但实际上无论声明为中文还是英文都可以写,中文/英文
主要是浏览器在进行调用翻译功能的时候,会按照声明的语言来进行翻译。

标签语义:
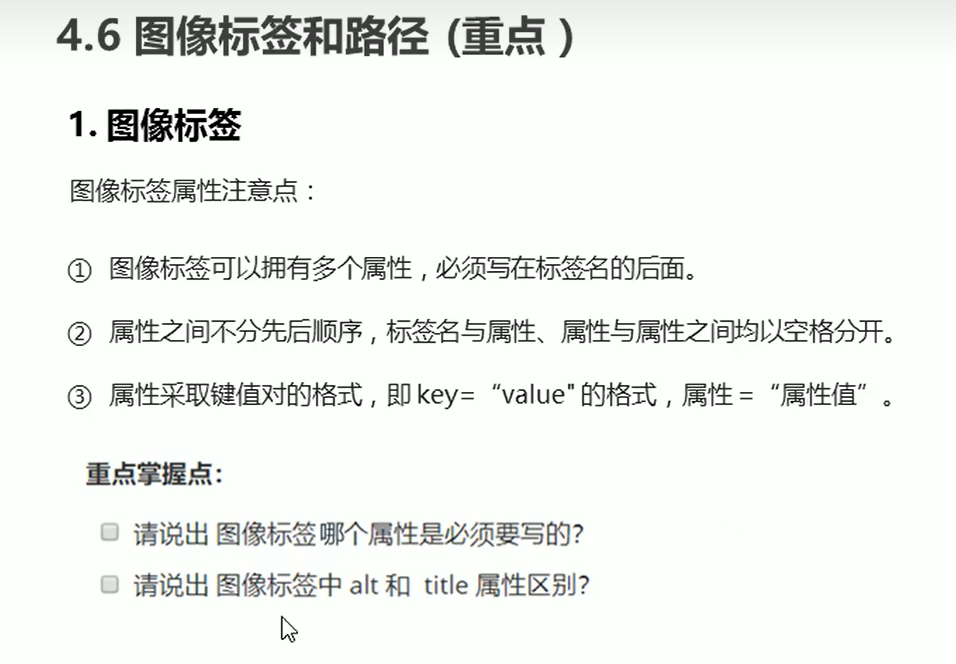
标签的属性一般都是在第一个标签中定义该标签效果所拥有的属性。

即标签的作用是什么
<>标签功能的体现部分 <>(双标签)
< 标签功能体现的部分 />(单标签)
但也有的标签:
既在<体现功能>提示语句(一般是文字)<>(如超链接)
属性标签一般是相当于键值对的呈现方式
属性名称=" " 属性名称=" "(注意多个属性不用符号隔开)
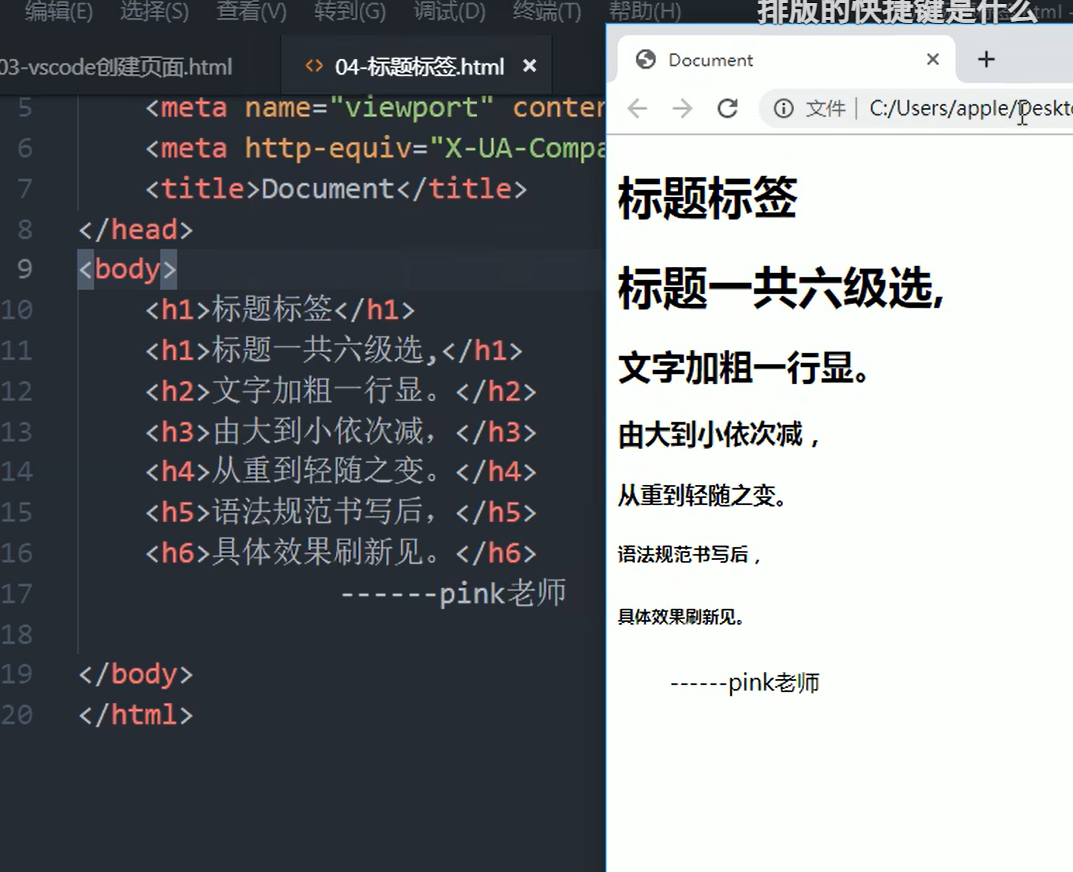
标题标签,网页名标签:


同级标签可以重复出现。

title 用在head中的标签用来定义网页的名称。
如果标题被设置为 空字符串 或者没有设置,通常使用文件名称来作为标题
段落,换行标签:

