在 UI/UX 设计中,原型设计是至关重要的一步。正如用户体验中的其它环节一样,有无数的交互原型工具可以帮助你完成原型设计。市场上有太多的交互原型工具,如果你不知道选择哪一种,那么我们将为你介绍 6 个实用又好用的交互原型工具!
1、即时设计
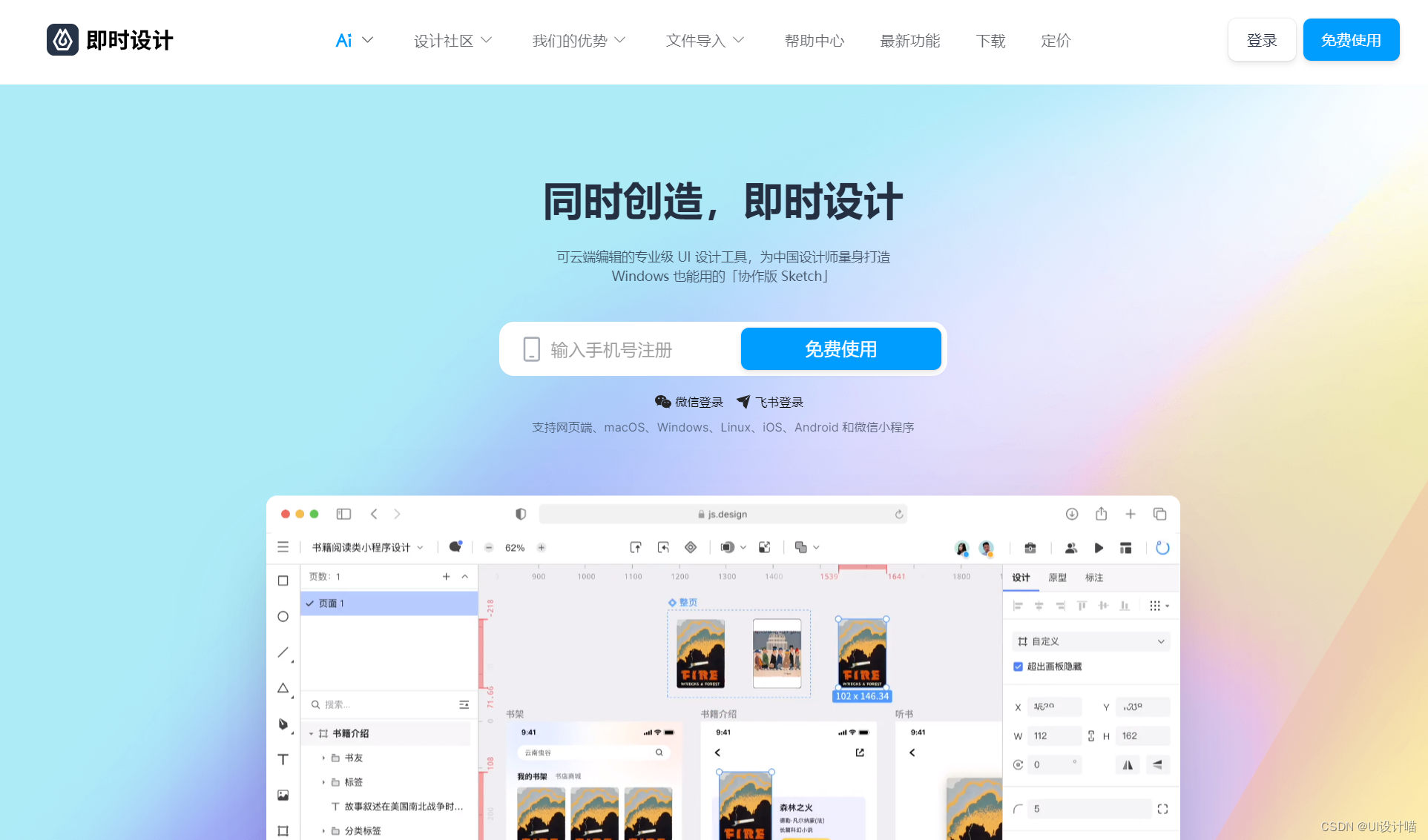
即时设计是国内一个专业交互原型工具,它不需要下载,没有系统限制,在任何一个浏览器中都可以使用,非常方便。即时设计拥有海量的原型设计资源和模板以及高效率的插件,可以帮助用户快速开始原型设计。即时设计的团队协作功能也很完善,团队成员可以同时在同一个原型文件上修改评论,团队内部实现无障碍沟通,另外,即时设计还支持导入 Figma、Sketch、XD 等文件、导出 Sketch 文件,实现跨工具协作。

