文章目录
- 一、什么是构建工具?
- 1.为什么使用构建工具?
- 2.构建工具的作用?
- 3.构建工具怎么用?
- 二、经典面试题:webpack和vite的区别
- 1.编译方式不同
- 2.基础概念不同
- 3.开发效率不同
- 4.扩展性不同
- 5.应用场景不同
- 6.总结( vite会取代webpack吗?)
- 三、vite的基本了解
- 1.vite和vite-cli的区别
- 2.Rollup 打包代码
- (1)学习vite了解rollup的原因
- (2)使用rollup打包 ES 模块的原因
- (3) ES6 模块与 CommonJS 模块的差异
- (4) 为什么说vite只支持浏览器原生 ES imports 的局限
- 3.vite的依赖预构建
- (1)过程
- (2)作用
- (3)构建总结(作用详解)
- 四、vite配置语法提示
- 1. 方式一
- 1. 方式二
- 五、vite通过环境变量来配置开发、生产环境
一、什么是构建工具?
1.为什么使用构建工具?
因为浏览器只能识别html、css、JavaScript类型的文件,而typescript、vue、less… 等
不同文件需要转化为不同文件,在实际开发中稍微改一点东西都需要重新编译,非常麻烦,加上一些文件需要降级为旧版本的浏览器代码(如es6转换为es5),构建打包工具应运而生。
2.构建工具的作用?
(1)模块化的开发(如node_modules文件中引入代码)
(2)处理兼容性的代码(如less、ts语法转换不是构建工具做的,而是构建工具将这些语法对应的程序集成在一起统一处理)
(3)提高项目性能(如打包后将代码压缩,删除空格、压缩图片大小等,因为代码体积越小,传输服务器的请求构建页面越快)
(4)优化开发体验(同vue中的热更新、解决跨域、解决es6降级为es5的语法等)——构建工具可以让我们不用关心在什么地方,干什么,只需要配置相对应的文件就能达到需要的效果。
