全套学习 HTML+CSS+JavaScript 代码和笔记请下载网盘的资料:
链接: https://pan.baidu.com/s/1-vY2anBdrsBSwDZfALZ6FQ 提取码: 6666
HTML 全称:HyperText Markup Language(超文本标记语言)
1、 HTML 标签
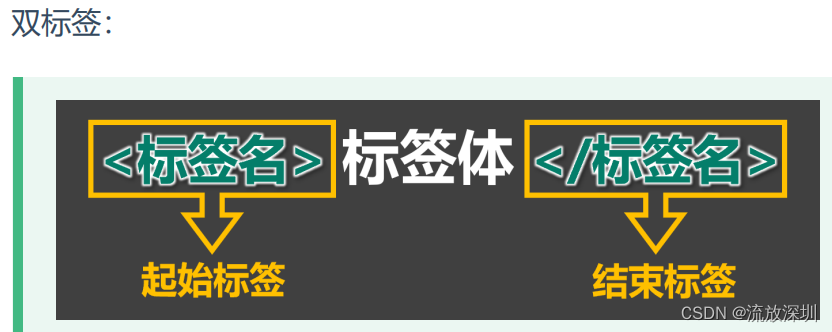
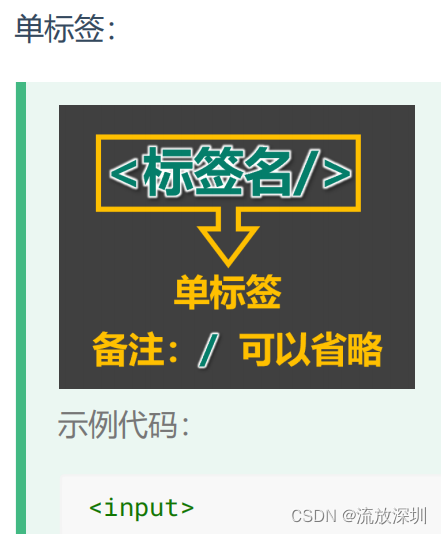
1. 标签又称元素,是HTML的基本组成单位。
2. 标签分为:双标签与单标签 (绝大多数都是双标签)。
3. 标签名不区分大小写,但推荐小写,因为小写更规范。


2、HTML 标签属性
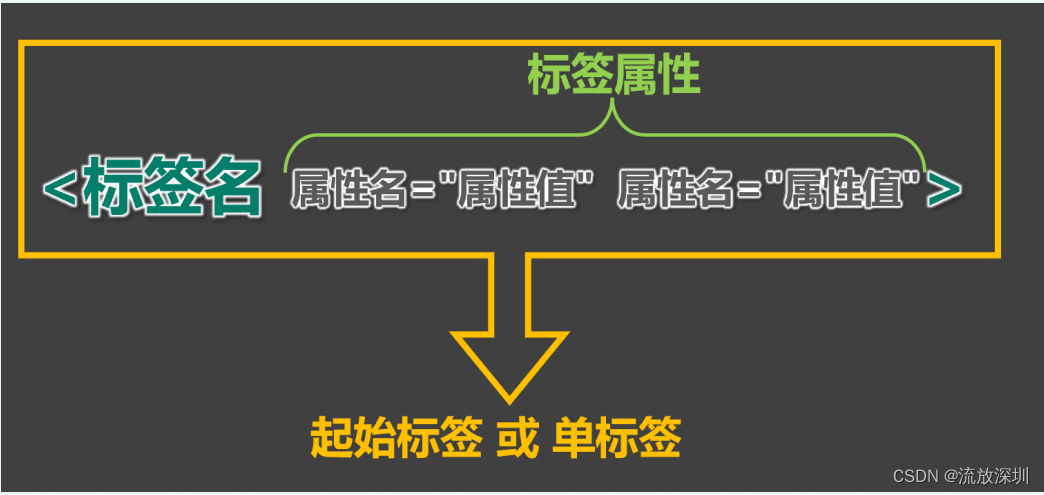
1. 用于给标签提供附加信息。
2. 可以写在:起始标签 或 单标签中,形式如下:

3. 有些特殊的属性,没有属性名,只有属性值,例如:<input disabled>
1. 不同的标签,有不同的属性;也有一些通用属性(在任何标签内都能写,后面会详细总结)。
2. 属性名、属性值不能乱写,都是W3C规定好的。
3. 属性名、属性值,都不区分大小写,但推荐小写。
4. 双引号,也可以写成单引号,甚至不写都行,但还是推荐写双引号。
5. 标签中不要出现同名属性,否则 后写的会失效,例如:<input type = "text" type = "password" >
3、HTML 基本结构
【查看网页源代码】看到的是:程序员编写的源代码。【检查】看到的是:经过浏览器 “ 处理 ” 后的源代码。备注:日常开发中,【检查】用的最多。
1. 想要呈现在网页中的内容写在 body 标签中。2. head 标签中的内容不会出现在网页中。3. head 标签中的 title 标签可以指定网页的标题。
<html><head><title>网页标题</title></head><body>......</body>
</html4、HTML 注释
5、HTML 文档声明
6、HTML 字符编码
1. ASCII :大写字母、小写字母、数字、一些符号,共计 128 个。2. ISO 8859 - 1 :在 ASCII 基础上,扩充了一些希腊字符等,共计是 256 个。3. GB2312 :继续扩充,收录了 6763 个常用汉字、 682 个字符。4. GBK :收录了的汉字和符号达到 20000+ ,支持繁体中文。5. UTF - 8 :包含世界上所有语言的:所有文字与符号。 —— 很常用。
原则 1 :存储时,务必采用合适的字符编码 。否则:无法存储,数据会丢失!原则 2 :存储时采用哪种方式编码 ,读取时就采用哪种方式解码。否则:数据错乱(乱码)!
<head><meta charset = "UTF-8" /></head>
7、HTML 设置语言
8、HTML标准结构
<!DOCTYPE html>
<html lang="zh-CN">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body></body>
</html>在 vscode 编辑器中,输入 ! ,随后回车即可快速生成标准结构。
在存放代码的文件夹中,存放一个 favicon.ico 图片,可配置网站图标。
9、HTML 基础
1、开发者文档
W3School: https://www.w3school.com.cn/
MDN: http://developer.mozilla.org/ —— 平时用得最多
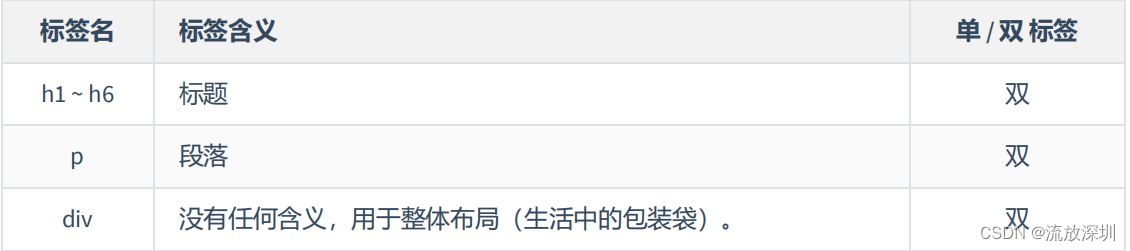
2. 排版标签

3. 语义化标签
- 概念:用特定的标签,去表达特定的含义。
- 原则:标签的默认效果不重要(后期可以通过 CSS 随便控制效果),语义最重要!
- 举例:对于 h1 标签,效果是文字很大(不重要),语义是网页主要内容(很重要)。
- 优势:
- 代码结构清晰可读性强。
- 有利于 SEO(搜索引擎优化)。
- 方便设备解析(如屏幕阅读器、盲人阅读器等)。
4. 块级元素 与 行内元素
1. 块级元素:独占一行(排版标签都是块级元素)。
2. 行内元素:不独占一行(目前只学了: input ,稍后会学习更多)。
3. 使用原则:
1. 块级元素 中能写 行内元素 和 块级元素(简单记:块级元素中几乎什么都能写)。
2. 行内元素 中能写 行内元素,但不能写 块级元素。
3. 一些特殊的规则:
h1~h6 不能互相嵌套。
p 中不要写块级元素。
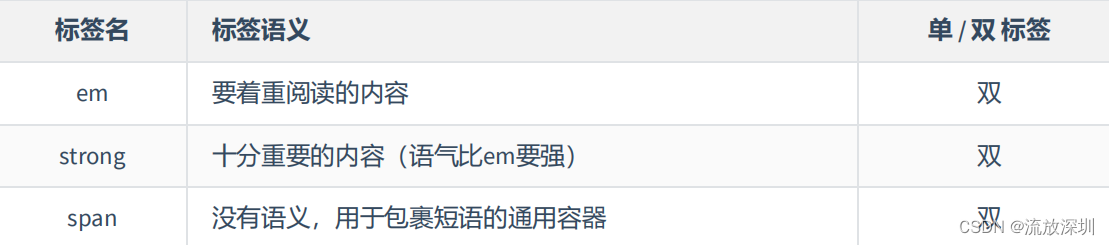
5.文本标签
1. 用于包裹:词汇、短语等。
2. 通常写在排版标签里面。
3. 排版标签更宏观(大段的文字),文本标签更微观(词汇、短语)。
4. 文本标签通常都是行内元素。

