写在前面
1、基于2022级计算机大类实验指导书
2、代码仅提供参考,前端变化比较大,按照要求,只能做到像,不能做到一模一样
3、图片和文字仅为示例,需要自行替换
4、如果代码不满足你的要求,请寻求其他的途径
运行环境
window11家庭版
WebStorm 2023.2.2
实验要求、源代码和运行结果
1、采用HBuilder 编写代码,实现图6-1所示的效果,要求:
① 分别采用内嵌式和外部引入式实现提示信息的显示。

图6-1提示信息显示示意图
(1)内嵌方式引入JavaScript的格式为:
<script>
javascript代码
</script>
其中<script>标签可位于<head>或<body>之间。
(2)外部引入式引入JavaScript的格式为:
<head>
<script src= "javascript文件的路径"></script>
</head>
其中,JavaScript文件是以.js结尾的文件,文件中只写javascript代码即可,不需要<script>标记。
(3)弹出信息的内部函数为:alert("弹出的提示信息");。
(4) 网页中直接打印信息的内部函数为:document.write("弹出的提示信息");。
Experiment6_1.html
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><script src="Experiment6_1.js"></script>
<!-- <script>-->
<!-- function showPrompt() {-->
<!-- alert("Hello World!");-->
<!-- }--><!-- function showPromptInline() {-->
<!-- document.write("Hello World!");-->
<!-- }-->
<!-- </script>--><title></title>
</head>
<body><script>showPrompt();showPromptInline();</script>
</body>
</html>Experiment6_1.js
function showPrompt() {alert("Hello World!");
}function showPromptInline() {document.write("Hello World!");
}
2、采用HBuilder 编写代码,实现图6-2所示效果,要求:
① JavaScript采用内嵌引入方式,即在<head>标签之间通过<script>标签引入。
② 接收用户输入的姓名信息,姓名默认值为空字符串。
③ 若姓名信息为空字符串、null、undefined,提示用户输入姓名;否则显示欢迎信息。

图6-2a 接收用户输入示意图

图11-2b 提示用户输入姓名示意图

图6-2c 用户欢迎示意图
(1)新建html文档,在<head>之间采用<script>将JavaScript引入到网页。
(2)采用var name = prompt(string1,string2)函数接收用户输入信息,其中,string1为提示信息,string2为输入的默认值。
(3)判断用户输入格式:
if(name== " "||name==undefined ||name==null){ 请用户输入姓名提示信息 }
else{ 欢迎信息 }
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><script>function welcome() {var name = prompt("请输入您的姓名:", "");if (name === "" || name === null || name === undefined) {alert("请输入您的姓名!");} else {alert("欢迎," + name + "!");}}</script><title></title>
</head>
<body><script>welcome();</script>
</body>
</html>输入姓名前

