目录
介绍
准备
目标
规定
思路
解法参考
介绍
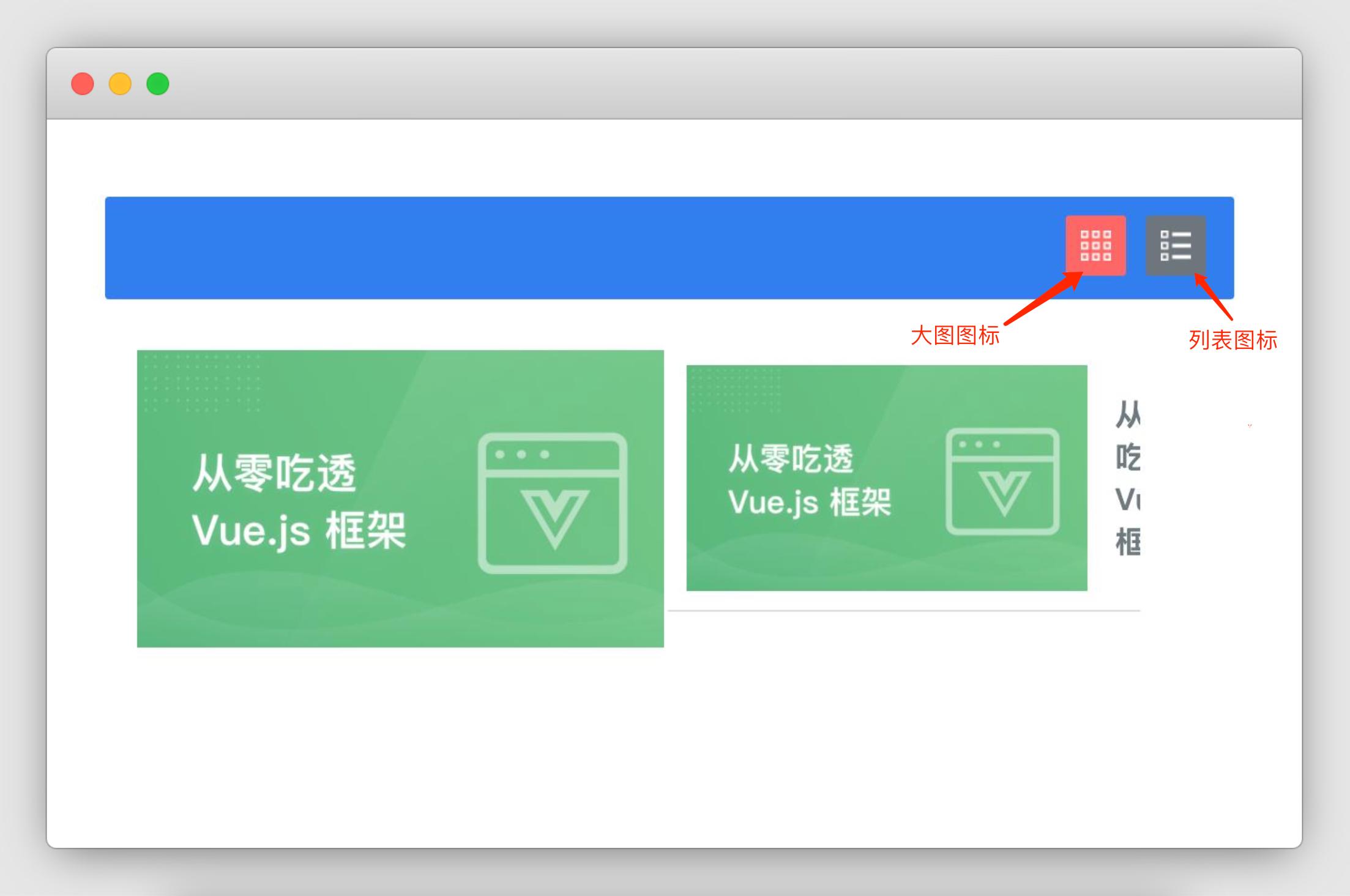
经常用手机购物的同学或许见过这种功能,在浏览商品列表的时候,我们通过点击一个小小的按钮图标,就能快速将数据列表在大图(通常是两列)和列表两种布局间来回切换。
本题需要在已提供的基础项目中使用 Vue 2.x 知识,实现切换商品列表布局的功能。
准备
开始答题前,需要先打开本题的项目文件夹,目录结构如下:
├── effect.gif
├── goodsList.json
├── css
├── images
├── index.html
└── js├── axios.min.js└── vue.js
其中:
effect.gif是最终实现的效果图。goodsList.json是请求需要用到的数据。css是样式文件夹。images是图片文件夹。js/vue.js是 Vue2.x 文件。js/axios.min.js是 axios 文件。index.html是页面布局及逻辑。
注意:打开环境后发现缺少项目代码,请手动键入下述命令进行下载:
cd /home/project
wget https://labfile.oss.aliyuncs.com/courses/9791/07.zip && unzip 07.zip && rm 07.zip
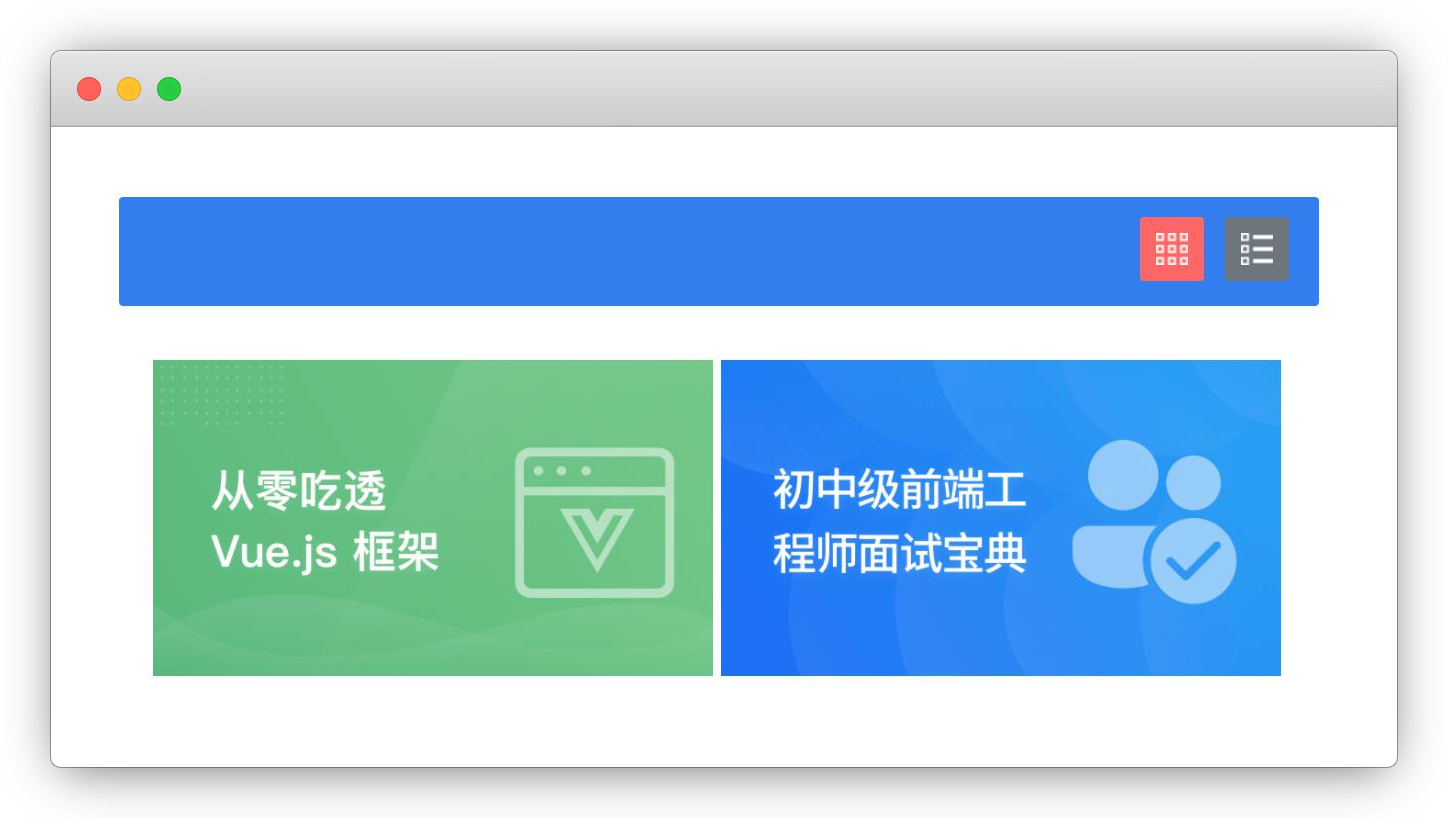
使用 live server 插件启动项目,并在浏览器中预览 index.html 页面,显示如下:

当前并未实现数据异步加载和点击右上方按钮切换布局的效果。
注意:一定要通过 live server 插件启动项目,避免项目无法访问,影响做题。
目标
请在 index.html 文件中补全代码,最终实现数据渲染及切换布局的效果。
具体需求如下:
1.完成数据请求(数据来源 goodsList.json,请勿修改该文件中提供的数据)。在项目目录下已经提供了 axios,考生可自行选择是否使用。效果如下

2.点击“列表效果”的图标,图标背景色变为红色(即 class=active),“大图效果”的图标背景色变为灰色(即 class=active 被移除),布局切换为列表效果。效果如下

3.点击“大图效果”的图标,图标背景色变为红色(即 class=active),“列表效果”的图标背景色变为灰色(即 class=active 被移除),布局切换为大图效果。效果如下

规定
- 请严格按照考试步骤操作,切勿修改考试默认提供项目中的文件名称、文件夹路径等。
- 请勿修改项目中提供的
id、class、函数名等名称,以免造成无法判题通过。 - 请勿修改
goodsList.json文件中提供的数据。 - 先自己动手做一下吧:传送门
思路
这道题目主要是考察axios的数据获取,Vue的遍历等相关知识。axios的数据获取我们在很多的题目已经有见到过了,vue的遍历使用的是v-for指令。点击大图和小图图标显示对应的内容我们可以使用v-if以及v-else来进行相应部分数据的展示,若符合v-if的条件,则显示大图部分的内容,v-else则显示小图的内容。
解法参考
mounted() {// TODO:补全代码实现需求axios.get("./goodsList.json").then((res)=>{this.goodsList=res.data;})}我们使用axios来进行发送请求,传入路径以及将获取到的数据赋值给goodsList数组。
<div class="bar"><a class="grid-icon" :class="{'active':index===0}" @click="index=0"></a><a class="list-icon" :class="{'active':index===1}" @click="index=1"></a></div>点击大小图标实现为其添加类class=active,让其背景变成红色。我们先在data中定义一个index=0,然后我们为两个图标分别绑定事件,点击第一个图标时将index赋值为0,点击第二个图标时将index赋值为1。同时给两个图标都绑定active的类名,当index等于0时,第一个图标就添加了active类,当index等于1时,第二个图标就添加了active类。
<!--grid 示例代码,动态渲染时可删除--><ul class="grid" v-if="index==0" ><li v-for="(item,index) in goodsList" :key="index"><a href="#/3814" target="_blank"> <img :src="item.image.large" /></a></li></ul><ul class="list" v-else><li v-for="(item,index) in goodsList" :key="index"><a href="#/3814" target="_blank"> <img :src="item.image.small" /></a><p>{{item.title}}</p></li></ul>最后我们使用v-for对获取到的数据进行遍历,两个的主要区别就是图片的不同,因此对图片的路径进行绑定,然后当index==0时,说明是点击了第一个图标,因此相应的部分显示,否则使用v-else来显示另一个图标的内容。
好啦!本文就到这里结束啦!

















![harmonyos预览功能报错:[webpack-cli] SyntaxError: Unexpected end of JSON input](https://img-blog.csdnimg.cn/direct/53959c5362574fabb73f85bdb3040fc5.jpeg)