6、图片标签

1. 像素( px )是一种单位,学到 CSS 时,我们会详细讲解。
2. 尽量不同时修改图片的宽和高,可能会造成比例失调。3. 暂且认为 img 是行内元素(学到 CSS 时,会认识一个新的元素分类,目前咱们只知道:块、行内)。4. alt 属性的作用:搜索引擎通过 alt 属性,得知图片的内容。 —— 最主要的作用。当图片无法展示时候,有些浏览器会呈现 alt 属性的值。盲人阅读器会朗读 alt 属性的值。
7、路径的分类
7.1 相对路径:以当前位置作为参考点,去建立路径。

7.2 绝对路径:以根位置作为参考点,去建立路径。
注意点:使用本地绝对路径,一旦更换设备,路径处理起来比较麻烦,所以很少使用。使用网络绝对路径,确实方便,但要注意:若服务器开启了防盗链,会造成图片引入失败
8、 常见图片格式
概述:扩展名为 .jpg 或 .jpeg ,是一种有损的压缩格式(把肉眼不容易观察出来的细节丢弃了)。主要特点: 支持的颜色丰富、占用空间较小 、不支持透明背景、不支持动态图。使用场景:对图片细节 没有极高要求 的场景,例如:网站的产品宣传图等 。 —— 该格式网页中很常见。
概述:扩展名为 .png ,是一种无损的压缩格式,能够更高质量的保存图片。主要特点: 支持的颜色丰富 、占用空间略大、 支持透明背景 、不支持动态图。使用场景:①想让图片有透明背景;②想更高质量的呈现图片;例如 :公司 logo 图、重要配图等。
概述:扩展名为 .bmp ,不进行压缩的一种格式,在最大程度上保留图片更多的细节。主要特点: 支持的颜色丰富、保留的细节更多 、占用空间极大、不支持透明背景、不支持动态图。使用场景:对图片细节 要求极高 的场景,例如:一些大型游戏中的图片 。(网页中很少使用)
概述:扩展名为 .gif ,仅支持 256 种颜色,色彩呈现不是很完整。主要特点:支持的颜色较少、 支持 简单 透明背景、支持动态图 。使用场景:网页中的动态图片。
概述:扩展名为 .webp ,谷歌推出的一种格式,专门用来在网页中呈现图片。主要特点:具备上述几种格式的优点,但兼容性不太好,一旦使用务必要解决兼容性问题。使用场景:网页中的各种图片。
1. 本质:一串特殊的文本,要通过浏览器打开,传统看图应用通常无法打开。2. 原理:把图片进行 base64 编码,形成一串文本。3. 如何生成:靠一些工具或网站。4. 如何使用:直接作为 img 标签的 src 属性的值即可,并且不受文件位置的影响。5. 使用场景:一些较小的图片,或者需要和网页一起加载的图片。
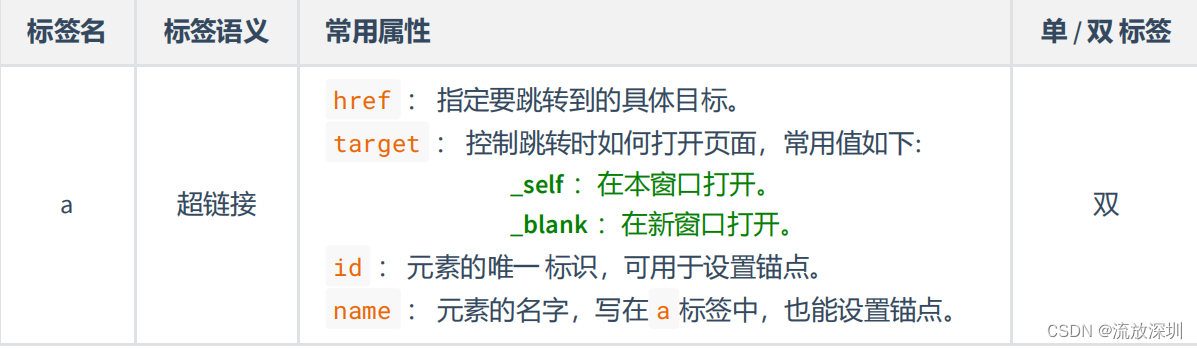
9、超链接

