在某些业务需求情况下,如何书写多条件三元表达式?(例如,父组件传值给子组件,子组件根据不同的值去响应不同的颜色变化该如何实现?)
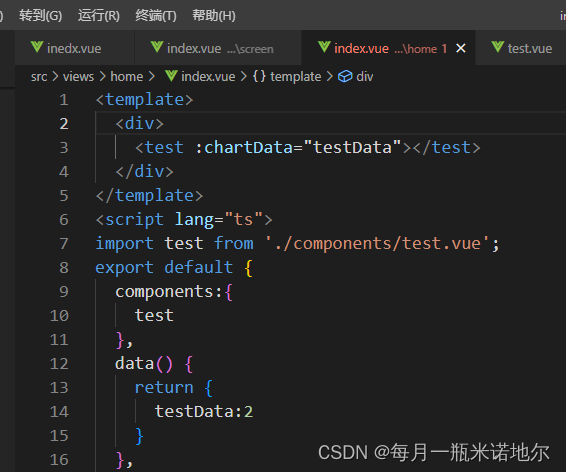
父组件:

父组件传testData的值给子组件,这个是我自定义的,如果是真正项目,前后端交互,后端传递的值是动态的会变化。
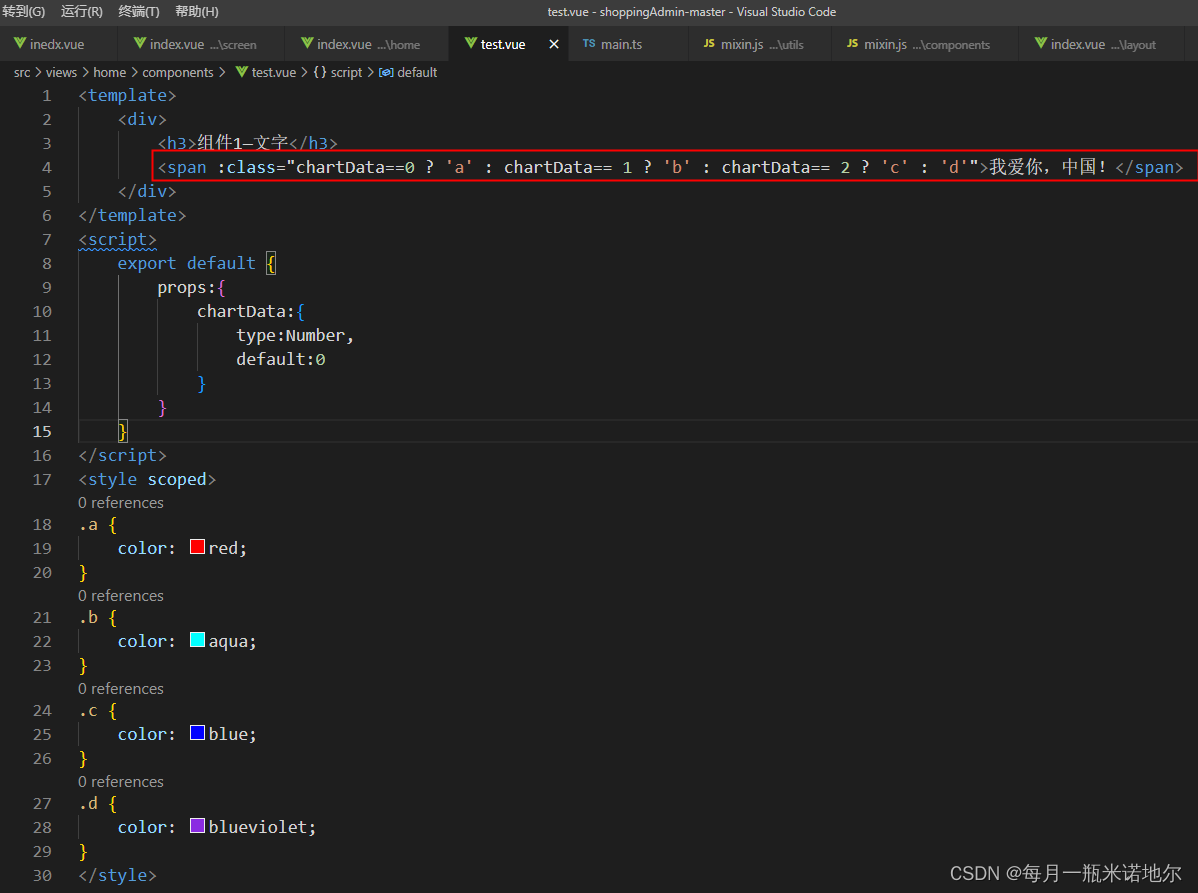
子组件:(红线部分即为多添建三元表达式的写法)

代码:
<template><div><h3>组件1—文字</h3><span :class="chartData==0 ? 'a' : chartData== 1 ? 'b' : chartData== 2 ? 'c' : 'd'">我爱你,中国!</span></div>
</template>
<script>export default {props:{chartData:{type:Number,default:0}}}
</script>
<style scoped>
.a {color: red;
}
.b {color: aqua;
}
.c {color: blue;
}
.d {color: blueviolet;
}
</style>总结:多条件三元表达式的写法就是条件a ? 结果1:条件b ? 结果2 :条件c ?结果3:结果4
以此类推。