文章目录
- 1.表格与表单
- 1.1 概述
- 2.表格 table
- 2.1 表格概述
- 2.2. 创建表格
- 2.3 表格属性
- 2.4. 表头单元格标签th
- 2.5 表格标题caption(了解)
- 2.6 合并单元格(难点)
- 2.7 总结表格
- 3. 表单标签(重点)
- 3.1 概述
- 3.2 form表单
- 3.3 input 控件(重点)
- type 属性
- value属性值
- name属性
- checked属性
- input 属性小结
- 3.4 textarea控件(文本域)
- 文本框和文本域区别
- 3.5 select下拉列表
- 3.6 团队约定
1.表格与表单
1.1 概述
为了让我们页面显示的更加整齐,我们需要学习三个表(表格、表单、列表)

2.表格 table
2.1 表格概述
-
表格作用:
-
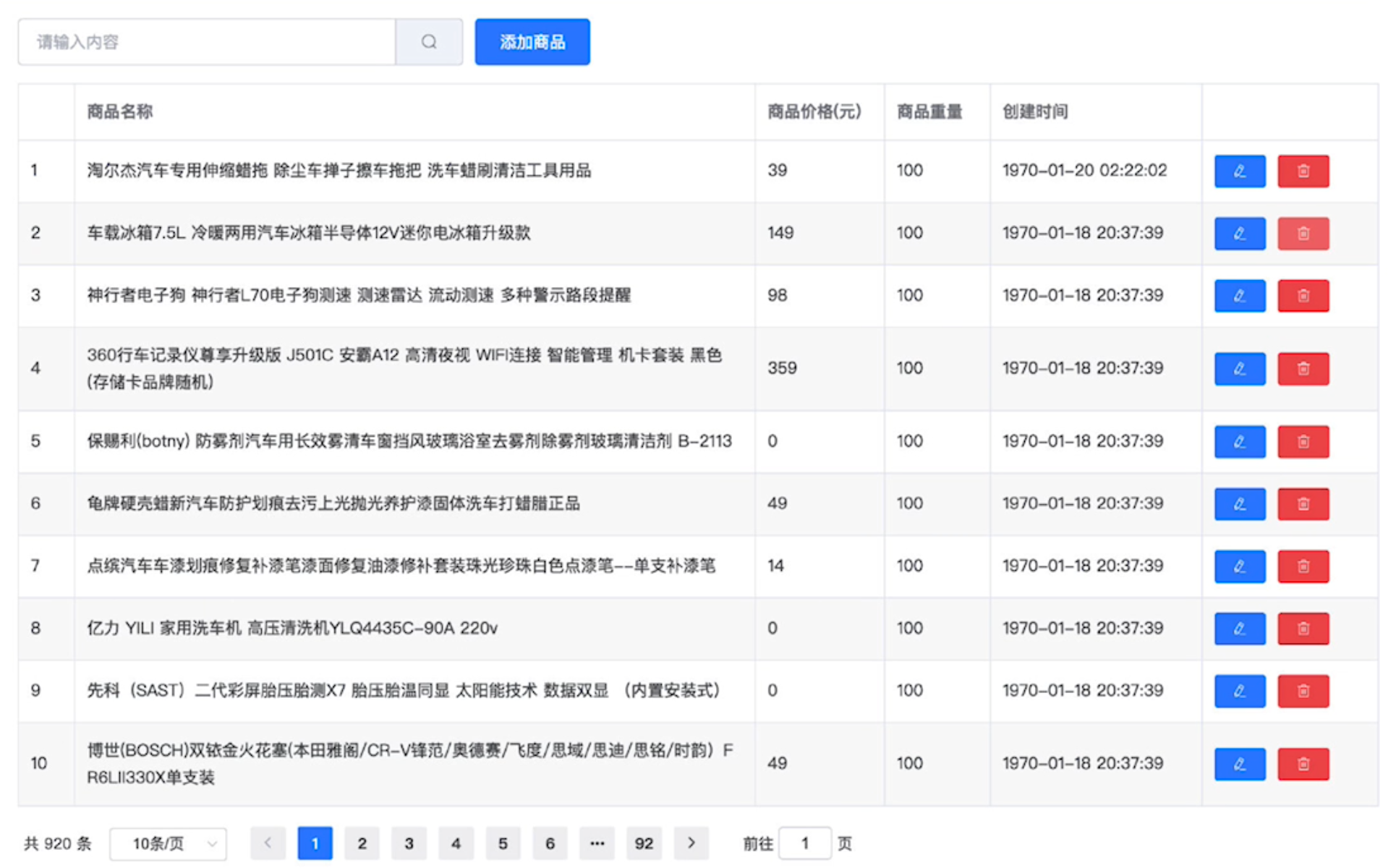
存在即是合理的,表格在现在还是较为常用的一种标签,可以用来布局,但常见显示、展示表格式数据。
-
因为它可以让数据显示的非常的规整,可读性非常好。
-
特别是后台展示数据的时候表格运用是否熟练就显得很重要,一个清爽简约的表格能够把繁杂的数据表现得很有条理,虽然 div 布局也可以做到,但是总没有表格来得方便。

