概述
Qt的Quick模块是用于创建现代化、动态和响应式用户界面的工具集。它是基于QML(Qt Meta-Object Language)和JavaScript的。
QML是一种声明性的语言,用于描述用户界面的结构和行为。它使用层叠样式表(CSS)的语法来定义界面的外观,并使用JavaScript来实现界面的交互逻辑。QML提供了一种直观的方式来创建具有动画、转换和交互效果的用户界面。
Quick模块提供了许多用于创建和管理QML用户界面的类和组件。它包含了一组丰富的预定义控件,例如按钮、文本框、列表视图等,可以直接在QML代码中使用。Quick还提供了强大的布局管理器,用于自动调整和排列界面元素。
除了预定义的控件和布局管理器,Quick还支持自定义控件的创建。开发人员可以使用QML和JavaScript来定义自己的控件,以满足特定的需求。
Quick还提供了与C++代码的互操作性,开发人员可以在QML中直接调用C++代码,并使用Qt的信号和槽机制实现跨语言的通信。这使得在复杂的应用程序中,可以将界面的设计与逻辑的实现分离开来,提高了代码的可维护性和重用性。
总的来说就是,Qt的Quick模块提供了一种快速、灵活和现代化的方法来创建用户界面,使开发人员能够以更高的效率和更好的用户体验开发应用程序。
以下是一些概念,再进行QML编程之前还是需要了解些的,知己知彼,百战不殆。
QML应用程序
QML是一种声明式语言,可描述用户界面的可视组件及其相互交互和关系。它是一种高度可读的语言,旨在以动态方式连接组件,并且允许在用户界面中轻松重用和自定义组件。使用QtQuick模块,设计师和开发人员可以轻松在QML中构建流畅且具有动画效果的用户界面,并可以选择将这些用户界面连接到任何后端的C++库。
什么是QML?
QML是一种用户界面规范和编程语言。它可以使开发人员和设计师创建出高性能、流畅动画和视觉吸引力的应用程序。QML提供了一种高度可读的、声明式的、类似JSON的语法,支持与动态属性绑定相结合的命令式JavaScript表达式。
QML语言和引擎基础设施由Qt QML模块提供。
什么是Qt Quick?
Qt Quick是用于QML的标准类型和功能的库。它包括可视类型、交互类型、动画、模型和视图、粒子效果和着色器效果。通过一个导入语句,QML应用程序开发人员可以获得所有这些功能。
Qt Quick模块提供了QtQuick QML库。
只有qml没有quick可以开发吗
可以仅使用QML来开发应用程序,而不使用Qt Quick模块。
QML是一种用于描述用户界面的声明性语言,它可以独立于Qt Quick模块使用。
你可以在QML中创建自定义的界面组件、布局和逻辑,并且可以使用JavaScript来处理用户输入和实现应用程序的行为。
但是,使用Qt Quick模块可以为QML提供更多的预定义类型和功能,使开发过程更加简单和高效。
只有quick没有qml可以开发吗
不行的,Qt Quick模块是基于QML的。QML是用于描述用户界面的声明性语言,而Qt Quick模块则提供了用于创建和操作QML界面的各种类型和功能。因此,要使用Qt Quick模块进行开发,你必须同时使用QML语言。
创建Quick应用程序步骤
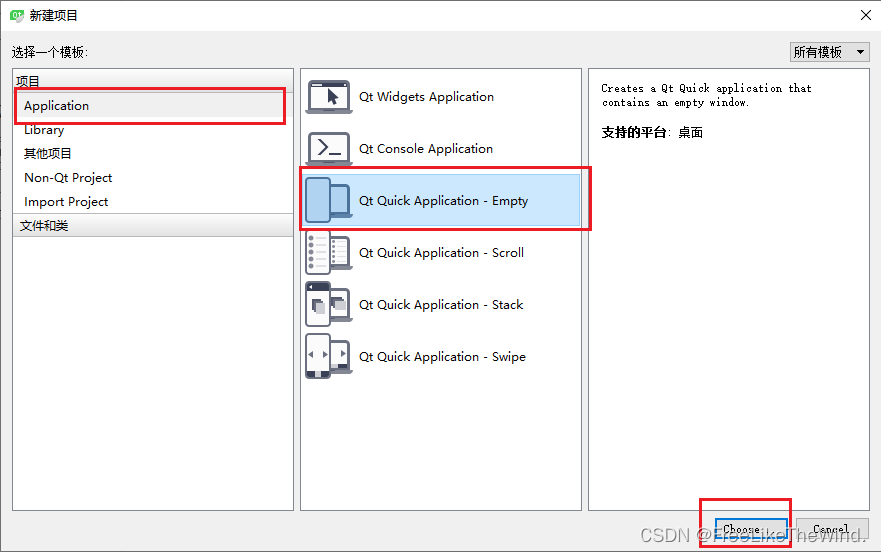
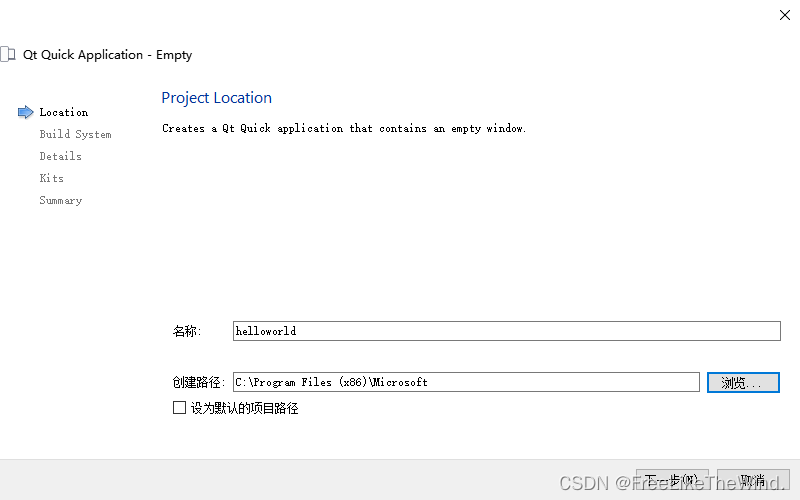
- 新建工程,选择框选Qt Quick Application

