🤍 前端开发工程师(主业)、技术博主(副业)、已过CET6
🍨 阿珊和她的猫_CSDN个人主页
🕠 牛客高级专题作者、在牛客打造高质量专栏《前端面试必备》
🍚 蓝桥云课签约作者、已在蓝桥云课上架的前后端实战课程《Vue.js 和 Egg.js 开发企业级健康管理项目》、《带你从入门到实战全面掌握 uni-app》
文章目录
- 四、 HTTP 和 HTTPS 的区别
- 比较 HTTP 和 HTTPS 的不同之处
- 五、使用 HTTP 和 HTTPS 的场景
- 适合使用 HTTP 的场景
- 适合使用 HTTPS 的场景
- 六、实际案例分析
- 通过具体的代码示例来演示 HTTP 和 HTTPS 的用法
- 七、总结
- 使用 HTTP 和 HTTPS 时需要注意的一些问题
- HTTP 和 HTTPS 的作用和应用场景
四、 HTTP 和 HTTPS 的区别
比较 HTTP 和 HTTPS 的不同之处
| 比较项 | HTTP | HTTPS |
|---|---|---|
| 安全性 | 不安全,数据以明文形式传输,容易被中间人攻击和窃听 | 安全,数据经过加密,可以防止中间人攻击和窃听 |
| 加密 | 无 | 使用 SSL/TLS 协议进行加密 |
| 证书 | 无 | 使用数字证书来验证服务器的身份 |
| URL 格式 | 以"http://"开头 | 以"https://"开头 |
| 性能 | 相对较快,不需要进行加密和解密操作 | 相对较慢,需要进行加密和解密操作,但性能差异已经越来越小 |
总体来说,对于涉及敏感信息的网站,如银行、电子商务和社交媒体等,使用 HTTPS 是非常重要的,因为它可以确保客户端和服务器之间传输的数据是安全的。对于不涉及敏感信息的网站,使用 HTTP 可能更加合适,因为它不需要加密和解密操作,性能更好。
五、使用 HTTP 和 HTTPS 的场景
适合使用 HTTP 的场景
适合使用 HTTP 的场景包括:
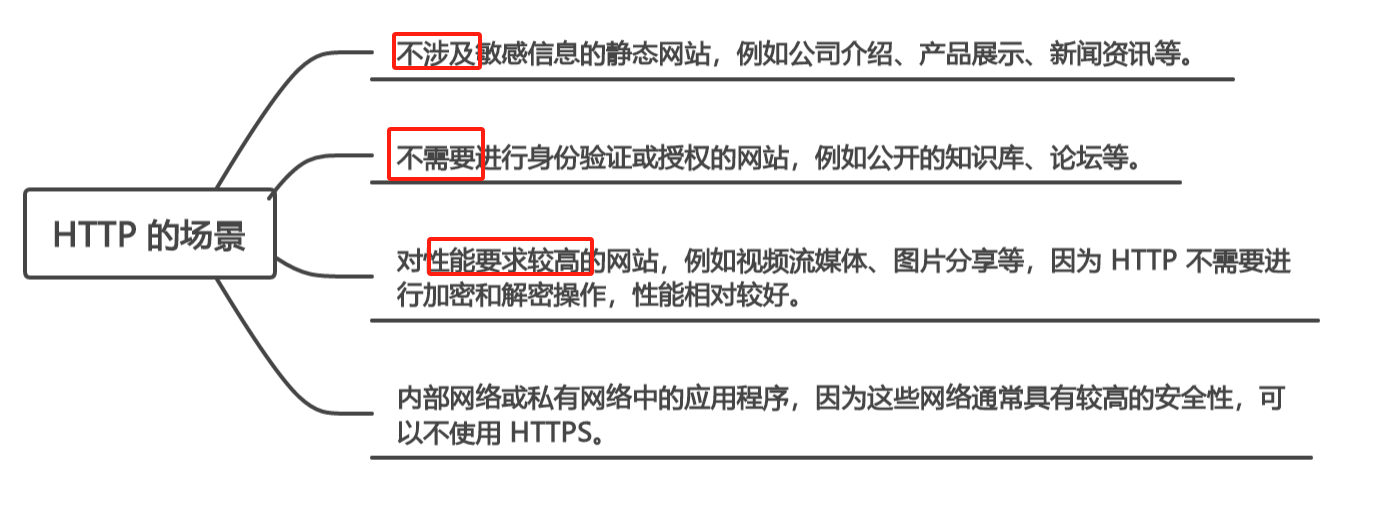
- 不涉及敏感信息的静态网站,例如公司介绍、产品展示、新闻资讯等。
- 不需要进行身份验证或授权的网站,例如公开的知识库、论坛等。
- 对性能要求较高的网站,例如视频流媒体、图片分享等,因为 HTTP 不需要进行加密和解密操作,性能相对较好。
- 内部网络或私有网络中的应用程序,因为这些网络通常具有较高的安全性,可以不使用 HTTPS。

需要注意的是,虽然 HTTP 不涉及加密,但仍然建议在传输敏感信息时使用 HTTPS,以确保数据的安全性。
