邮件服务在我们工作中邮件服务充当着一个重要的角色
-
- 任务分配与跟踪:邮件服务可以用于分配任务、指派工作和跟踪项目进展。通过邮件,可以发送任务清单、工作说明和进度更新,确保团队成员了解其责任和任务要求,并监控工作的完成情况。
-
- 错误报告和故障排除:当程序出现错误或异常时,程序员可以通过邮件将错误报告发送给团队成员或相关方。这样可以帮助团队了解问题的性质、复现步骤和相关环境,从而更好地进行故障排除和修复。邮件中可以提供详细的错误消息、堆栈跟踪和其他相关信息,以便其他团队成员能够更好地理解问题并提供解决方案。
-
- 自动化构建和持续集成:在持续集成和自动化构建过程中,邮件服务可以用于通知团队成员构建状态、单元测试结果和代码覆盖率等信息。如果构建失败或出现警告,系统可以自动发送邮件通知相关人员,以便及时采取相应措施。
代码编写
需要用到库
npm install js-yaml
npm install nodemailer
我们邮件的账号(密码| 授权码)不可能明文写到代码里面一般存放在yaml文件或者环境变量里面
js-yaml 解析yaml文件
pass: 授权码 | 密码
user: xxxxx@qq.com 邮箱账号
import nodemailder from 'nodemailer'
import yaml from 'js-yaml'
import fs from 'node:fs'
import http from 'node:http'
import url from 'node:url'
const mailConfig = yaml.load(fs.readFileSync('./mail.yaml', 'utf8'))
const transPort = nodemailder.createTransport({service: "qq",port: 587,host: 'smtp.qq.com',secure: true,auth: {pass: mailConfig.pass,user: mailConfig.user}