2.2. 创建表格
-
在HTML网页中,要想创建表格,就需要使用表格相关的标签。
-
创建表格的基本语法:
<table><tr><td>单元格内的文字</td>...</tr>...
</table>
- 在上面的语法中包含基本的三对HTML标签,分别为 table、tr、td,他们是创建表格的基本标签,缺一不可,下面对他们进行具体地解释
-
table用于定义一个表格标签。
-
tr标签 用于定义表格中的行,必须嵌套在 table标签中。
-
td 用于定义表格中的单元格,必须嵌套在标签中。
-
字母 td 指表格数据(table data),即数据单元格的内容,现在我们明白,表格最合适的地方就是用来存储数据的。
- **总结: **
- 表格的主要目的是用来显示特殊数据的
- 一个完整的表格有表格标签(table),行标签(tr),单元格标签(td)组成,没有列的标签
- 中只能嵌套 类的单元格
- 标签,他就像一个容器,可以容纳所有的元素
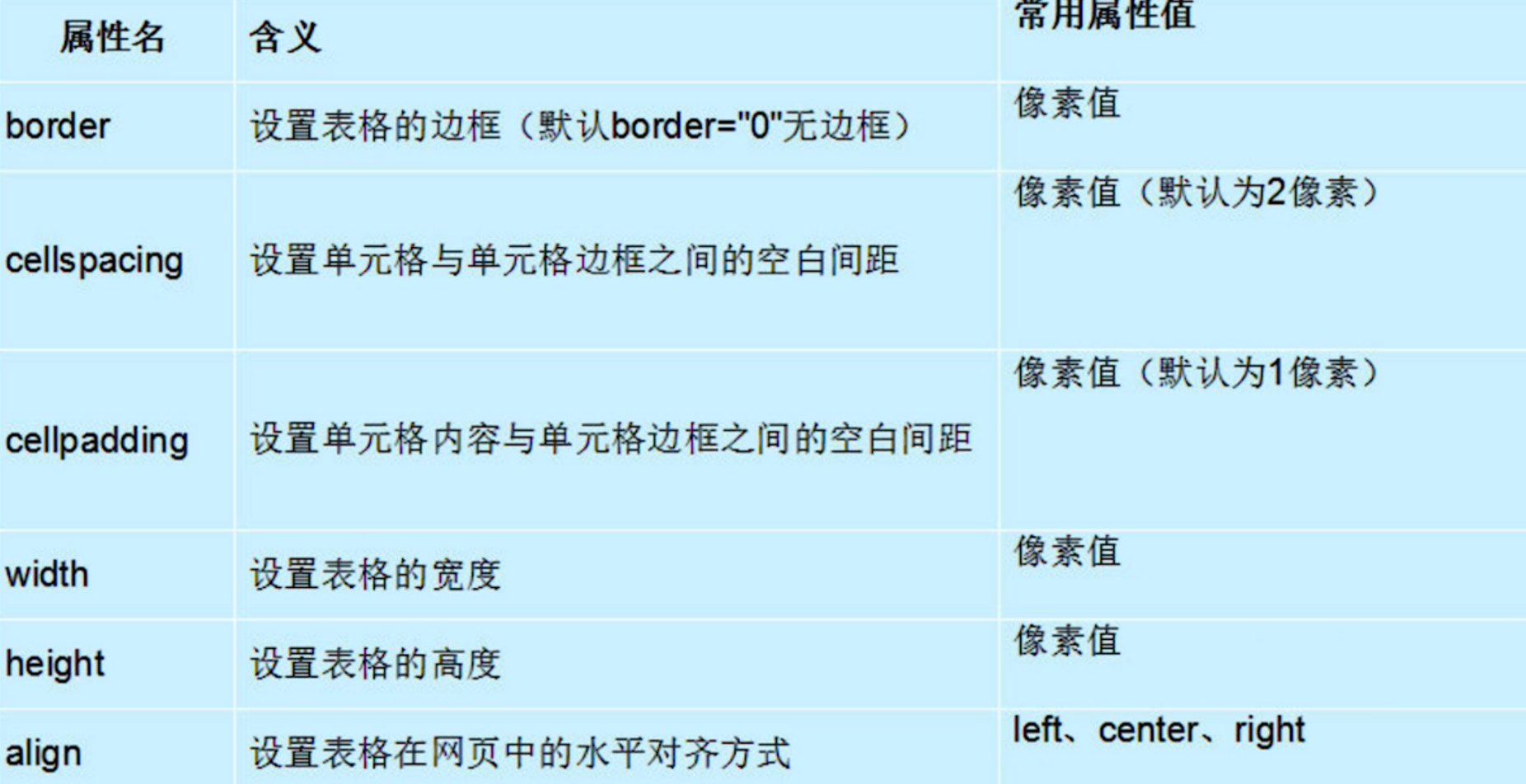
2.3 表格属性
-
表格有部分属性我们不常用,这里重点记住 cellspacing 、 cellpadding。



