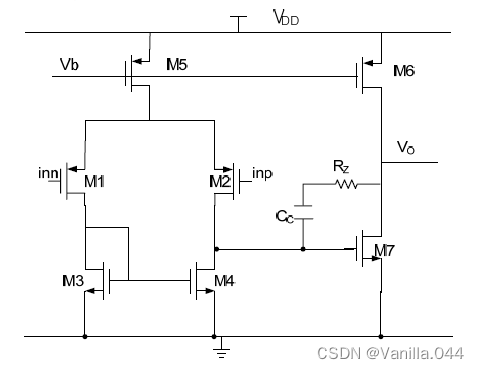
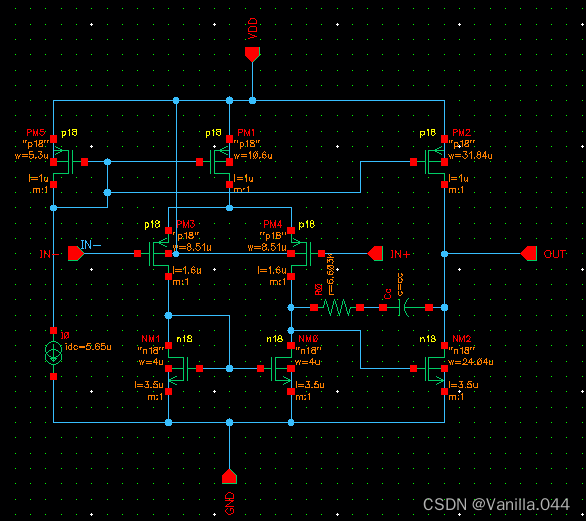
首先给出第一级是OTA,第二级是CS的二级运放电路图:

gmid的设计方法可以根据GBW、Av、CL来进行电路设计,因此在设计电路之前需要以上的参数要求。
1、为了满足电路的相位裕度至少60°,需要对GBW、主极点、零点进行分析。
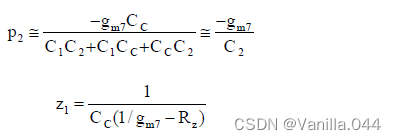
首先给出其表达式:
GBW=gmin/Cc
p1=-gm1/CL

p1为主极点,实际位置在第一级输出点;
p2为次极点,实际位置在第二级输出;
z为零点,实际位置在密勒补偿支路上,零点的产生是由于有两条前馈通路。
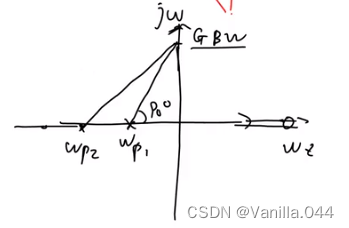
按我们理想的设计方法进行增益、相位设计时,在单位增益带宽内应该只有一个极点,因此可以近似为单极点系统。因此考虑如下的相位图:

