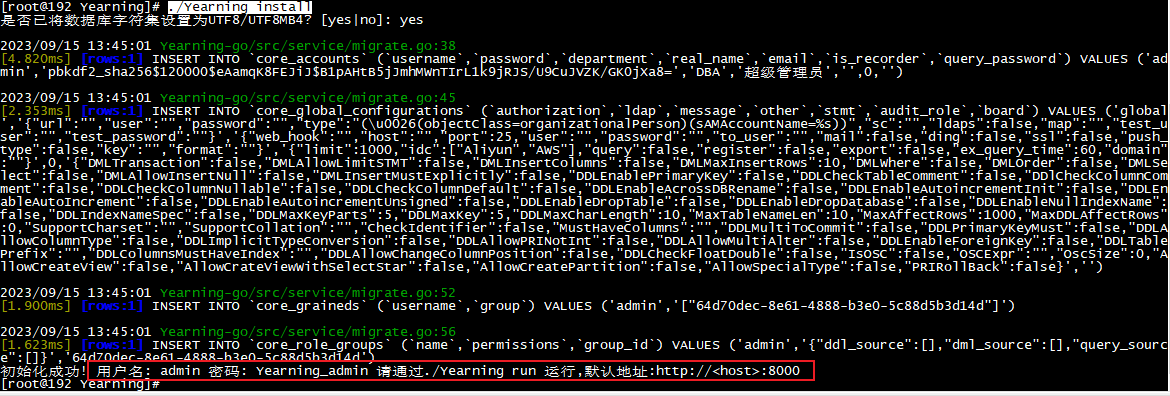
./Yearning install
执行后,可以看到如下信息,登陆web 界面的用户名和密码,还有访问web 界面的端口:8000

然后运行Yearning,当然,这个命令我们可以使用nohup 在后台运行
nohup ./Yearning run &
2. 本地访问Yearning
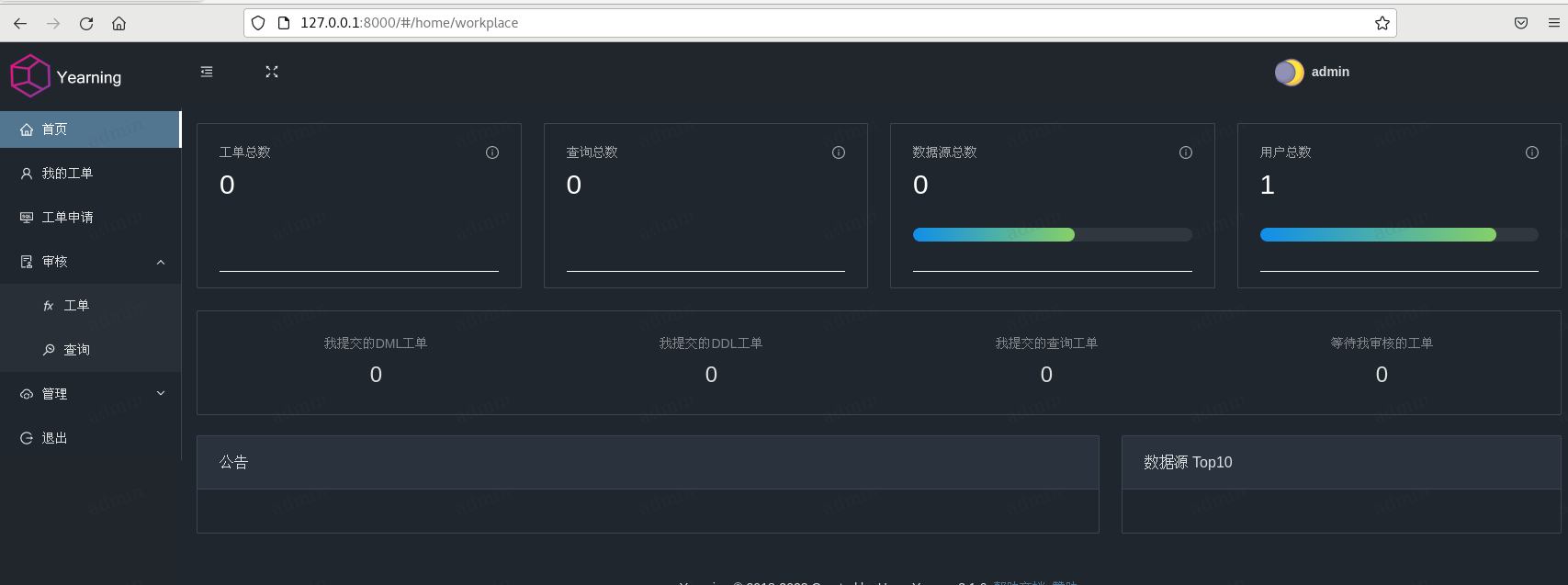
上面我们运行Yearning后,在外部浏览器或者Linux内部浏览器访问web 界面8000端口即可看到Yearning登录界面,本地访问成功了

