- 官方部署文档
- 注意需求版本

所以选择8.9版本
一、准备部署配置
1、持久化目录
root@localhost:/root# mkdir -p /data/sonar/postgres /data/sonar/sonarqube/data /data/sonar/sonarqube/logs /data/sonar/sonarqube/extensions
root@localhost:/root# chmod 777 /data/sonar/sonarqube/*
2、compose部署文件
# cat docker-compose.yaml
version: '3'
services:postgres:image: postgres:latestcontainer_name: postgresrestart: alwaysprivileged: truenetworks:- sonarvolumes:- /data/sonar/postgres/postgresql:/var/lib/postgresql- /data/sonar/postgres/data:/var/lib/postgresql/data- /etc/localtime:/etc/localtime:roports:- "5432:5432"environment:POSTGRES_USER: sonar POSTGRES_PASSWORD: sonar POSTGRES_DB: sonar TZ: Asia/Shanghai sonar:image: sonarqube:8.9-communitycontainer_name: sonarrestart: alwaysprivileged: truenetworks:- sonarvolumes:- /data/sonar/sonarqube/logs:/opt/sonarqube/logs- /data/sonar/sonarqube/data:/opt/sonarqube/data- /data/sonar/sonarqube/extensions:/opt/sonarqube/extensionsports:- "9000:9000"links:- "postgres:postgres"environment:SONAR_JDBC_URL: jdbc:postgresql://postgres:5432/sonarSONAR_JDBC_USERNAME: sonarSONAR_JDBC_PASSWORD: sonarnetworks:sonar:driver: bridgeipam:config:- subnet: 10.210.0.0/16
3、运行部署
# cd /data/sonar
# docker-compose up -d
# docker ps
# docker logs -f sonar
二、测试验证
1、验证登录
登录页面:http://${HOST}:9000
默认用户密码:admin/admin