主极点贡献90°相位是我们不能控制的,只能尽量将第二极点、零点频率尽量增大来提高相位裕度。
以相位裕度PM60°为指标,可以设计为:
第二极点频率=3GBW;
零点频率=6GBW;
这样大约有62°相位裕度。
根据 零点频率是第二极点频率二倍,我们可以计算出第一级输入管跨导gm1是第二级输入管跨导gm2的6倍;
gm1=6*gm2
也能够计算出
CL=2Cc
再根据主极点频率公式可以计算出gm1的数值,便可以计算出gm2的数值。
2、下面选定管子长度:
输入管的gmid可以选取10~12,我选择10,这个取值和FOM有关,后续学习后会补充。
确定gmid=10后,也可以计算出两级运放每一级运放的工作电流Id1和Id2。
根据电路图计算二级运放的增益计算公式为:
Av=gm1,2*(ro1,2//,ro3,4)*gm7 *(ro7//ro6)
这里假设并联的电阻阻值近似相等,可以算出
Av=(self_gain(第一级)self_gain(第二级))/4
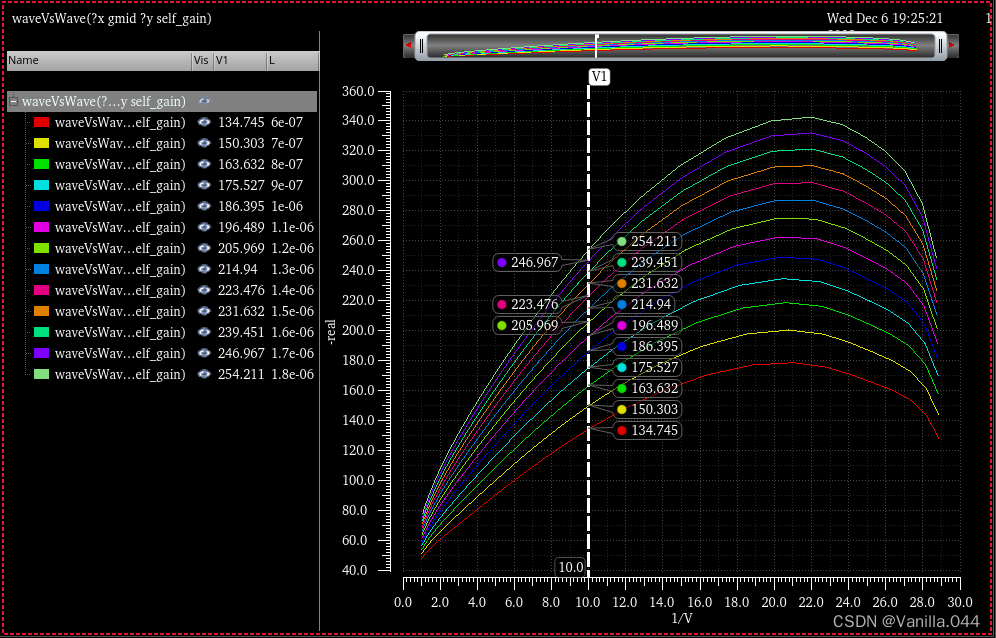
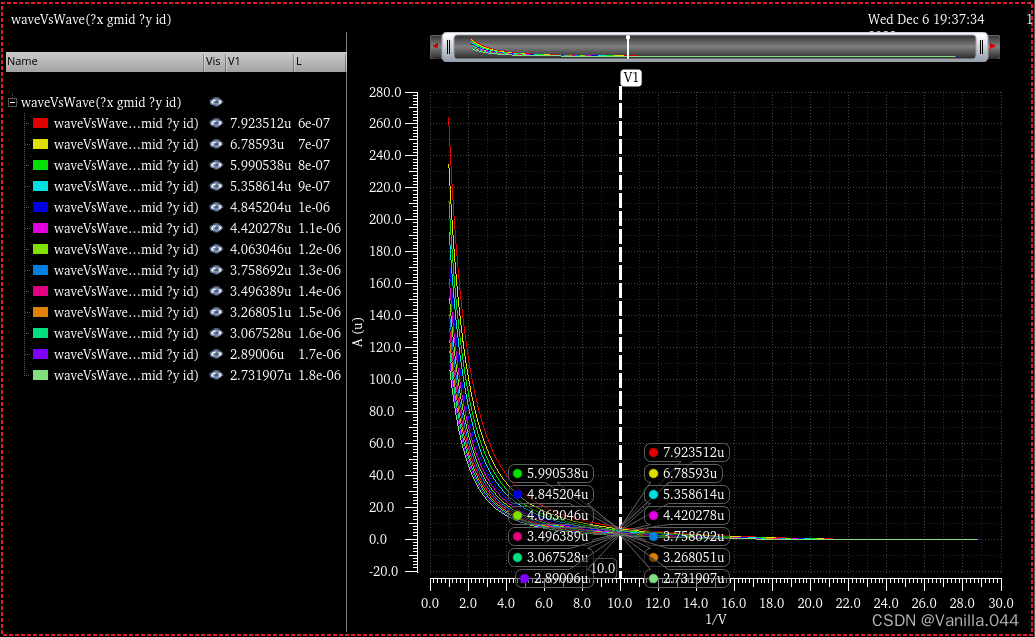
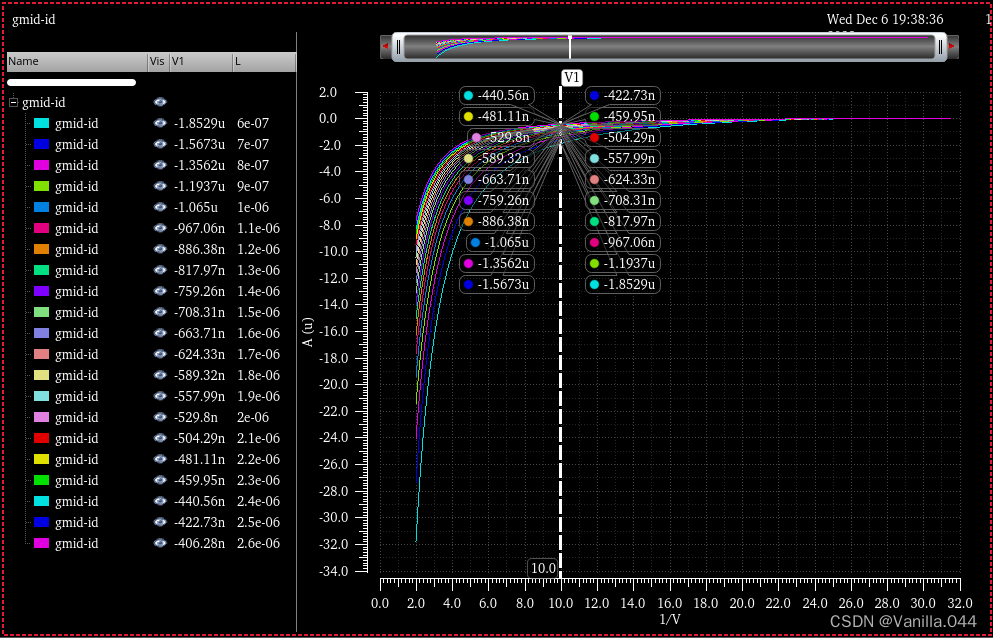
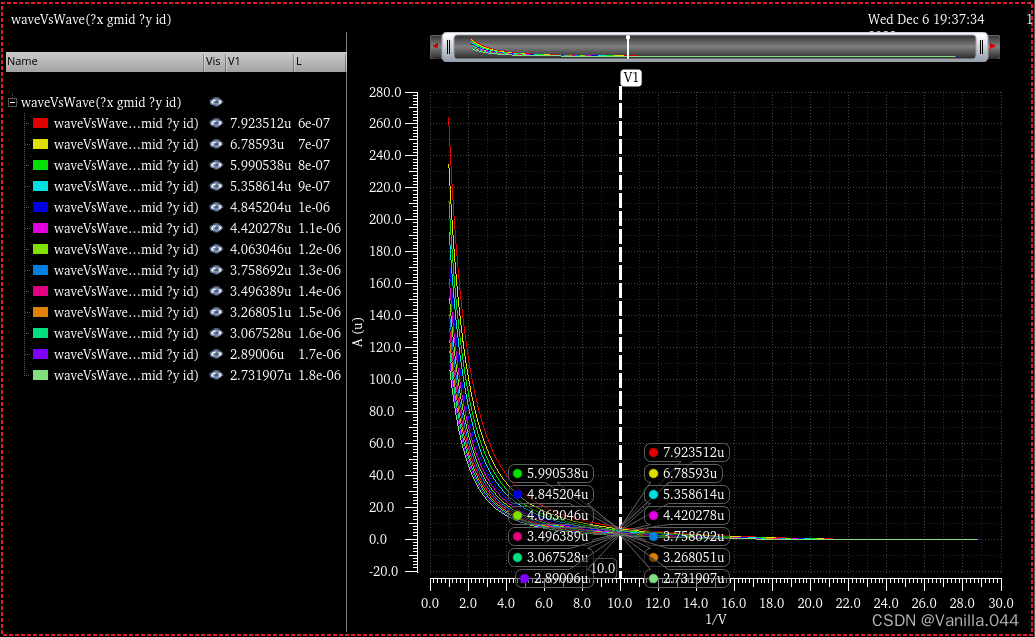
此时根据NMOS和PMOS的gmid_selfgain曲线进行L的选择,这里给出gmid=10时的曲线。
NMOS↓
 PMOS↓
PMOS↓
 对NMOS和PMOS分别选择合适的L,使其self_gain的乘积满足上边提到的等式,比要求高一些稳妥。
对NMOS和PMOS分别选择合适的L,使其self_gain的乘积满足上边提到的等式,比要求高一些稳妥。
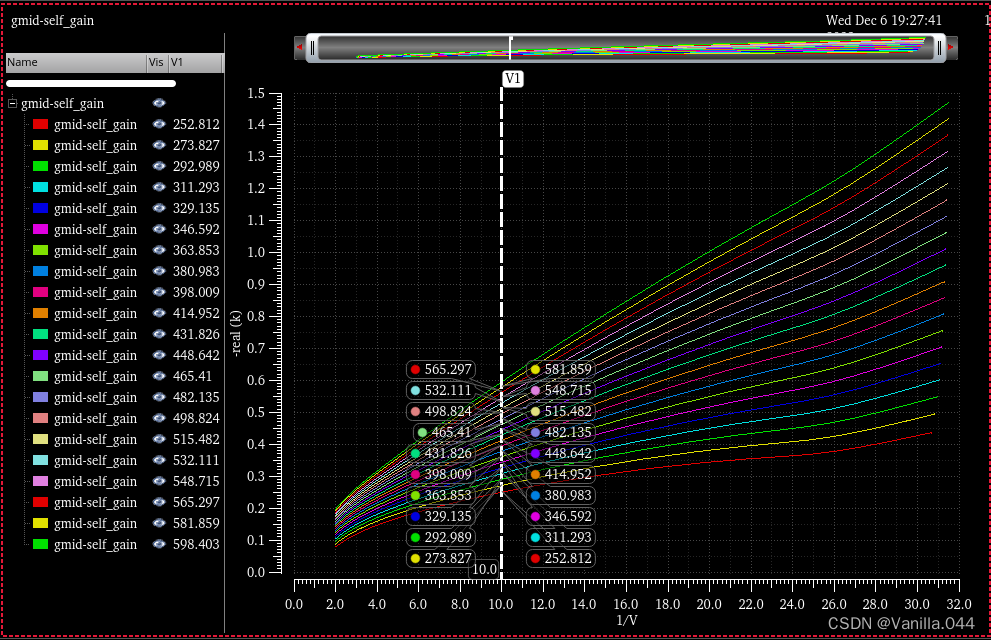