3.构建工具怎么用?
二、经典面试题:webpack和vite的区别
1、基础概念不同;2、编译方式不同;3、开发效率不同;4、扩展性不同;5、应用场景不同
1.编译方式不同
项目越大,构建工具(webpack)就会运行的越慢,因为webpack是将所有的模块加载完成后启动服务的,而vite是运行一部分就加载一部分。
为什么webpack需要将所有的模块加载完才能启动服务呢?这就涉及到基础概念的问题了。
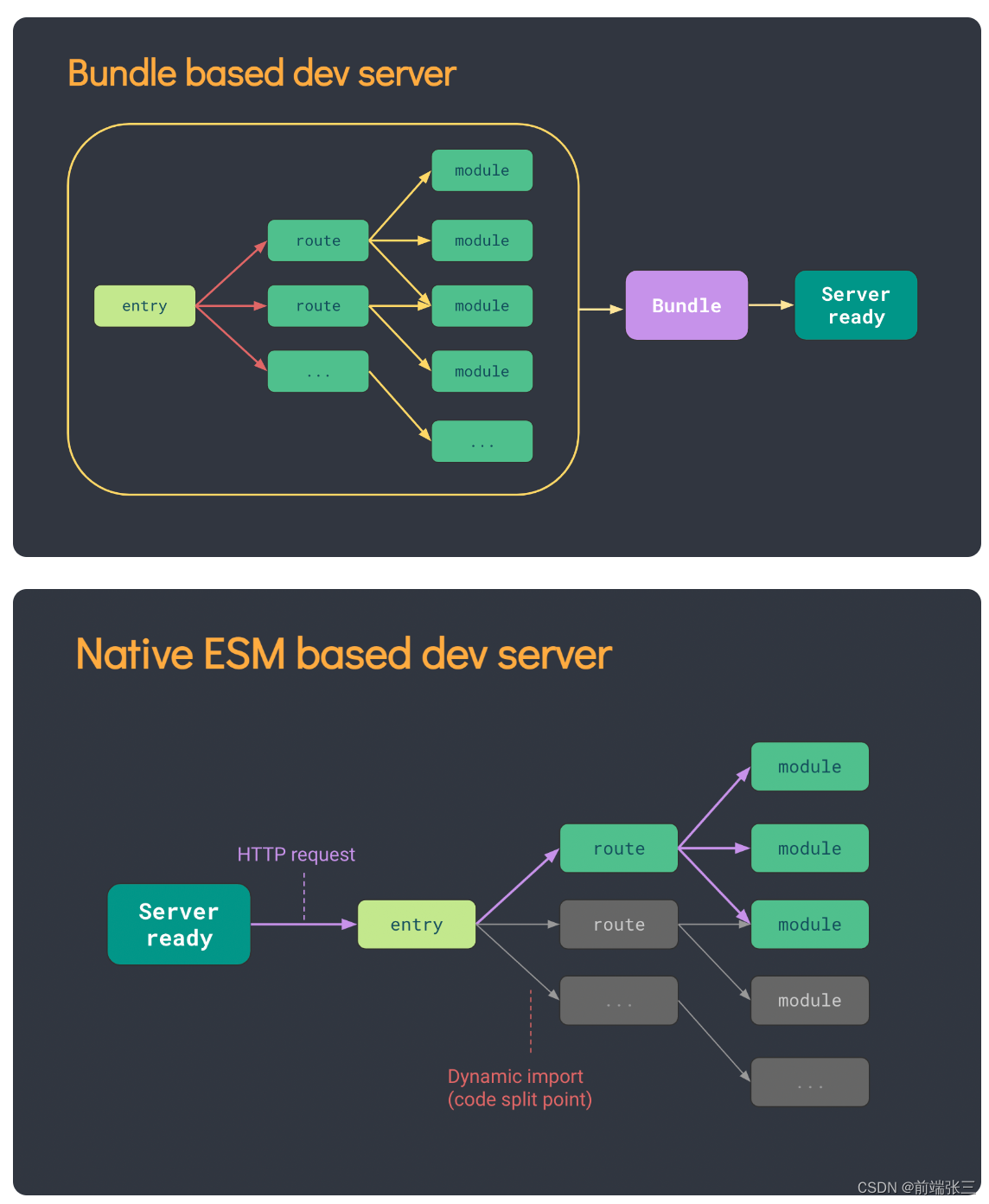
下图:webpack和vite构建的流程图
2.基础概念不同
webpack支持多种模块化,它可以把许多不同类型的模块和资源文件打包为静态资源,因此需要一开始就统一代码,意味着在项目运行前就需要将所有的依赖都一边后运行。
vite 基于浏览器原生 ES imports 的开发服务器。
3.开发效率不同
webpack的热更新是全量更新,即使修改一个小文件,也会重新编译整个应用,使得在越大的项目中导致编译速度变慢。
vite的热更新是增量更新,只更新修改的文件,(即允许在运行时动态导入和导出模块)所以即使在大型项目中也能保持极快的编译速度。
4.扩展性不同
webpack自2012年诞生,有着成熟的插件生态,几乎可以实现任何你想要的功能,扩展性以及灵活性非常强。
vite虽然也支持插件,但相较于webpack的生态,还有较长的距离。
5.应用场景不同
webpack由于其丰富的功能和扩展性,适合于大型、复杂的项目。
而vite凭借其轻量和速度,更适合于中小型项目和快速原型开发。
6.总结( vite会取代webpack吗?)
vite和webpack的区别:
1、基础概念不同;
2、编译方式不同;
3、开发效率不同;
4、扩展性不同;
5、应用场景不同。
vite会取代webpack吗?