2、插件安装
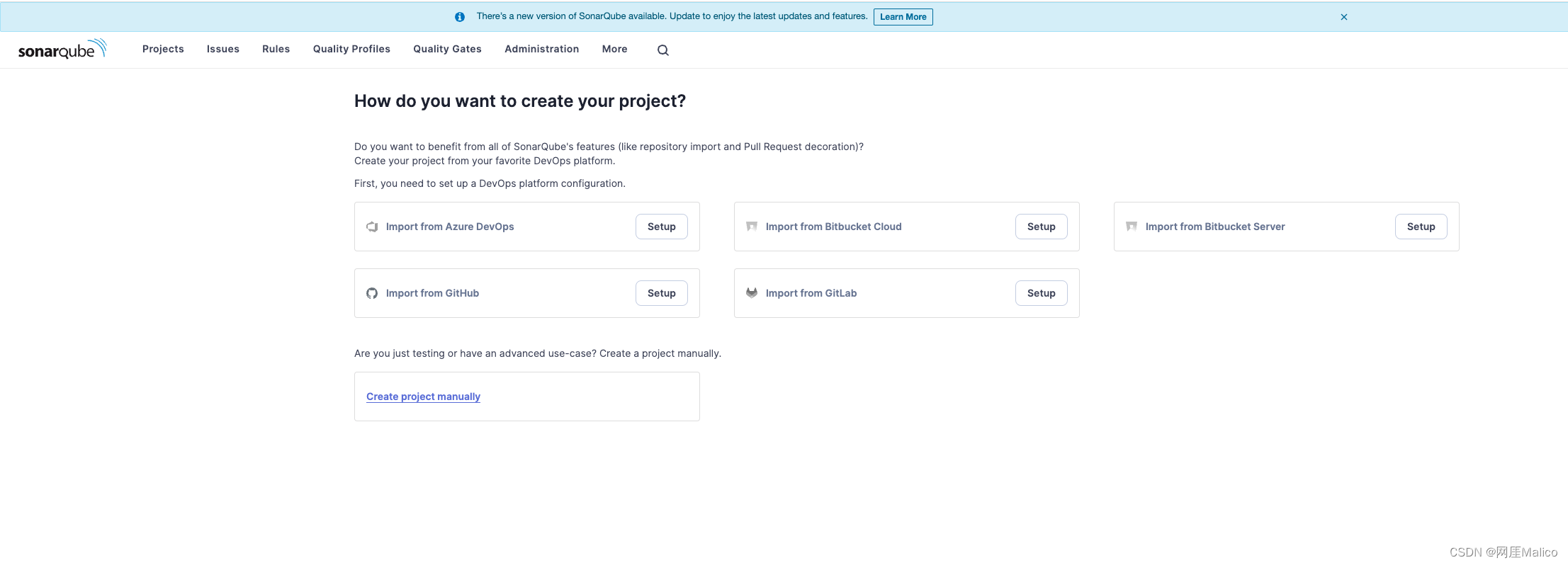
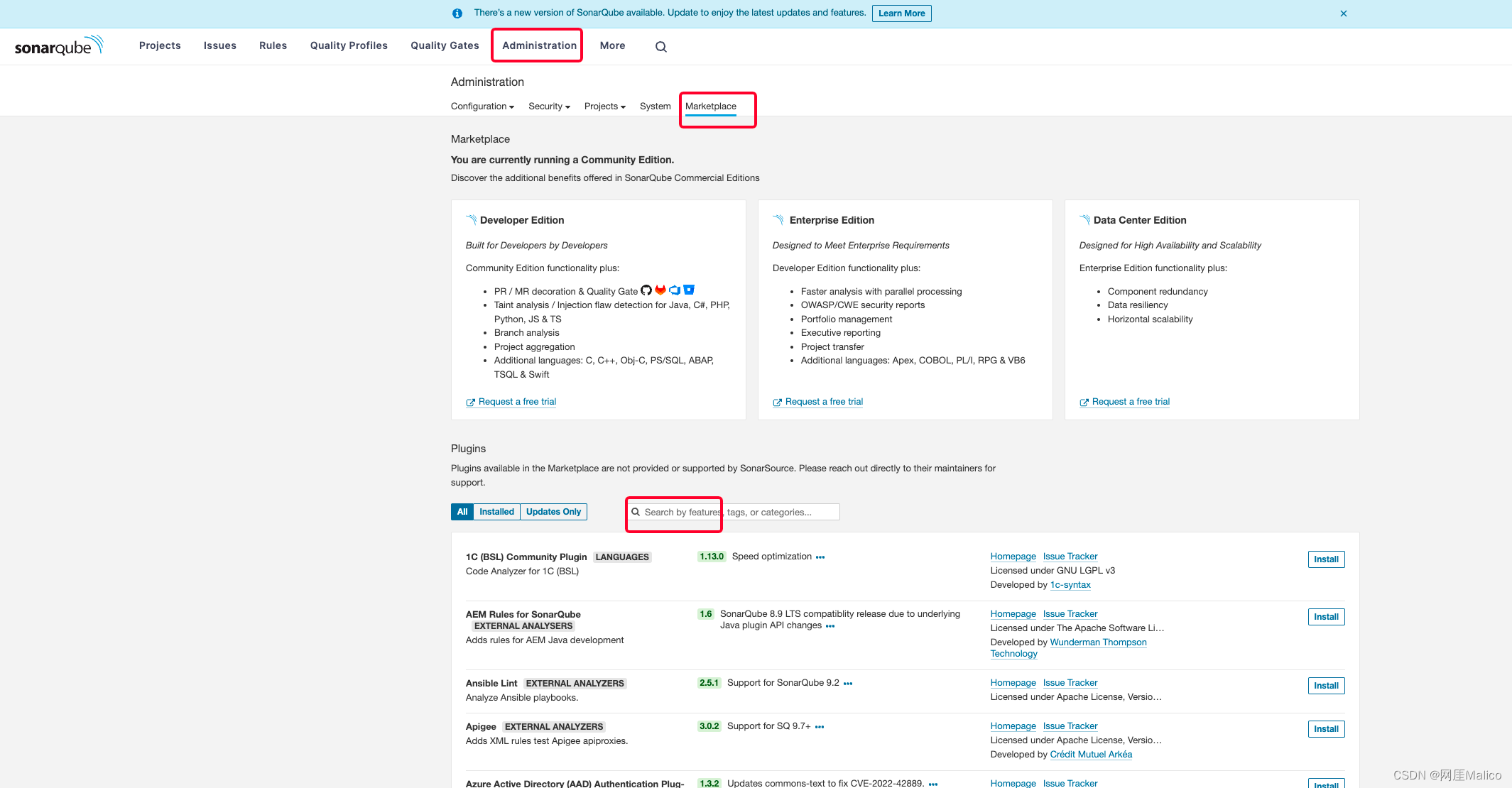
在SonarQube中安装插件有两种方法:
-
Marketplace :
使用 Community Edition,您可以从“管理”> “Marketplace”选项卡自动安装插件。使用商业版,您可以在 Marketplace 中浏览插件,但必须手动安装和更新插件。

