Flutter开发过程中,对于视频播放的三方组件有很多,在Android端适配都挺好,但是在适配iPhone手机的时候,如果设置了UIInterfaceOrientationLandscapeLeft和UIInterfaceOrientationLandscapeRight都为false的情况下,无法做到全屏播放,因为FLutter的SystemChrome.setPreferredOrientations方法不适配iOS端,无法控制屏幕进行旋转,下面我们看效果
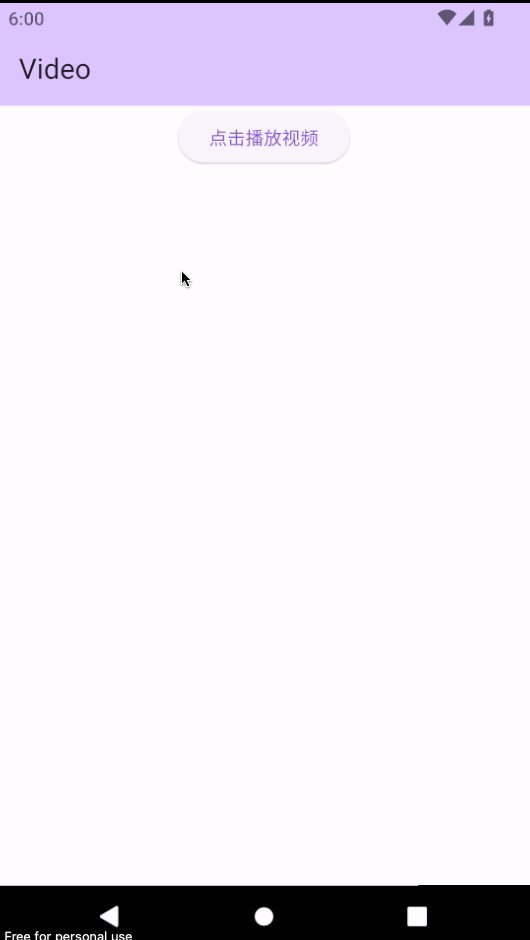
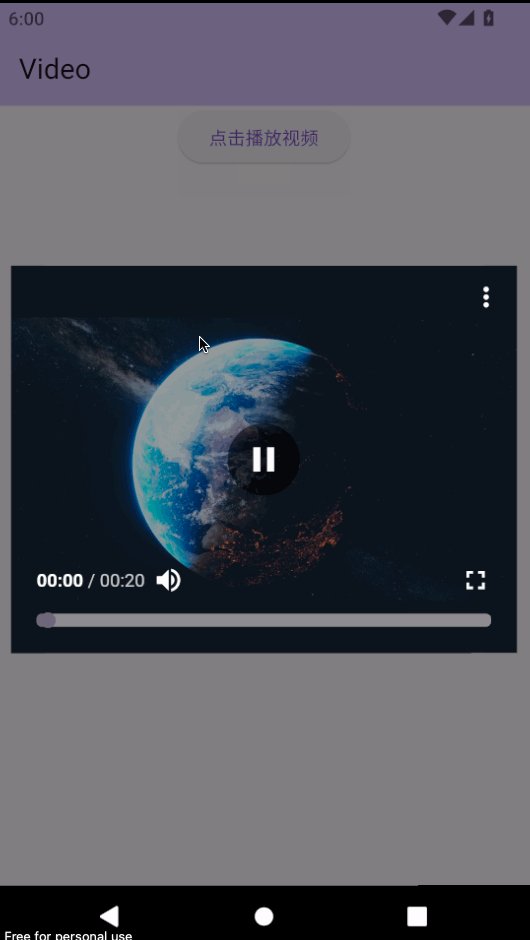
在Android手机上效果

