软件测试专栏
感兴趣可看:软件测试专栏
自动化测试学习部分源码
python自动化测试相关知识:
【如何学习Python自动化测试】—— 自动化测试环境搭建
【如何学习python自动化测试】—— 浏览器驱动的安装 以及 如何更新driver
【如何学习Python自动化测试】—— 页面元素定位
【如何学习Python自动化测试】—— 时间等待
【如何学习Python自动化测试】—— 浏览器操作
【如何学习Python自动化测试】—— 鼠标键盘操作
【如何学习Python自动化测试】—— 多层窗口定位
【如何学习Python自动化测试】—— 警告框处理
【如何学习Python自动化测试】—— Cookie 处理
【如何学习Python自动化测试】—— expected_conditions
【如何学习Python自动化测试】—— Python 的 unittest 框架
【如何学习Python自动化测试】—— HTMLTestRunner 生成测试报告
WebDriver API的使用
- 软件测试专栏
- 实战相关知识
- 实战内容
- 1. “百度翻译”的页面UI测试
- 2. “新浪微博”的两个页面UI测试
- 操作异常问题与解决方案
- 附录
实战相关知识
Selenium 简介:
WebDriver是Selenium Tool套件中最重要的组件。Selenium 2.0之后已经将Selenium和WebDriver进行合并,作为一个更简单、简洁、有利于维护的API提供给测试人员使用。 它提供了一套标准的接口,可以用多种编程语言调用,并且和浏览器进行交互。
WebDriver可以对浏览器进行控制,包括输入URL,点击按钮,填写表单,滚动页面,甚至是执行JavaScript代码。同时,它也能够获取网页中的信息,如文本,标签,属性等,以便进行测试。
WebDriver支持多种浏览器,包括Chrome、Firefox、Edge、Safari和Internet Explorer等。它还提供了丰富的API,用于测试,如元素定位,页面等待,操作模拟等。
通过使用WebDriver,可以快速、自动化地进行web应用程序测试,从而提升测试效率和质量。同时,它也是Web应用程序开发人员进行自动化测试的最佳工具之一。
在软件UI自动化测试中,测试人员用WebDriver API编写测试脚本。
使用WebDriver API对网页UI进行测试的步骤:
- 分析测试需求,确定测试目标页面的UI元素
- 编写脚本,逐个定位测试目标元素
- 对测试目标元素进行对应的测试操作
实战内容
1. “百度翻译”的页面UI测试
(1)到“百度翻译”网页 (https://fanyi.baidu.com/)查看要测试的页面。

(2)确定要测试的UI元素目标。
- 语言按钮:打开下拉框,选择语言
- 转换按钮:点击,测试语言是否转换
- 翻译按钮:点击,测试翻译文本
- 输入框:测试输入框,语言错误提示,删除
- 翻译记录:查看翻译记录,并删除
测试的内容需要注意的是:
- 输入框是否可以正常输入文本。
- 输入框是否可以清空。
- 输入框输入文本后,是否可以正常进行翻译。
- 翻译结果是否正确显示。
- 测试结果是否符合预期,即翻译结果是否与预期一致。
这些测试内容应该在多种情况下进行测试,如输入不同长度的文本、输入不同语言的文本等,以保证测试的全面性和准确性。
(3)编写脚本,定位测试目标元素,并对元素进行对应的测试操作。
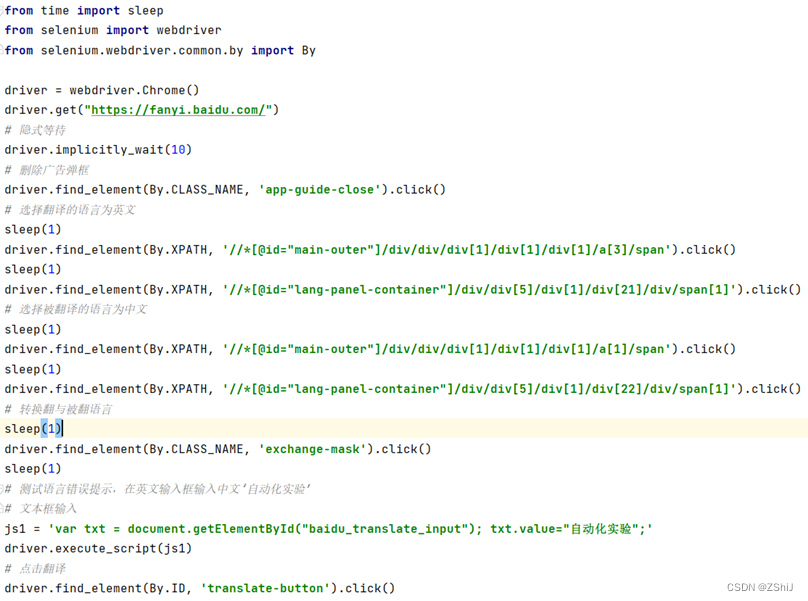
-
代码截图:


-
运行结果:
-
打开百度翻译页面截图

-
选择翻译和被翻译的语言截图

-
转换翻与被翻语言截图

-
断言提示语截图

-
断言翻译结果为“自动化实验”截图

-
翻译记录截图

2. “新浪微博”的两个页面UI测试
(1)访问“新浪微博”网页 ,(https://weibo.com/)。

登录个人账号后,出现个人页面。

(2)确定要测试的UI元素目标。
新浪微博的首页:
- 搜索框:输入框、搜索按钮
- 左侧菜单栏:文字链接
- 顶栏:分类、下拉框
- 登录:弹框、内容
新浪微博的个人页面:
- 文本框:输入框
- 快捷窗口:表情、图片、话题、下拉框、公开、发送
测试的内容需要注意的是:
- 登录页面的元素是否可以正常加载。
- 登录按钮是否可以正常点击,是否可以进入登录状态。
- 发布微博的输入框是否可以正常输入文本。
- 发布按钮是否可以正常点击,是否可以成功发布微博。
- 评论按钮是否可以正常点击,是否可以进入评论状态。
- 评论输入框是否可以正常输入文本。
- 发表按钮是否可以正常点击,是否可以成功发表评论。
这些测试内容应该在多种情况下进行测试,如输入不同长度的文本、输入不同类型的文本等,以保证测试的全面性和准确性。同时需要注意测试过程中的网络和页面加载速度等因素,以保证测试的稳定性和准确性
(3)编写脚本,定位测试目标元素,并对元素进行对应的测试操作。
-
代码截图:



-
运行结果:
搜索结果.png

下拉框.png

登录个人页面.png

发布.png

发布完成截图

操作异常问题与解决方案
- 问题一:
Message: element not interactable - 解决方法:不可交互元素,具体查找资料,通过selenium调用js代码实现
js1 = 'var txt = document.getElementById("baidu_translate_input"); txt.value="自动化实验";'
driver.execute_script(js1)
- 问题二:
Message: session not created: This version of ChromeDriver only supports Chrome version 110 - 解决方法:问题描述:你的ChromeDriver(Chrome驱动器)版本只能维持 Chrome(谷歌浏览器)110版本的,而我当前的Chrome 版本是 113.0.5672.64,路径***** 。
这个问题的解决办法也很简单,有两种办法:
第一种:换浏览器
第二钟:换ChromeDirver驱动,安装新的ChromeDirver驱动
具体解决步骤:【如何学习python自动化测试】—— 浏览器驱动的安装 以及 如何更新driver
附录
- “百度翻译”的页面UI测试
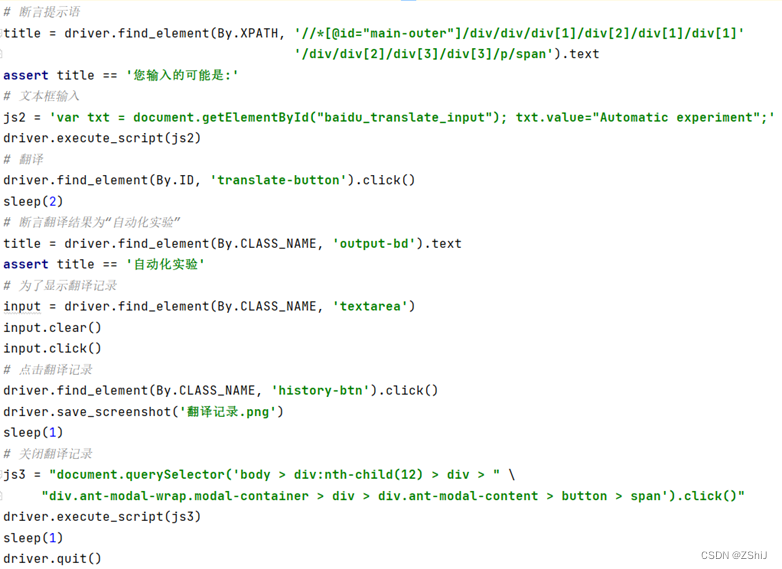
from time import sleep
from selenium import webdriver
from selenium.webdriver.common.by import Bydriver = webdriver.Chrome()
driver.get("https://fanyi.baidu.com/")
# 隐式等待
driver.implicitly_wait(10)
# 删除广告弹框
driver.find_element(By.CLASS_NAME, 'app-guide-close').click()
# 选择翻译的语言为英文
sleep(1)
driver.find_element(By.XPATH, '//*[@id="main-outer"]/div/div/div[1]/div[1]/div[1]/a[3]/span').click()
sleep(1)
driver.find_element(By.XPATH, '//*[@id="lang-panel-container"]/div/div[5]/div[1]/div[21]/div/span[1]').click()
# 选择被翻译的语言为中文
sleep(1)
driver.find_element(By.XPATH, '//*[@id="main-outer"]/div/div/div[1]/div[1]/div[1]/a[1]/span').click()
sleep(1)
driver.find_element(By.XPATH, '//*[@id="lang-panel-container"]/div/div[5]/div[1]/div[22]/div/span[1]').click()
# 转换翻与被翻语言
sleep(1)
driver.find_element(By.CLASS_NAME, 'exchange-mask').click()
sleep(1)
# 测试语言错误提示,在英文输入框输入中文‘自动化实验’
# 文本框输入
js1 = 'var txt = document.getElementById("baidu_translate_input"); txt.value="自动化实验";'
driver.execute_script(js1)
# 点击翻译
driver.find_element(By.ID, 'translate-button').click()
# 断言提示语
title = driver.find_element(By.XPATH, '//*[@id="main-outer"]/div/div/div[1]/div[2]/div[1]/div[1]''/div/div[2]/div[3]/div[3]/p/span').text
