练手项目中实现发表文章时检测文章是否带有敏感词,以及对所有敏感词的一键过滤功能
文章目录
- 效果预览
- 实现步骤
效果预览

随便复制一篇内容到输入框

机器审核文章存在敏感词,弹消息提示并进入人工审核阶段(若机器审核通过,则无需审核直接发表)

审核浏览界面,把敏感词库关联到的所有敏感词高亮显示

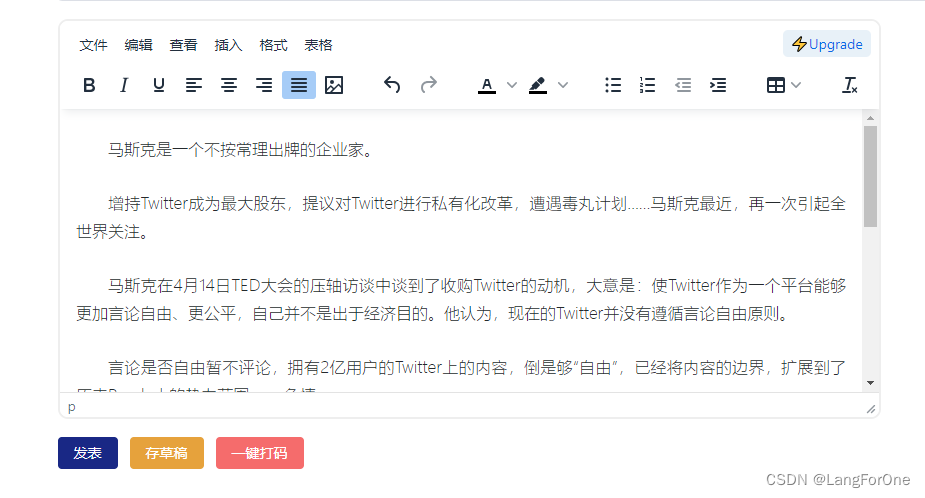
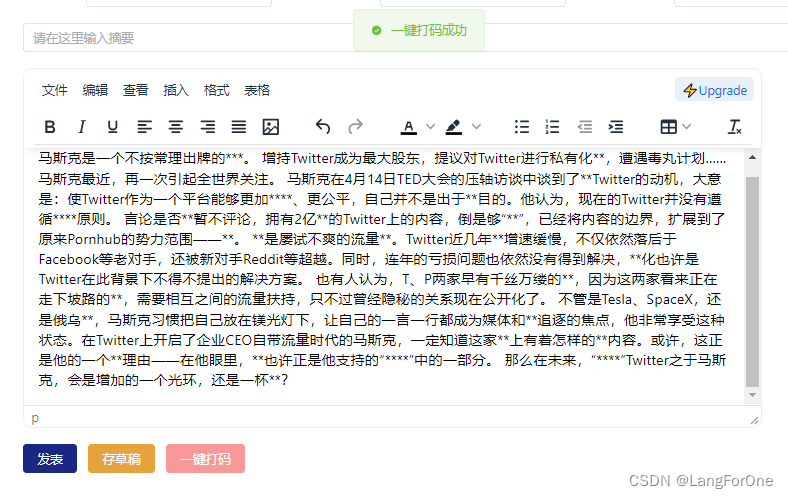
再来看看一键打码功能,将文章中的敏感词替换成*号