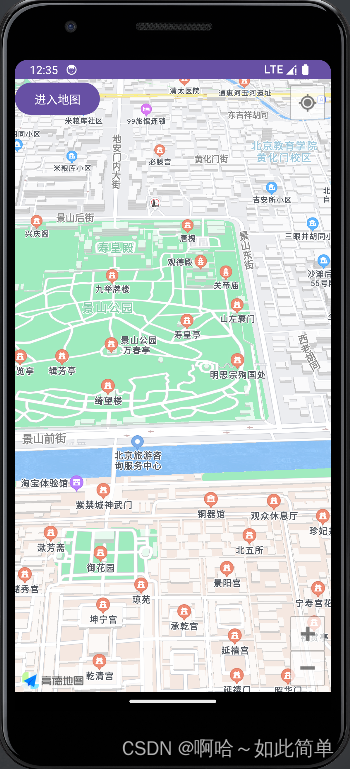
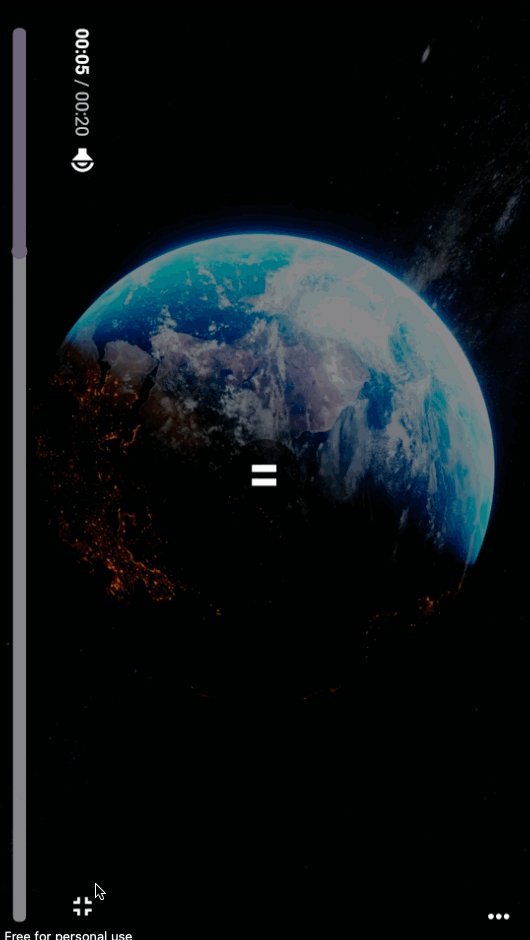
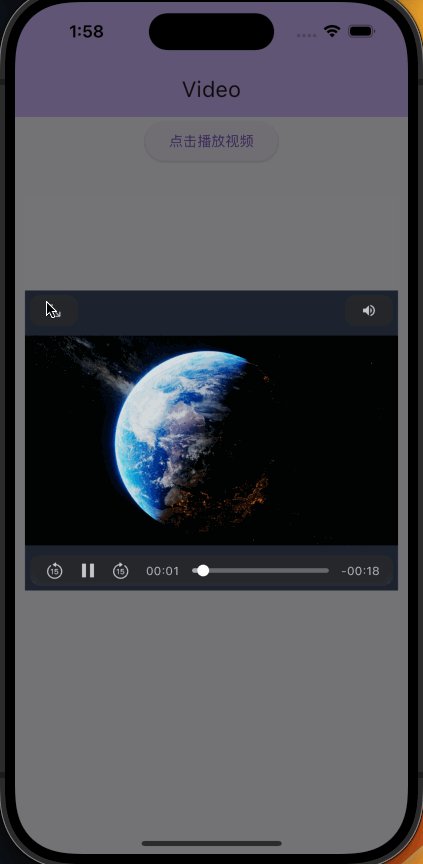
在IPhone手机上效果

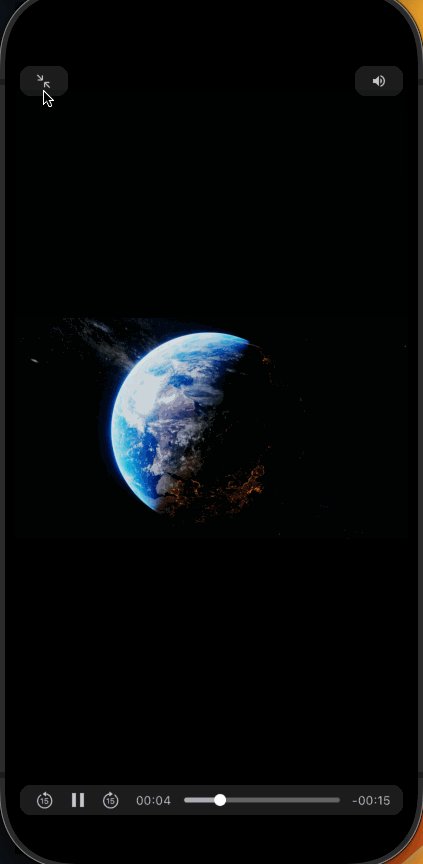
我们可以看到,当在iPhone手机上进行全屏播放的时候,屏幕并没有旋转过来,查阅了很多资料,都没能很好的解决,后来只能自己在iOS端用原生写了个播放器,利用FLutter嵌入原生的开发模式来适配全屏播放,
最终效果如下