确定L后根据L进行W的确定,选择扫描gmid_id曲线,w设定为1u,这样方便后续对w的确定。也可以扫描gmid_id/w曲线,根据电流去计算W。将W设定为1u其实就是将分母消除掉了。
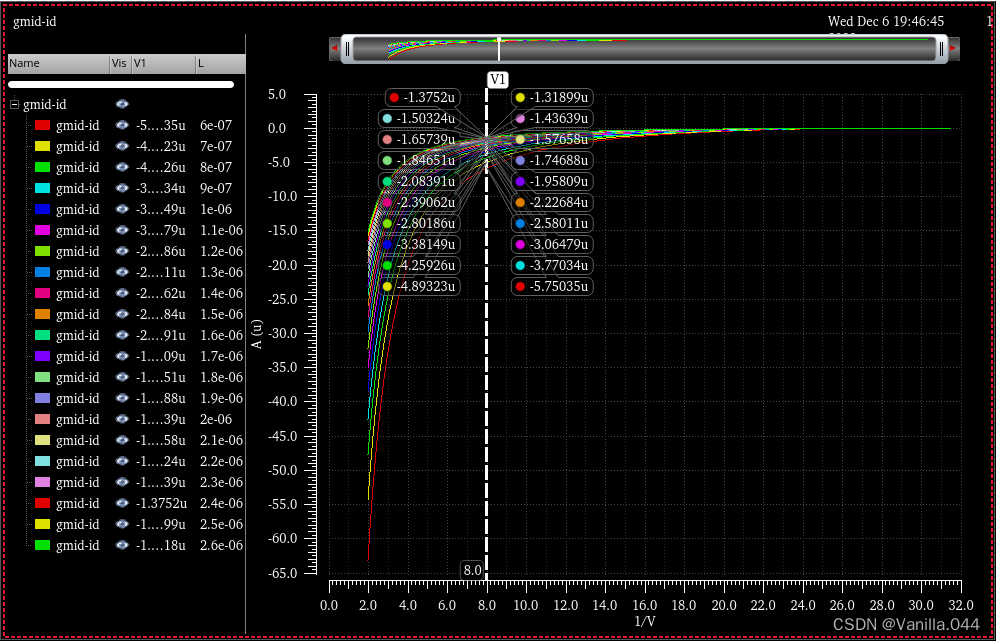
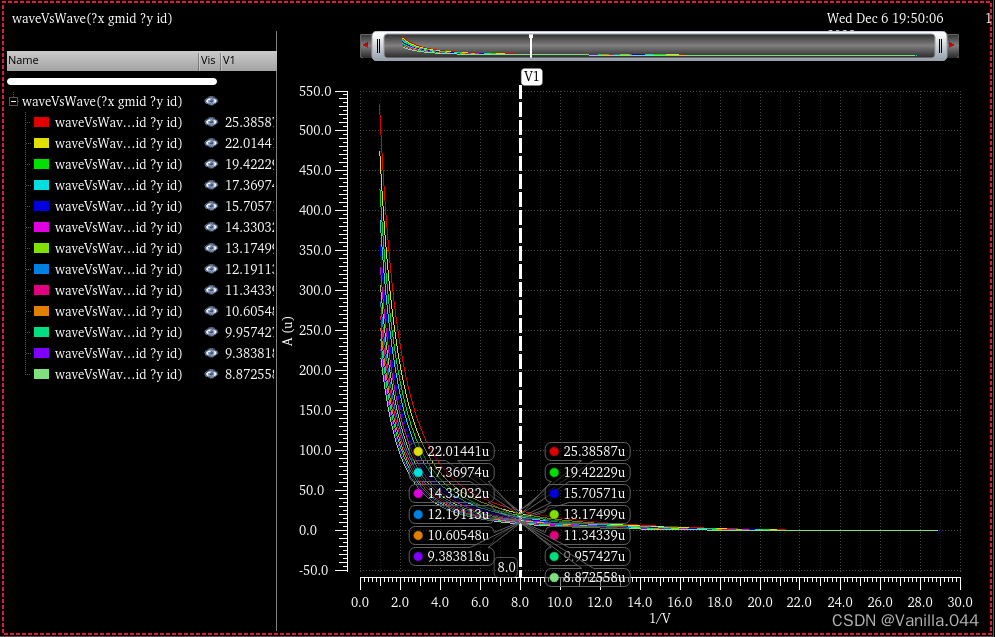
下面给出w=1u时的gmid与id曲线:
NMOS↓
 PMOS↓
PMOS↓
 根据电流选择w,因为id正相关与w,1u的w流过的电流为扫描图中的数据,则多少u才能流过你想要的电流进行简单计算就可以。这样输入管的W、L就都确定下来了。
根据电流选择w,因为id正相关与w,1u的w流过的电流为扫描图中的数据,则多少u才能流过你想要的电流进行简单计算就可以。这样输入管的W、L就都确定下来了。
下面进行电流镜管子尺寸的设置:
电流镜在电路图中为M5,M6,实际中还需要多一个管子以构成电流镜。这几个管子的gmid都选择8,这样噪声比较小一些。
L尽量选大一些以避免沟长调制效应。W的选取与刚刚讲过的输入管w选定方法一致。