<table width="500" height="300" border="1" cellpadding="20" cellspacing="0" align="center"><tr><th>姓名</th><th>性别</th><th>年龄</th></tr><tr><td>刘德华</td><td>男</td><td>55</td></tr><tr><td>郭富城</td><td>男</td><td>52</td></tr><tr><td>张学友</td><td>男</td><td>58</td></tr><tr><td>黎明</td><td>男</td><td>18</td></tr><tr><td>刘晓庆</td><td>女</td><td>63</td></tr></table>
2.4. 表头单元格标签th
-
作用:
- 一般表头单元格位于表格的第一行或第一列,并且文本加粗居中
-
语法:
- 只需用表头标签<th></th>替代相应的单元格标签<td></td>即可。

案例2:
代码:
<table width="500" border="1" align="center" cellspacing="0" cellpadding="0" bgcolor="red"><tr align="center" bgcolor="green"><th>姓名</th><th>性别</th><th>电话</th></tr><tr><td align="center">小王</td><td>女</td><td>110</td></tr><tr><td bgcolor="orange">小明</td><td>男</td><td>120</td></tr></table>
- th 也是一个单元格 只不过和普通的 td单元格不一样,它会让自己里面的文字居中且加粗
2.5 表格标题caption(了解)
- 定义和用法
<table><caption>我是表格标题</caption><tr>td.....<tr>
</table>
- **注意: **
- caption 元素定义表格标题,通常这个标题会被居中且显示于表格之上。
- caption 标签必须紧随 table 标签之后。
- 这个标签只存在 表格里面才有意义。
2.6 合并单元格(难点)

-
跨行合并:rowspan=“合并单元格的个数”
-
跨列合并:colspan=“合并单元格的个数”

