抛出问题:我们多级组件,或者任意不想关的子组件如何传递数据呢?
1. 全局事件总线($bus)
-
一种组件间通信的方式,适用于任意组件间通信
-
全局事件总线示意图:

-
安装全局事件总线:
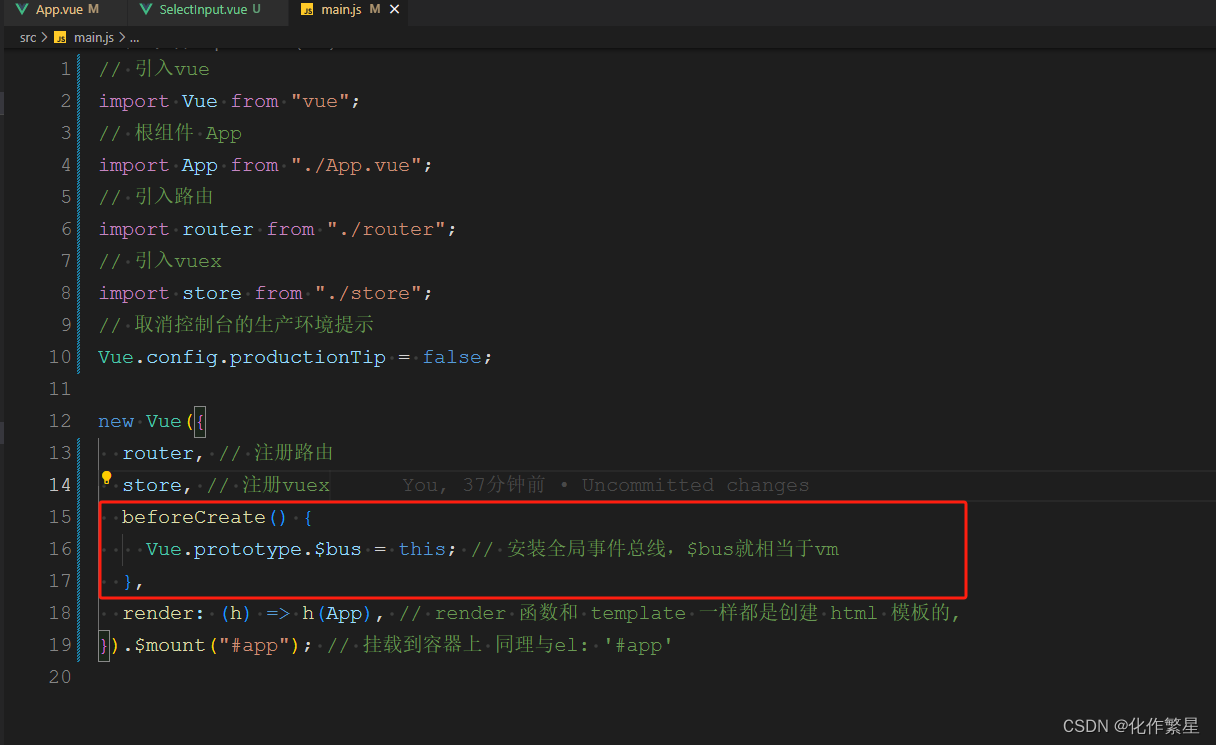
new Vue({....beforeCreate(){Vue.prototype.$bus = this // 安装全局事件总线,$bus就相当于vm}
})
- 使用事件总线:
- 接收数据:A组件想接收数据,则在A组件中给
$bus绑定自定义事件,事件的回调留在A组件自身
methods: {demo(data){.....} }, mounted(){this.$bus.$on('xxx', this.demo) }- 提供数据:
this.$bus.$emit('xxx', 数据)
- 接收数据:A组件想接收数据,则在A组件中给
- 最好在
beforeDestroy钩子中,用$off去解绑当前组件所用到的事件
示例:我们继续使用Vue学习计划-Vue2–VueCLi(四)组件传值和自定义事件示例中的4个组件:父组件APP.vue,子组件SelectInput.vue、SelectList .vue、SelectMulDel.vue,我们这里只更拿App.vue和SelectInput.vue为例:
1. 在main.js中安装全局事件总线:

2. 子组件SelectInput.vue内提供数据:

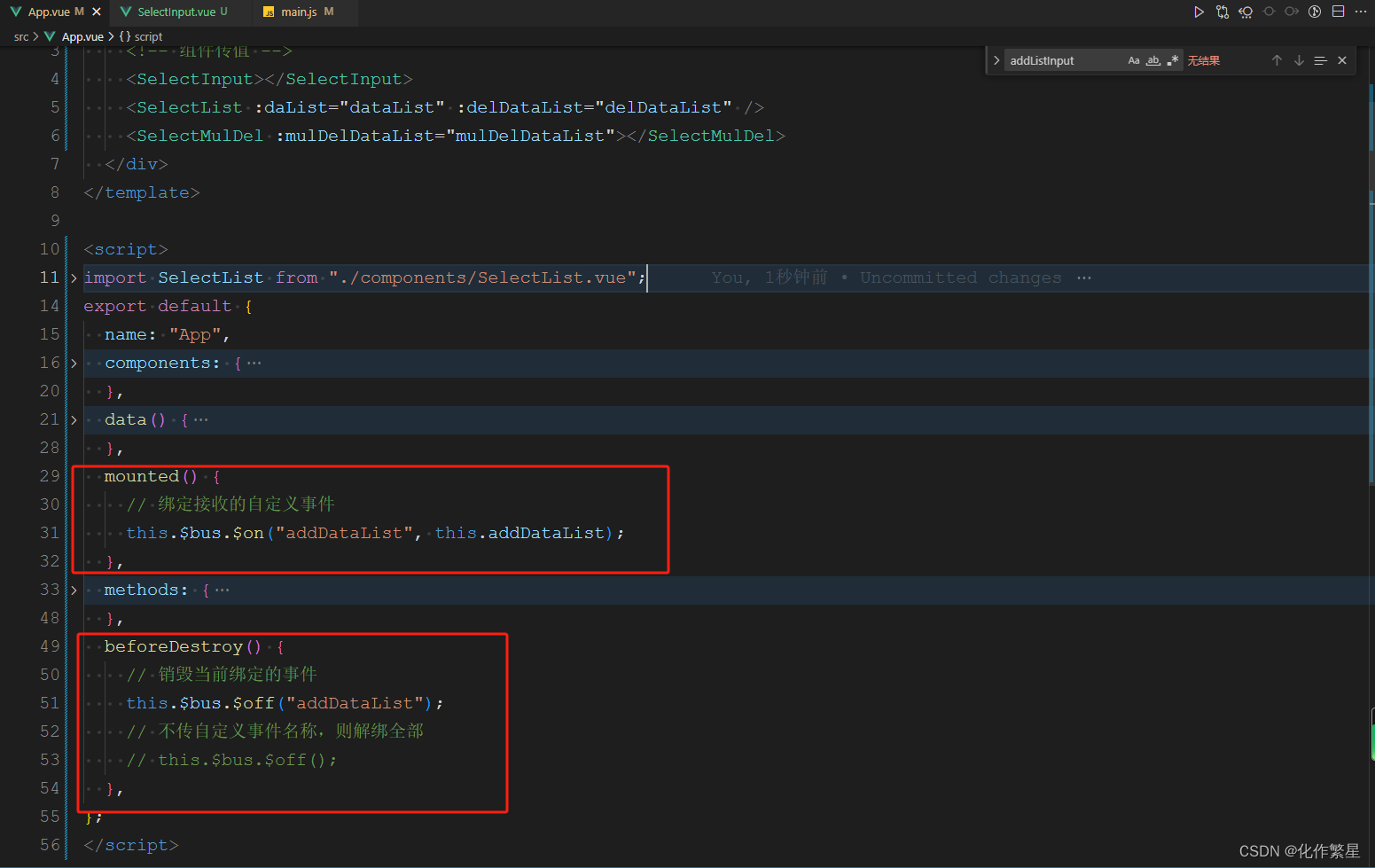
3. 父组件App.vue内给$bus绑定事件,并在beforeDestroy中销毁绑定事件:

2. 消息订阅与发布(pubsub)
- 一种组件间通信的方式,适用于任意组件间通信
- 使用步骤:
- 安装
pubsub:npm i pubsub-js或者yarn add pubsub-js或者cnpm i pubsub-js - 引入:
import PubSub from 'pubsub-js' - 接收数据: A组件想接收数据,则在A组件中订阅消息,订阅的回调留在A组件自身
methods: {demo(data){.....} }, mounted(){this.pid = PubSub.subscribe('xxx', this.demo) // 订阅消息 }- 提供数据:
PubSub.publish('xxx', 数据) - 最好在
beforeDestroy钩子中,用PubSub.unsubscribe(pid)去取消订阅
- 安装
示例:拿$bus的App.vue和SelectInput.vue为:
-
安装依赖;不需要
main.js内写任何内容,但是需要在用到订阅发布的依赖组件内手动引入 -
修改
SelectInput.vue组件:

-
修改
App.vue组件:

-
总结一下:其实不管是全局事件总线还是消息订阅与发布,我们都可以看出来,其实本质都是一样的:将自定义事件和数据存到一个公共的空间内,谁用谁去调。









![克隆图[中等]](https://img-blog.csdnimg.cn/direct/b88623227d314c23bf96de03d697817b.png)