总的来说,vite即使有着较快的运行速度和编译速度,但只支持浏览器原生 ES imports 的局限性(即是优势,也是劣势,利用ES Module的特性,只对浏览器请求的文件进行实时编译,而不是像Webpack那样对整个项目进行预编译。这大大提高了开发环境的启动速度和热更新速度。),以及远远低于webpack高度的自定义性和成熟的生态,注定无法取代webpack。
三、vite的基本了解
1.vite和vite-cli的区别
举个毛坯房和精装房的区别。
webpack(毛坯)和 vue-cli(精装)
vite(毛坯)和vite-cli(精装)
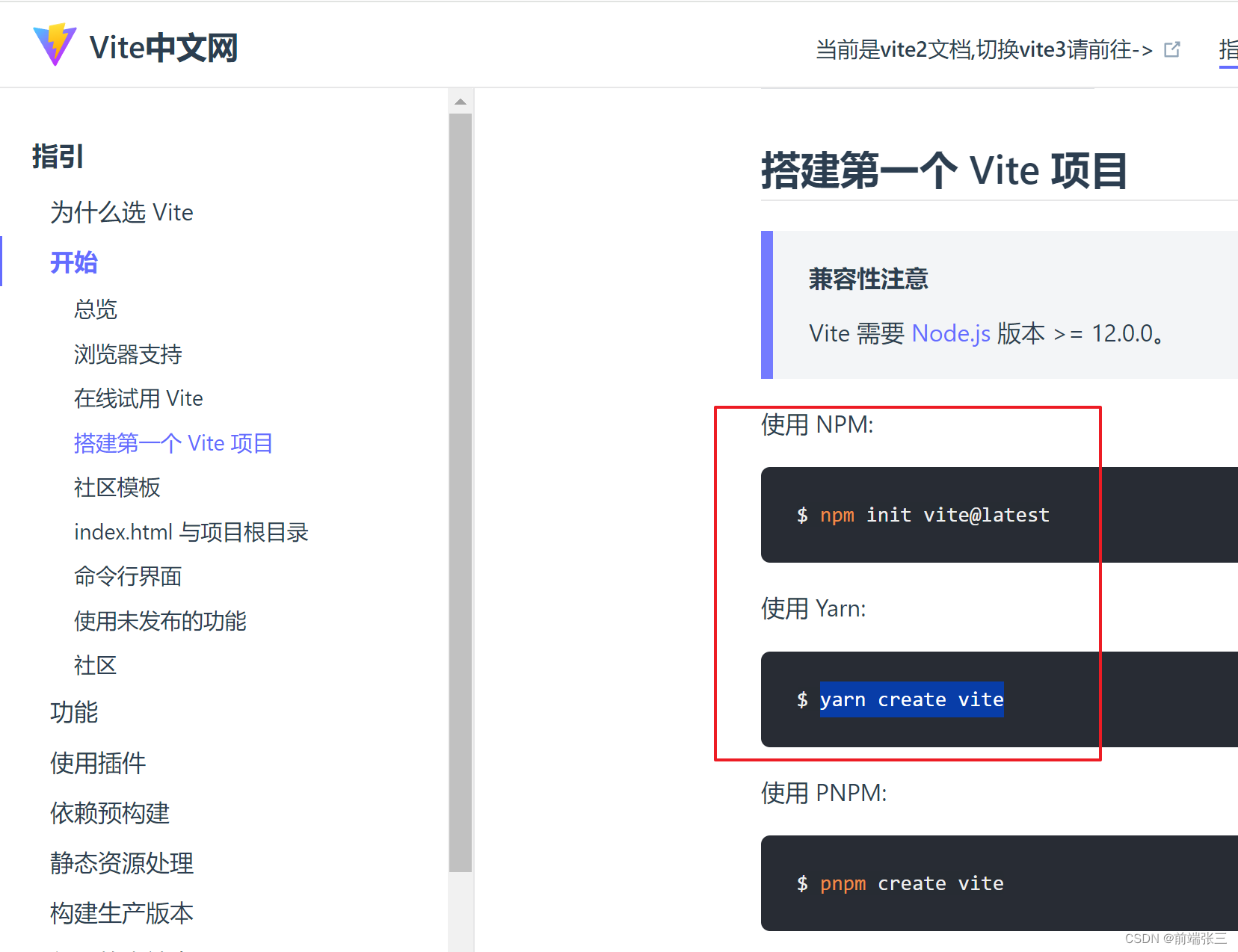
vite和vite-cli本质上是两个东西,是vue团队为了方便使用,给了一个常用的配置项目给你使用,和vue-cli一样,不用从0开始用webpack构建vue项目一样。yarn create就是vite-cli的使用。但是这里说vite的详细使用,和vite-cli是没有很大关系的,在这里说明一下。
2.Rollup 打包代码
(1)学习vite了解rollup的原因
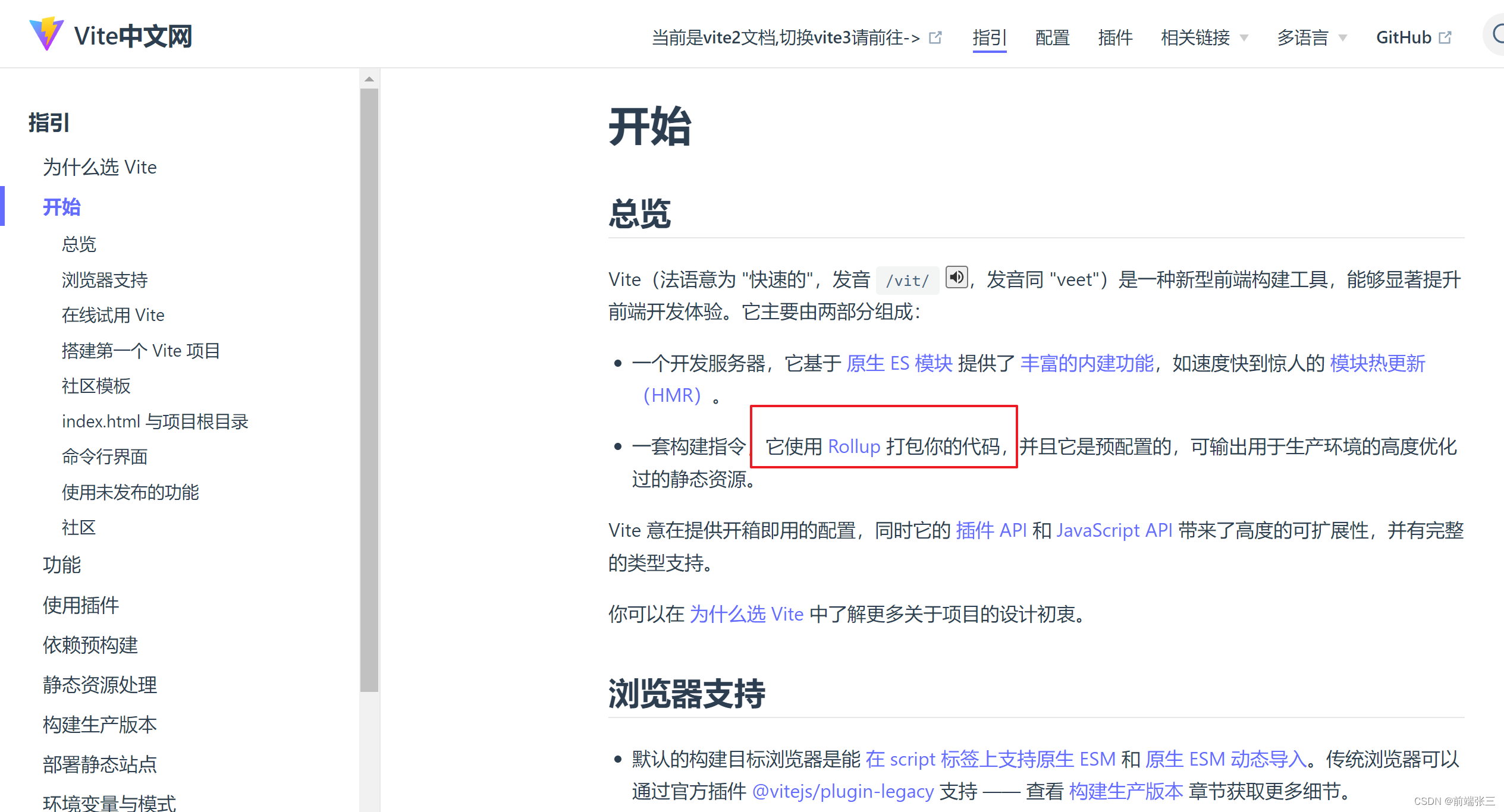
vite的官网原话:使用rollup打包你的代码。如果你想了解vite,了解rollup也是必不可少的。
(2)使用rollup打包 ES 模块的原因
rollup.js 的开发本意,是打造一款简单易用的 ES 模块打包工具,不必配置,直接使用。这一点,它确实做到了。
后来经过不断发展,它也可以打包 CommonJS 模块。但是,这时需要经过复杂配置,实际上并没有比 Webpack 简单多少。
因此建议,只把 rollup.js 用于打包 ES 模块,这样才能充分发挥它的优势。