2.7 总结表格
| 标签名 | 定义 | 说明 | |
|---|---|---|---|
| | 表格标签 | 就是一个四方的盒子 | |
| 表格行标签 | 行标签要再table标签内部才有意义 | ||
| 单元格标签 | 单元格标签是个容器级元素,可以放任何东西 | ||
| 表头单元格标签 | 它还是一个单元格,但是里面的文字会居中且加粗 | ||
| 表格标题标签 | 表格的标题,跟着表格一起走,和表格居中对齐 | ||
| colspan 和 rowspan | 合并属性 | 用来合并单元格的 |
- 表格提供了HTML 中定义表格式数据的方法。
- 表格中由行中的单元格组成。
- 表格中没有列元素,列的个数取决于行的单元格个数。
- 表格不要纠结于外观,那是CSS 的作用。
- 表格的学习要求: 能手写表格结构,并且能简单合并单元格。
3. 表单标签(重点)
3.1 概述
- 能写出最常用的注册类表单
- 能说出input表单常见属性
-
现实中的表单,类似我们去银行办理信用卡填写的单子。 如下图

-
**作用: **
-
表单目的是为了收集用户信息。是一种与用户交互的标签
-
在我们网页中, 我们也需要跟用户进行交互,收集用户资料,此时也需要表单。
-
在HTML中,一个完整的表单通常由表单控件(也称为表单元素)、提示信息和表单域3个部分构成。

-
**表单控件: **
- 包含了具体的表单功能项,如单行文本输入框、密码输入框、复选框、提 交按钮、重置按钮等。
-
提示信息:
- 一个表单中通常还需要包含一些说明性的文字,提示用户进行填写和操作
3.2 form表单
-
收集的用户信息怎么传递给服务器?
通过form表单域
-
目的:
在HTML中,form标签被用于定义表单域,以实现用户信息的收集和传递,form中的所有内容都会被提交给服务器。
他相当于一个容器,用来容纳所有的表单控件和提示信息,可以通过他定义处理表单数据所用程序的url地址,以及数据提交到服务器的方法。如果不定义表单域,表单中的数据就无法传送到后台服务器。
-
**语法: **
<form action="url地址" method="提交方式" name="表单名称"> 各种表单控件</form>
- 常用属性:
| 属性 | 属性值 | 作用 |
|---|---|---|
| action | url地址 | 用于指定接收并处理表单数据的服务器程序的url地址。 |
| method | get/post | 用于设置表单数据的提交方式,其取值为get或post。 |
| name | 名称 | 用于指定表单的名称,以区分同一个页面中的多个表单。 |
- 注意:
每个表单都应该有自己表单域。后面学 ajax 后台交互的时候,必须需要 form表单域。
3.3 input 控件(重点)
-
语法:
<input type="属性值" value="你好">- input 输入的意思
- <input />标签为单标签
- type属性设置不同的属性值用来指定不同的控件类型
- 除了type属性还有别的属性
-
常用属性:

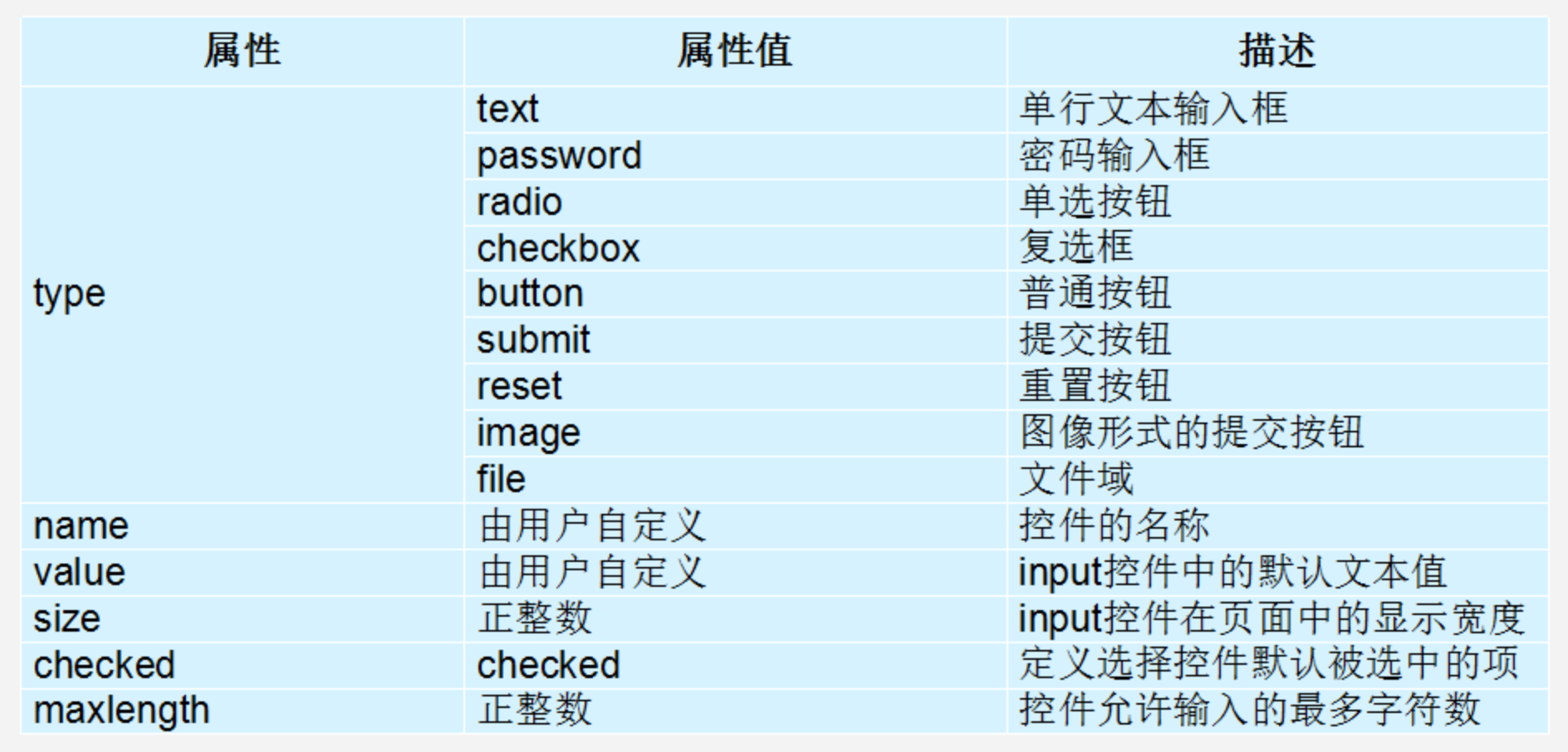
type 属性
- 这个属性通过改变值,可以决定了你属于那种input表单。
- 比如 type = ‘text’ 就表示 文本框 可以做 用户名, 昵称等。
- 比如 type = ‘password’ 就是表示密码框 用户输入的内容 是不可见的。
用户名: <input type="text" />
密 码:<input type="password" />
value属性值
用户名:<input type="text" name="username" value="请输入用户名">
- value 默认的文本值。 有些表单想刚打开页面就默认显示几个文字,就可以通过这个value 来设置。
name属性
用户名:<input type="text" name=“username” />
name表单的名字, 这样,后台可以通过这个name属性找到这个表单。 页面中的表单很多,name主要作用就是用于区别不同的表单。
-
name属性后面的值,是我们自己定义的。
-
radio 如果是一组,我们必须给他们命名相同的名字 name 这样就可以多个选其中的一个
<input type="radio" name="sex" />男
<input type="radio" name="sex" />女
- name属性,我们现在用的较少, 但是,当我们学ajax 和后台的时候,是必须的。
checked属性
- 表示默认选中状态。 较常见于 单选按钮和复选按钮。
性 别:
<input type="radio" name="sex" value="男" checked="checked" />男
<input type="radio" name="sex" value="女" />女
上面这个,表示就默认选中了 男 这个单选按钮
input 属性小结
| 属性 | 说明 | 作用 |
|---|---|---|
| type | 表单类型 | 用来指定不同的控件类型 |
| value | 表单值 | 表单里面默认显示的文本 |
| name | 表单名字 | 页面中的表单很多,name主要作用就是用于区别不同的表单。 |
| checked | 默认选中 | 表示那个单选或者复选按钮一开始就被选中了 |
3.4 textarea控件(文本域)