在html文件展示出来后无论是多少个空格展示出来的都是只有一个,所以需要段落,换行标签。

只要读取时,出现<br/就会换行>
文本格式化标签:

<div>和<span>标签:
部分盒子框标签,没有语义,只有盒子功能
这两个也是有属性的即框架的大小,宽高。

div:
在实现边框后,在其紧跟的文字内容会自动输入到下一行


span:
是将每个部分独立起来,可以连续在一行排版


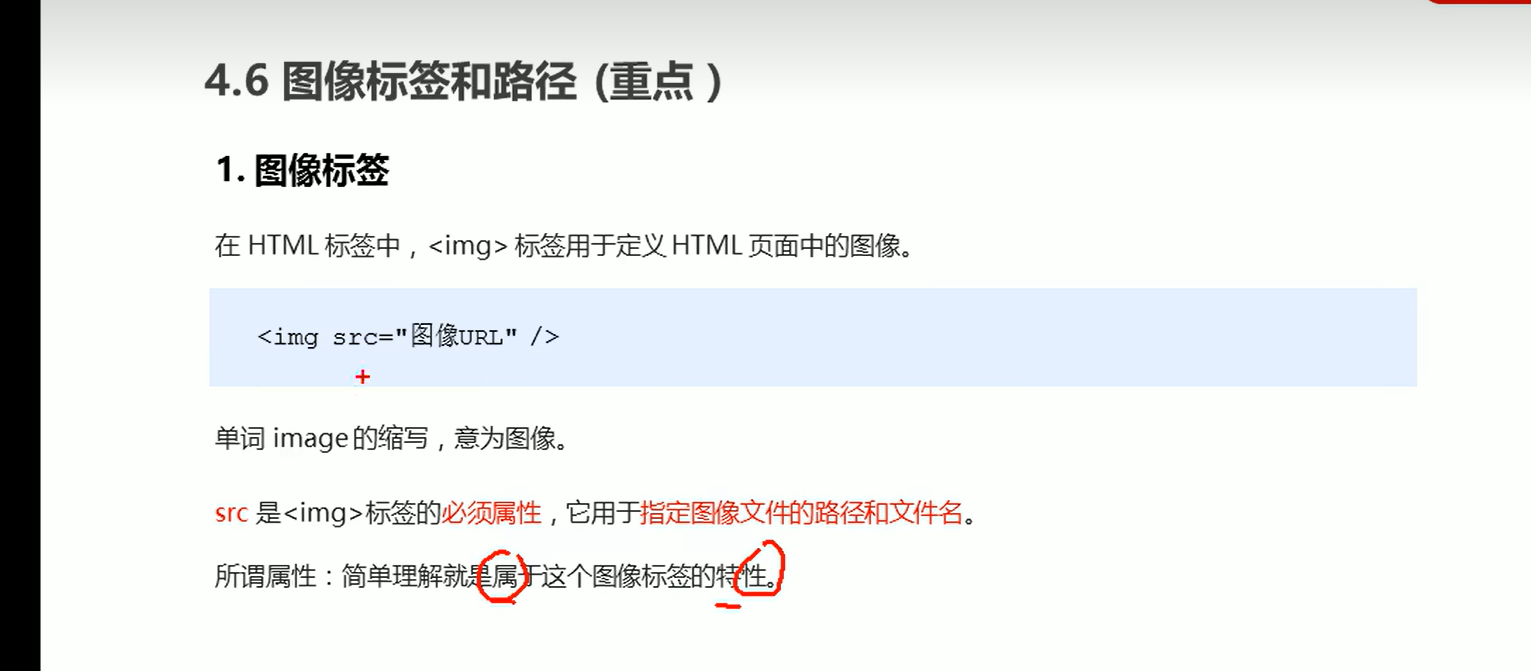
图像标签和路径标签:
是单标签


为了保证实现,图片(主角色)有放在最前面,属性放在后面
在使用width/height的时候一般是使用单个,另一个会按照等比例进行缩放,否则的图片的规格会出现不同程度的奇形怪状。

至此需要将图片和文本在同一级文件下
在后续学习下,可以采用调用其他包下的


边框一般不会使用HTML进行属性设置的时候调整,一般会使用cs等进行渲染

---
路径:


处于html文件上一级,相当于在和html上一级所在页面。
可以实现上多级../../ 可以多个

绝对路径\;相对路径/ ;但完整的网络的绝对路径是/实现的

只要联网就能获取网站储存的内容
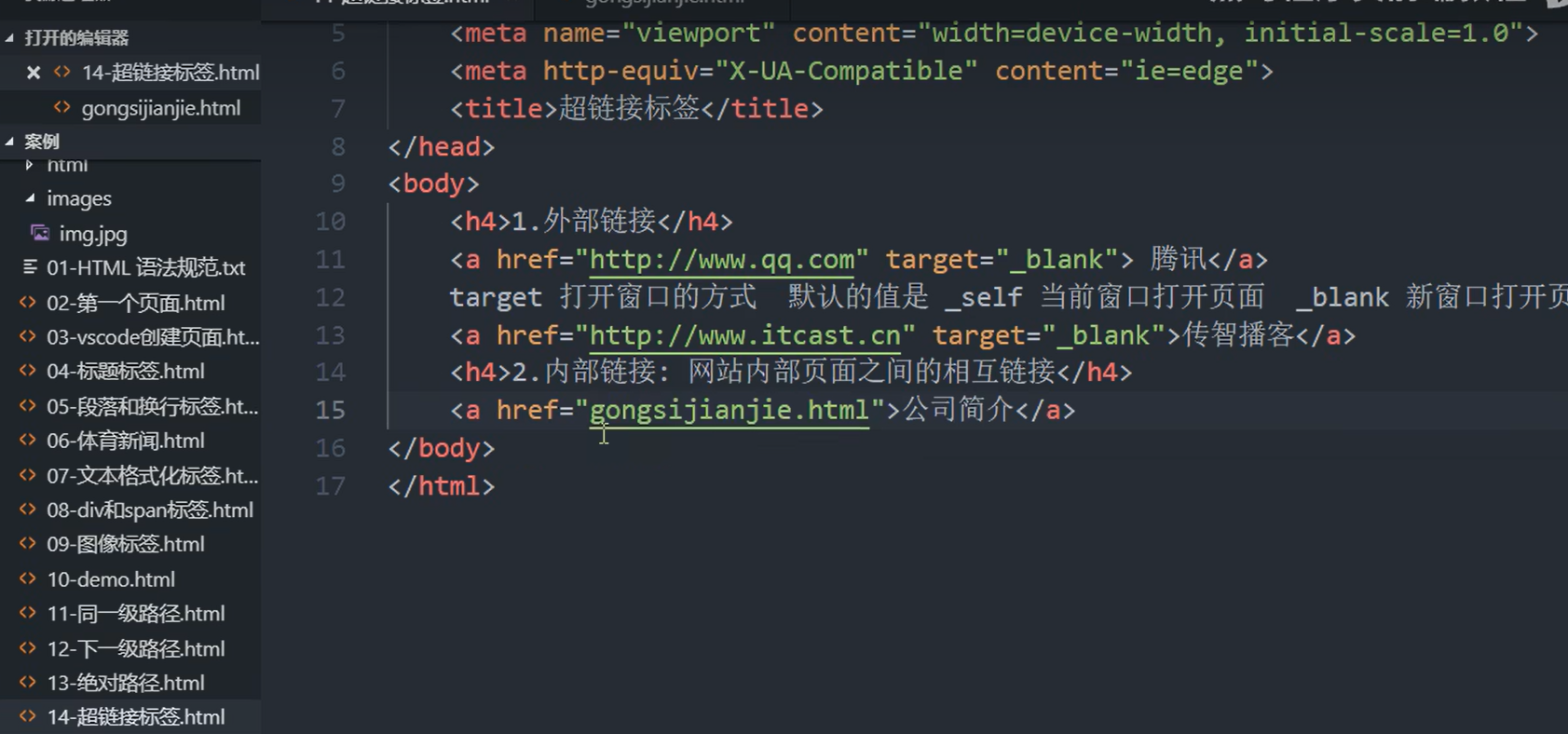
超链接标签(重点):

链接的分类:
文本或者图像指的是具有超链接功能的对象(跳转时需要点击的对象)
_self/默认指的是在当前页面打开新的网址。
外部链接:

内部链接:

实质还是路径的区别
空链接:

用#代表空链接
下载链接:
当超链接链接的文件(exe结尾的/相当于程序包)/压缩包的,即可实现成为下载链接。
网页中的元素都可以添加链接:
格式为将元素的书写形式看成能跳转的对象放在超链接格式里即可

锚点链接:id是唯一性的
跳转到在当前页面下的某个内容部分的位置。(相当于定位在那个位置)
格式下#必须要有,后面的是标记。以下是由上到下:

这个是所要点击的对象。

定位的地方
下面进行由下到上(返回)
只要将上也给一个定位的地方,下面给一个点击的对象标签即可。(相当于反过来了)
注释标签,特殊字符:
注释标签:


VScode提供的快捷键是ctrk+/即可
只是底层显示,展示是并不显示
-------
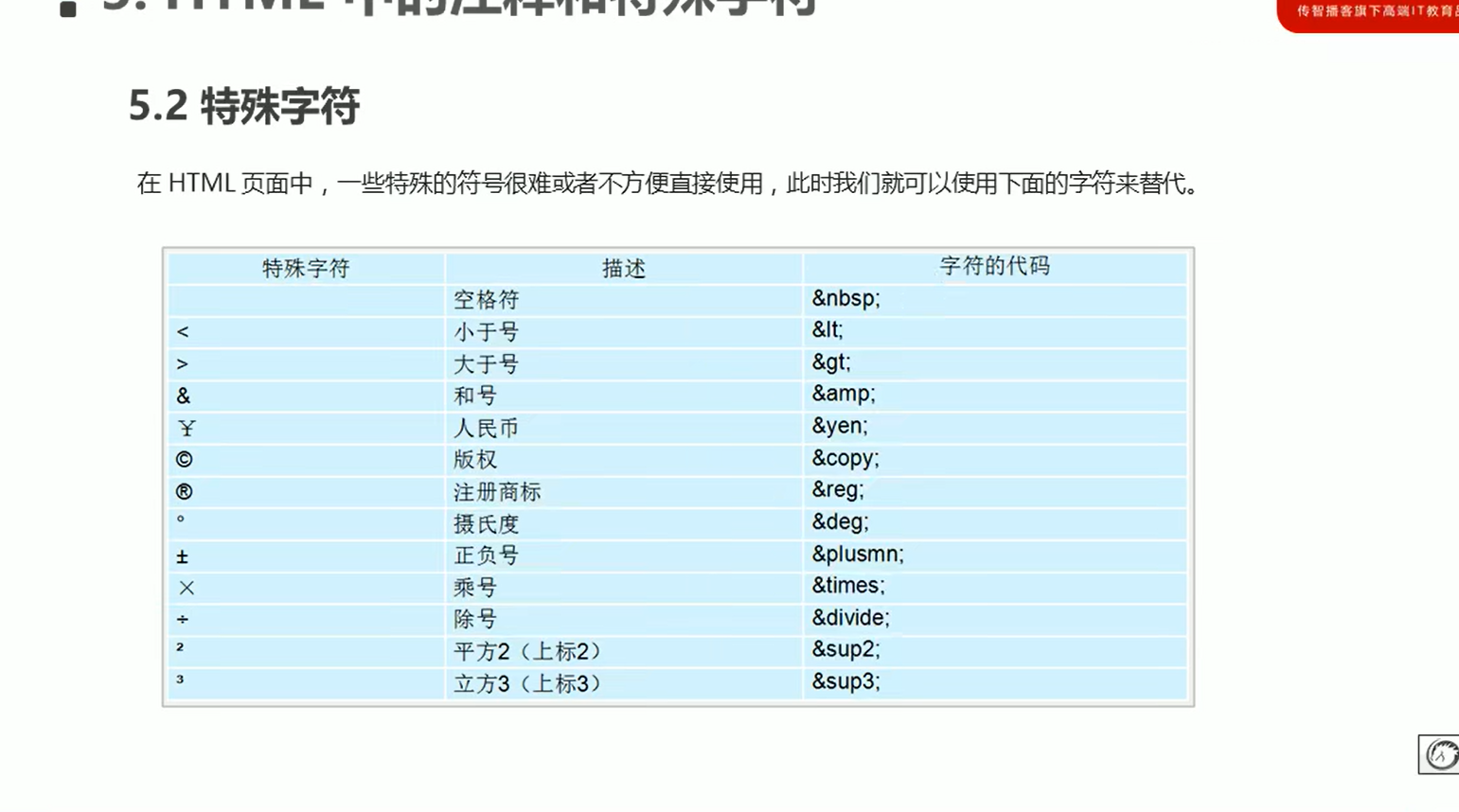
特殊字符:


特殊符号是一个符号,即本身解析就对应符号。
每一个符号后需要用;进行结尾。
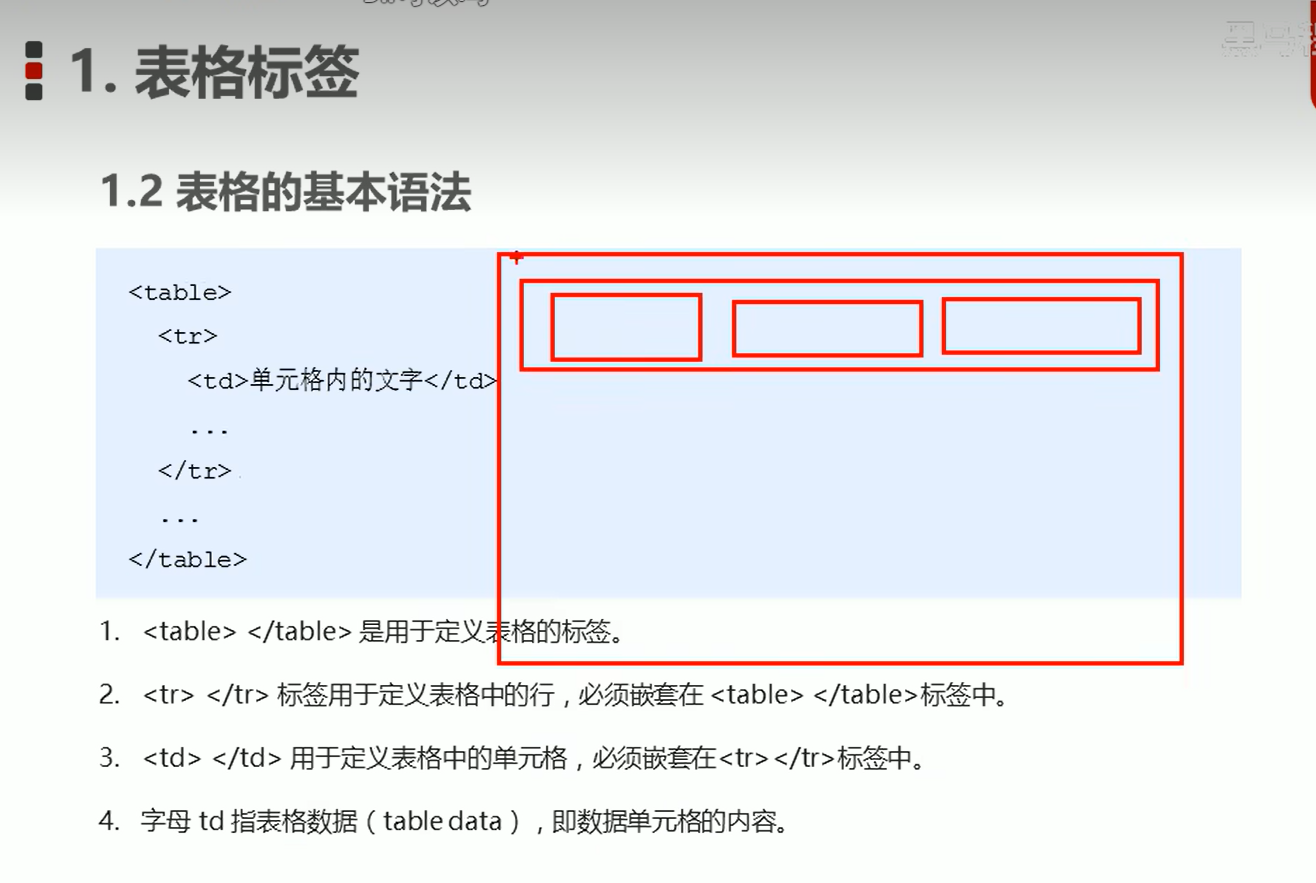
表格标签:
表格的主要作用使多个数据在进行展示的时候更好看,信息更清晰。


table标签是表格;tr(table row)标签是占一行(指的是table里的一行),在一行中td(table date)是一个小的单元格,里面是展示的内容
tr要在table里,td要在tr里。(他们都是双标签)
th(表头标签):

表格的属性:
但表格的属性不常用,一般会用css进行渲染。


单元格合并方式 :
- 跨行合并 : 垂直方向上的 上下 单元格合并 是 跨行合并 , 在 <td> 单元格标签 中 使用 rowspan 属性 , 设置跨行合并单元格数 ;
- 跨列合并 : 水平方向上的 左右 单元格合并 是 跨列合并 , 在 <td> 单元格标签 中 使用 colspan 属性 , 设置跨列合并单元格数 ;
- 单元格 合并 是按照 从上到下 , 从左到右 的顺序进行合并 ;
目标单元格:(需要被合并的格的起始格td )