输入上面我们看到的用户名密码即可登陆成功,本地访问确认无误后,接下来我们安装cpolar 内网穿透工具,配置实现远程访问Yearning.

3. Linux 安装cpolar
上面我们成功安装了Yearning,下面我们在Linux安装cpolar内网穿透工具,通过cpolar 转发本地端口映射的http公网地址,我们可以很容易实现远程访问,而无需自己注册域名购买云服务器.下面是安装cpolar步骤
cpolar官网地址: https://www.cpolar.com
- 使用一键脚本安装命令
- 向系统添加服务
sudo systemctl enable cpolar
- 启动cpolar服务
sudo systemctl start cpolar
cpolar安装成功后,在外部浏览器上访问Linux 的9200端口即:【http://局域网ip:9200】,使用cpolar账号登录,登录后即可看到cpolar web 配置界面,结下来在web 管理界面配置即可

4. 配置Yearning公网访问地址
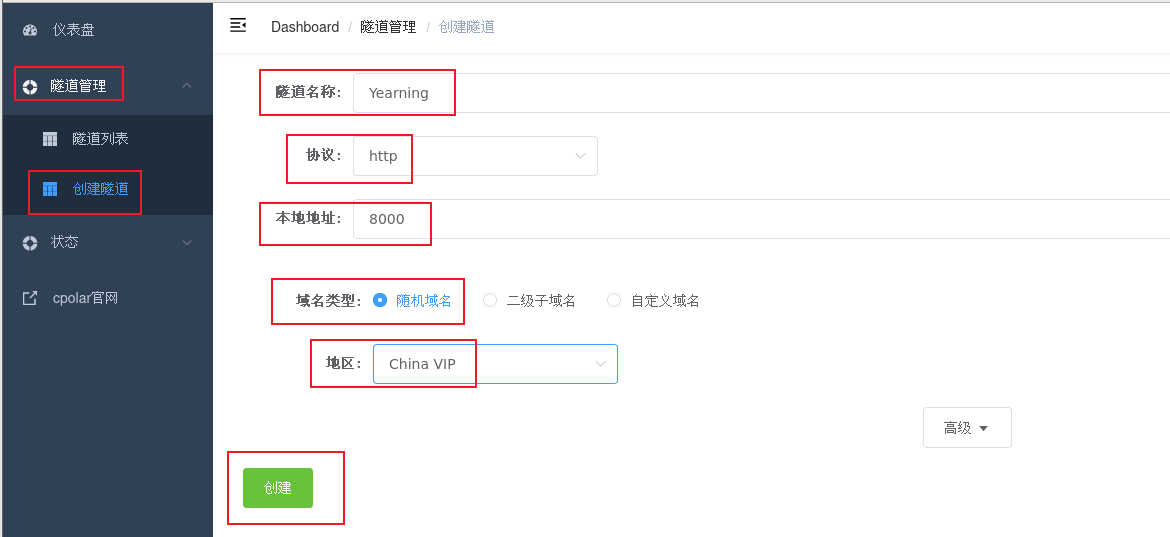
点击左侧仪表盘的隧道管理——创建隧道,创建一个Yearning的cpolar 公网地址隧道!
- 隧道名称:可自定义命名,注意不要与已有的隧道名称重复
- 协议:选择http
- 本地地址:8000
- 域名类型:免费选择随机域名
- 地区:选择China vip
点击创建

