🤍 前端开发工程师(主业)、技术博主(副业)、已过CET6
🍨 阿珊和她的猫_CSDN个人主页
🕠 牛客高级专题作者、在牛客打造高质量专栏《前端面试必备》
🍚 蓝桥云课签约作者、已在蓝桥云课上架的前后端实战课程《Vue.js 和 Egg.js 开发企业级健康管理项目》、《带你从入门到实战全面掌握 uni-app》
文章目录
- 五、使用 hash 和 history 的场景
- 适合使用 hash 的场景
- 适合使用 history 的场景
- 六、实际案例分析
- 通过具体的代码示例来演示 hash 和 history 的用法
- 七、注意事项和最佳实践
- 使用 hash 和 history 时需要注意的一些问题
- 一些最佳实践和建议
- 八、总结
- 总结 hash 和 history 的作用和应用场景
五、使用 hash 和 history 的场景
适合使用 hash 的场景
适合使用
hash的场景包括:
-
简单的单页面应用(SPA):如果应用只有少数几个页面,或者页面之间的导航相对简单,可以使用
hash来实现。 -
兼容性要求较高的应用:由于
hash方式在所有的浏览器中都能正常工作,因此如果应用需要支持较旧的浏览器或移动设备,可以选择hash。 -
不需要与服务器端进行交互的应用:如果应用不需要与服务器端进行交互,或者服务器端不需要处理 URL 中的
hash部分,可以使用hash。 -
快速开发原型:在开发初期或快速搭建原型时,可以使用
hash方式,因为它相对简单,不需要太多的配置和代码。

总的来说,hash方式适用于简单的、兼容性要求较高的、不需要与服务器端进行交互的应用,或者在开发初期快速搭建原型时使用。
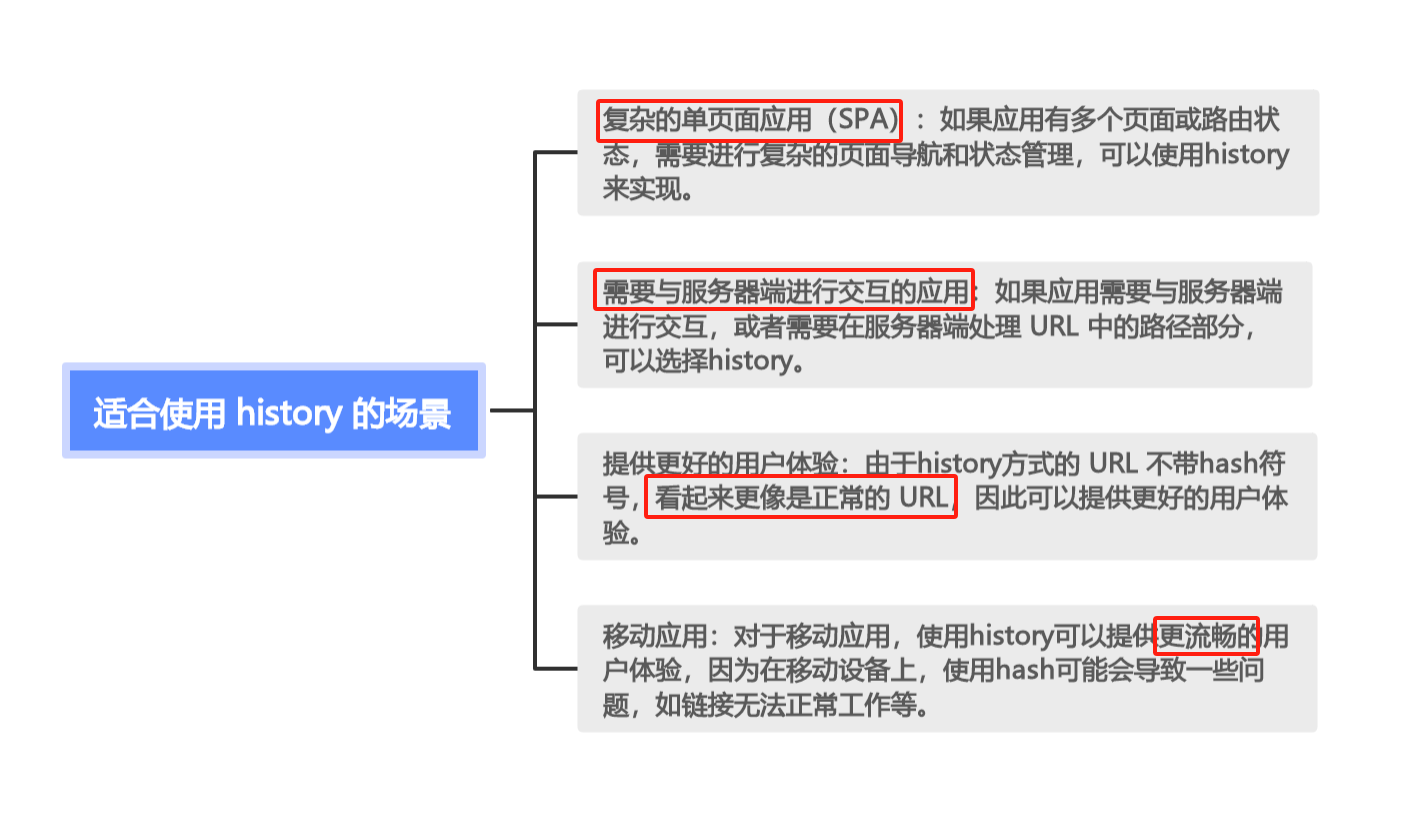
适合使用 history 的场景
适合使用
history的场景包括:
-
复杂的单页面应用(SPA):如果应用有多个页面或路由状态,需要进行复杂的页面导航和状态管理,可以使用
history来实现。 -
需要与服务器端进行交互的应用:如果应用需要与服务器端进行交互,或者需要在服务器端处理 URL 中的路径部分,可以选择
history。 -
提供更好的用户体验:由于
history方式的 URL 不带hash符号,看起来更像是正常的 URL,因此可以提供更好的用户体验。 -
移动应用:对于移动应用,使用
history可以提供更流畅的用户体验,因为在移动设备上,使用hash可能会导致一些问题,如链接无法正常工作等。