适合使用 HTTPS 的场景
适合使用 HTTPS 的场景包括:
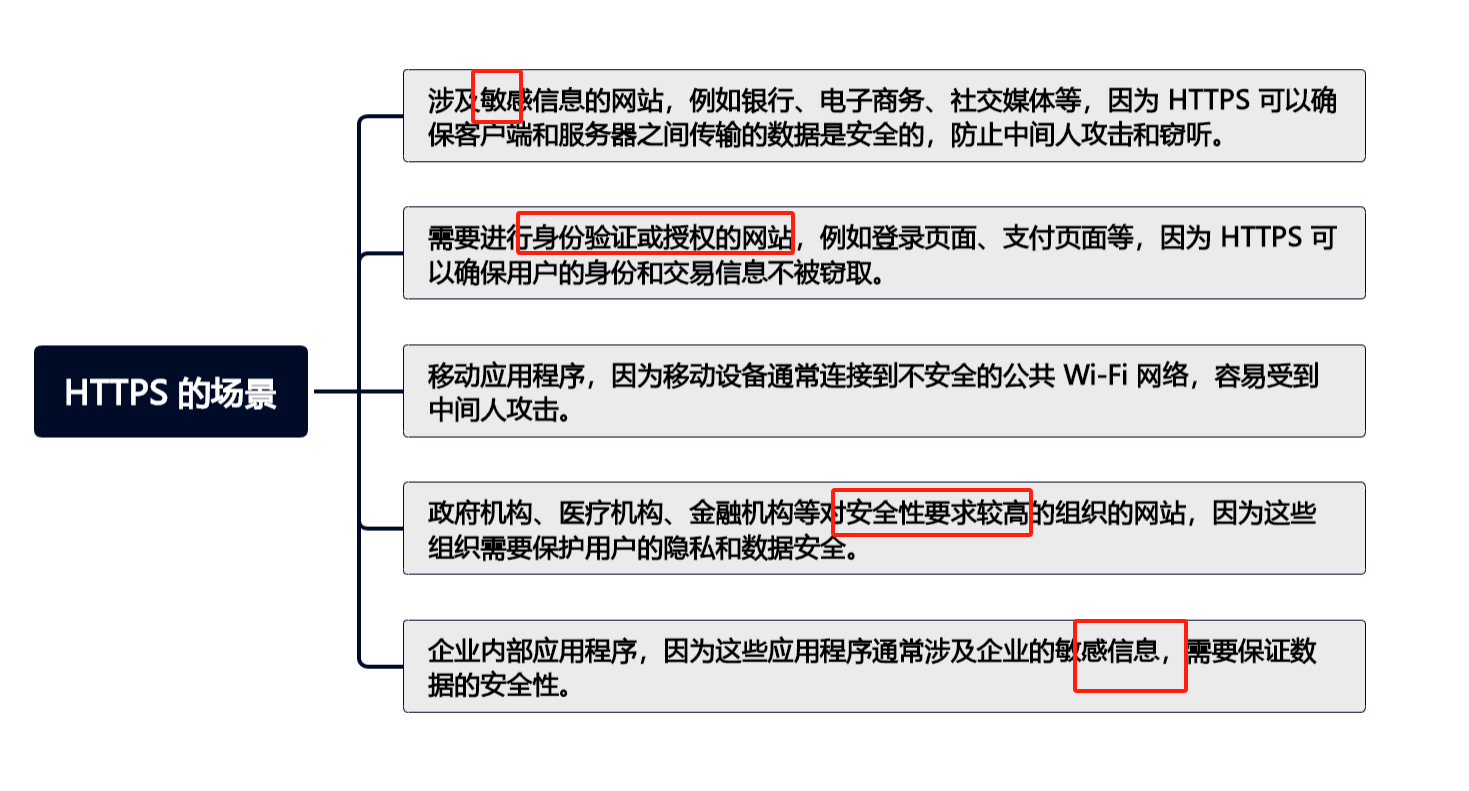
- 涉及敏感信息的网站,例如银行、电子商务、社交媒体等,因为 HTTPS 可以确保客户端和服务器之间传输的数据是安全的,防止中间人攻击和窃听。
- 需要进行身份验证或授权的网站,例如登录页面、支付页面等,因为 HTTPS 可以确保用户的身份和交易信息不被窃取。
- 移动应用程序,因为移动设备通常连接到不安全的公共 Wi-Fi 网络,容易受到中间人攻击。
- 政府机构、医疗机构、金融机构等对安全性要求较高的组织的网站,因为这些组织需要保护用户的隐私和数据安全。
- 企业内部应用程序,因为这些应用程序通常涉及企业的敏感信息,需要保证数据的安全性。

总之,对于涉及敏感信息的网站和应用程序,使用 HTTPS 是非常重要的,可以确保数据的安全性和隐私性。
六、实际案例分析
通过具体的代码示例来演示 HTTP 和 HTTPS 的用法
以下是一个使用 JavaScript 发送 GET 请求的简单示例,分别使用 HTTP 和 HTTPS 协议:
// 使用 HTTP 协议发送 GET 请求
fetch('http://www.example.com').then(response => response.text()).then(text => console.log("HTTP 响应:", text)).catch(error => console.error("HTTP 请求错误:", error));// 使用 HTTPS 协议发送 GET 请求
fetch('https://www.example.com').then(response => response.text()).then(text => console.log("HTTPS 响应:", text)).catch(error => console.error("HTTPS 请求错误:", error));
在上述代码中,我们使用了 JavaScript 的fetch()函数来发送 GET 请求。首先,我们使用fetch()函数发送一个 HTTP 请求,并使用.then()方法处理响应。如果响应成功,我们使用.text()方法获取响应的文本内容,并将其输出到控制台。如果响应失败,我们使用.catch()方法捕获错误,并将其输出到控制台。
然后,我们使用相同的方法发送一个 HTTPS 请求,并输出响应内容。