如果有什么好的方法解决这个在iOS不能旋转屏幕的想法的,欢迎在下方留言。。。。
下面贴出代码
1、FLutter视频播放器采用的是chewie
封装的播放器代码如下:
import 'dart:io';
import 'package:chewie/chewie.dart';
import 'package:flutter/material.dart';
// ignore: depend_on_referenced_packages
import 'package:video_player/video_player.dart';class VideoPlayerWidget extends StatefulWidget {final String videoUrl;final bool fullScreenByDefault;const VideoPlayerWidget({super.key,required this.videoUrl,this.fullScreenByDefault = false,});@overrideState<VideoPlayerWidget> createState() => _VideoPlayerWidgetState();
}class _VideoPlayerWidgetState extends State<VideoPlayerWidget> {late VideoPlayerController _videoPlayerController;ChewieController? _chewieController;int? bufferDelay;@overridevoid initState() {super.initState();initializePlayer();}@overridevoid dispose() {_videoPlayerController.dispose();_chewieController?.dispose();super.dispose();}List<String> srcs = ["https://assets.mixkit.co/videos/preview/mixkit-spinning-around-the-earth-29351-large.mp4","https://assets.mixkit.co/videos/preview/mixkit-daytime-city-traffic-aerial-view-56-large.mp4","https://assets.mixkit.co/videos/preview/mixkit-a-girl-blowing-a-bubble-gum-at-an-amusement-park-1226-large.mp4"];Future<void> initializePlayer() async {//判断是本地视频还是网络请求下来的视频if (widget.videoUrl.contains('http')) {_videoPlayerController =VideoPlayerController.networkUrl(Uri.parse(widget.videoUrl));} else {_videoPlayerController =VideoPlayerController.file(File(widget.videoUrl));}await Future.wait([_videoPlayerController.initialize(),]);_createChewieController();setState(() {});}void _createChewieController() {_chewieController = ChewieController(videoPlayerController: _videoPlayerController,autoPlay: true,hideControlsTimer: const Duration(seconds: 10),allowPlaybackSpeedChanging: false,fullScreenByDefault: widget.fullScreenByDefault,);}@overrideWidget build(BuildContext context) {return Container(color: const Color.fromRGBO(28, 34, 47, 1),width: MediaQuery.of(context).size.width - 20,height: 300,child: Center(child: _chewieController != null &&_chewieController!.videoPlayerController.value.isInitialized? Chewie(controller: _chewieController!,): const Column(mainAxisAlignment: MainAxisAlignment.center,children: [CircularProgressIndicator(),SizedBox(height: 20),Text('Loading',style: TextStyle(color: Colors.white,),),],),),);}
}如果碰到Video Player "UnimplementedError: init() has not been implemented的错误,关闭App,重新运行(Flutter run)就行了
视频播放链接https://assets.mixkit.co/videos/preview/mixkit-spinning-around-the-earth-29351-large.mp4
2、使用的时候区分了Android端和iOS端
body: Center(child: ElevatedButton(onPressed: () {showDialog(context: context,builder: (context) {return Dialog(insetPadding: const EdgeInsets.only(left: 0),child: Platform.isAndroid? const VideoPlayerWidget(videoUrl: videoUrl,) //Android视频播放器: SizedBox(width: MediaQuery.of(context).size.width,height: MediaQuery.of(context).size.width * 9 / 16,child: const UiKitView(viewType:'plugins.flutter.io/custom_platform_view_plugin',creationParams: {'videoUrl': videoUrl,},creationParamsCodec: StandardMessageCodec(),),), //iOS视频播放器);},);},child: const Text('点击播放视频'),),),
3、iOS端的代码(用OC实现的)(只贴出文件目录,需要的同学可以直接去GitHub上下载原代码)

因为写视频播放器的时候用到了Masonry三方,所有用户需要再Podfile里面加入pod 'Masonry',然后cd到Runner目录下,运行pod install安装Masonry

4、最后在AppDelegate.m里面注册一下
[FlutterViewRegistran registerWithRegistry:self];

5、Git代码传送门
喜欢的同学欢迎帮忙点个star😄😄 简书传送门