在数值模拟过程中,经常需要反复计算一些参数,例如常见的无量纲参数雷诺数和瑞利数等
它们的表达式如下:
R a = g β Δ T H 3 P r ν 2 Ra = \frac{g \beta \Delta T H^3Pr}{\nu^2} Ra=ν2gβΔTH3Pr
为了确定这个参数,需要给定 g , β , Δ T , H , P r , ν g,\beta,\Delta T,H,Pr,\nu g,β,ΔT,H,Pr,ν这六个量,十分的不方便。
为了保证瑞利数的变化,我们只需要改变六个值中的一个就可以了,这个值常常被选为 H H H。其它的参数一般都是固定的,根据流体的不同,例如,对于空气,其物性参数基本上是确定的,并且,由于布西内斯克假设, Δ T \Delta T ΔT的选取一般也比较固定,常常在0-10左右。所以,处 H H H外,其他参数基本上可以由如下表格给出:
| g g g | 9.81 |
|---|---|
| β \beta β | 3.36e-3 |
| Δ T \Delta T ΔT | 10 |
| ν \nu ν | 1.58e-5 |
| P r Pr Pr | 0.71 |
使用html小程序可以实现如下功能:
1、自动预设值,后续可以自己输入修改
2、根据Ra计算H
3、根据H计算Ra
十分方便。
页面具体如下所示:可以看出,已经自动补全了一些预设值

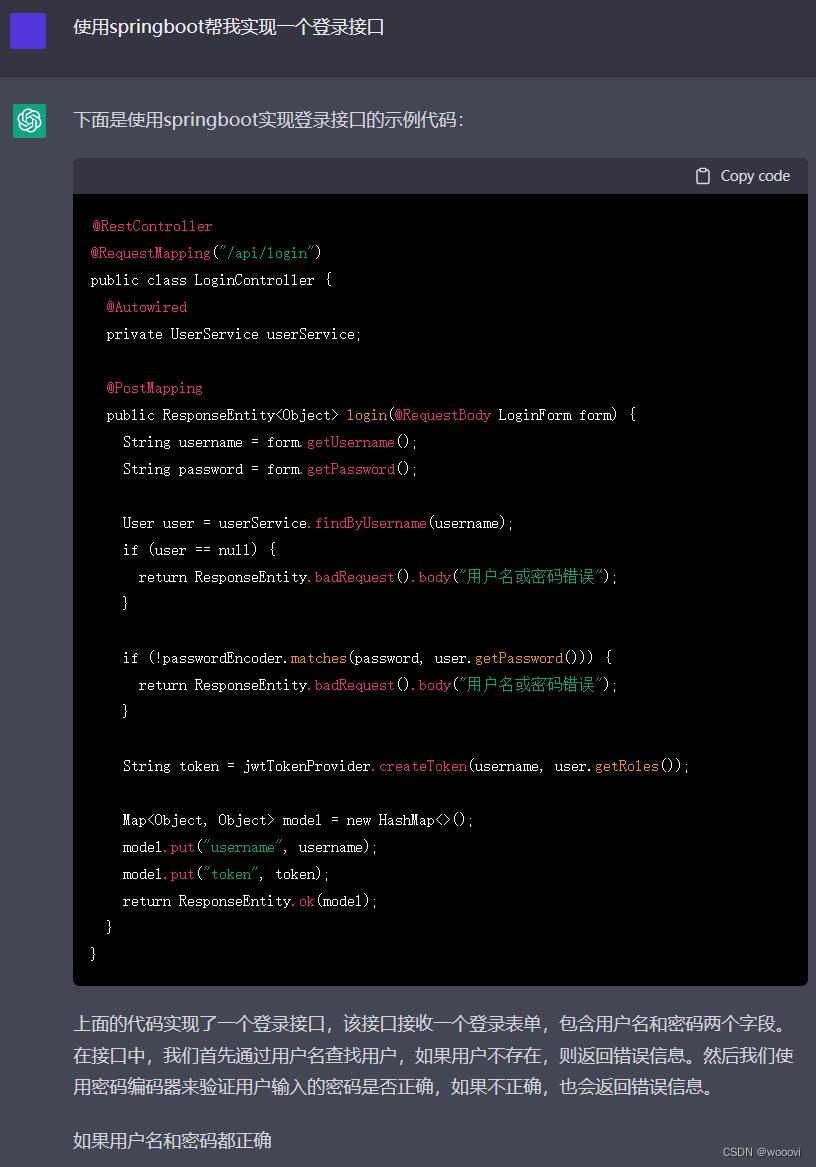
上述程序是在ChatGPT的帮助下完成的,主要是由ChatGPT给出的代码进行修改,非常高效。
其中涉及一些html编程知识,记录如下:
其中有两个计算程序,分别是两个form类型
其具体格式可以在style中修改:
form {float: left;margin-left: 350px;}
为了区分两个form,可以在第二个form中添加id
<form id="form2">
然后
#form2 {float: right;margin-right: 350px;}
这样就可以实现一个在左,一个在右。但是这样还是不够清晰,我们可以对每个form继续添加标题
<fieldset><legend>1、计算瑞利数</legend><!-- <button type="submit">Submit</button> --></fieldset>
同样可以对其设置格式
legend {font-size: 24px;}
程序的计算部分主要在script部分
function addNumbers_Ra() {let g = document.getElementById("g").value;let beta = document.getElementById("beta").value;let deltaT = document.getElementById("deltaT").value;let H = document.getElementById("H").value;let Pr = document.getElementById("Pr").value;let nu = document.getElementById("nu").value;let result = Number(g)*Number(beta)*Number(deltaT)*Number(H)*Number(H)*Number(H)*Number(Pr) / Number(nu) / Number(nu) ;document.getElementById("result").value = result;}
很简单的计算程序,同时需要注意如何在script中进行开放处理,需要调用math函数
let H2 = Math.pow(Number(Ra)*Number(nu2)*Number(nu2)/(Number(g2)*Number(beta2)*Number(deltaT2)*Number(Pr2)),1/3) ;
输入函数中,预设值的设置如下,在value中初始化即可
<label for="g">g(重力加速度):</label>
<input type="number" id="g" name="g" value=9.81><br><br>
同时代码中的希腊字母是我在网上找的粘贴过去的,似乎没有什么问题。
输出结果这个部分,调用script的函数,根据input的值得到最终结果
<input style="width: 150px; height: 50px;" type="button" id="myInput" value="calclate" onclick="addNumbers_Ra()"><br><br>
<label for="result">Ra(瑞利数):</label>
<input type="text" id="result" name="result" readonly>
大致就是这么个流程,本人没有什么html基础,如果从头在网上学习的话,可能需要个好几天,但是在ChatGPT的帮助下,只花了大概两个小时就搞定了,简直是神器。