总的来说,history方式适用于复杂的、需要与服务器端进行交互的、提供更好的用户体验的应用,或者在移动应用中使用。
六、实际案例分析
通过具体的代码示例来演示 hash 和 history 的用法
以下是使用hash和history实现前端路由的简单示例代码。
-
使用
hash的示例代码:// 创建一个路由器实例 const router = new Router({mode: 'hash',routes: [{ path: '/', component: Home },{ path: '/about', component: About },], });// 监听路由变化 router.onReady(() => {console.log('Router is ready!'); });// 应用到 HTML 页面上 <div id="app"><RouterView /> </div>在上述示例中,使用了
Vue.js的Router模块来创建一个简单的路由器。通过设置mode为hash,可以使用hash方式进行路由。定义了两个路由路径/'和'/about',并分别对应Home和About组件。 -
使用
history的示例代码:// 创建一个路由器实例 const router = new Router({mode: 'history',routes: [{ path: '/', component: Home },{ path: '/about', component: About },], });// 监听路由变化 router.onReady(() => {console.log('Router is ready!'); });// 应用到 HTML 页面上 <div id="app"><RouterView /> </div>与使用
hash的示例类似,只是将mode设置为history,以使用history方式进行路由。
请注意,在实际应用中,可能需要根据项目的具体需求进行一些配置和调整,例如处理页面的加载状态、设置basename等。这些示例只是提供了一个简单的框架,你可以根据自己的项目进行扩展和定制。
七、注意事项和最佳实践
使用 hash 和 history 时需要注意的一些问题
使用
hash和history时需要注意以下问题:
hash模式的优点:只需要前端配置路由表,不需要后端的参与;兼容性好,浏览器都能支持;hash值改变不会向后端发送请求,完全属于前端路由。缺点:hash值前面需要加#,不符合url规范,也不美观。history模式的优点:符合url地址规范,不需要#,使用起来比较美观。缺点:在用户手动输入地址或刷新页面时会发起url请求,后端需要配置index.html页面用户匹配不到静态资源的情况,否则会出现404错误;兼容性比较差,是利用了HTML5 History对象中新增的pushState()和replaceState()方法,需要特定浏览器的支持。
在实际应用中,你可以根据具体需求和目标来选择使用哪种模式。如果你更注重前端的开发和维护,并且不需要与后端进行交互,那么hash模式可能更适合你;如果你希望实现更加直观和符合标准的url路径,并且后端支持对应的路由配置,那么history模式可能更适合你。
一些最佳实践和建议
以下是一些使用hash和history的最佳实践和建议:
-
根据应用需求选择模式:如果你的应用主要是单页面应用,并且不需要与服务器端进行交互,或者对浏览器兼容性要求较高,那么可以选择
hash模式。如果你需要更好的用户体验和 URL 结构,并且服务器端可以处理路由,那么可以选择history模式。 -
合理配置路由:无论是使用
hash还是history,都需要合理配置路由。确保每个路由都有唯一的路径,并根据应用的逻辑进行组织。同时,为了避免冲突,建议使用命名路由。 -
处理页面加载状态:在使用
history模式时,需要特别注意处理页面的加载状态。可以使用Vue.js的生命周期钩子函数来监听路由的变化,并在需要时进行数据加载或其他操作。 -
设置适当的basename:如果你的应用部署在子路径下,例如
https://example.com/my-app/,那么可以设置basename来确保路由的正确工作。在Vue.js中,可以通过Router对象的basename属性来设置。 -
考虑浏览器兼容性:
history模式需要较新的浏览器版本支持。在使用history模式时,需要确保你的应用能够在目标用户的浏览器上正常工作。如果对兼容性有要求,可以考虑使用hash模式或提供降级方案。 -
测试和调试:在开发过程中,务必进行充分的测试,包括在不同浏览器和设备上进行测试。使用浏览器的开发者工具可以方便地调试路由和查看路由状态。

总之,选择使用hash还是history模式取决于你的应用需求和目标用户。合理配置路由、处理页面加载状态、设置适当的basename以及考虑浏览器兼容性是使用这两种模式的关键。
八、总结
总结 hash 和 history 的作用和应用场景
hash和history是前端路由的两种模式,它们有不同的作用和应用场景:
hash模式:- 作用:根据当前的路由地址找到对应组件进行重新渲染。
- 优点:不需要服务端的支持,在开发模式下使用。
- 缺点:带有“#”,不够美观。
- 应用场景:一般在生产或开发模式下使用。
history模式:- 作用:所有路由呈现都需要通过监听
popstate事件,来进行相应的路由匹配和跳转。 - 优点:没有“#”,使用真正的 URL 路径,较为美观。
- 缺点:需要服务端的支持。
- 应用场景:项目上线时,有服务端的支持时使用。
- 作用:所有路由呈现都需要通过监听
在实际应用中,你可以根据具体需求选择合适的路由模式。