跨行。

跨列。

删除指的是,当合并时,需要占用下n个格子,相当于直接被前面的使用了。不用在写这,n个,如果在写则是开辟新的单元格。
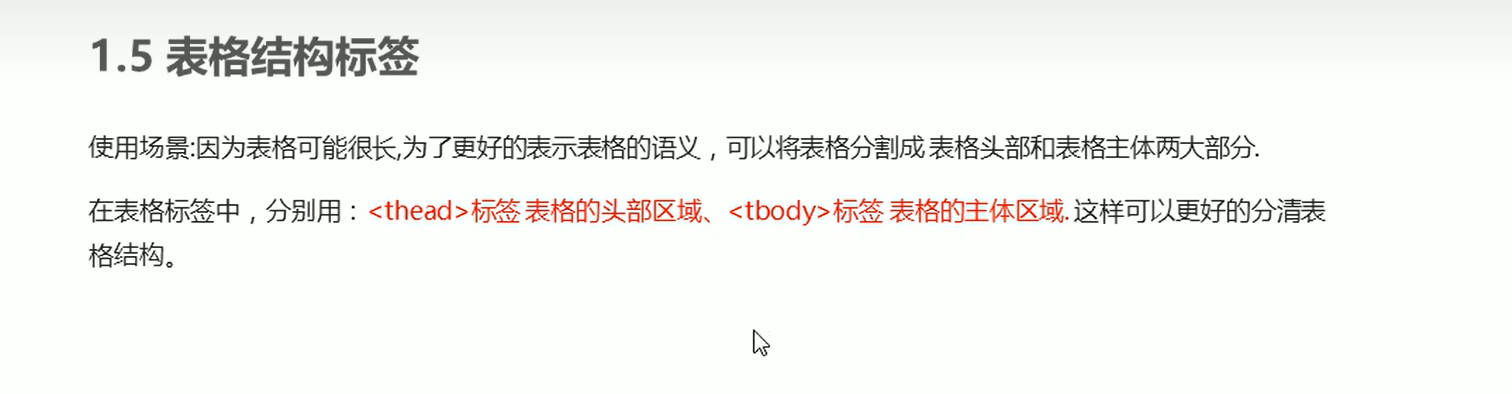
表格结构标签(在table标签作用下):
<thead>是表头区域,th一个表头部分,旗下内容字体是加粗默认剧中显示。
<tbody>是表头的主题部分,相当于结构的划分。更清晰


列表标签(重点):
无序列表:


无序列表是并列关系
ul中只能由li标签
li里面可以放其他任何标签
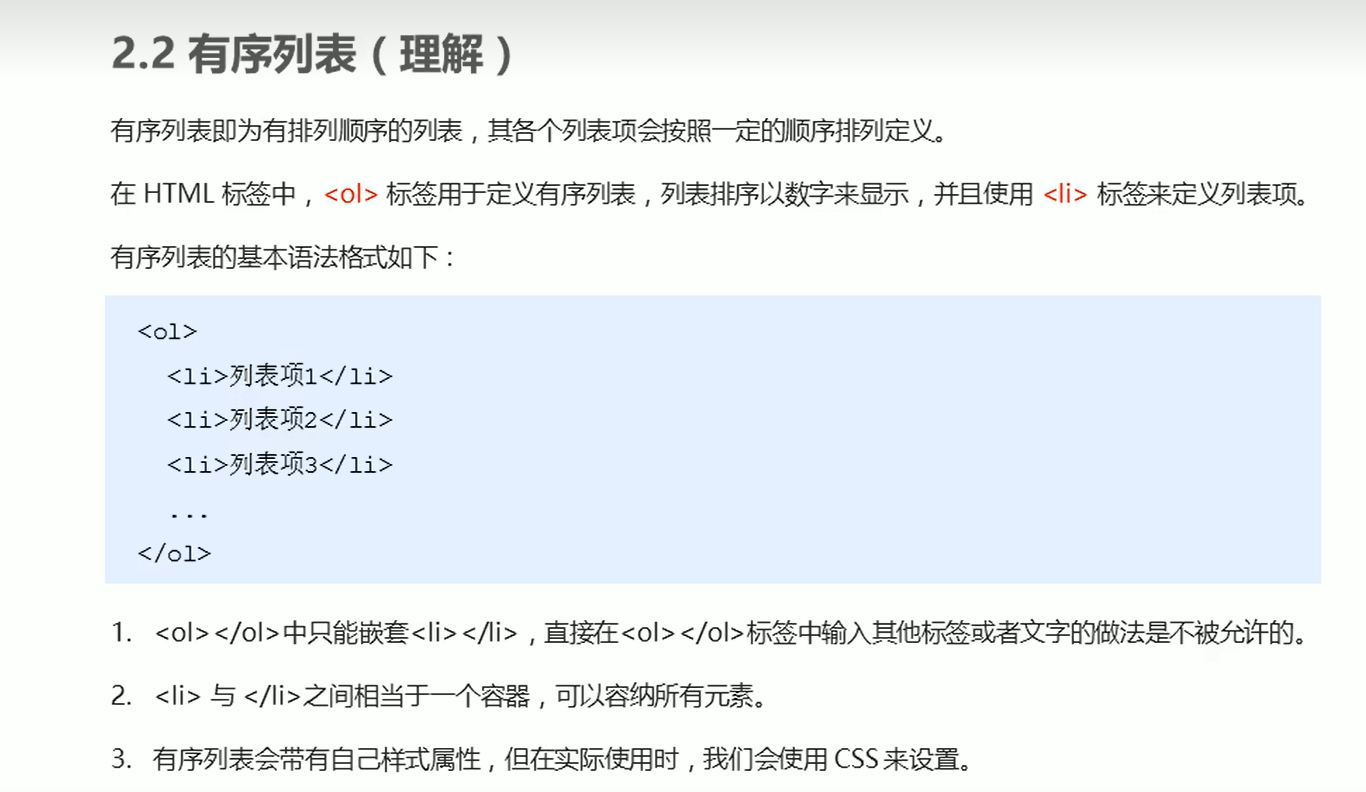
有序标签:

自定义列表:

dl是父
dt和dd是并列的(都是子)
但dd和dt中可以放任何标签。

表单标签:

表单域:

form在后面进行讲解
表单控件:
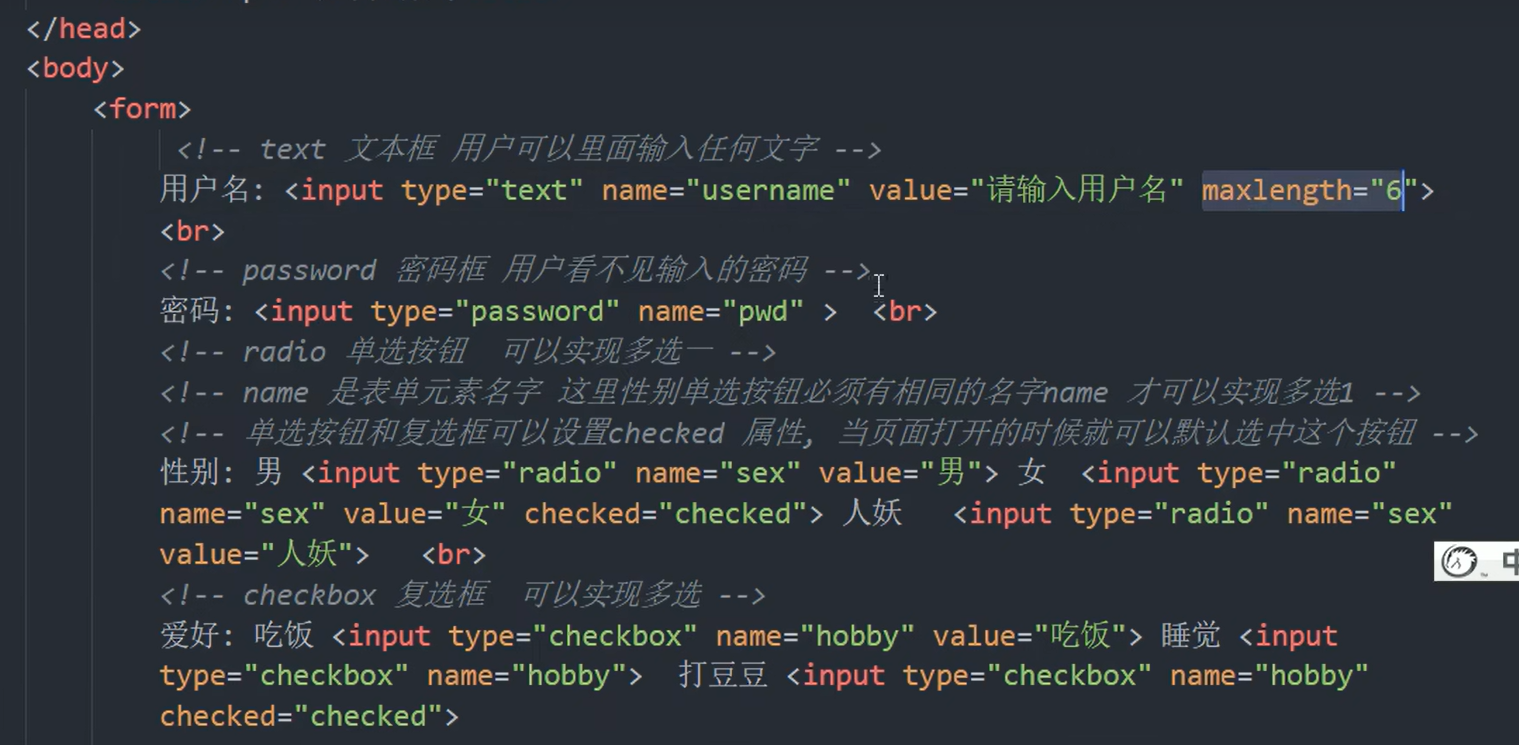
input:输入表单元素




value框的默认元素(为了服务器获取对应的数据)。value是展示出来的
name将相同name值的表单元素分为一组。 name不是展示出来的
对于单选框,value和你的文本内容是相同的,那可不可以不写value呢,当服务端要读取你当前点击的单选框的时候,通过name属性获取的值其实是获取的value值,而你输入的文本内容,服务端是无法获取到的。
同时,name属性的作用是将你的单选框按钮分为一组,实现点击一个,另外的取消点击功能。如若不然,每个点击按钮可以同时点击。
即如男女框点击时,需要设置相同的name值,name的作用是将那几个表单元素作为一组
----
checked相当于默认选择的(只要加载就自动选择),单选框只能有一个是checked;但,多选框(复选框)可以有多个checked
---