总结:rollup用来做es模块的打包工具。如果
(3) ES6 模块与 CommonJS 模块的差异
①
CommonJS 模块输出的是一个值的拷贝,ES6 模块输出的是值的引用。
②CommonJS 模块是运行时加载,ES6 模块是编译时输出接口。
③CommonJS 模块的require()是同步加载模块,ES6 模块的import命令是异步加载,有一个独立的模块依赖的解析阶段。
①举例:commonJS和ES6导出一个自增函数调用。连续调用两次,commonJS会输出1,ES6输出2。
②CommonJS 加载的是一个对象(即module.exports属性),该对象只有在脚本运行完才会生成。而 ES6 模块不是对象,它的对外接口只是一种静态定义,在代码静态解析阶段就会生成。
(4) 为什么说vite只支持浏览器原生 ES imports 的局限
上面说了由于vite只支持浏览器原生 ES imports 的局限导致不能取代webpack,以简单的模块导入为例子,在新建项目中,安装loader,在js文件中导入loader, import loader from ‘loader’ ,这里直接在JavaScript中执行会出现 js中不能使用相对路径,需要 / ./ …/ 这样的形式引入的报错。
为什么es module 不去多走这一步呢?
答案:es import导入了loader,会同时导入和loader同级的n个文件。导致消耗过大。服务端由于导入的都是本地缓存文件,没有这个问题。
3.vite的依赖预构建
(1)过程
首先vite会找到对应的依赖,通过esbuild(对js语法处理的一个库)将其他规范的代码转换为esmodeule规范的代码,然后放到当前目录下node_modules/.vite/deps,同时对而是modules规范的各个模块进行统一集成。