即时设计 - 可实时协作的专业 UI 设计工具即时设计是一款支持在线协作的专业级 UI 设计工具,支持 Sketch、Figma、XD 格式导入,海量优质设计资源即拿即用。支持创建交互原型、获取设计标注,为产设研团队提供一站式协同办公体验。![]() https://js.design/?source=csdn&plan=rzcsdn12062、AdobeXD
https://js.design/?source=csdn&plan=rzcsdn12062、AdobeXD
AdobeXD 是 UX 设计者中最受欢迎的交互原型工具之一,它是一站式原型制作工具,用于构建线框、互动原型、网站设计、游戏、移动应用、语音接口等。通过这种方式,团队可以在平台之间实时合作,并且可以直接从客户那里得到有价值的评论和反馈。MacOS 和 Windows 都可以使用 AdobeXD。AdobeCreativeCloudSuite 也支持与其它 Adobe 产品的无缝集成。

3、Marvel
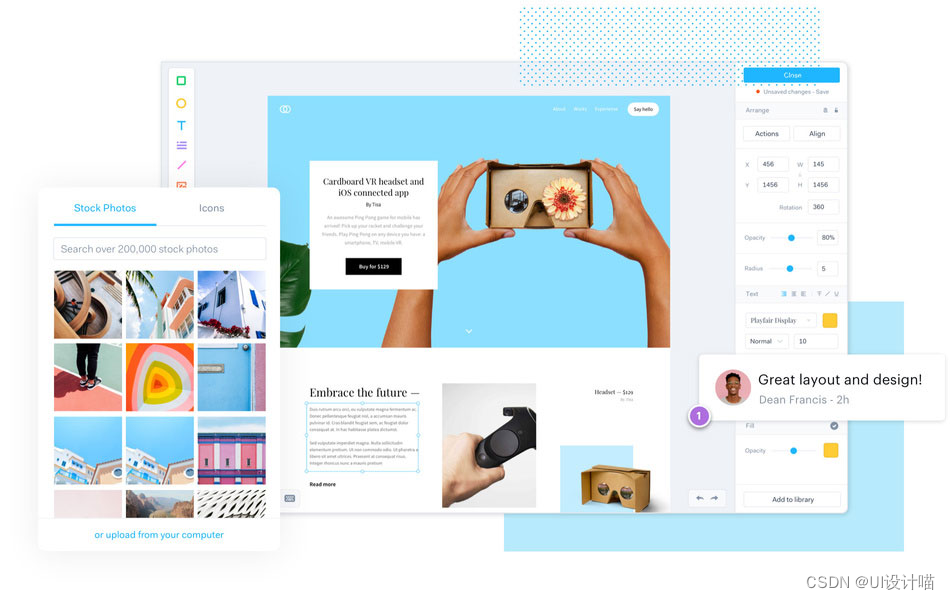
Marvel 是一种基于云端的更简单、更友好的解决方案,可以创建生动的界面和设计规范。交互式样机可以通过预先构建的模板和配备无限图片和图标的设计工具来构建,实现每个设计师的想法。设计者可以为台式机、安卓和 Apple 产品创建原型,也可以使用 Sketch 插件和 iOS 工具。Marvel 是一个集中的工作区域,设计者和客户可以验证设计过程的每一个阶段。