2. 在Project Location对话框的名称字段中,输入项目的名称。请记住,以后不能轻易更改项目名称。
3. 在创建路径字段中,输入项目文件的路径。选择“设为默认的项目路径”复选框,默认情况下在此文件夹中创建新项目。以后可以移动项目文件夹而不会出现问题。

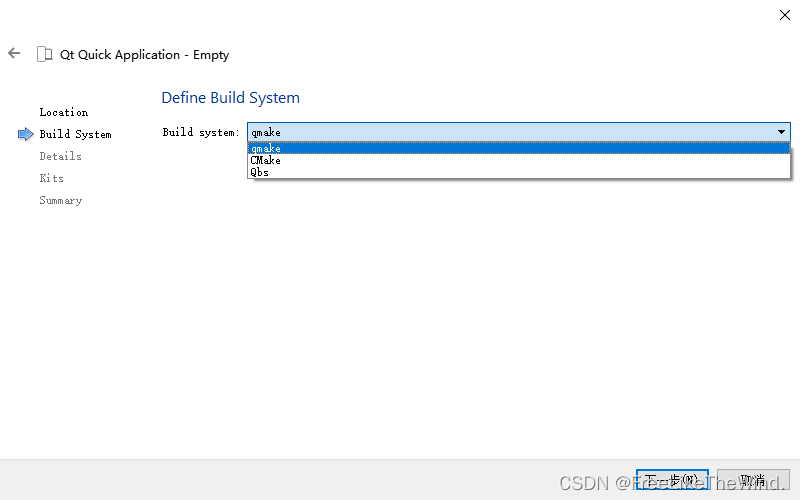
4. 选择下一步(或macOS上的Continue)打开Define Build System对话框。在“build system”字段中,选择用于构建和运行项目的构建系统:qmake、CMake或Qbs。