assert title == '您输入的可能是:'
# 文本框输入
js2 = 'var txt = document.getElementById("baidu_translate_input"); txt.value="Automatic experiment";'
driver.execute_script(js2)
# 翻译
driver.find_element(By.ID, 'translate-button').click()
sleep(2)
# 断言翻译结果为“自动化实验”
title = driver.find_element(By.CLASS_NAME, 'output-bd').text
assert title == '自动化实验'
# 为了显示翻译记录
input = driver.find_element(By.CLASS_NAME, 'textarea')
input.clear()
input.click()
# 点击翻译记录
driver.find_element(By.CLASS_NAME, 'history-btn').click()
driver.save_screenshot('翻译记录.png')
sleep(1)
# 关闭翻译记录
js3 = "document.querySelector('body > div:nth-child(12) > div > " \"div.ant-modal-wrap.modal-container > div > div.ant-modal-content > button > span').click()"
driver.execute_script(js3)
sleep(1)
driver.quit()
- “新浪微博”的两个页面UI测试
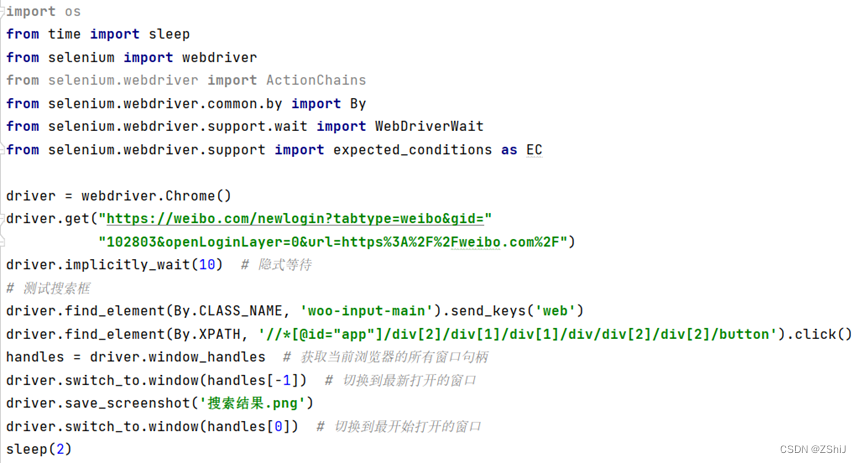
import os
from time import sleep
from selenium import webdriver
from selenium.webdriver import ActionChains
from selenium.webdriver.common.by import By
from selenium.webdriver.support.wait import WebDriverWait
from selenium.webdriver.support import expected_conditions as ECdriver = webdriver.Chrome()
driver.get("https://weibo.com/newlogin?tabtype=weibo&gid=""102803&openLoginLayer=0&url=https%3A%2F%2Fweibo.com%2F")
driver.implicitly_wait(10) # 隐式等待
# 测试搜索框
driver.find_element(By.CLASS_NAME, 'woo-input-main').send_keys('web')
driver.find_element(By.XPATH, '//*[@id="app"]/div[2]/div[1]/div[1]/div/div[2]/div[2]/button').click()
handles = driver.window_handles # 获取当前浏览器的所有窗口句柄
driver.switch_to.window(handles[-1]) # 切换到最新打开的窗口
driver.save_screenshot('搜索结果.png')
driver.switch_to.window(handles[0]) # 切换到最开始打开的窗口
sleep(2)
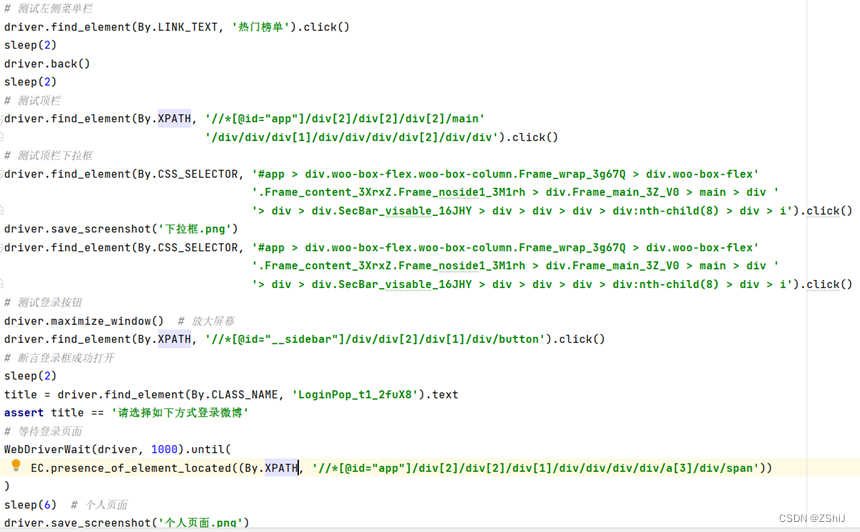
# 测试左侧菜单栏
driver.find_element(By.LINK_TEXT, '热门榜单').click()
sleep(2)
driver.back()
sleep(2)
# 测试顶栏
driver.find_element(By.XPATH, '//*[@id="app"]/div[2]/div[2]/div[2]/main''/div/div/div[1]/div/div/div/div[2]/div/div').click()