9.1. 跳转到页面
<!-- 跳转其他网页 -->
<a href="https://www.jd.com/" target="_blank">去京东</a>
<!-- 跳转本地网页 -->
<a href="./10_HTML排版标签.html" target="_self">去看排版标签</a>注意点:
1. 代码中的多个空格、多个回车,都会被浏览器解析成一个空格!
2. 虽然 a 是行内元素,但 a 元素可以包裹除它自身外的任何元素!
9.2 跳转到文件
<!-- 浏览器能直接打开的文件 -->
<a href="./resource/自拍.jpg">看自拍</a>
<a href="./resource/小电影.mp4">看小电影</a>
<a href="./resource/小姐姐.gif">看小姐姐</a>
<a href="./resource/如何一夜暴富.pdf">点我一夜暴富</a>
<!-- 浏览器不能打开的文件,会自动触发下载 -->
<a href="./resource/内部资源.zip">内部资源</a>
<!-- 强制触发下载 -->
<a href="./resource/小电影.mp4" download="电影片段.mp4">下载电影</a>注意 1 :若浏览器无法打开文件,则会引导用户下载。注意 2 :若想强制触发下载,请使用 download 属性,属性值即为下载文件的名称。
9.3 跳转到锚点
什么是锚点?—— 网页中的一个标记点。
具体使用方式:
第一步:设置锚点
<!-- 第一种方式:a标签配合name属性 -->
<a name="test1"></a>
<!-- 第二种方式:其他标签配合id属性 -->
<h2 id="test2">我是一个位置</h2>注意点:1. 具有 href 属性的 a 标签是 超链接 ,具有 name 属性的 a 标签是 锚点 。2. name 和 id 都是区分大小写的,且 id 最好别是数字开头。
第二步:跳转锚点
<!-- 跳转到test1锚点-->
<a href="#test1">去test1锚点</a>
<!-- 跳到本页面顶部 -->
<a href="#">回到顶部</a>
<!-- 跳转到其他页面锚点 -->
<a href="demo.html#test1">去demo.html页面的test1锚点</a>
<!-- 刷新本页面 -->
<a href="">刷新本页面</a>
<!-- 执行一段js,如果还不知道执行什么,可以留空,javascript:; -->
<a href="javascript:alert(1);">点我弹窗</a>9.4 唤起指定应用
通过 a 标签,可以唤起设备应用程序。
<!-- 唤起设备拨号 -->
<a href="tel:10010">电话联系</a>
<!-- 唤起设备发送邮件 -->
<a href="mailto:10010@qq.com">邮件联系</a>
<!-- 唤起设备发送短信 -->
<a href="sms:10086">短信联系</a>10、列表
1. 有序列表
概念:有顺序或侧重顺序的列表。
<h2>要把大象放冰箱总共分几步</h2>
<ol>
<li>把冰箱门打开</li>
<li>把大象放进去</li>
<li>把冰箱门关上</li>
</ol>2. 无序列表
概念:无顺序或不侧重顺序的列表
<h2>我想去的几个城市</h2>
<ul>
<li>成都</li>
<li>上海</li>
<li>西安</li>
<li>深圳</li>
</ul>3. 列表嵌套
概念:列表中的某项内容,又包含一个列表(注意:嵌套时,请务必把解构写完整)。
<h2>我想去的几个城市</h2>
<ul>
<li>成都</li>
<li>
<span>上海</span>
<ul>
<li>外滩</li>
<li>杜莎夫人蜡像馆</li>
<li>
<a href="https://www.opg.cn/">东方明珠</a>
</li>
<li>迪士尼乐园</li>
</ul>
</li>
<li>西安</li>
<li>武汉</li>
</ul>注意: li 标签最好写在 ul 或 ol 中,不要单独使用。
4. 自定义列表
1. 概念:所谓自定义列表,就是一个包含术语名称以及术语描述的列表。
2. 一个 dl 就是一个自定义列表,一个 dt 就是一个术语名称,一个 dd 就是术语描述(可以有多
个)。
<h2>如何高效的学习?</h2>
<dl>
<dt>做好笔记</dt>
<dd>笔记是我们以后复习的一个抓手</dd>
<dd>笔记可以是电子版,也可以是纸质版</dd>
<dt>多加练习</dt>
<dd>只有敲出来的代码,才是自己的</dd>
<dt>别怕出错</dt>
<dd>错很正常,改正后并记住,就是经验</dd>
</dl>11、表格
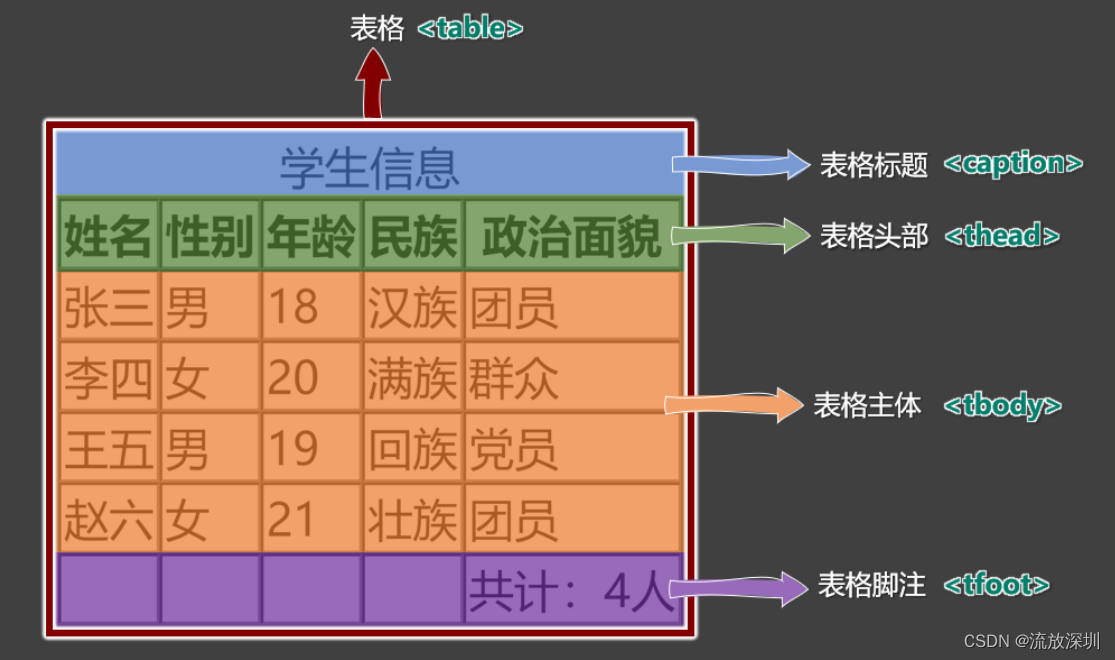
1 基本结构