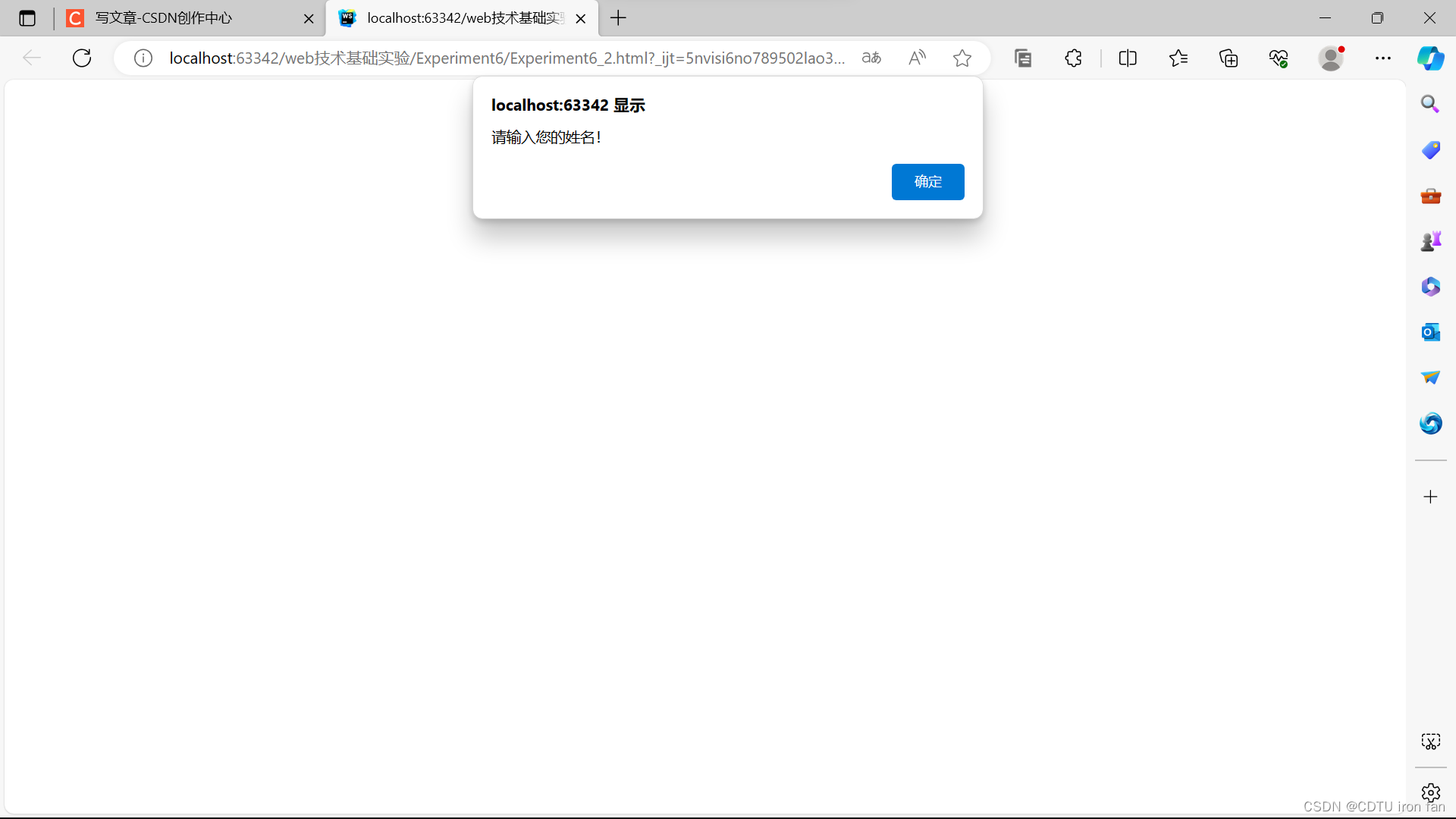
输入空,点击确定

输入姓名,点击确定

3、采用HBuilder 编写九九乘法表函数,实现图6-3所示的动态展示效果,要求:
① JavaScript采用内嵌引入方式,即在<head>标签之间通过<script>标签引入。
② 采用prompt()方法接收用户输入的九九表行数信息。
③ 编写九九乘法表动态展示函数。
④ 判断行数信息数值,在1-9范围内动态显示九九表,否则给出提示信息。

