出现 [ app.json 文件内容错误] app.json: 在项目根目录未找到 app.json (env: Windows,mp 解决方法
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.rhkb.cn/news/21744.html
如若内容造成侵权/违法违规/事实不符,请联系长河编程网进行投诉反馈email:809451989@qq.com,一经查实,立即删除!相关文章
MySQL修改JSON格式数据示例
最近发现有个数据是用JSON格式直接存到表格里面的,大概就是下面这样的 然后需要修改里面某个属性的值,一开始我想的是 REPLACE 替换
UPDATE test_1 SET content REPLACE(content, {"age": 15, "name": "w5"}, {"ag…
第4章 信息系统架构(二)
4.2 系统架构
信息系统架构是一种体系结构,它反映了一个组织信息系统的各个组成部分之间的关系,以及信息系统与相关业务、信息系统与相关技术之间的关系。
4.2.1 架构定义
对于大规模的复杂系统来说,对总体的系统结构设计比起对计算算法和…
AI 时代:探索大语言模型与核心技术
引言
在当今科技快速发展的时代,人工智能(AI)正成为推动创新和变革的重要力量。从能够理解和生成自然语言的大语言模型(LLM),到具有自我学习能力的生成式预训练转换器(GPT)…
Python----数据结构(单链表:节点,是否为空,长度,遍历,添加,删除,查找)
一、链表 链表是一种线性数据结构,由一系列按特定顺序排列的节点组成,这些节点通过指针相互连接。每个节点包含两部分:元素和指向下一个节点的指针。其中,最简单的形式是单向链表,每个节点含有一个信息域和一个指针域&…
10、k8s对外服务之ingress
service和ingress的作用
service的作用
NodePort:会在每个节点开放一个端口,端口号30000-32767。
也是只能用于内网访问,四层转发。实现负载均衡。不能基于域名进行访问。
clusterip:service的默认类型,只能在集群…
Linux-ubuntu系统移植之Uboot启动流程
Linux-ubuntu系统移植之Uboot启动流程 一,Uboot启动流程1.Uboot的两阶段1.1.第一阶段1.11.硬件初始化1.12.复制 U-Boot 到 RAM1.13.跳转到第二阶段 1.2.第二阶段1.21.C 语言环境初始化1.22. 硬件设备初始化1.23. 加载环境变量1.24. 显示启动信息1.25. 等待用户输入&…
H3C交换机路由器防火墙FTP/TFTP服务器搭建。
软件介绍。
3CDaemon 2.0 - Download
3CDaemon 是一款集成了多种网络服务功能的工具软件,主要用于网络管理和文件传输,支持TFTP、FTP、Syslog等多种协议,广泛应用于网络设备的配置和管理。
1. 主要功能 TFTP服务器:支持TFTP协议…