(2)作用
1.由于不同的第三方包有不同导出格式。(把所有的库改为esmodules规范导入)
2.对路径的处理可以直接使用 .vite/deps,方便路径重写。
3.解决网络多包传输的性能问题。(也就是原生esmodules导入文件不能用相对路径的原因之一)
(3)构建总结(作用详解)
(1)当你导入了一个模块,然后vite 会进行自动补全功能,在node_modules中找到对应的文件。
(2)同时,由于使用相对路径会导致同时导入与你导入模块相关的n个模块影响性能(也就是esmodules导入不能使用相对路径的原因之一),这里再开发环境中使用绝对路径,再生产环境中用rollupJs打包公构建解决。
(3)之后,由于不同的库导出方式不同(如commonJS、esmodules),你无法约束所有的库导出方式统一,所以,==vite 重写你导出的模块变为函数,也就是在实际开发过程中你导入那个模块,就构建那个模块的情况。==如下面示例。
// 举例
// 1:有个库导出了a模块
export default function a(){}
// 2:index.js 文件中
export { default as a }function ‘./a.js’
// 第2步相当于下面代码(将这个模块导入又导出了)
import a from './a.js'
export const a = a;// vite 重写
function a(){}
四、vite配置语法提示
1. 方式一
const viteConfig = {// 配置
}
export default viteConfig;
1. 方式二
import {defineConfig} from "vite";export default defineConfig( config:{// 配置
})