})http.createServer((req, res) => {const { pathname } = url.parse(req.url)if (req.method === 'POST' && pathname == '/send/mail') {let mailInfo = ''req.on('data', (chunk) => {mailInfo += chunk.toString()})req.on('end', () => {const body = JSON.parse(mailInfo)transPort.sendMail({to: body.to,from: mailConfig.user,subject: body.subject,text: body.text})res.end('ok')})}
}).listen(3000)nodemailder.createTransport 创建邮件服务这里用qq举例,
QQ邮件服务文档
文档地址(点击我)
POP3/SMTP 设置方法
用户名/帐户: 你的QQ邮箱完整的地址
密码: 生成的授权码
电子邮件地址: 你的QQ邮箱的完整邮件地址
接收邮件服务器: pop.qq.com,使用SSL,端口号995
发送邮件服务器: smtp.qq.com,使用SSL,端口号465或587
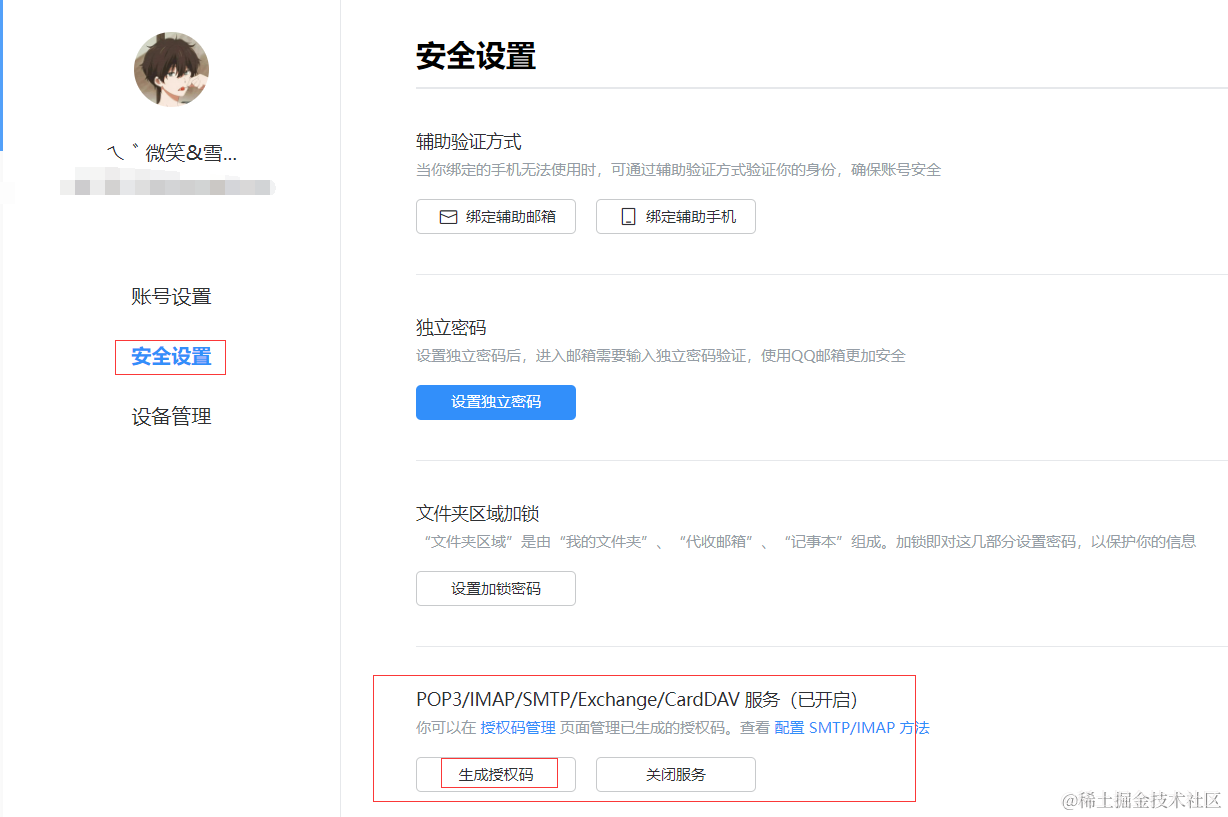
授权码生成


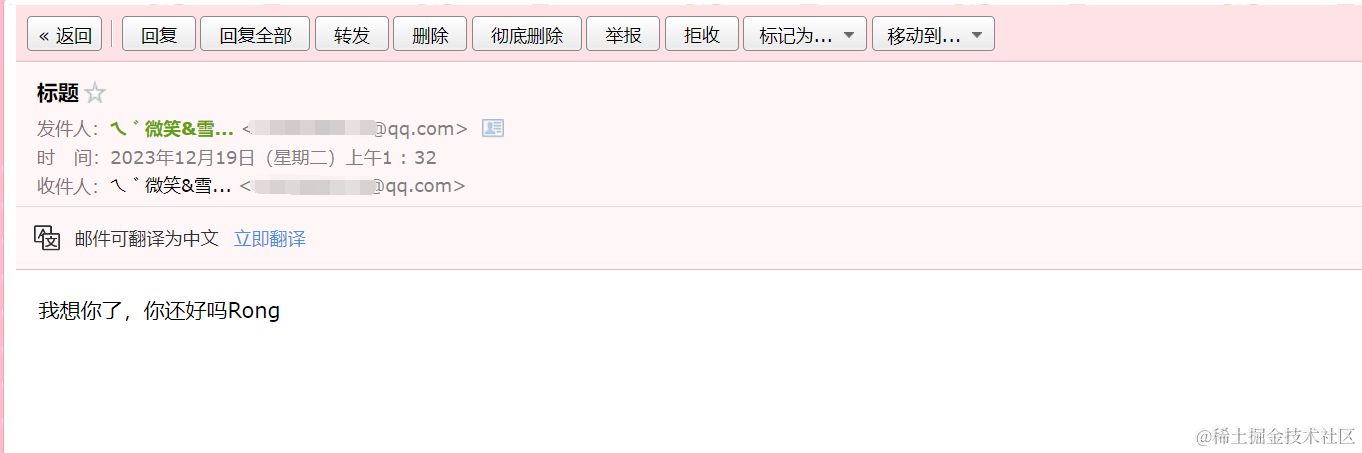
测试发送
POST http://localhost:3000/send/mail HTTP/1.1
Content-Type: application/json{"to":"xxxxx@qq.com","subject":"标题","text":"我想你了,你还好吗Rong"
}




















![[ CTF ]【天格】战队WriteUp-第七届“强网杯”全国安全挑战赛](https://img-blog.csdnimg.cn/direct/d486ff2244614d0b880b838f14103ead.png#pic_center)