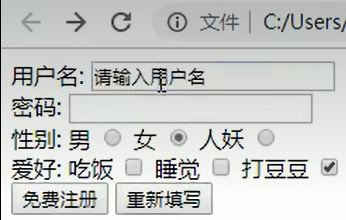
正确表单。
--------

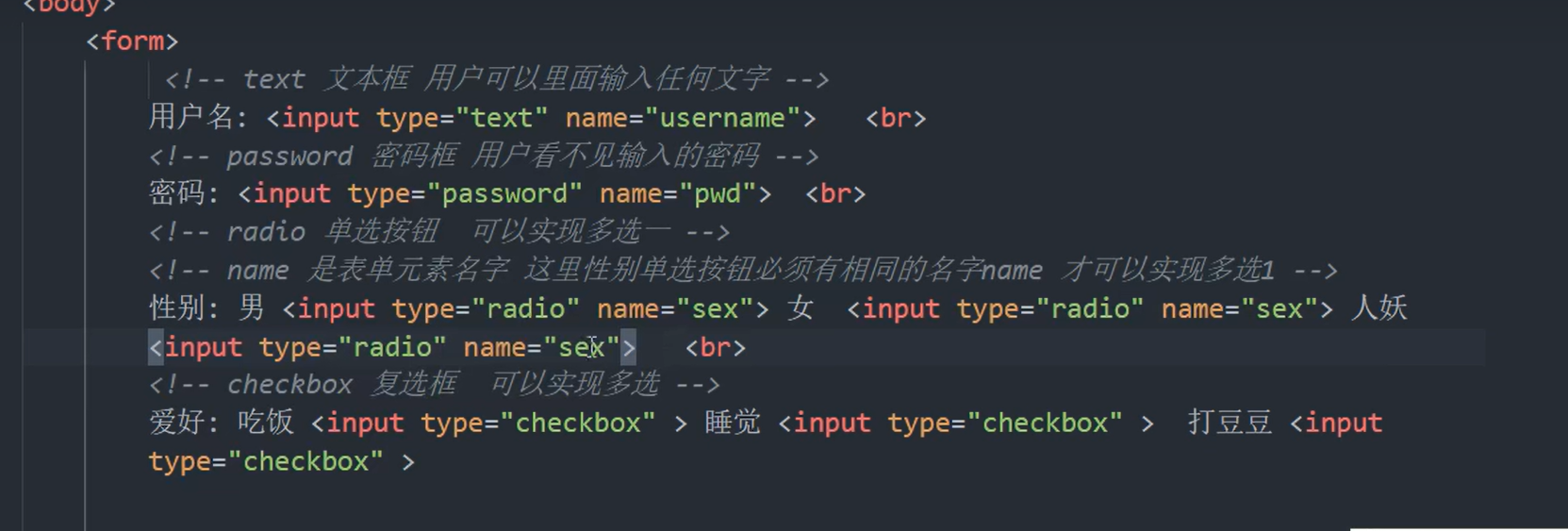
在上图中,单选框没有设置name属性导致每个框都可以被选。

这时使用name就解决了
name属性的作用是将你的单选框按钮分为一组,实现点击一个,另外的取消点击功能。如若不然,每个点击按钮可以同时点击。
-------------
type属性提交按钮:(form内的表单元素 的提交 )
reset重置按钮
普通按钮button(搭配js使用):启动背后的操作。
文件域:可以直接将文件上传