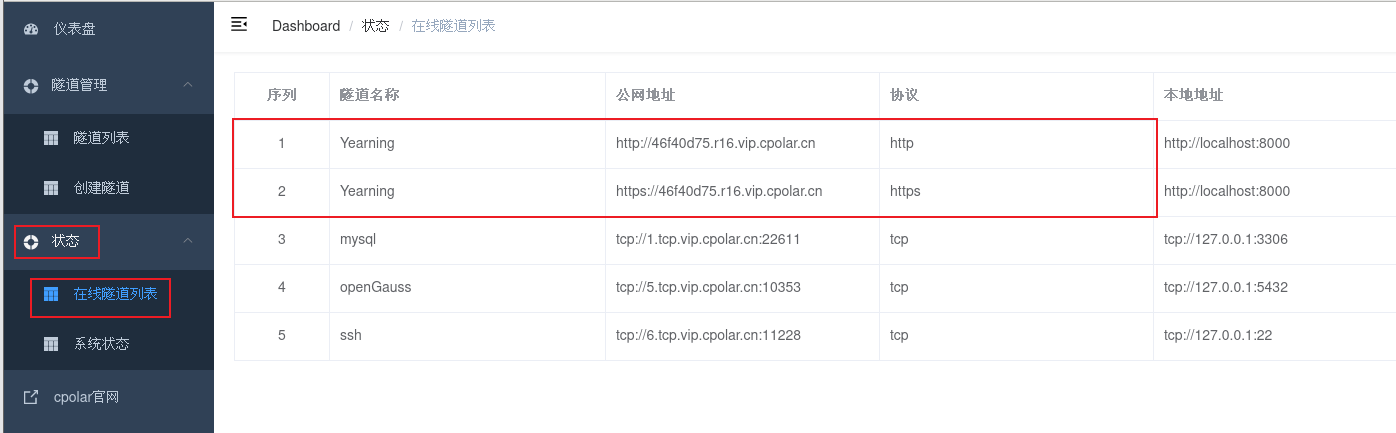
隧道创建成功后,点击左侧的状态——在线隧道列表,查看所生成的公网访问地址,有两种访问方式,一种是http 和https

