本文为博主的vue实战小项目系列中的第七篇,很适合后端或者才入门的小伙伴看,一个前端项目从0到1的保姆级教学。前面的内容:
【vue实战项目】通用管理系统:登录页-CSDN博客
【vue实战项目】通用管理系统:封装token操作和网络请求-CSDN博客
【vue实战项目】通用管理系统:api封装、404页-CSDN博客
【vue实战项目】通用管理系统:首页-CSDN博客
【vue实战项目】通用管理系统:学生列表-CSDN博客
【vue实战项目】通用管理系统:信息列表,信息录入-CSDN博客

目录
1.概述
2.编辑
3.删除
4.完整组件代码
1.概述
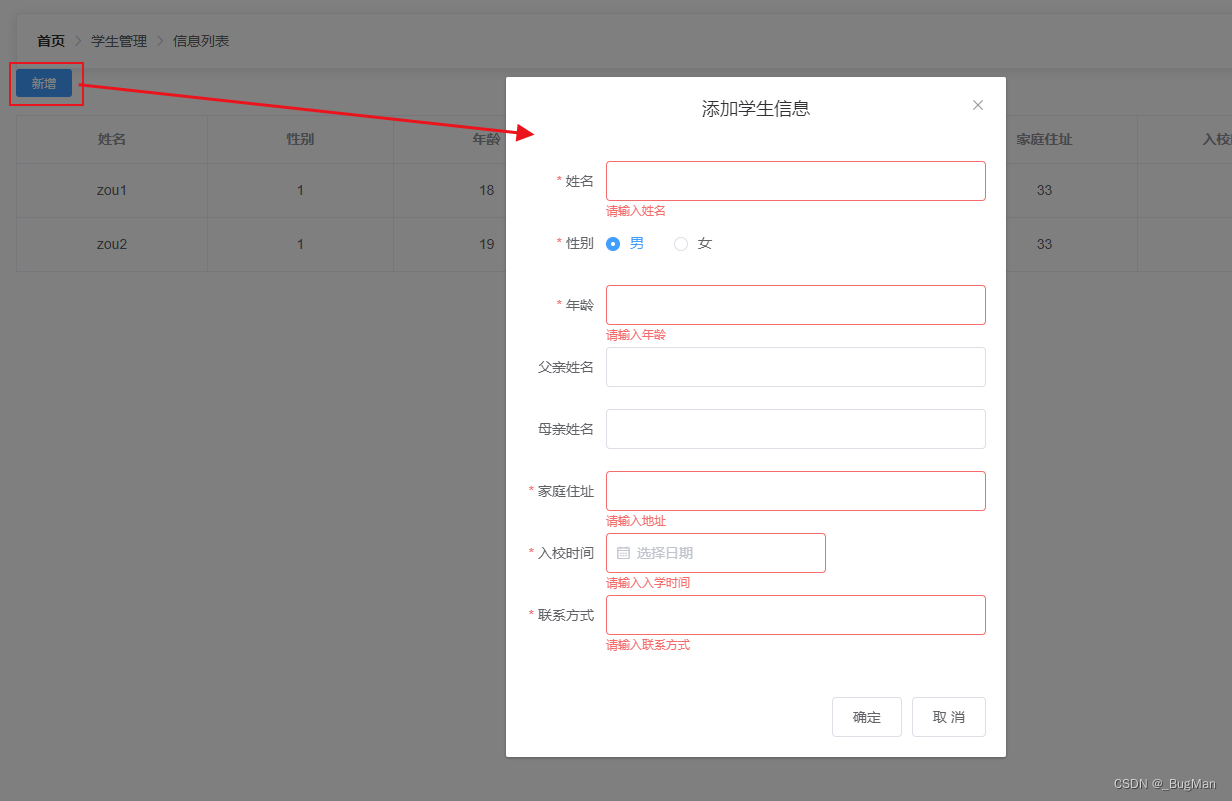
上一篇文章,我们完成了信息列表的信息录入,本文将接着完成信息列表的编辑和删除。使用弹窗的方式来编辑某一列的信息:

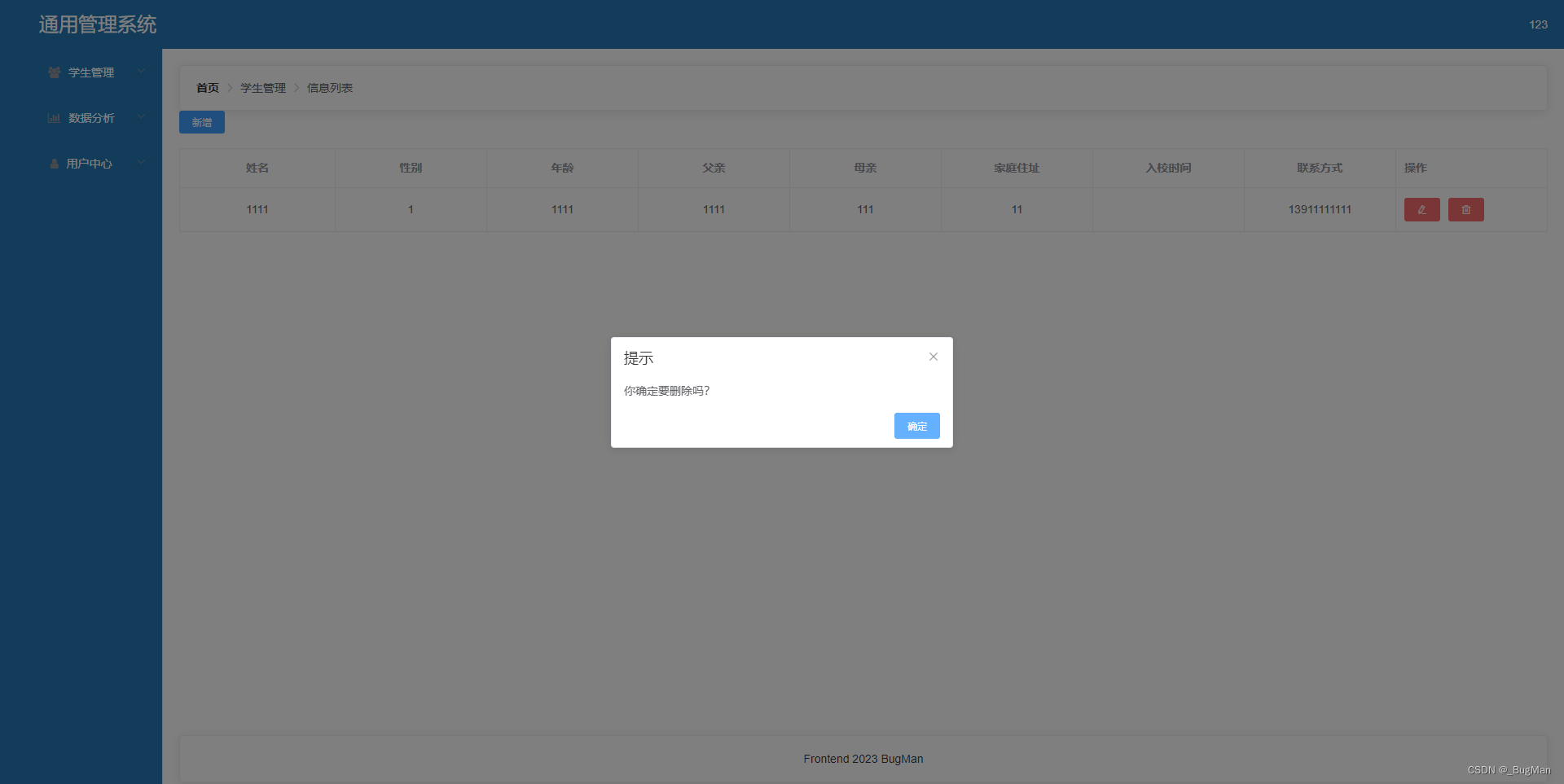
点击删除按钮来删除对应列的数据:

因为是继续上文的组件中开发,所以工程目录和上文一样,不会有新的东西的加入:

2.编辑
编辑使用的弹窗复用信息录入的弹窗即可。
可以看到在点击编辑按钮的时候传入了该行数据的:
<el-table-column label="操作"><template slot-scope="scope"><el-button@click="edit(scope.row)"type="danger"size="mini"icon="el-icon-edit"></el-button><el-button@click="del(scope.row)"type="danger"size="mini"icon="el-icon-delete"></el-button></template></el-table-column>所以在删除方法里,直接将该行数据渲染进弹窗即可:
edit(row) {this.form=rowthis.dialogFormVisible=true}这里有个问题就是弹窗的title仍然是“添加学生信息”,明显不对,应该改成编辑学生信息:

用一个状态来控制弹窗是新增还是修改:
true是添加,false是编辑
state:true,
新增和编辑分别去操作一下状态字段:
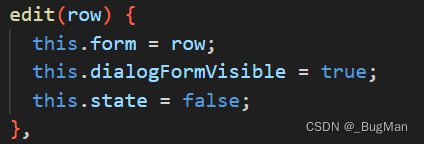
edit(row) {this.form=rowthis.dialogFormVisible=truethis.state=false},del() {},addStudent() {this.state=truethis.dialogFormVisible = true;},弹框的title显示什么,用状态值来判断一下:
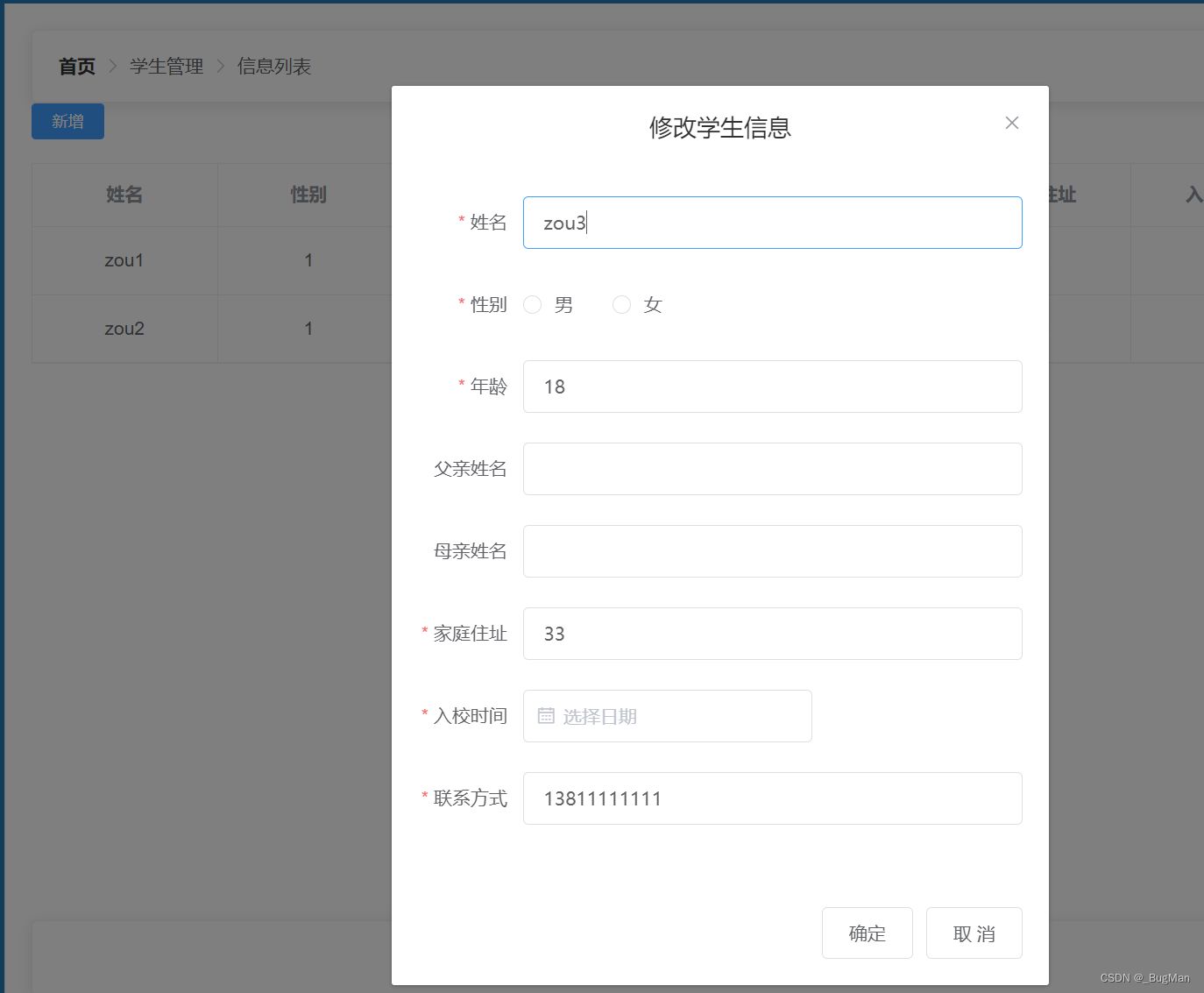
<el-dialog :title="state ? '添加学生信息':'修改学生信息'" :visible.sync="dialogFormVisible" width="500px">这个时候再去点击编辑,弹窗的title就会显示为正确的内容:

这里还会有一个问题,就是点击编辑后,由于form被赋值了,这时候再去点新增,弹窗里会有值被填充,所以要在新增的方法里,处理一下form的值,进行初始化一下:
addStudent() {this.state=truethis.dialogFormVisible = true;this.form={name: "",sex: "1",age: "",father: "",mather: "",address: "",time: "",phone: ""}},然后会发现点击新增弹窗还是有问题:
触发了数据校验规则:

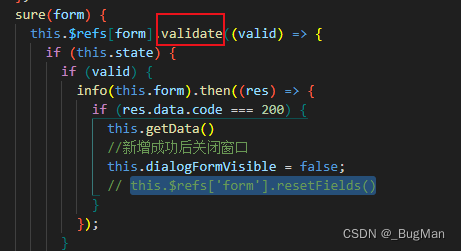
由于是复用的一个弹窗,所以点击确定后调用的方法也是一个,所以要在确定方法中区分新增和编辑不同的逻辑,在编辑的情况下点击完确定要清除弹窗的校验规则。
sure(form) {this.$refs[form].validate((valid) => {if (this.state) {if (valid) {info(this.form).then((res) => {if (res.data.code === 200) {this.getData()//新增成功后关闭窗口this.dialogFormVisible = false;}});}}else{updateInfo(this.form).then(res=>{if (res.data.code === 200) {this.getData()//修改成功后关闭窗口this.dialogFormVisible = false;//清除校验规则this.$refs['form'].resetFields()}})}});},这个时候其实还存在一个隐藏的问题,就是点击新增按钮进行新增后,再点击新增按钮进行下一次新增,会出现根本就没有进行输入,弹窗的输入框的校验规则就被触发了的问题:

这是因为在新增的时候,调用validate,触发了校验:

所以要在下一次新录入的时候,不弹出校验警告,

在新增完后,也要进行校验规则的清楚:

这里还有一个问题就是,在编辑时候,还没有点击确定,在输入信息的时候,整个列表的数据就跟着变了:

这是因为在edit的时候,操作了全局公用的数据——form:

这里改为操作form的副本即可:
edit(row) {this.form = {...row};this.dialogFormVisible = true;this.state = false;},修改后的效果:

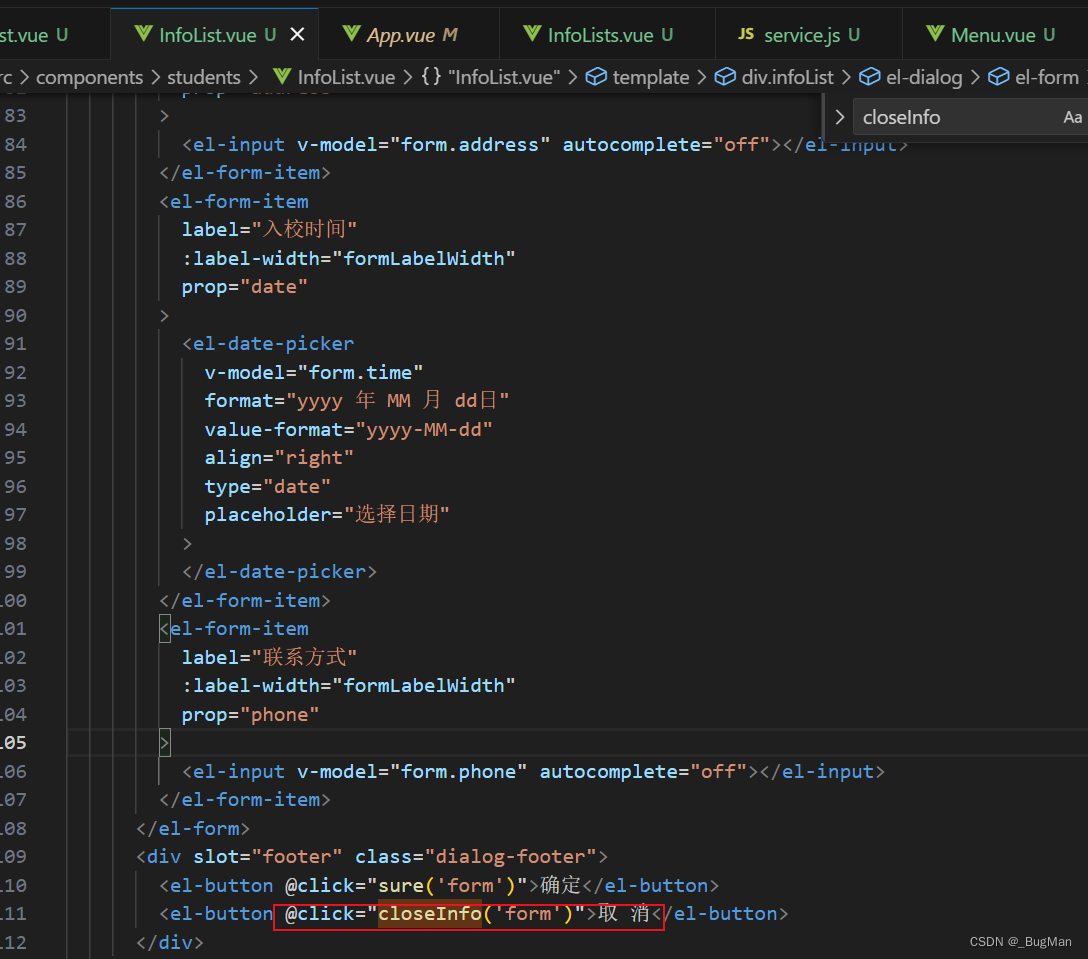
最后封装一个关闭弹窗的方法:
closeInfo(from){this.$refs[from].resetFields()this.dialogFormVisible=false;},
3.删除
删除就很简单了,把所在行的id传给后端,后端删除即可。
api:
export function deleteInfo(id){return service({method:'delete',url:`/student/info/${id}`})
}method:
del(row) {this.$alert('你确定要删除吗?','提示',{confirmButtonText:'确定',callback:()=>{console.log(row.id);deleteInfo(row.id).then(res=>{if(res.data.code===200){this.getData()this.$message({message:res.data.message,type:'success'})}})}})},4.完整组件代码
<template><div class="infoList"><!--新增按钮--><el-form:inline="true":model="formInline"class="demo-form-inline"size="mini"><el-form-item><el-button type="primary" @click="addStudent">新增</el-button></el-form-item></el-form><el-table :data="tableData" border style="width: 100%"><el-table-column prop="name" label="姓名" align="center"></el-table-column><el-table-column prop="sex" label="性别" align="center"></el-table-column><el-table-column prop="age" label="年龄" align="center"></el-table-column><el-table-column prop="father" label="父亲" align="center"></el-table-column><el-table-column prop="mather" label="母亲" align="center"></el-table-column><el-table-column prop="address" label="家庭住址" align="center"></el-table-column><el-table-column prop="time" label="入校时间" align="center"></el-table-column><el-table-column prop="phone" label="联系方式" align="center"></el-table-column><el-table-column label="操作"><template slot-scope="scope"><el-button@click="edit(scope.row)"type="danger"size="mini"icon="el-icon-edit"></el-button><el-button@click="del(scope.row)"type="danger"size="mini"icon="el-icon-delete"></el-button></template></el-table-column></el-table><!--弹框--><el-dialog:title="state ? '添加学生信息' : '修改学生信息'":visible.sync="dialogFormVisible"width="500px"><el-form :model="form" :rules="rules" ref="form"><el-form-item label="姓名" :label-width="formLabelWidth" prop="name"><el-input v-model="form.name" autocomplete="off"></el-input></el-form-item><el-form-item label="性别" :label-width="formLabelWidth" prop="sex"><el-radio v-model="form.sex" label="1">男</el-radio><el-radio v-model="form.sex" label="2">女</el-radio></el-form-item><el-form-item label="年龄" :label-width="formLabelWidth" prop="age"><el-input v-model="form.age" autocomplete="off"></el-input></el-form-item><el-form-itemlabel="父亲姓名":label-width="formLabelWidth"prop="father"><el-input v-model="form.father" autocomplete="off"></el-input></el-form-item><el-form-itemlabel="母亲姓名":label-width="formLabelWidth"prop="mather"><el-input v-model="form.mather" autocomplete="off"></el-input></el-form-item><el-form-itemlabel="家庭住址":label-width="formLabelWidth"prop="address"><el-input