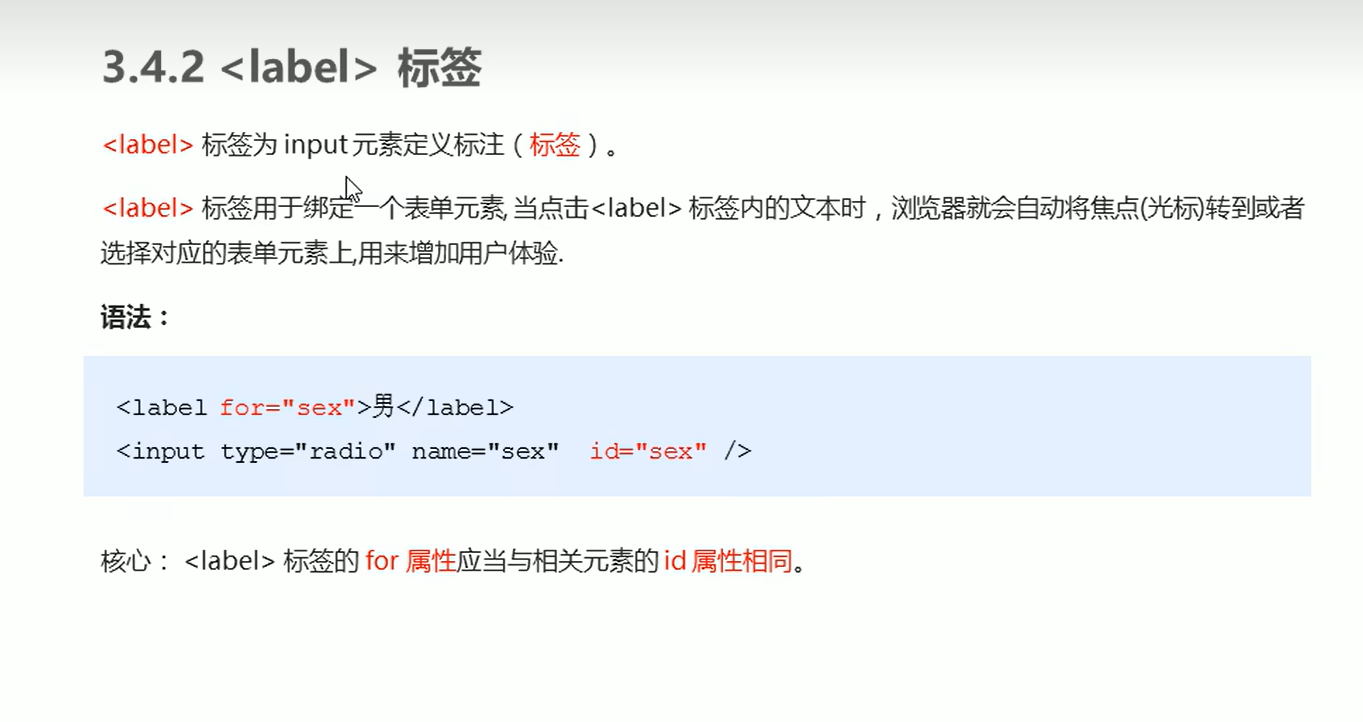
label标签:有点类似锚点,但label是直接进行定位选择


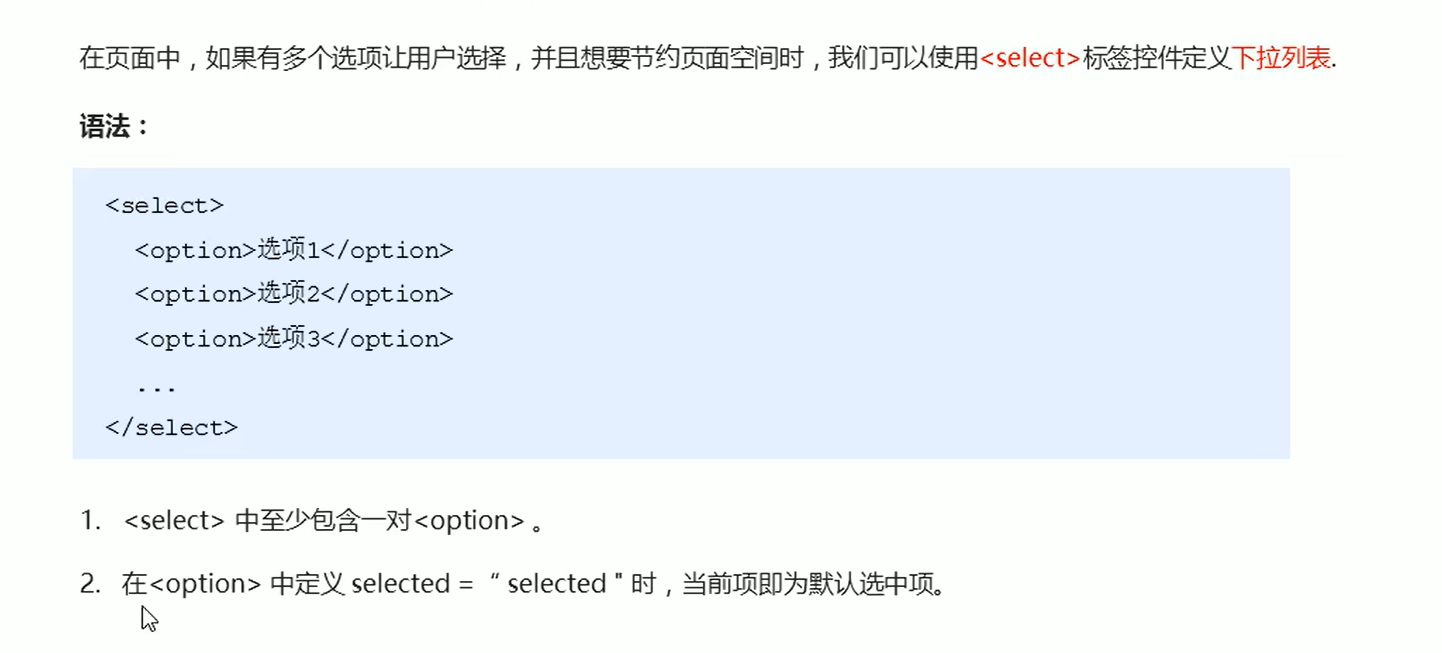
select:下拉表单元素



如果没有定义selected则默认选择第一个。
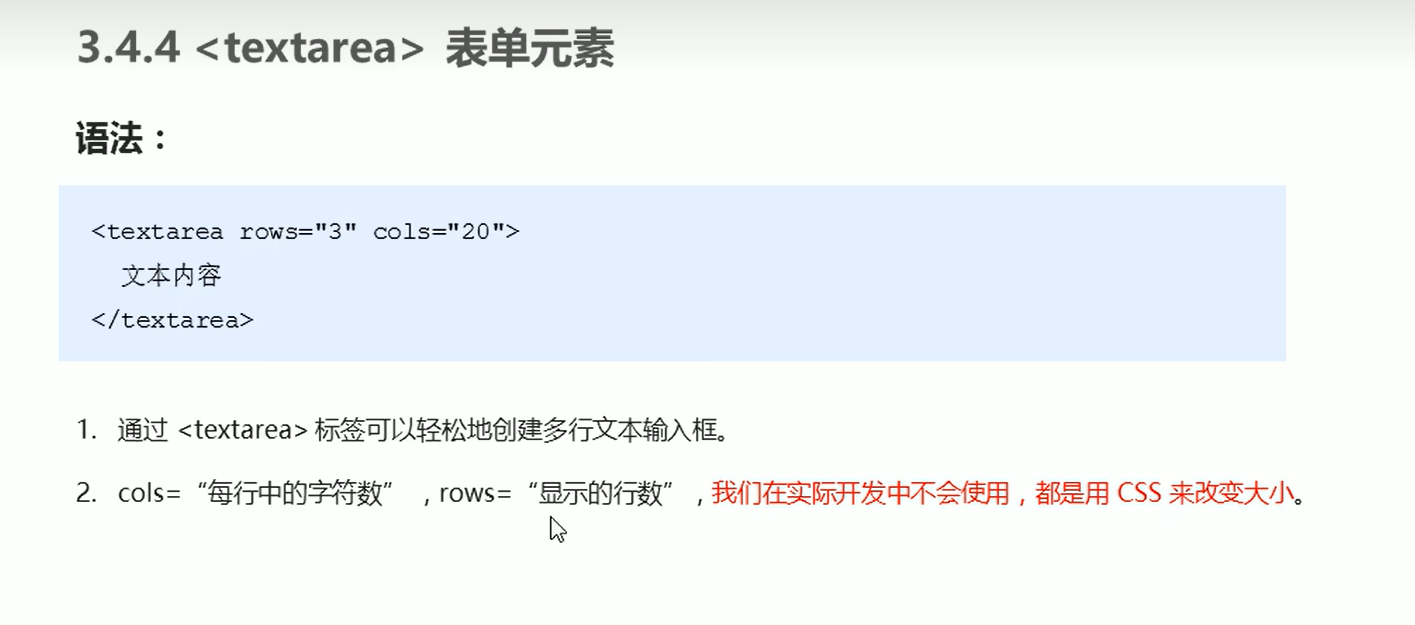
textarea:文本域元素



在中间的是默认输入的内容

。
但可以写多很多行,当多的时候就会自动生成拉取的滑块。定义的只是显示的,但一般不会使用,一般是使用css来改变的。