5. 公网远程访问Yearning管理界面
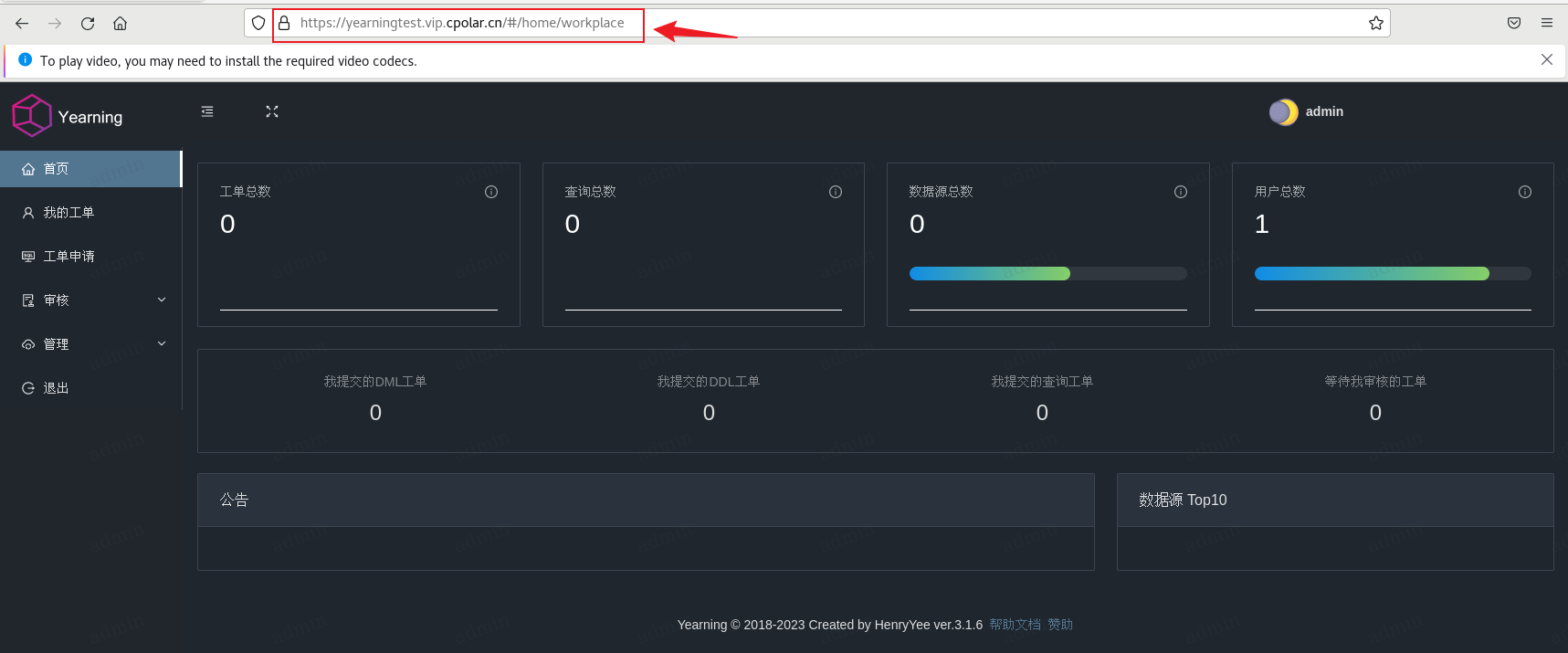
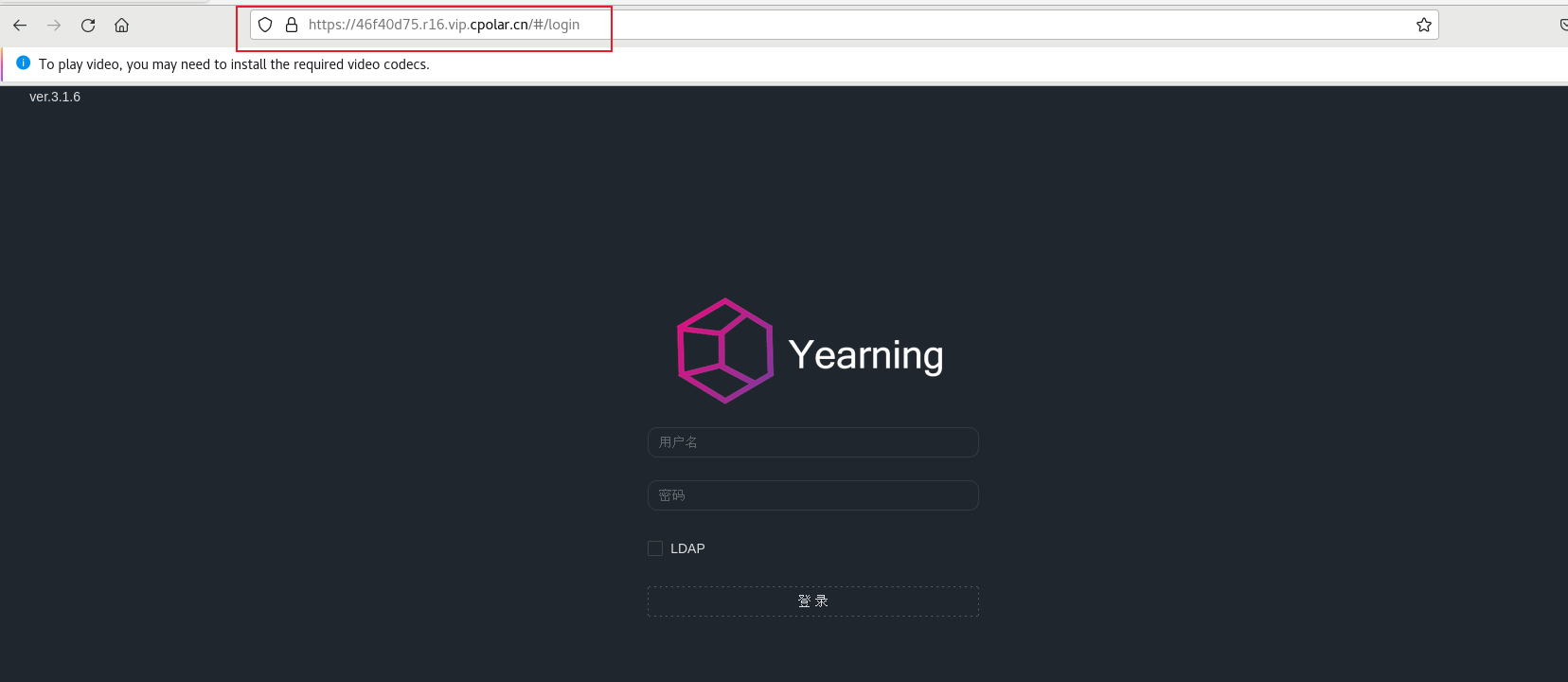