table :表格caption :表格标题thead :表格头部tbody :表格主体tfoot :表格注脚tr :每一行th 、 td :每一个单元格(备注:表格头部中用 th ,表格主体、表格脚注中用: td )
<table border="1">
<!-- 表格标题 -->
<caption>学生信息</caption>
<!-- 表格头部 -->
<thead>
<tr>
<th>姓名</th>
<th>性别</th>
<th>年龄</th>
<th>民族</th>
<th>政治面貌</th>
</tr>
</thead>
<!-- 表格主体 -->
<tbody>
<tr>
<td>张三</td>
<td>男</td>
<td>18</td>
<td>汉族</td>
<td>团员</td>
</tr>
<tr>
<td>李四</td>
<td>女</td>
<td>20</td>
<td>满族</td>
<td>群众</td>
</tr>
<tr>
<td>王五</td>
<td>男</td>
<td>20</td>
<td>回族</td>
<td>党员</td>
</tr>
<tr>
<td>赵六</td>
<td>女</td>
<td>21</td>
<td>壮族</td>
<td>团员</td>
</tr>
</tbody>
<!-- 表格脚注 -->
<tfoot>
<tr>
<td></td>
<td></td>
<td></td>
<td></td>
<td>共计:4人</td>
</tr>
</tfoot>
</table>2.常用属性