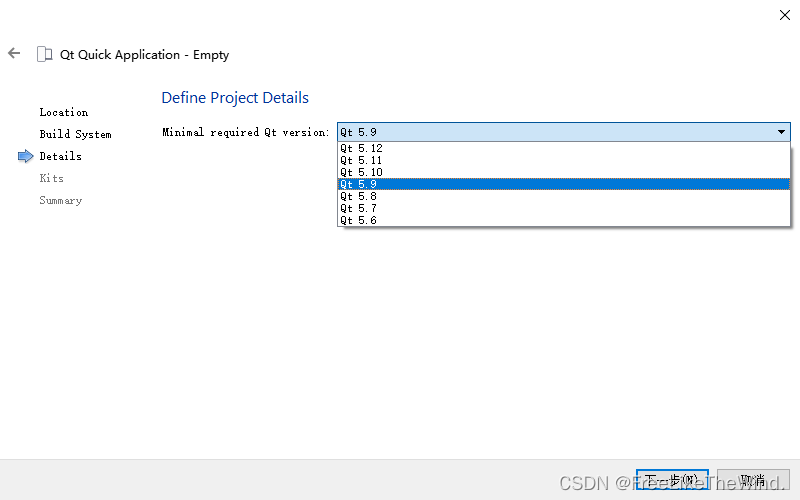
5. 选择下一步打开Define Project Details对话框。
6. 在“Minimal required Qt version”字段中选择要开发的Qt版本。Qt版本决定QML文件中使用的Qt Quick导入。
7. 选择“使用Qt虚拟键盘”复选框,向应用程序添加对Qt虚拟键盘的支持。
注意:如果您在安装Qt时没有选择安装Qt虚拟键盘模块,那么当您尝试打开Main.qml文件进行编辑时,可能会出现错误消息。 Qt虚拟键盘模块是用于在Qt应用程序中实现虚拟键盘的模块。
要安装Qt虚拟键盘模块,您可以使用Qt维护工具(Qt Maintenance Tool)。 Qt维护工具是一个用于管理和更新已安装Qt组件的工具。通过使用这个工具,您可以添加或删除Qt模块,包括Qt虚拟键盘模块。
要安装Qt虚拟键盘模块,打开Qt维护工具并选择您已安装的Qt版本。然后,在可用的组件列表中找到Qt虚拟键盘模块,并选中它。最后,点击安装按钮来安装这个模块。安装完成后,您就可以在Qt应用程序中使用Qt虚拟键盘模块了。

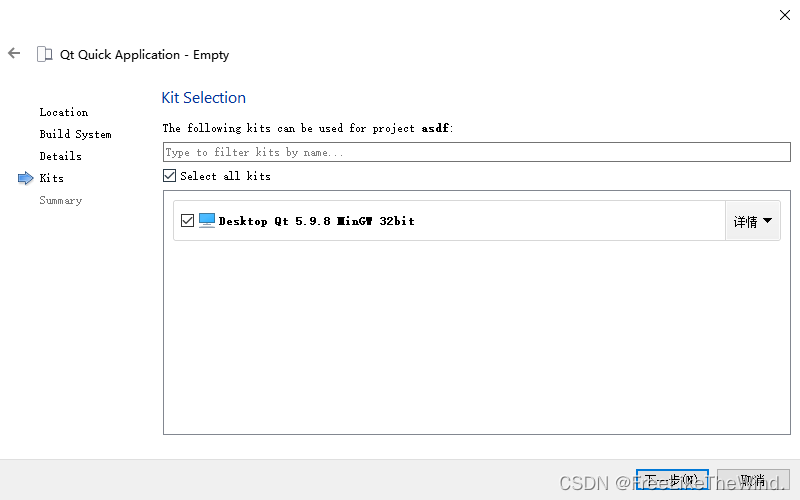
8. 选择下一步打开Kit Selection对话框。
为您想要构建应用程序的平台选择工具包。

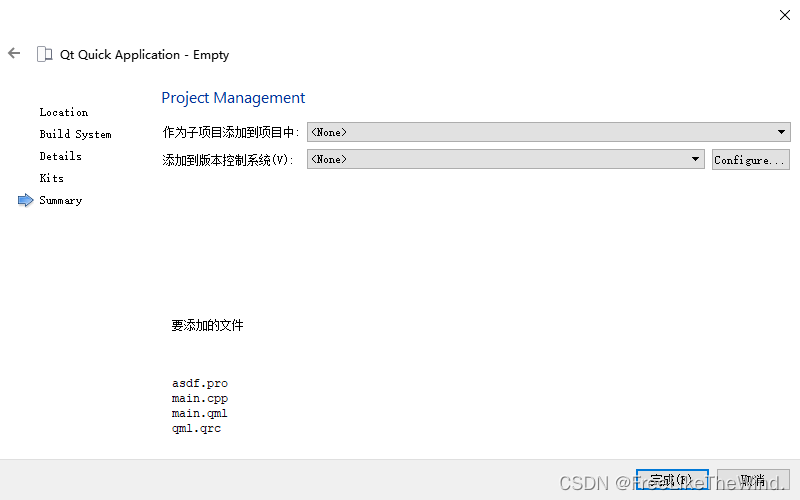
9. 选择下一步打开Project Management对话框。
10. 检查项目设置,然后选择完成(在Windows和Linux上)或Done(在macOS上)创建项目。

之后就是:
Qt Creator创建一个QML文件,Main.qml,接下来可以在编辑模式下修改它。

点击运行:

以上就是关于Quick工程创建流程。
结论
在岁月中跋涉,每个人都有自己的故事,看淡心境才会秀丽,看开心情才会明媚。累时歇一歇,随清风漫舞,烦时静一静,与花草凝眸,急时缓一缓,和自己微笑。