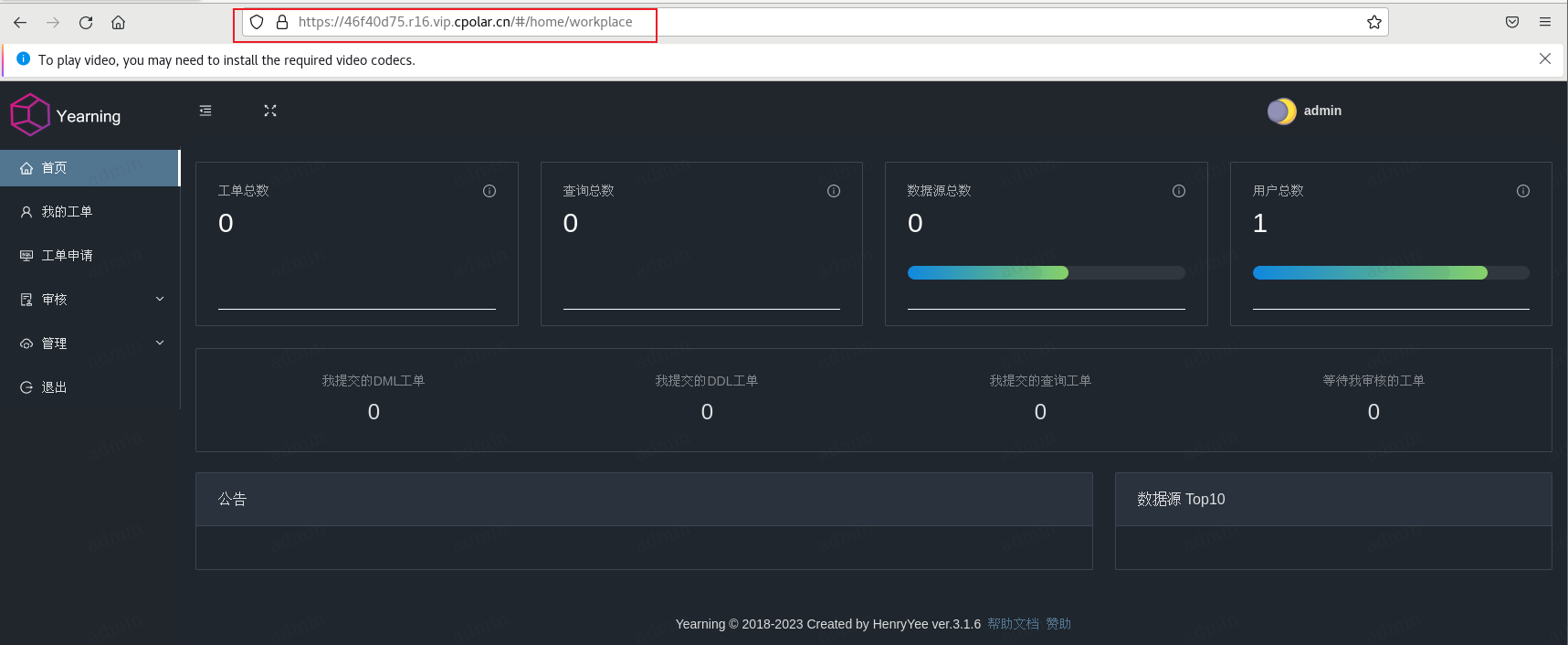
使用上面的https公网地址在任意设备的浏览器访问,即可成功看到我们Yearning界面,这样一个公网地址且可以远程访问就创建好了.