下面给出w=2u的gmid与id曲线。
PMOS↓

NMOS↓

这样电流镜的W和L也就确定下来。
下面确定第一级OTA的电流源负载管的W和L,由于其与第二级CS的Vgs一致,因此需要保证和M7的gmid和L一致才能保证两级都正常运作在饱和状态,因此仅需要复制M7的L,并根据gmid和id的曲线选定W即可。
 这样所有的MOS管尺寸就都确定了。
这样所有的MOS管尺寸就都确定了。
3、最后补充一个零点消除电阻
补偿电阻的阻值计算公式:

最终在cadence中的电路图为:


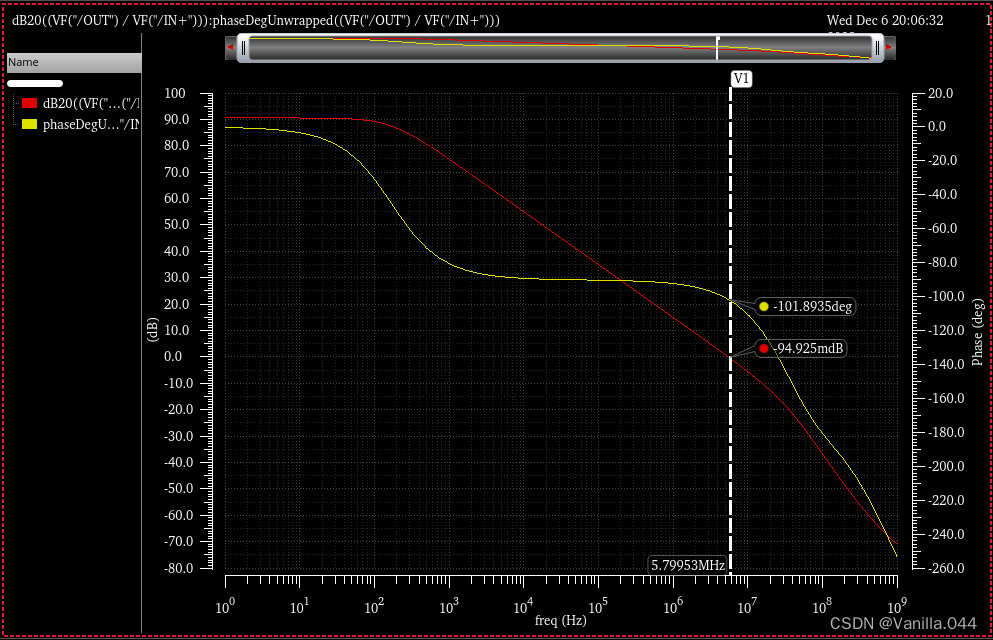
最终我设计了一个增益90dB,GBW=5.8MHz,相位裕度接近80°





![[WP] ISCTF2023 Web 部分题解](https://img-blog.csdnimg.cn/direct/a818f9cdab1a43b0a67717696cd88cea.png)