-
手动安装:
使用任何商业版本的 SonarQube 时都需要手动安装插件。如果您的 SonarQube 实例无法访问互联网,或者您正在安装的插件不在 SonarQube Marketplace 中,您也可以手动安装插件。
例如:
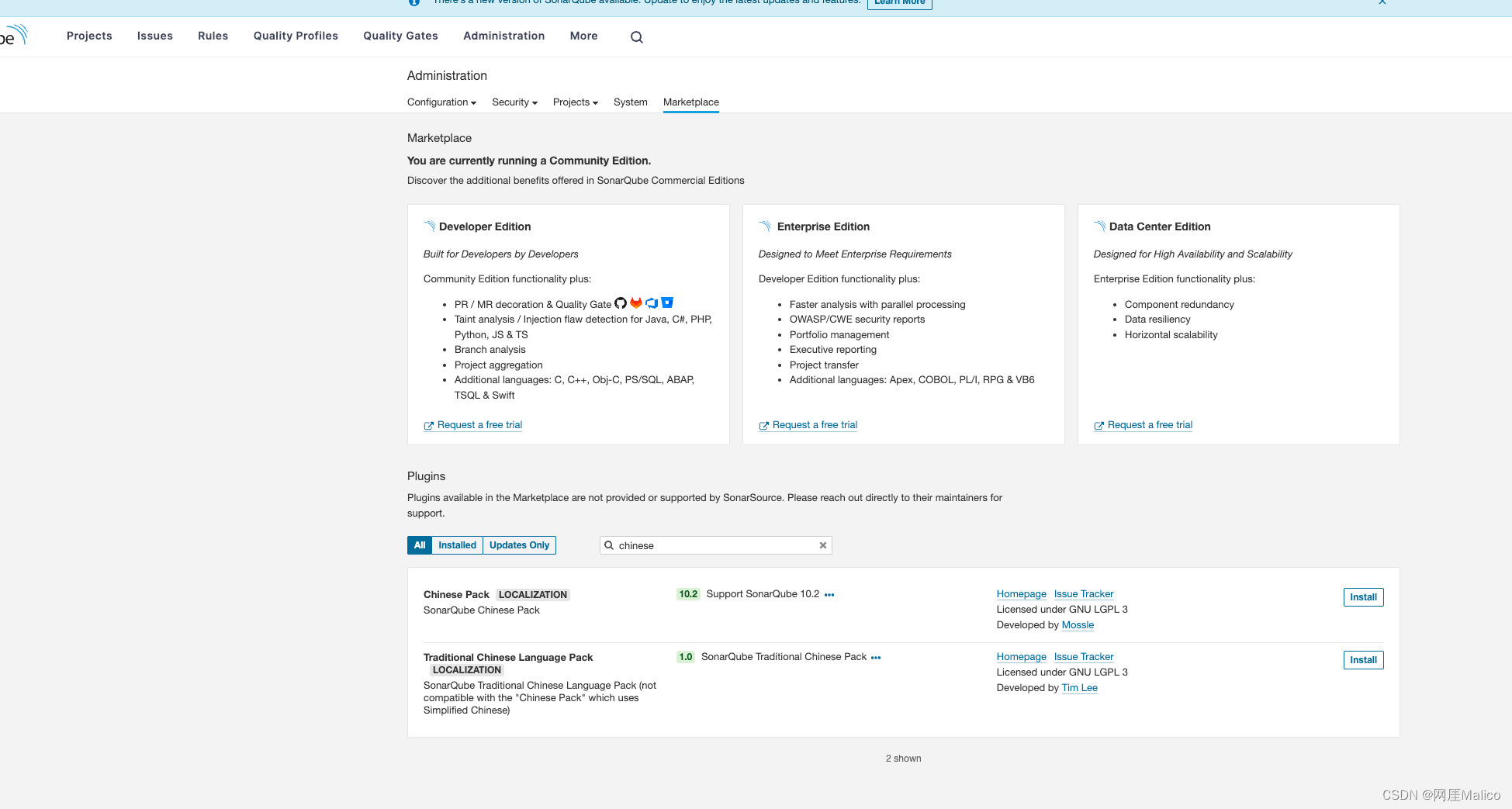
安装中文插件:
搜索到指定插件,点击 Install 即可

也可以,手动去下载包,并将下载好的包,
cp到 /data/sonar/sonarqube/extensions/downloads 目录下,
重启sonar容器即可。




![[node] Node.js的Web 模块](https://img-blog.csdnimg.cn/999f27a1616742569128568e8d1f3b4a.png)



![读书笔记-《数据结构与算法》-摘要4[插入排序]](https://img-blog.csdnimg.cn/direct/859a1551d530481b9cf6925c653d6793.gif)