输入上面初始化的用户名密码即可登陆成功

6. 固定Yearning公网地址
由于以上使用cpolar所创建的隧道使用的是随机公网地址,24小时内会随机变化,不利于长期远程访问。因此我们可以为其配置二级子域名,该地址为固定地址,不会随机变化【ps:cpolar.cn已备案】
注意需要将cpolar套餐升级至基础套餐或以上,且每个套餐对应的带宽不一样。【cpolar.cn已备案】
登录cpolar官网,点击左侧的预留,选择保留二级子域名,设置一个二级子域名名称,点击保留,保留成功后复制保留的二级子域名名称

保留成功后复制保留成功的二级子域名的名称

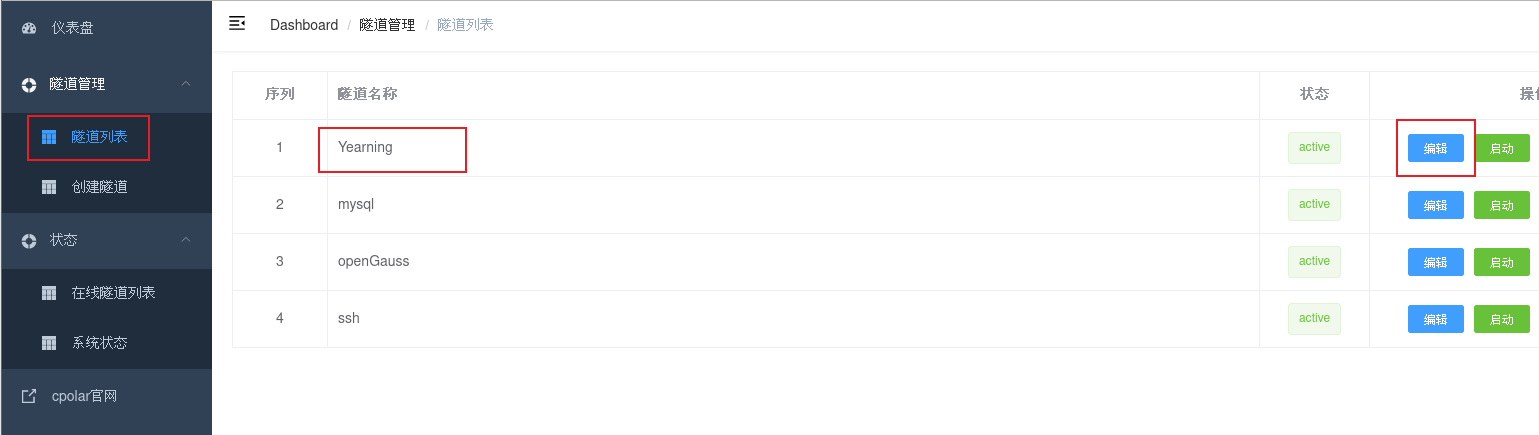
返回登录cpolar web UI管理界面,点击左侧仪表盘的隧道管理——隧道列表,找到所要配置的隧道,点击右侧的编辑