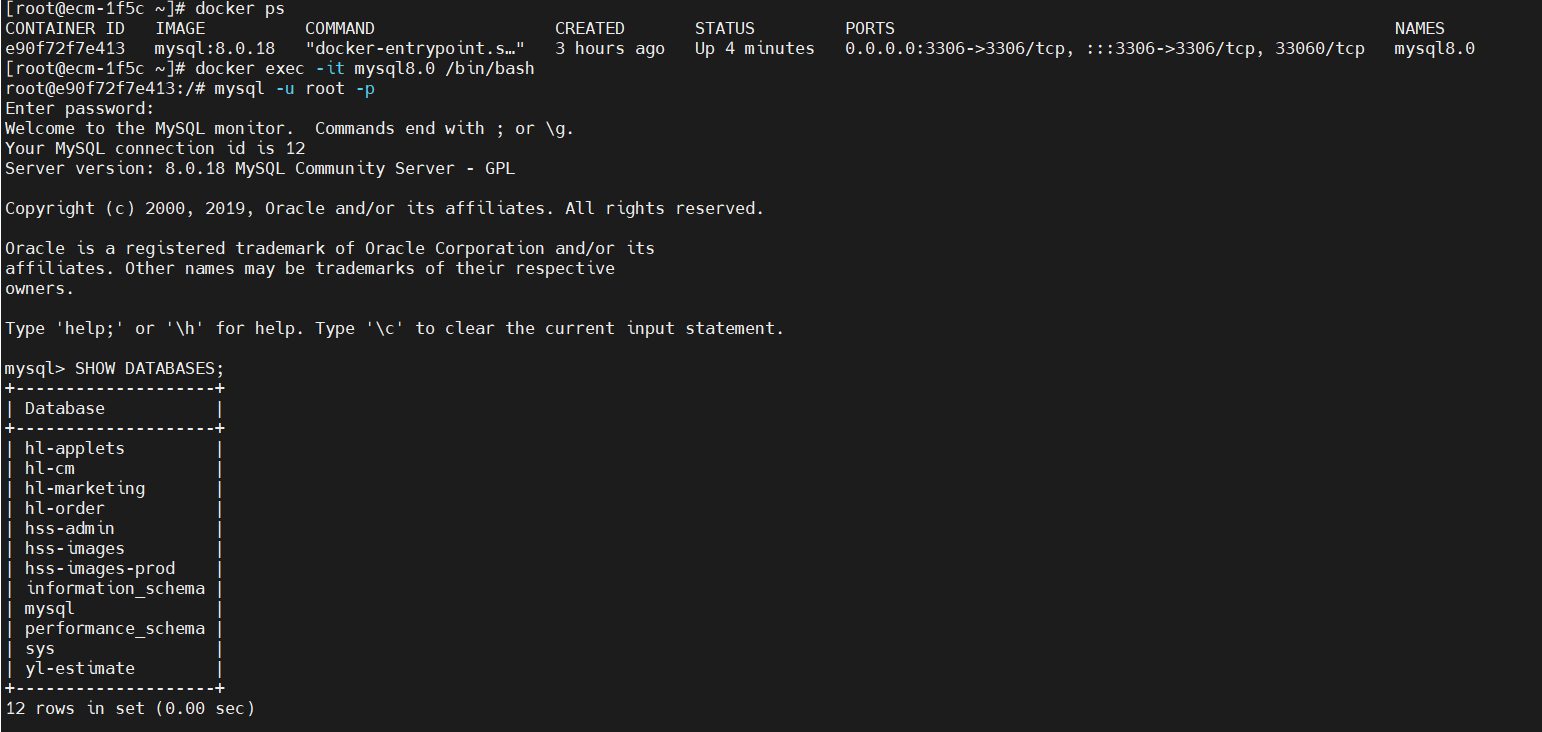
Docker Mysql 数据迁移
查看启动命令目录映射
查看容器名称
docker ps查看容器的启动命令
docker inspect mysql8.0 |grep CreateCommand -A 20如下图所示:我这边是把/var/lib/mysql 目录映射到我宿主机的/mnt/mysql/data目录下,而且我的数量比较大使用方法1的话时间比较久,所以我采用方法2 如果没…
[Windows] WPS 2024冬季更新版(版本号19770)
[Windows] WPS 2024冬季更新版 链接:https://pan.xunlei.com/s/VOJQrS4UCz5639Oan7pu1X84A1?pwdg8ad# WPS灵犀正式上线DeepSeek R1!告别服务器超时,办公效率飙升300%! 2025年2月14日,WPS官方宣布全面接入DeepSeek …
图解循环神经网络(RNN)
目录 1.循环神经网络介绍
2.网络结构
3.结构分类
4.模型工作原理
5.模型工作示例
6.总结 1.循环神经网络介绍
RNN(Recurrent Neural Network,循环神经网络)是一种专门用于处理序列数据的神经网络结构。与传统的神经网络不同,…
【队列】循环队列(Circular Queue)详解
文章目录 一、循环队列简介二、循环队列的判空和判满三、循环队列的实现leetcode 622. 设计循环队列 一、循环队列简介 在实际开发中,队列是一种常用的数据结构,而循环队列(Circular Queue)则一般是一种基于数组实现的队列&#x…
vmware虚拟机Ubuntu Desktop系统怎么和我的电脑相互复制文件、内容
1、先安装vmware workstation 17 player,然后再安装Ubuntu Desktop虚拟机,然后再安装vmware tools,具体可以参考如下视频:
VMware虚拟机与主机实现文件共享,其实一点也不难_哔哩哔哩_bilibili
2、本人亲自试过了&…
DeepSeek 助力 Vue 开发:打造丝滑的点击动画(Click Animations)
前言:哈喽,大家好,今天给大家分享一篇文章!并提供具体代码帮助大家深入理解,彻底掌握!创作不易,如果能帮助到大家或者给大家一些灵感和启发,欢迎收藏关注哦 💕 目录 Deep…
Spring-GPT智谱清言AI项目(附源码)
一、项目介绍
本项目是Spring AI第三方调用整合智谱请言(官网是:https://open.bigmodel.cn)的案例,回答响应流式输出显示,这里使用的是免费模型,需要其他模型可以去 https://www.bigmodel.cn/pricing 切换…
DeepSeek智能测试知识库助手PRO版:多格式支持+性能优化
前言