v-model="form.address" autocomplete="off"></el-input></el-form-item><el-form-itemlabel="入校时间":label-width="formLabelWidth"prop="date"><el-date-pickerv-model="form.time"format="yyyy 年 MM 月 dd日"value-format="yyyy-MM-dd"align="right"type="date"placeholder="选择日期"></el-date-picker></el-form-item><el-form-itemlabel="联系方式":label-width="formLabelWidth"prop="phone"><el-input v-model="form.phone" autocomplete="off"></el-input></el-form-item></el-form><div slot="footer" class="dialog-footer"><el-button @click="sure('form')">确定</el-button><el-button @click="closeInfo('form')">取 消</el-button></div></el-dialog></div>
</template>
<script>
import { info } from "@/api/api";
import { getInfo } from "@/api/api";
import { updateInfo } from "@/api/api";
import {deleteInfo} from "@/api/api" ;
export default {data() {return {tableData: [],//控制是否弹窗的标志位dialogFormVisible: false,form: {id:"",name: "",sex: "1",age: "",father: "",mather: "",address: "",date: "",phone: "",},rules: {name: [{ required: true, message: "请输入姓名" }],sex: [{ required: true, message: "请输入性别" }],age: [{ required: true, message: "请输入年龄" }],address: [{ required: true, message: "请输入地址" }],time: [{ required: true, message: "请输入入学时间" }],phone: [{ required: true, message: "请输入联系方式" }],},state: true,formLabelWidth: "80px",};},methods: {edit(row) {this.form = {...row};this.dialogFormVisible = true;this.state = false;},del(row) {this.$alert('你确定要删除吗?','提示',{confirmButtonText:'确定',callback:()=>{console.log(row.id);deleteInfo(row.id).then(res=>{if(res.data.code===200){this.getData()this.$message({message:res.data.message,type:'success'})}})}})},addStudent() {this.state = true;this.dialogFormVisible = true;this.form = {name: "",sex: "1",age: "",father: "",mather: "",address: "",time: "",phone: "",};},closeInfo(from){this.$refs[from].resetFields()this.dialogFormVisible=false;},sure(form) {this.$refs[form].validate((valid) => {if (this.state) {if (valid) {info(this.form).then((res) => {if (res.data.code === 200) {this.getData()//新增成功后关闭窗口this.dialogFormVisible = false;//清楚校验规则this.$refs['form'].resetFields()}});}}else{updateInfo(this.form).then(res=>{if (res.data.code === 200) {this.getData()//修改成功后关闭窗口this.dialogFormVisible = false;//清空校验规则this.$refs['form'].resetFields()}})}});},getData() {getInfo().then((res) => {if (res.data.code === 200) {this.tableData = res.data.data;}});},},created() {this.getData();},
};
</script><style lang="less">
.infoList {.demo-form-inline,.el-form-item {text-align: left;}.el-pagination {text-align: left;margin-top: 20px;}
}
</style>












![[NAND Flash 2.1] NAND Flash 闪存改变了现代生活](https://img-blog.csdnimg.cn/direct/ef796c3755ae4b488f2eadc486e819ad.png)