说明
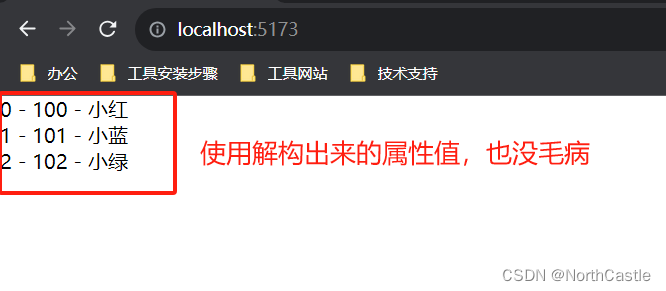
v-for 在遍历数组的时候,可以使用解构的语法,直接将数组中对象元素的属性解构出来,
从而实现直接使用对象属性值的效果。语法格式 : v-for="({属性名1,属性名2},索引变量名) in 数组名"具体的使用请看代码:
案例代码
<template><!-- v-for 遍历数组 - 使用解构的语法直接读取属性值 --><div v-for="({id,name},index) in stuList">{{ index }} - {{ id }} - {{ name }}</div></template><script setup lang="ts">import { ref } from 'vue'// 定义一个数组const stuList = ref([{id:100,name:'小红'},{id:101,name:'小蓝'},{id:102,name:'小绿'}])</script><style scoped>
</style>