一、导语
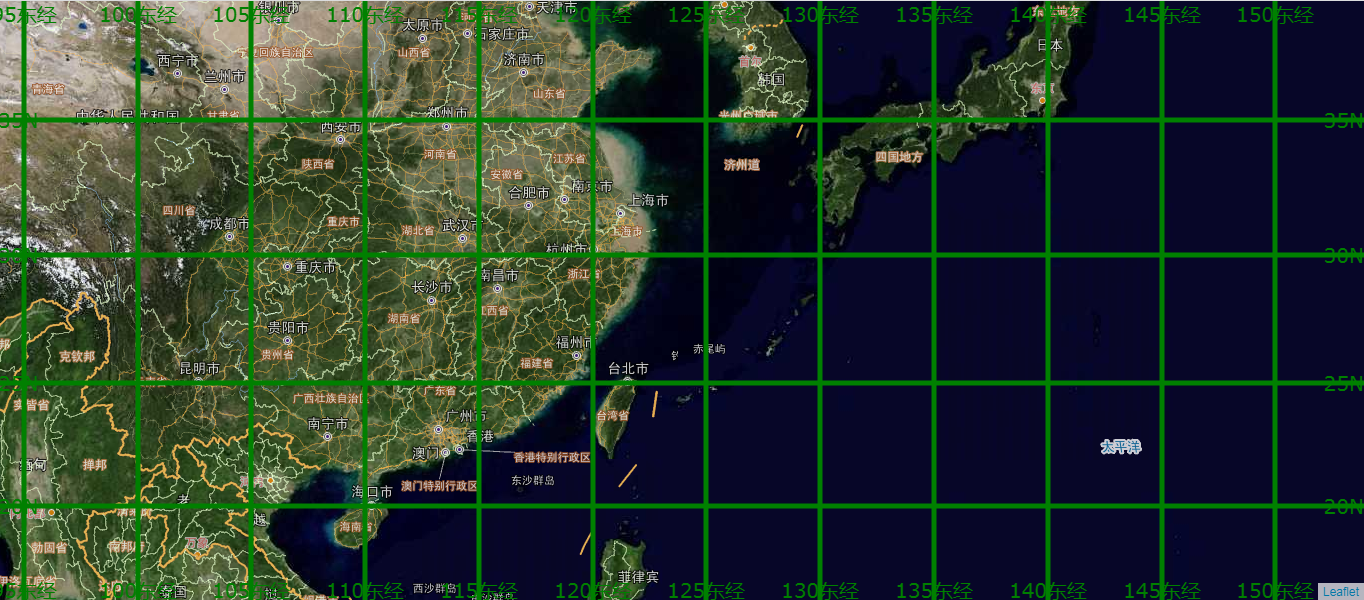
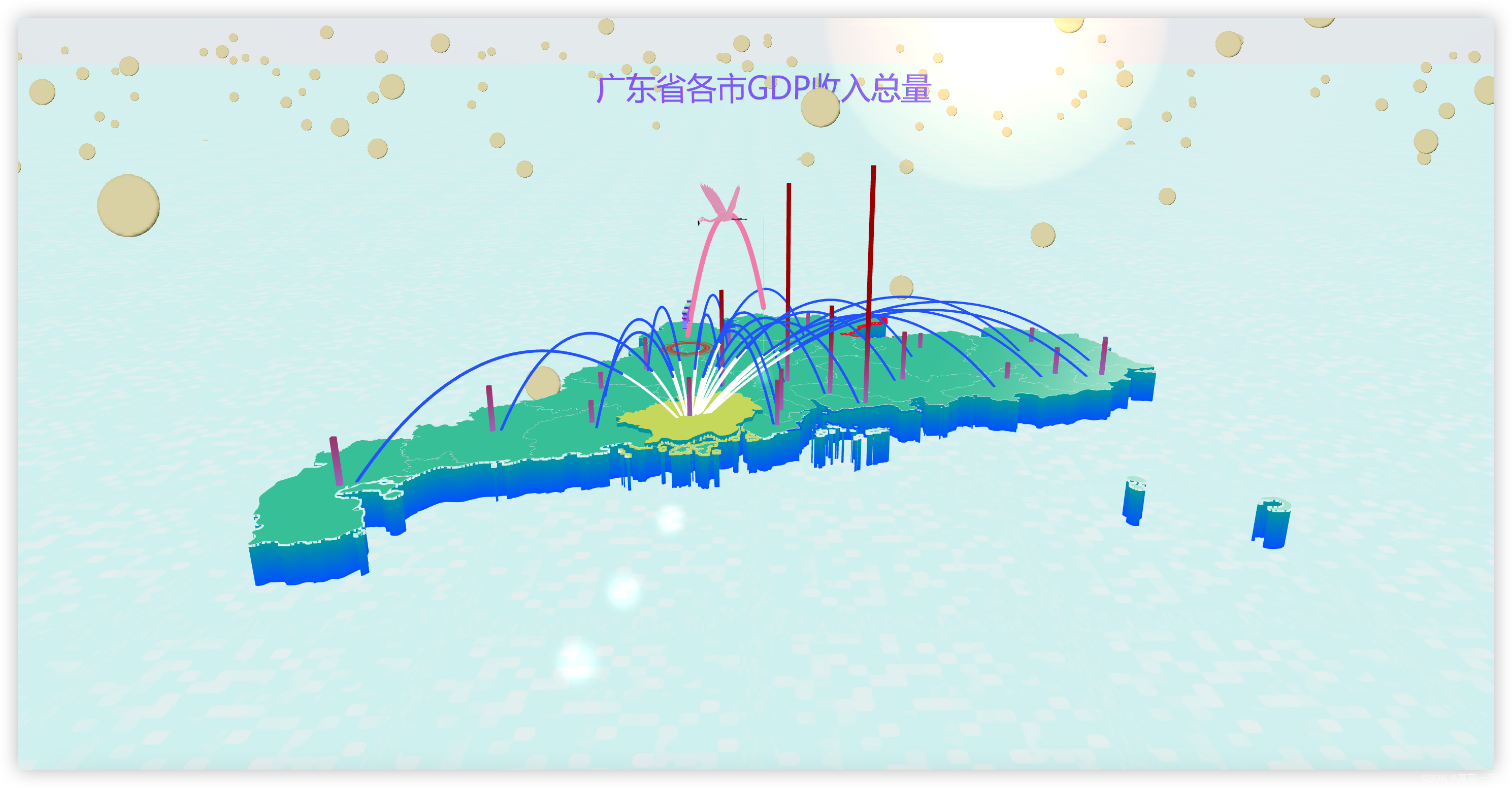
动态飞线特效是可视化数据地图中常见的需求之一,鼠标点击的区块作为终点,从其他区块飞线至点击区块,附带颜色变换或者结合粒子动画

二、分析
- 利用创建3点来构成贝塞尔曲线,形成线段
- 利用着色器材质来按照线段以及时间点变化来变化线段的颜色形成动画
三、上基础代码
// 贝塞尔曲线const curve = new THREE.QuadraticBezierCurve3(source, center, target)// 创建曲线const geometry = new THREE.TubeGeometry(curve, 64, 0.03)const tubeLineMaterial = new THREE.ShaderMaterial({transparent:true,uniforms: {baseColor: {value: new THREE.Color(baseColor)},finallyColor: {value: new THREE.Color(finallyColor)},time: this.lineTime},vertexShader: `***`,fragmentShader: `***`})