首页先搭建一个html页面和vue页面,在vue页面中,嵌入我们需要的iframe页面
文章目录
- 1. 搭建 html 页面和 vue 页面
- 2. 实现 `iframe` 向 `vue` 页面通信
- 3. 在实现 `vue` 向 `iframe` 页面通信
1. 搭建 html 页面和 vue 页面
暂定为 iframeDemo.html 和 vueDemo.vue 页面

- 编写
iframeDemo.html页面(完整代码)
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>html,body {margin: 0;padding: 0;overflow: hidden;}.box {width: 100%;height: 200px;border: 2px solid #000;box-sizing: border-box;}</style>
</head><body><div class="box"><button id="sendBtn">我是iframe页面按钮</button></div>
</body></html><script type="text/javascript">// iframe页面点击发送按钮,传递事件给vuedocument.getElementById("sendBtn").addEventListener("click", () => {window.parent.postMessage({data: {code: "success",test: "我是点击iframe页面按钮后过来的数据"}}, '*');});// 监听vue页面传来的message事件window.addEventListener("message", (event) => {const data = event.dataif (data.code === 'success') {alert(data.test)}}, false);
</script>
- 编写
vueDemo.vue页面(完整代码),嵌入iframeDemo.html在实现两个页面的互相数据通信
<template><div class="home"><div class="body"><iframe src="/iframeDemo.html" ref="iframe" frameborder="0" width="100%" height="4 00px" /><el-button @click="btnClick">我是vue页面按钮</el-button></div></div>
</template><script>export default {data() {return {}},methods: {// 给iframe发送事件btnClick() {this.iframeWin.postMessage({code: 'success',test: '我是点击vue页面按钮后过来的数据!',},'*')},},mounted() {// 监听iframe页面点击按钮触发事件window.addEventListener('message', (event) => {const data = event.data.dataif (data.code === 'success') {alert(data.test)}})this.iframeWin = this.$refs.iframe.contentWindow},}
</script><style scoped lang="scss">.home {.body {width: 890px;height: 100%;border: #ff3366 solid 10px;box-sizing: border-box;box-sizing: border-box;padding: 20px;}}
</style>
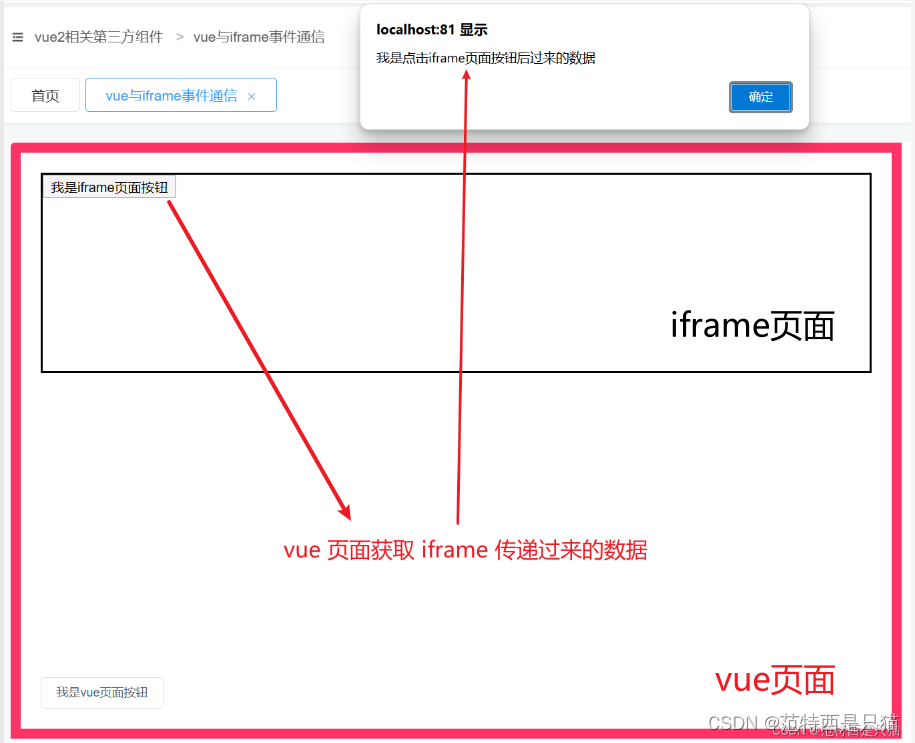
2. 实现 iframe 向 vue 页面通信
- 点击iframe页面,通过
window.parent.postMessage传递数据到vue页面- vue页面,通过
window.addEventListener('message')去接收iframe传递过来的数据
- 实现效果如下(点击iframe页面的按钮事件,在vue页面中监听并弹窗提示)