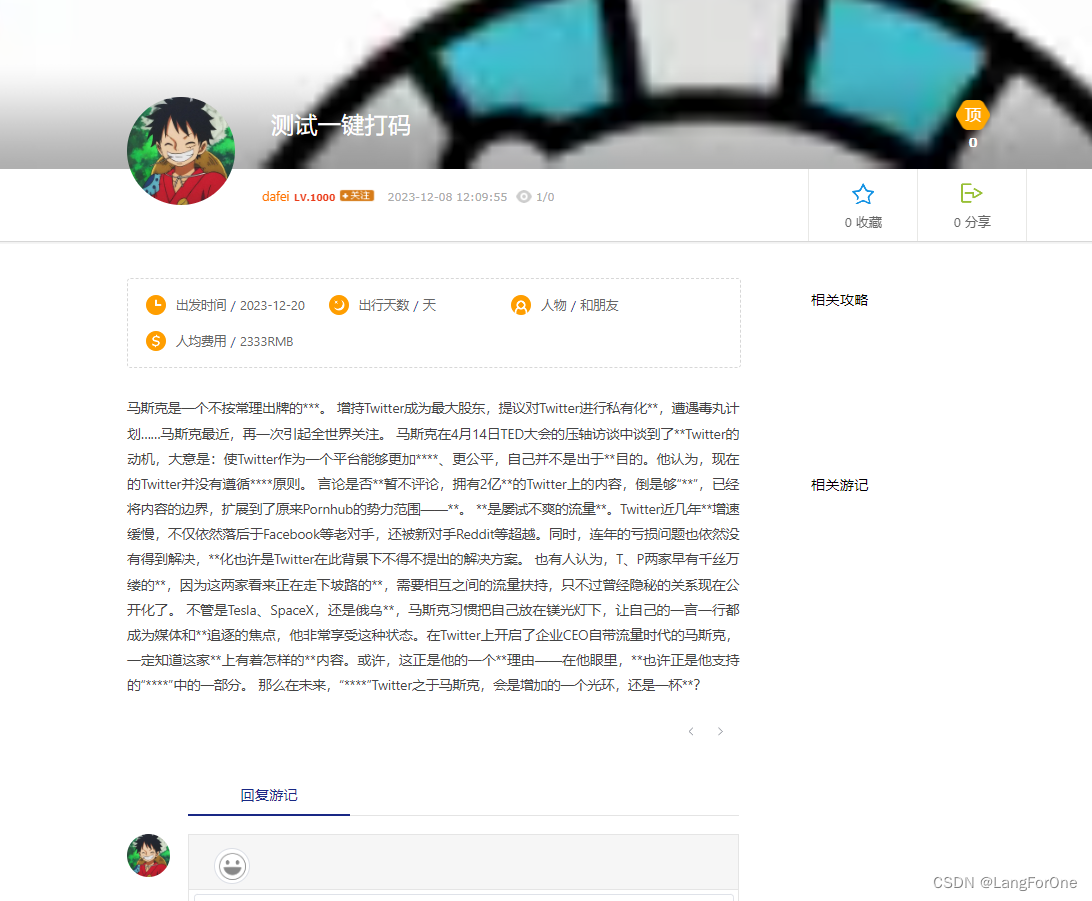
文章进行打码后就能直接发表通过了


实现步骤
有想过使用Elasticsearch实现,不过还要自己搞个敏感词库表感觉有点麻烦,体量较小的项目还是简单点实现吧,过段时间再研究采用Elasticsearch的方案。
所以此处我们引用sensitive-word敏感词工具组件上手
sensitive-word文档
首先Maven 引入依赖
<dependency><groupId>com.github.houbb</groupId><artifactId>sensitive-word</artifactId><version>0.9.0</version>
</dependency>
在工具类文件夹中新建一个MyWordReplace.java来存放我们自定义的替换策略,用来实现敏感词高亮
public class MyWordReplace implements IWordReplace {@Overridepublic void replace(StringBuilder stringBuilder, final char[] rawChars, IWordResult wordResult, IWordContext wordContext) {// 获取敏感词String sensitiveWord = InnerWordCharUtils.getString(rawChars, wordResult);// 自定义不同的敏感词替换策略,可以从数据库等地方读取if("我草".equals(sensitiveWord)) {stringBuilder.append("我测");} else if("傻X".equals(sensitiveWord)) {stringBuilder.append("睿智");} else {// 除了自定义敏感词替换策略,其余在富文本中转成红色高亮显示stringBuilder.append("<span style='color:red'>"+sensitiveWord+"</span>");}}
}
服务层中调用组件方法对传入参数进行敏感词校验和高亮替换
NoteContent content = note.getContent(); // 获取文本对象内容// 设一个布尔值作为返回值判断文章是否带敏感词boolean flag = false;if (note.getStatus()!= Note.STATE_NORMAL) {if (!SensitiveWordHelper.contains(content.getContent())) {note.setStatus(Note.STATE_RELEASE);}else{// 替换高亮处理过滤后的文本content.setContent(SensitiveWordHelper.replace(content.getContent(), new MyWordReplace()));// 文章有敏感词,flag设为trueflag = true;}}
然后是非常简单的一键打码功能,前端设置一个一键打码的按钮,绑定点击方法如下
// 把文章内容作为参数传给后端,后端处理完返回字符串到前端,替换掉原有文本
const putMosaic = function () {contentMosaic({ content: form.contentStr }).then(res => {form.contentStr = res.dataElMessage.success('一键打码成功')})
}
后端处理直接在控制层实现
@RequiresLogin@PutMapping("/contentMosaic")public R<String> contentMosaic(@RequestBody NoteContent noteContent) {String content = noteContent.getContent();if (!StringUtils.hasText(content)) {throw new ServiceException("内容为空");}// 直接返回打码替换后的内容return R.ok(SensitiveWordHelper.replace(content));}
完事~
10W的敏感词库还是有点过于敏感了,最好是根据项目要求自定义敏感词库,更多用法还是参考官方文档