# 测试顶栏下拉框
driver.find_element(By.CSS_SELECTOR, '#app > div.woo-box-flex.woo-box-column.Frame_wrap_3g67Q > div.woo-box-flex''.Frame_content_3XrxZ.Frame_noside1_3M1rh > div.Frame_main_3Z_V0 > main > div ''> div > div.SecBar_visable_16JHY > div > div > div > div:nth-child(8) > div > i').click()
driver.save_screenshot('下拉框.png')
driver.find_element(By.CSS_SELECTOR, '#app > div.woo-box-flex.woo-box-column.Frame_wrap_3g67Q > div.woo-box-flex''.Frame_content_3XrxZ.Frame_noside1_3M1rh > div.Frame_main_3Z_V0 > main > div ''> div > div.SecBar_visable_16JHY > div > div > div > div:nth-child(8) > div > i').click()
# 测试登录按钮
driver.maximize_window() # 放大屏幕
driver.find_element(By.XPATH, '//*[@id="__sidebar"]/div/div[2]/div[1]/div/button').click()
# 断言登录框成功打开
sleep(2)
title = driver.find_element(By.CLASS_NAME, 'LoginPop_t1_2fuX8').text
assert title == '请选择如下方式登录微博'
# 等待登录页面
WebDriverWait(driver, 1000).until(EC.presence_of_element_located((By.XPATH, '//*[@id="app"]/div[2]/div[2]/div[1]/div/div/div/div/a[3]/div/span'))
)
sleep(6) # 个人页面
driver.save_screenshot('个人页面.png')
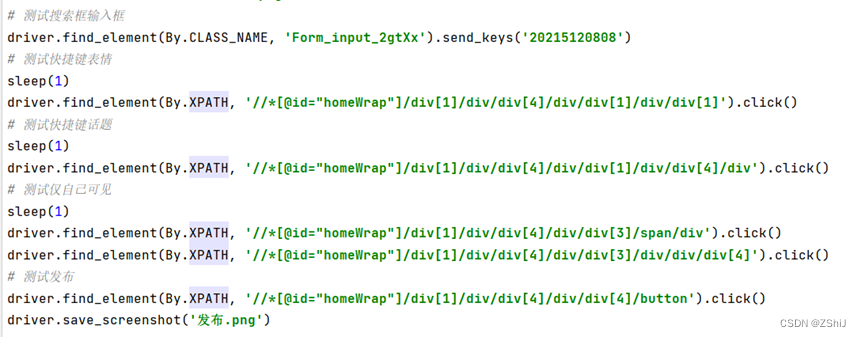
# 测试搜索框输入框
driver.find_element(By.CLASS_NAME, 'Form_input_2gtXx').send_keys('20215120808')
# 测试快捷键表情
sleep(1)
driver.find_element(By.XPATH, '//*[@id="homeWrap"]/div[1]/div/div[4]/div/div[1]/div/div[1]').click()
# 测试快捷键话题
sleep(1)
driver.find_element(By.XPATH, '//*[@id="homeWrap"]/div[1]/div/div[4]/div/div[1]/div/div[4]/div').click()
# 测试仅自己可见
sleep(1)
driver.find_element(By.XPATH, '//*[@id="homeWrap"]/div[1]/div/div[4]/div/div[3]/span/div').click()
driver.find_element(By.XPATH, '//*[@id="homeWrap"]/div[1]/div/div[4]/div/div[3]/div/div/div[4]').click()
# 测试发布
driver.find_element(By.XPATH, '//*[@id="homeWrap"]/div[1]/div/div[4]/div/div[4]/button').click()
driver.save_screenshot('发布.png')