- 在
iframeDemo.html中新建按钮的点击事件
<button id="sendBtn">我是iframe页面按钮</button>
<script type="text/javascript">// iframe页面点击发送按钮,传递事件给vuedocument.getElementById("sendBtn").addEventListener("click", ()=> {window.parent.postMessage({data: {code:"success",test:"我是点击iframe页面按钮后过来的数据"}}, '*');});
</script>
- 在
vueDemo.vue页面的mounted中监听iframe页面传过来的message事件
mounted() {// 监听iframe页面点击按钮触发事件window.addEventListener('message', (event) => {const data = event.data.dataif (data.code === 'success') {alert(data.test)}})
},
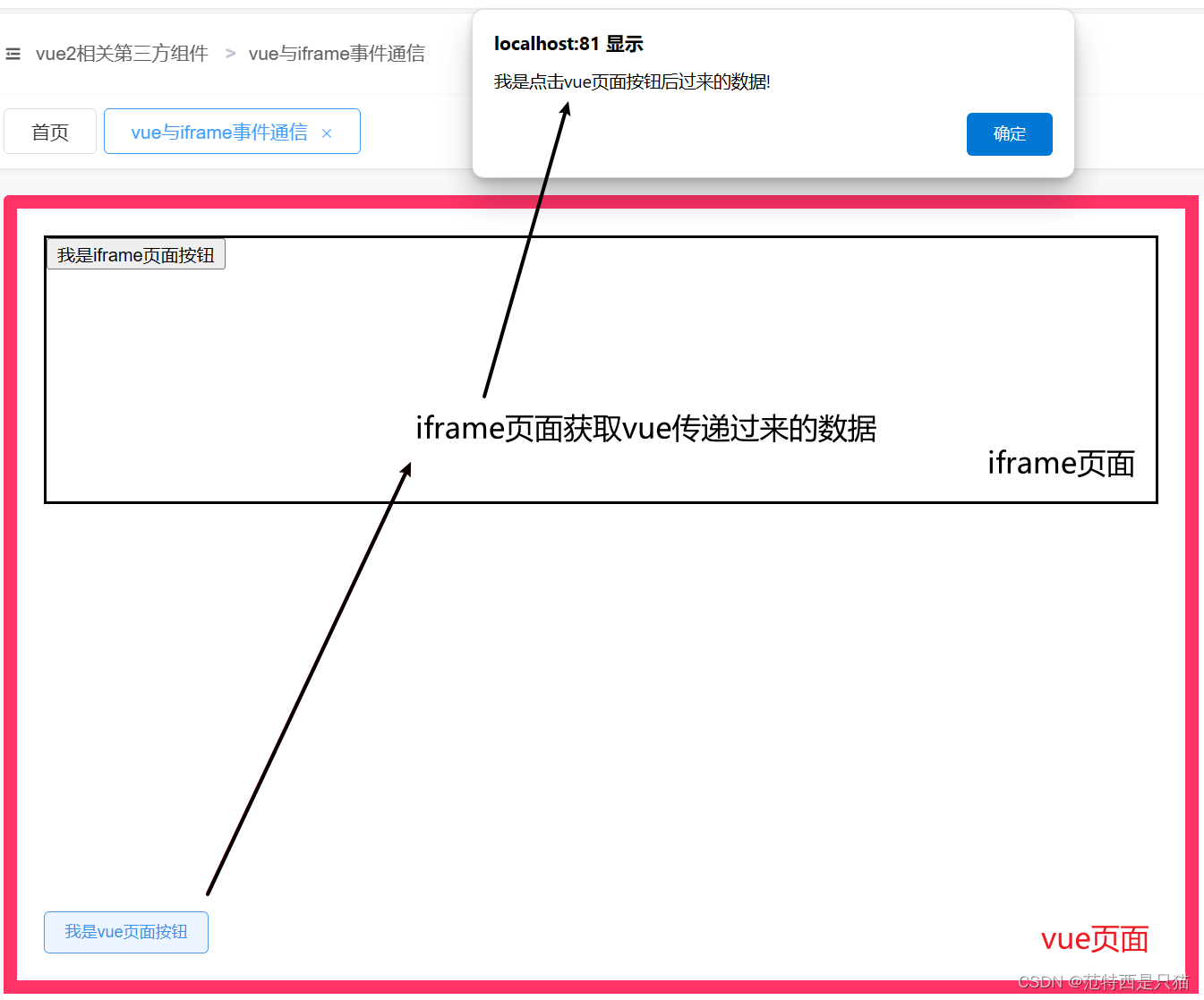
3. 在实现 vue 向 iframe 页面通信
- 点击vue页面,通过
postMessage传递数据到iframe页面- iframe页面,通过
window.addEventListener('message')去接收vue传递过来的数据
- 实现效果如下(点击vue页面的按钮事件,在iframe页面中监听并弹窗提示)

- 在
vueDemo.html中新建按钮的点击事件
<el-button @click="btnClick">我是vue页面按钮</el-button>
methods: {// vue页面点击发送按钮,传递事件给vuebtnClick() {this.iframeWin.postMessage({code: 'success',test: '我是点击vue页面按钮后过来的数据',},'*')},
},
- 在
iframeDemo.vue页面的mounted中监听iframe页面传过来的message事件
// 监听vue页面传来的message事件
window.addEventListener("message", (event) => {const data = event.dataif (data.code === 'success') {alert(data.test)}
}, false);