1、实验环境。
某公司有一台已经安装了SQL Server 2016的服务器,现在需要新建数据库。
2、需求描述。
创建一个名为"db_class"的数据库,数据文件和日志文件初始大小设置为10MB,启用自动增长,数据库文件存放路径为C:\db_class,设置数据库为自动收缩。
3、实验步骤。
1、在C盘下创建一个名为"db_class"的文件夹。

2、右键点击数据库,然后点击新建数据库。

3、设置数据库名称、初始大小和路径然后点击确定即可。

可以看到db_class数据库已经创建好了

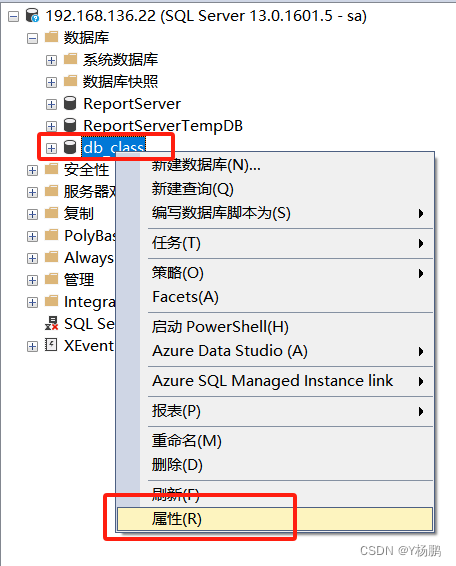
4.设置数据库自动收缩;右键点击db_class数据库,然后点击属性。

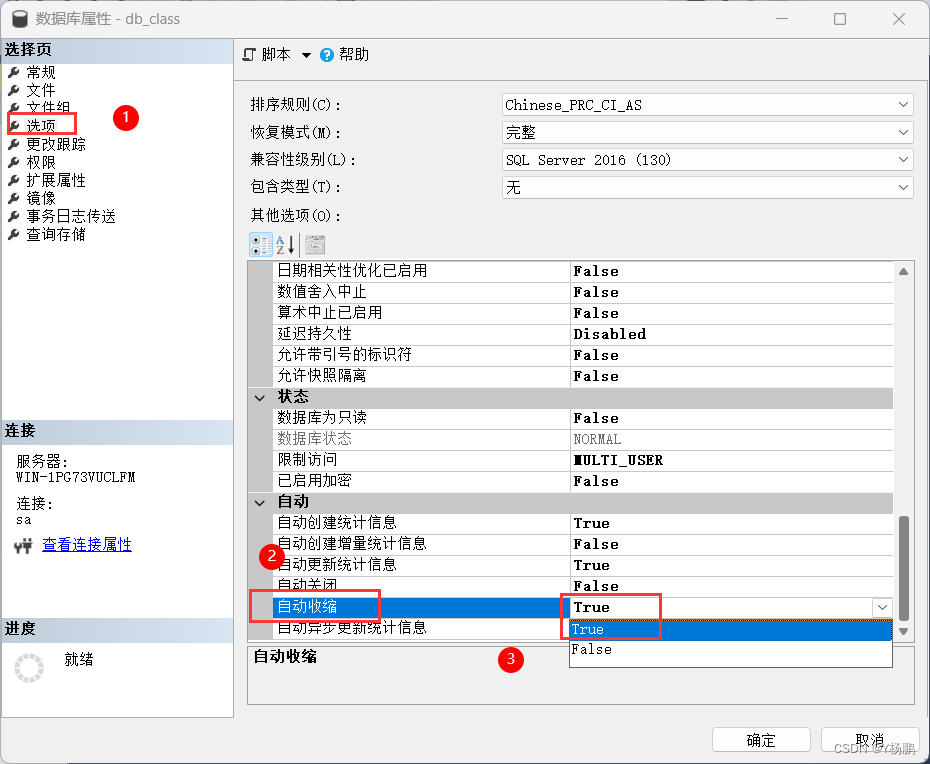
5、在选择页中找到"选项",修改"自动收缩"为"true"然后点击确定本次实验即可完成。







![[JavaScript前端开发及实例教程]计算器井字棋游戏的实现](https://img-blog.csdnimg.cn/direct/804b8bb6e4b24943902549628f13f05a.png)