注意点:
1. <table> 元素的 border 属性可以控制表格边框,但 border 值的大小,并不控制单元格边框的宽度,只能控制表格最外侧边框的宽度,这个问题如何解决? —— 后期靠 CSS 控制。2. 默认情况下,每列的宽度,得看这一列单元格最长的那个文字。3. 给某个 th 或 td 设置了宽度之后,他们所在的那一列的宽度就确定了。4. 给某个 th 或 td 设置了高度之后,他们所在的那一行的高度就确定了。
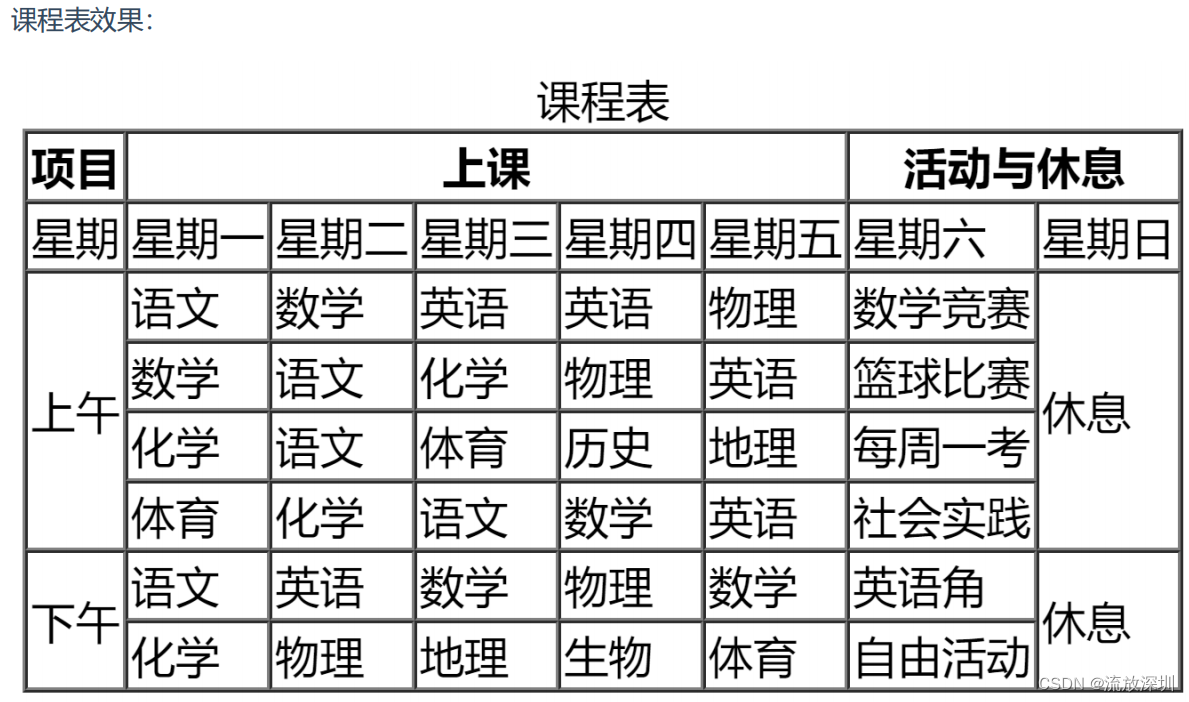
3. 跨行跨列

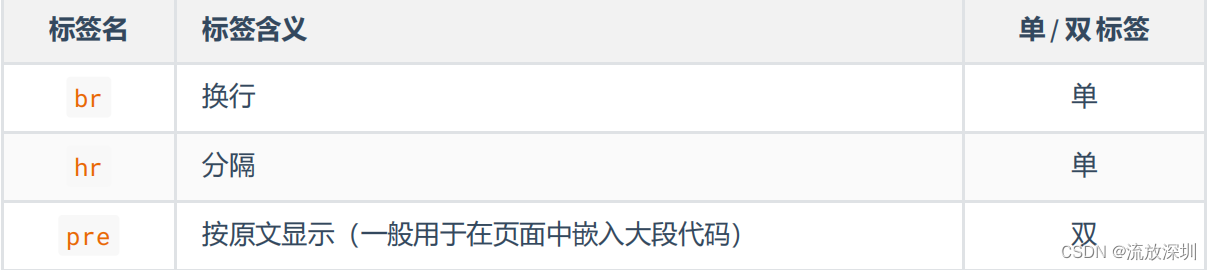
12、常用标签补充

注意点:1. 不要用 <br> 来增加文本之间的行间隔,应使用 <p> 元素,或后面即将学到的 CSSmargin 属性。2. <hr> 的语义是分隔,如果不想要语义,只是想画一条水平线,那么应当使用 CSS 完成。
13、表单
1. 基本结构

