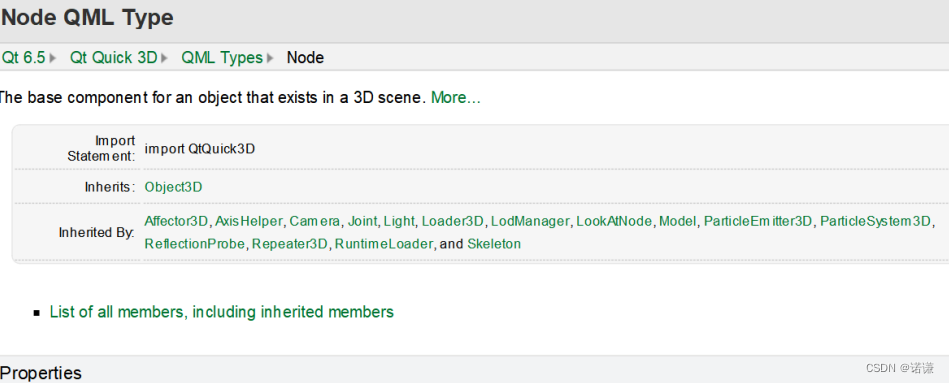
Node类是在View3D 中的对象基础组件,用于表示3D空间中的对象,类似于Qt Quick 2D场景中的Item,介绍如下所示:

如上图可以看到,Node类的子类非常多,比如Model类(显示3D模型)、ParticleSystem3D粒子系统类、Light光照类等等。
所以Node类非常重要,本章我们便来来学习Node类,再来学习其它类就会非常的方便快捷。
1.Node类介绍
Node类是一个节点类,Node 类具有用于确定其在3D空间中位置和变换的属性,如 position、rotation、scale 等。这些属性使得你可以在场景中移动、旋转和缩放3D元素。
Node类支持如下所示:
- 网格和几何体: Node 类可以包含3D网格或几何体,用于表示物体的形状。例如,Mesh 类是 Node 的子类,用于表示一个3D网格。
- 材质和纹理: Node 可以具有材质,其中包括纹理和其他渲染属性。Material 类是 Node 的子类,用于定义3D对象的外观。
- 相机: Camera 类是 Node 的子类,用于定义观察场景的视图。相机的属性包括视角、近裁剪面、远裁剪面等。
- 灯光: 不同类型的灯光,如 DirectionalLight、PointLight 和 SpotLight,也是 Node 的子类,用于模拟光照效果。
- 动画和变换: 通过属性动画和插值器,你可以使用 Node 类来实现动画效果。这包括改变 position、rotation 等属性,从而实现平滑的过渡效果。
Node常用属性如下所示:
- eulerRotation : vector3d,该属性包含 x、y 和 z 轴的旋转值。这些值存储为 3d 向量。也可以看看QQuaternion::fromEulerAngles()。
- forward : vector3d, 此属性返回场景空间中节点前进方向的归一化向量。也可以看看up,right, 和mapDirectionToScene。
- opacity : real,设置节点不透明度值。该值会被该 Node 的所有子节点继承
- pivot : vector3d,设置 x、y 和 z 轴的枢轴值。当对节点应用旋转时,这些值用作枢轴点。
- position : vector3d,设置节点在坐标空间中的xyz位置
- right : vector3d,此属性返回场景空间中节点右方向的归一化向量。
- rotation : quaternion,该属性包含节点的旋转值。这些值存储为四元数。
- scale : vector3d, 设置 x、y 和 z 轴的比例值。
- scenePosition : vector3d,此属性返回当前节点在3D场景空间中的全局位置,假如一个Node下嵌套了多个Model,如果要获取某个Model的全局位置,则使用该属性。
- sceneRotation : quaternion,此属性返回当前节点在3D场景空间中的x、y 和 z 轴的旋转值
- sceneScale : vector3d,此属性返回当前节点在3D场景空间中的全局比例
- sceneTransform : matrix4x4,该属性返回该节点的全局变换矩阵。
- staticFlags : int,此属性定义用于评估节点渲染方式的静态标志。目前暂时没有作用,只是充当未来实现的属性。
- up : vector3d,此属性返回场景空间中节点向上方向的归一化向量。
- visible : bool,设置可见性,该值会被该 Node 的所有子节点继承
- x : real,设置x位置,等于position中的x值
- y : real,设置y位置,等于position中的y值
- z : real,设置z位置,等于position中的z值
提供的方法如下所示:
vector3d mapDirectionFromNode(QtQuick3D::Node node, vector3d localDirection)
将localDirection从节点的局部空间变换到该节点的局部空间。返回值不受节点(继承的)比例或位置的影响。
注意:返回值将具有与localDirection相同的长度(即未标准化)
vector3d mapDirectionFromScene(vector3d sceneDirection)
将sceneDirection从场景3D空间转换为局部空间。返回值不受节点(继承的)比例或位置的影响。
注意:返回值将具有与sceneDirection相同的长度(即未标准化)。
vector3d mapDirectionToNode(QtQuick3D::Node node, vector3d localDirection)
将localDirection从此节点本地空间转换为节点的本地空间。返回值不受节点(继承的)比例或位置的影响。
注意:返回值将具有与localDirection相同的长度(即未标准化)。
vector3d mapDirectionToScene(vector3d localDirection)
将localDirection从本地空间变换到场景3D空间。返回值不受节点(继承的)比例或位置的影响。
注意:返回值将具有与localDirection相同的长度(即未标准化)。
vector3d mapPositionFromNode(QtQuick3D::Node node, vector3d localPosition)
将localPosition从节点的局部空间变换到该节点的局部空间。
vector3d mapPositionFromScene(vector3d scenePosition)
将scenePosition从场景3D空间变换到局部空间。
vector3d mapPositionToNode(QtQuick3D::Node node, vector3d localPosition)
将localPosition从此节点的本地空间转换为节点的本地空间。
vector3d mapPositionToScene(vector3d localPosition)
将localPosition从本地空间变换到场景3D空间。
注意: 场景3D空间含义是“3D 世界中的全局”,而不是“屏幕或桌面的全局”
rotate(real degrees, vector3d axis, enumeration space)
围绕axis轴旋转该节点给定的degrees度数。可以设置轴的空间类型,取值如下所示:
- Node.LocalSpace 轴相对于该节点的局部方向。
- Node.ParentSpace 轴相对于该父节点的局部方向。
- Node.SceneSpace 轴是相对于3D场景的。
未完待续,后面学习该Node各个子类、在demo中实现这些方法调用实例