图6-3a 用户输入九九乘法表行数信息操作示意图

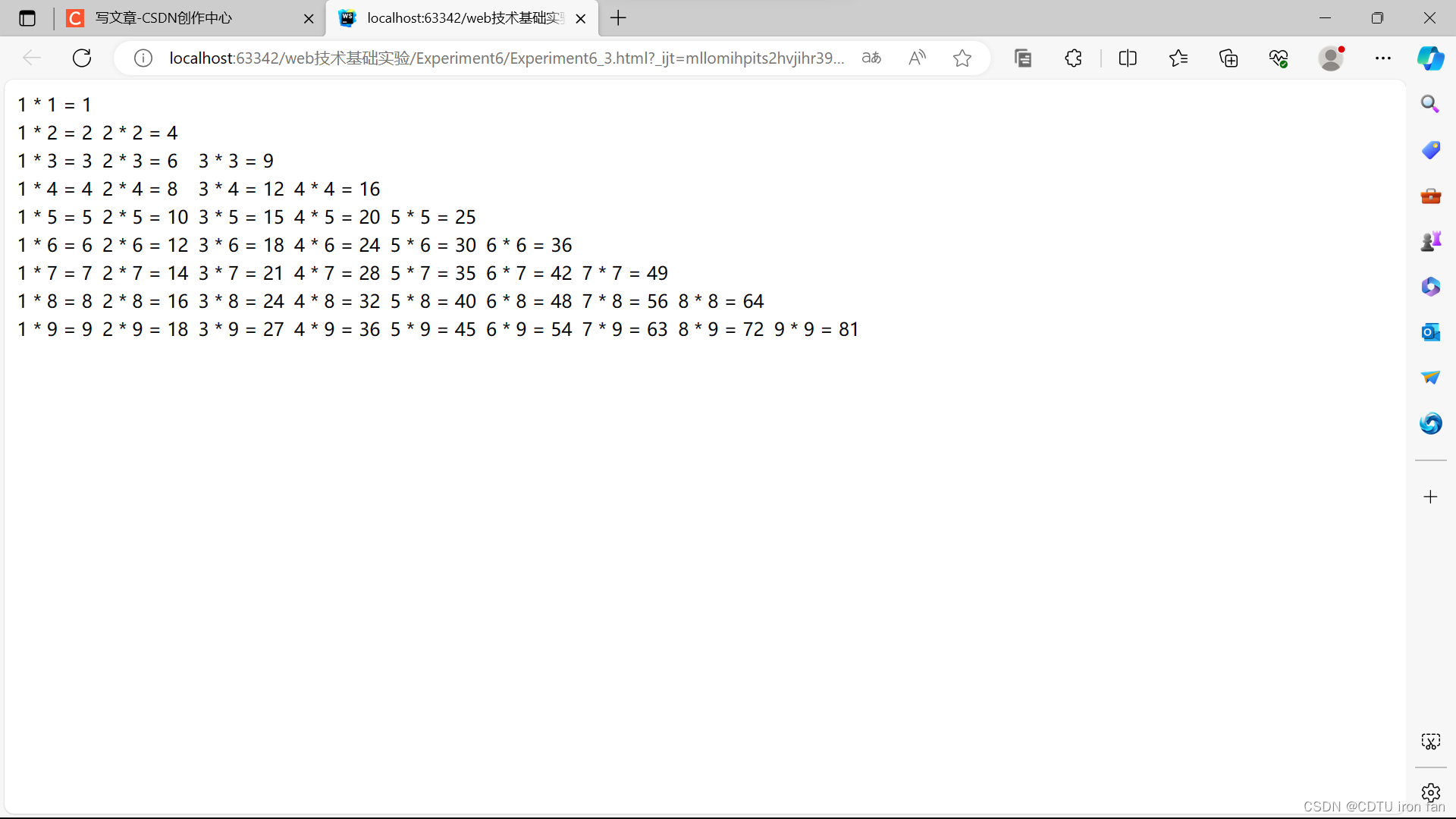
图6-3b 行数为9时乘法表示意图

图6-3c 行数为5时乘法表示意图

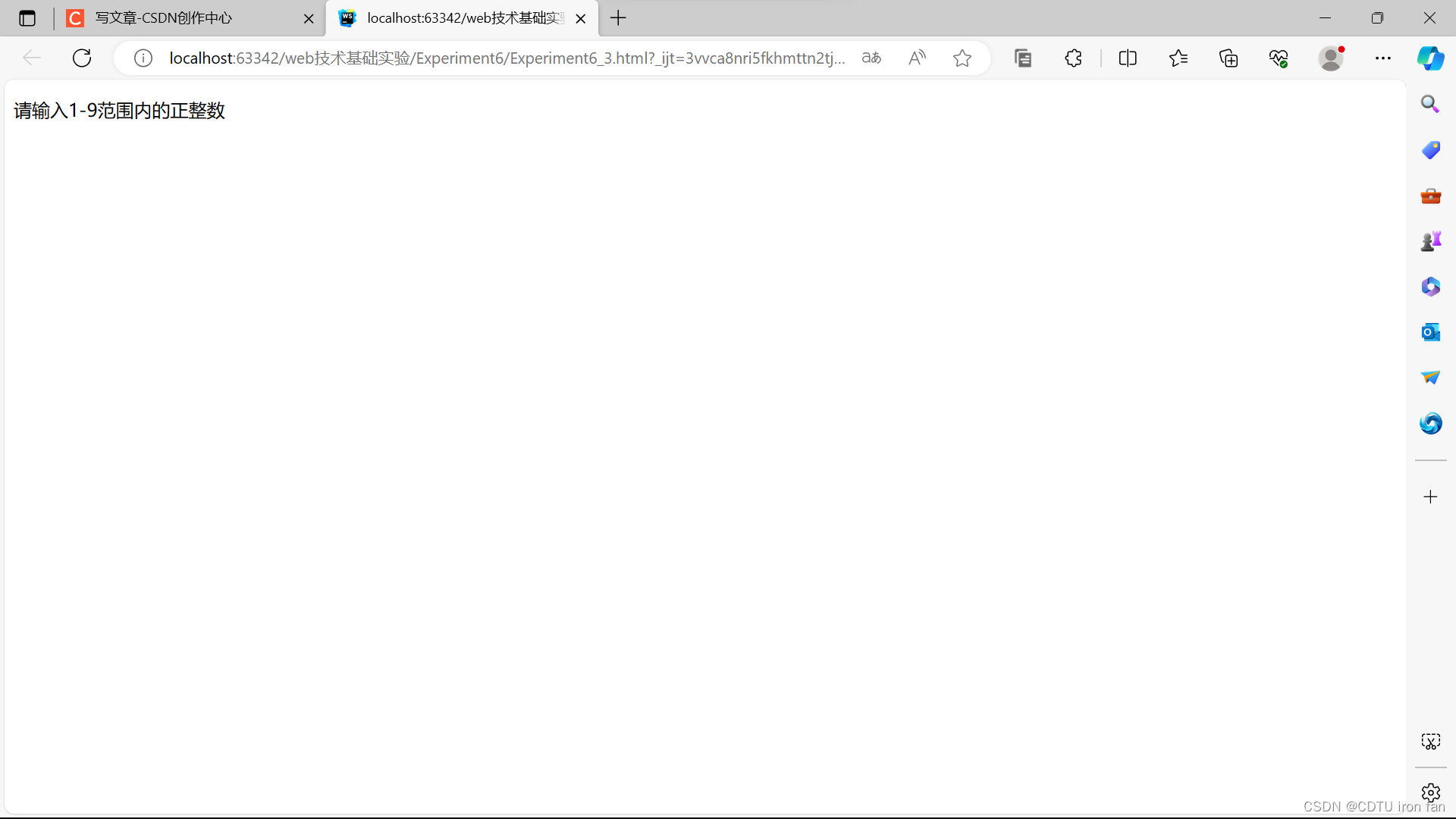
图6-3d 行数在1-9范围外时提示信息示意图
(1)新建html文档,在<head>标签之间通过<script>标签引入javascript代码。
(2)编写九九乘法表动态函数,函数参数为乘法表的行数。即:
function plusTable(rowCount)
{
//判断rowCount范围代码,符合范围执行打印九九乘法表代码,否则退出方法。
…… //输出九九乘法表代码程序
}
(3)采用var rowCount = prompt(string1,string2)方法接收乘法表行数信息,其中,string1为提示信息,string2为输入的默认值,此例中默认值取9。
(4)判断行数信息的范围,在1-9范围内打印乘法表;否则给出错误提示信息。
(5)doucment.write()输出换行的方法为:document.write("<br /> ");。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><script>function generateMultiplicationTable(rowCount) {if (rowCount >= 1 && rowCount <= 9) {document.write("<table>");for (let i = 1; i <= rowCount; i++) {document.write("<tr>");for (let j = 1; j <= i; j++) {document.write("<td>" + j + " * " + i + " = " + (j * i) + "</td>");}document.write("</tr>");}document.write("</table>");} else {document.write("<p>请输入1-9范围内的正整数</p>");}}var rowCount = prompt("请输入乘法表的行数:", "9");rowCount = parseInt(rowCount);</script><title></title>
</head>
<body><script>generateMultiplicationTable(rowCount)</script>
</body>
</html>输入数据前

输入不符要求的数据,点击确定

输入符合要求的数据,点击确定







![洛谷 P8802 [蓝桥杯 2022 国 B] 出差](https://img-blog.csdnimg.cn/img_convert/4d78fd802e8dc1b57b8a7daf6854702e.jpeg)