<form action="https://www.baidu.com/s" target="_blank" method="get">
<input type="text" name="wd">
<button>去百度搜索</button>
</form>2. 常用表单控件
<input type = "text" >
<input type = "password" >
<input type = "radio" name = "sex" value = "female" > 女<input type = "radio" name = "sex" value = "male" > 男
<input type = "checkbox" name = "hobby" value = "smoke" > 抽烟<input type = "checkbox" name = "hobby" value = "drink" > 喝酒<input type = "checkbox" name = "hobby" value = "perm" > 烫头
<input type = "hidden" name = "tag" value = "100" >
<input type = "submit" value = " 点我提交表单 " ><button> 点我提交表单 </button>
<input type = "reset" value = " 点我重置 " ><button type = "reset" > 点我重置 </button>
<input type = "button" value = " 普通按钮 " ><button type = "button" > 普通按钮 </button>
<textarea name = "msg" rows = "22" cols = "3" > 我是文本域 </textarea>
<select name = "from" ><option value = " 黑 " > 黑龙江 </option><option value = " 辽 " > 辽宁 </option><option value = " 吉 " > 吉林 </option><option value = " 粤 " selected > 广东 </option></select>
3.禁用表单控件
input 、 textarea 、 button 、 select 、 option 都可以设置 disabled 属性
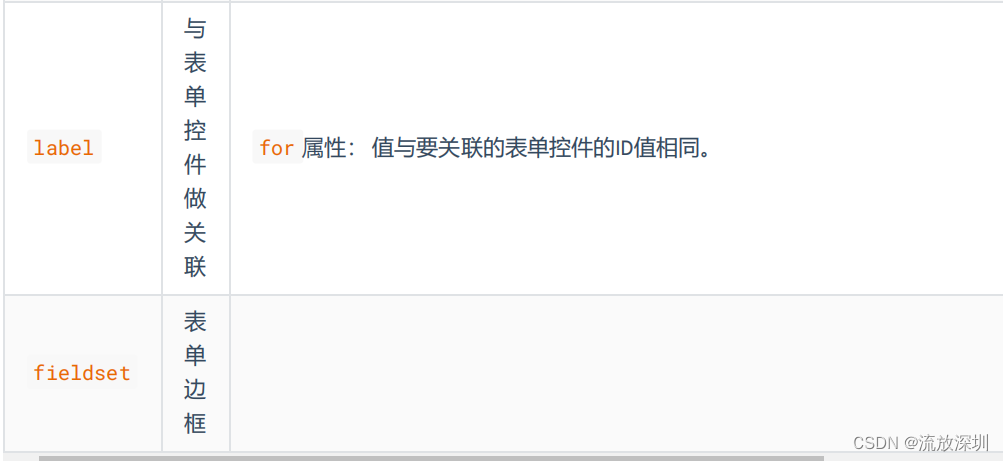
4.label 标签
5. fieldset 与 legend 的使用(了解)
6.表单总结



14、框架标签

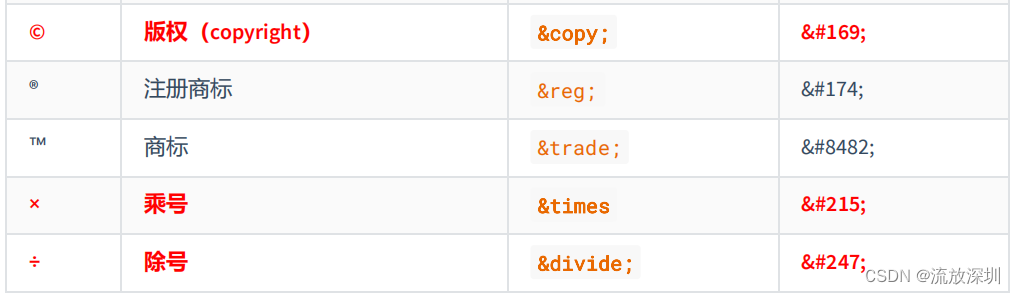
15、HTML实体
字符实体 由三部分组成:一个 & 和 一个实体名称(或者一个 # 和 一个实体编号),最后加上一个分号 ; 。


16、HTML全局属性

17、meta 元信息
<meta charset = "utf-8" >
<meta http-equiv = "X-UA-Compatible" content = "IE=edge" >
<meta name = "viewport" content = "width=device-width, initial-scale=1.0" >
<meta name = "keywords" content = "8-12 个以英文逗号隔开的单词 / 词语 " >
<meta name = "description" content = "80 字以内的一段话,与网站内容相关 " >