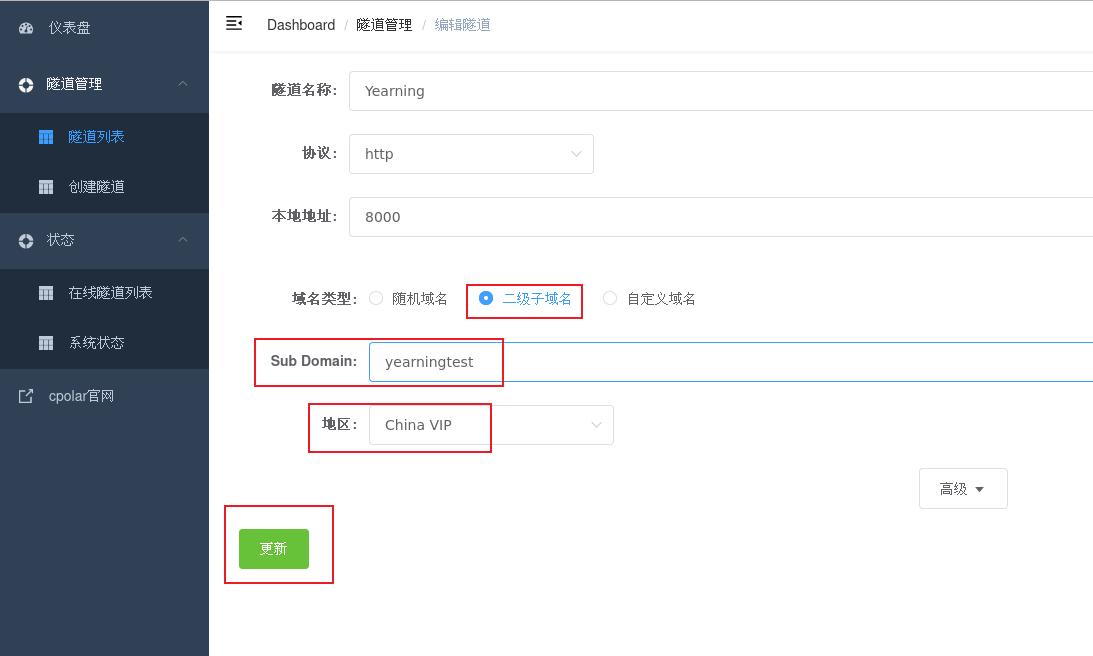
修改隧道信息,将保留成功的二级子域名配置到隧道中
- 域名类型:选择二级子域名
- Sub Domain:填写保留成功的二级子域名
点击更新(注意,点击一次更新即可,不需要重复提交)

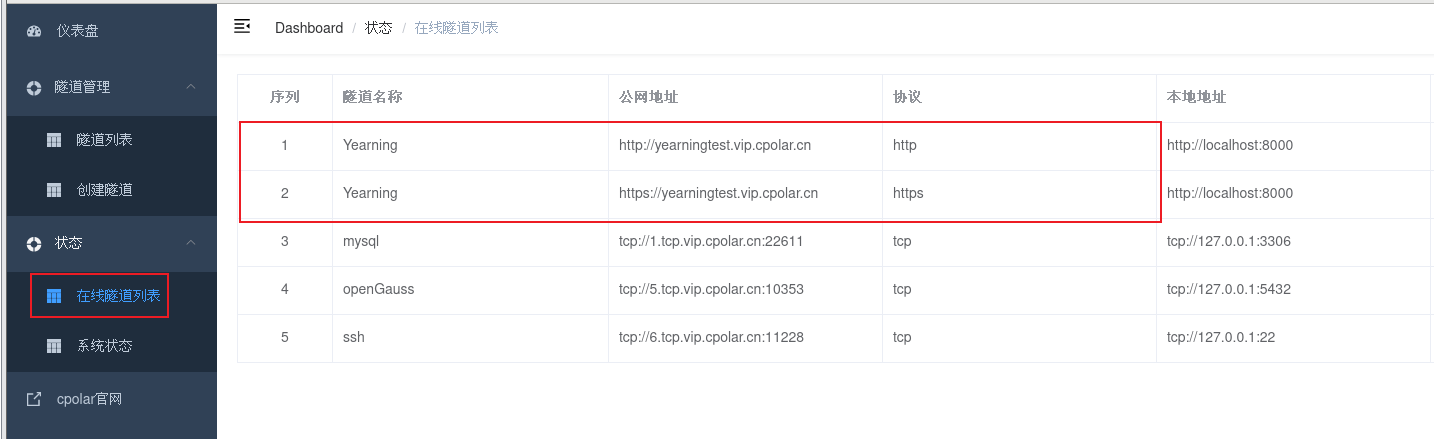
更新完成后,打开在线隧道列表,此时可以看到公网地址已经发生变化,地址名称也变成了固定的二级子域名名称的域名

最后,我们使用固定的公网地址访问Yearning,可以看到访问成功,这样一个固定且永久不变的公网地址就设置好了,新地址访问,可能需要重新登陆