- 语法:
<textarea >文本内容
</textarea>
| 表单 | 名称 | 区别 | 默认值显示 | 用于场景 |
|---|---|---|---|---|
| input type=“text” | 文本框 | 只能显示一行文本 | 单标签,通过value显示默认值 | 用户名、昵称、密码等 |
| textarea | 文本域 | 可以显示多行文本 | 双标签,默认值写到标签中间 | 留言板 |
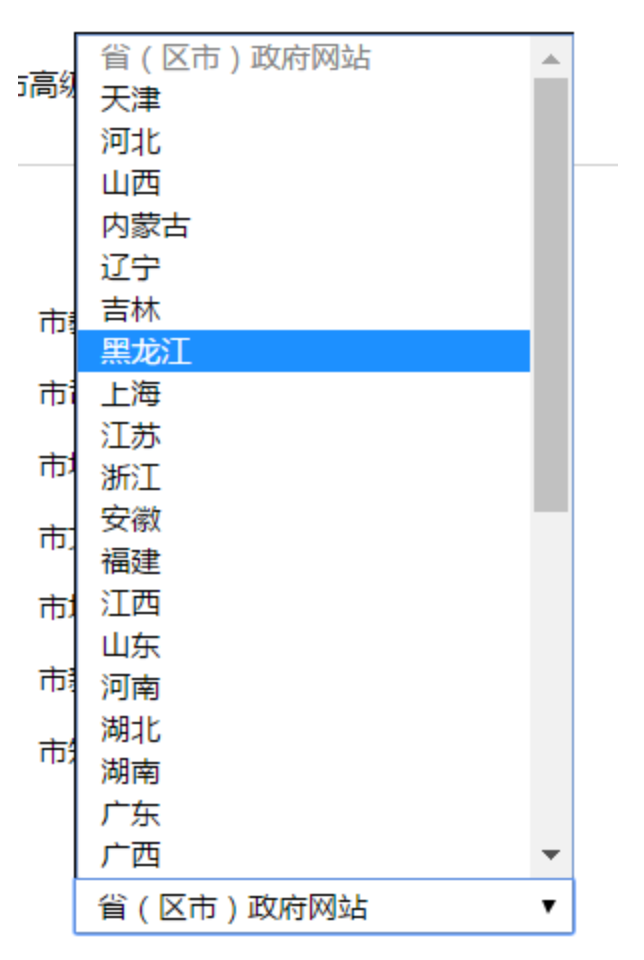
3.5 select下拉列表
-
目的:
-
如果有多个选项让用户选择,为了节约空间,我们可以使用select控件定义下拉列表.

-
语法:
结构。html 骨架
表现 css。样式 变得好看 化妆
行为 javascript 动起来
<select><option>选项1</option><option>选项2</option><option>选项3</option>...
</select><select name="location"><option value="1">上海</option><option value="2">杭州</option><option value="3" selected="selected">北京</option><option value="4">深圳</option>
</select>
- 注意:
- <select> 中至少包含一对 option
- 在option 中定义selected =" selected "时,当前项即为默认选中项。
- 但是我们实际开发会用的比较少
3.6 团队约定
- 元素属性值使用双引号语法
- 元素属性值可以写上的都写上
推荐:
<input type="text" />
<input type="radio" name="name" checked="checked" />
不推荐:
<input type=text />
<input type='text' />
<input type="radio" name="name" checked />












![[计网01] 物理层 详细解析笔记,特性](https://img-blog.csdnimg.cn/direct/93e31d78ef9a463098704c288688565f.png)