测试工程师在管理测试资产时,需要面对多种文档格式、大量文件分类及知识库的构建任务。为了解决这些问题,我们升级了 DeepSeek智能测试知识库助手,不仅支持更多文档格式,还加入了 多线程并发处理 和 可扩展格式支持,大幅提升处理性能和灵活性。
主要功能亮点: 多格…
【Python游戏】双人简单对战游戏
以下是一个使用 Python 的 pygame 库实现的简单对战游戏示例,游戏中玩家可以控制两个角色进行对战,并且支持自定义图片(最好使用无底色的png图片)。完整源码以及实现思路:
import pygame
import os# 初始化 Pygame
pygame.init()# 设置游戏窗…
邮件安全之发件人伪造
电子邮件工作原理 电子邮件传输过程中主要涉及到SMTP、IMAP、POP3三种协议,具体功能如下: SMTP:全称Simple Mail Transfer Protocol,即简单邮件传输协议,主要用于发送邮件,使用端口号25。 IMAP:全称Internet Mail Acce…
Ubuntu虚拟机NDK编译ffmpeg
目录 一、ffmpeg源码下载1、安装git(用于下载ffmpeg源码)2、创建源码目录,下载ffmpeg源码 二、下载ubuntu对应的NDK,并解压到opt下1、下载并解压2、配置 ~/.bashrc 三、源码编译、1、创建编译脚本2、脚本文件内容3、设置可执行权限并运行4、编译的结果在…
[展示]Webrtc NoiseSuppressor降噪模块嵌入式平台移植
最近在尝试把WebRtc的NoiseSuppressor模块移植到嵌入式平台,现在已经移植了,尝试了下效果,降噪效果很显著,噪声带被显著抑制了 降噪前:
降噪后:
推荐文章
- Linux 环境“从零”部署 MongoDB 6.0:mongosh 安装与数据操作全攻略
- (转)Java单例模式(1)
- .NET_Prism基本项目创建
- [c语言日寄]越界访问:意外的死循环
- [Web 安全] PHP 反序列化漏洞 —— PHP 序列化 反序列化
- [内网安全] Windows 域认证 — Kerberos 协议认证
- [手机Linux] 七,NextCloud优化设置
- “三次握手”与“四次挥手”:TCP传输控制协议连接过程
- 《Python基础教程》第10章笔记:开箱即用(模块)
- 《Python基础教程》第16章笔记:测试基础
- 《论数据湖技术及其应用》审题技巧 - 系统架构设计师
- 《网络安全等级测评报告模版(2025版)》








![[Windows] WPS 2024冬季更新版(版本号19770)](https://i-blog.csdnimg.cn/direct/c4ede99cef1747bbbe5096b5a1d8ccd6.png)










![[展示]Webrtc NoiseSuppressor降噪模块嵌入式平台移植](https://i-blog.csdnimg.cn/img_convert/92dc26824568b5eb6b99ce989077c4c1.png)