<meta name = "author" content = "tony" >
<meta name = "generator" content = "Visual Studio Code" >
<meta name = "copyright" content = "2023-2027© 版权所有 ">
<meta http-equiv = "refresh" content = "10;url=http://www.baidu.com" >
完整的网页元信息,请参考:文档级元数据元素 | MDN
18、HTML5
1. 什么是HTML5
- HTML5 是新一代的 HTML 标准,2014年10月由万维网联盟( W3C )完成标准制定。
- 官网地址:
- W3C 提供:
- https://www.w3.org/TR/html/index.html
- WHATWG 提供:https://whatwg-cn.github.io/html/multipage
- HTML5 在狭义上是指新一代的 HTML 标准,在广义上是指:整个前端。
2. HTML5 优势
3.HTML5兼容性
4、新增语义化标签
1.新增布局标签

2.新增状态标签


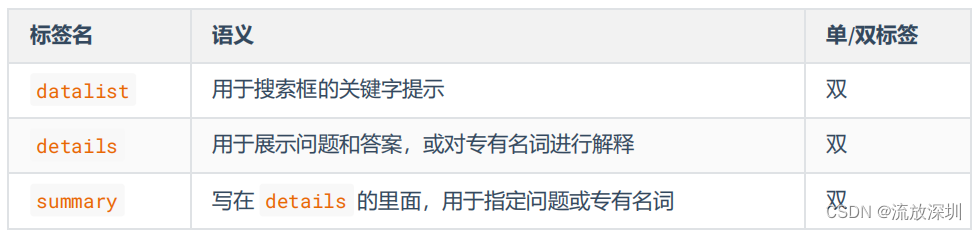
3. 新增列表标签

<input type="text" list="mydata">
<datalist id="mydata">
<option value="周冬雨">周冬雨</option>
<option value="周杰伦">周杰伦</option>
<option value="温兆伦">温兆伦</option>
<option value="马冬梅">马冬梅</option>
</datalist>
<details>
<summary>如何走上人生巅峰?</summary>
<p>一步一步走呗</p>
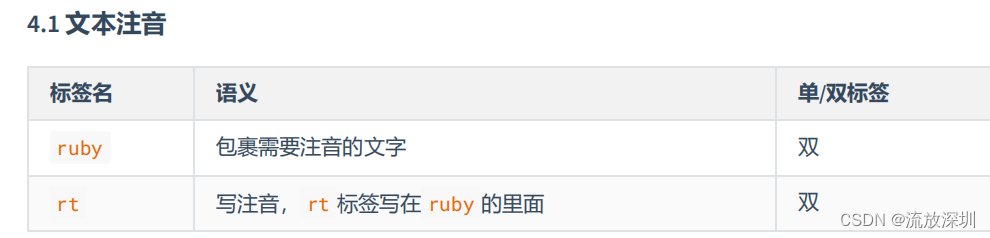
</details>4.新增文本标签

<ruby>
<span>魑魅魍魉</span>
<rt>chī mèi wǎng liǎng </rt>
</ruby>
5、新增表单功能

2. input 新增属性值

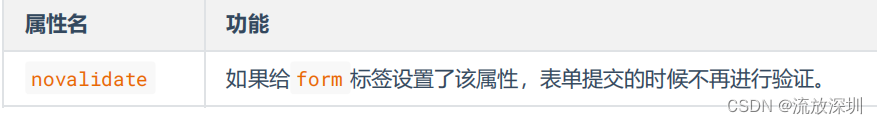
3. form 标签新增属性

6、新增多媒体标签
1. 视频标签

2.音频标签

7、新增全局属性(了解)

7、HTML5兼容性处理
添加元信息,让浏览器处于最优渲染模式。
<!-- 设置 IE 总是使用最新的文档模式进行渲染 --><meta http-equiv = "X-UA-Compatible" content = "IE=Edge" ><!-- 优先使用 webkit ( Chromium ) 内核进行渲染 , 针对 360 等壳浏览器 --><meta name = "renderer" content = "webkit" >
使用 html5shiv 让低版本浏览器认识 H5 的语义化标签
<!--[if lt ie 9]><script src="../sources/js/html5shiv.js"></script><![endif]-->
<!--[if IE 8]> 仅 IE8 可见 <![endif]--><!--[if gt IE 8]> 仅 IE8 以上可见 <![endif]—><!--[if lt IE 8]> 仅 IE8 以下可见 <![endif]—><!--[if gte IE 8]>IE8 及以上可见 <![endif]—><!--[if lte IE 8]>IE8 及以下可见 <![endif]—><!--[if !IE 8]> 非 IE8 的 IE 可见 <![endif]-->
![【算法每日一练]-图论(保姆级教程篇12 tarjan篇)#POJ3352道路建设 #POJ2553图的底部 #POJ1236校园网络 #缩点](https://img-blog.csdnimg.cn/f68d05a84ef541f595c0886ca4d6a348.png)