4、AxureRP
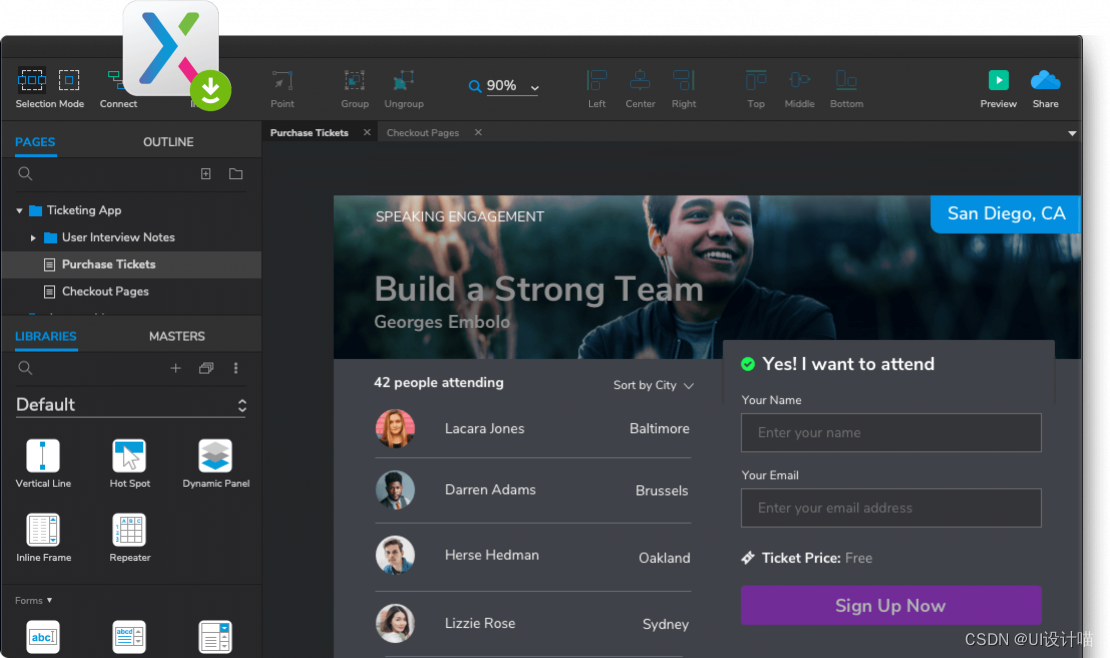
AxureRP 是一个众所周知的功能和动态内容功能,因此它是最适合专业设计者的交互原型工具。Axure 支持功能强大的原型,具有条件逻辑句子和自适应视图,允许设计者在没有任何代码的情况下,以先进的细节构建交互原型。该平台还便于全面的文档编制,自动红线检查,并能更好地移交给开发者。

5、Figma
Figma 是交互原型工具中不断增加的最新成员,设计者(主要是设计团队)使用这种工具来制作原型。它是一种单一的工具解决方案,具有强大的现代功能,团队可以自始至终合作创建灵活可访问的设计。其它功能包括插件,如 Figmotion 和 Autoflow,以及 ArcTool 和 VectorNetworks 的可用性。Figma 易于使用,分享迅速,物有所值。基于 Web 的设计者正在寻找可管理的工具。

6、Justinmind
作为交互原型工具,Justinmind 可以让设计者专注于用户体验。创建线框和响应原型是适应多屏分辨率的理想选择。设计者可以充分利用各种模板和UI数据库来构建高保真原型。零编码知识还可用于智能表单和数据列表。Justinmind 还附有一些各级教程和指导视频。此外,它还允许设计者离线工作,并与台式机和移动设备兼容。

原型设计作为用户体验设计中最重要的阶段之一,起着非常重要的作用,上接需求文档,下接 UI 视觉设计开发,可以说是 UX/UI 设计的主心骨,将整个UX/UI设计串联起来。如果你想学好原型设计,最好的办法就是多研究优秀的产品或者网站,学习它们的逻辑框架和设计思路。最后,我们希望上面的 6 个交互原型工具能够满足你的需求和喜好,从而实现你想要创造的最佳设计。
即时设计 - 可实时协作的专业 UI 设计工具即时设计是一款支持在线协作的专业级 UI 设计工具,支持 Sketch、Figma、XD 格式导入,海量优质设计资源即拿即用。支持创建交互原型、获取设计标注,为产设研团队提供一站式协同办公体验。![]() https://js.design/?source=csdn&plan=rzcsdn1206
https://js.design/?source=csdn&plan=rzcsdn1206






![[架构之路-254]:目标系统 - 设计方法 - 软件工程 - 软件设计 - 架构设计 - 全程概述](https://img-blog.csdnimg.cn/direct/8bb61a84b2f44a59a408b09402a8bdaf.png)