七、总结
使用 HTTP 和 HTTPS 时需要注意的一些问题
在使用 HTTP 和 HTTPS 时,需要注意以下一些问题:
-
安全性:HTTP 是一种不安全的协议,它在客户端和服务器之间传输的数据是以明文形式发送的,容易被中间人攻击和窃听。而 HTTPS 是一种安全的协议,它在客户端和服务器之间传输的数据是经过加密的,可以防止中间人攻击和窃听。
-
证书:为了实现 HTTPS 的安全性,服务器需要向证书颁发机构(如 CA)申请数字证书。证书包含了服务器的公钥和服务器的身份信息,客户端在与服务器建立连接时,会通过证书验证服务器的身份。因此,在使用 HTTPS 时,需要确保服务器的证书是有效的,并且由受信任的证书颁发机构颁发。 -
性能:由于 HTTPS 需要进行加密和解密操作,因此在性能上可能会比 HTTP 稍微慢一些。特别是在处理大量数据传输时,可能会对性能产生一定的影响。因此,在使用 HTTPS 时,需要考虑性能方面的因素。
-
成本:申请和维护数字证书需要一定的成本,因此使用 HTTPS 可能会比 HTTP 稍微昂贵一些。但是,对于涉及敏感信息的网站,使用 HTTPS 是非常必要的。 -
兼容性:一些旧的浏览器或设备可能不支持 HTTPS,因此在使用 HTTPS 时,需要考虑兼容性方面的问题。
总之,在使用 HTTP 和 HTTPS 时,需要根据具体情况选择合适的协议,并注意安全性、性能、成本和兼容性等方面的问题。
HTTP 和 HTTPS 的作用和应用场景
HTTP(超文本传输协议)和 HTTPS(安全超文本传输协议)是万维网中用于在客户端和服务器之间传输数据的两种主要协议。
HTTP 的主要作用是通过客户端(通常是浏览器)和服务器之间的请求-响应机制来传输超文本数据,如 HTML 页面、图片、文档等。HTTP 是一种无状态协议,意味着每个请求都是独立的,服务器不会记住客户端的任何信息。
HTTP 的应用场景非常广泛,包括但不限于:
- 网页浏览:当你在浏览器中输入网址时,浏览器会向服务器发送 HTTP 请求,服务器会返回 HTML 页面和其他资源,然后浏览器将其显示出来。
- 文件下载:你可以使用 HTTP 下载文件,例如软件安装包、文档、音乐和视频等。
- API 调用:许多 Web 服务提供商使用 HTTP 提供 API,开发人员可以使用这些 API 来访问和操作数据。
HTTPS 是 HTTP 的安全版本,它在 HTTP 基础上添加了 SSL/TLS 加密协议,以确保客户端和服务器之间传输的数据是加密的,防止中间人攻击和数据窃听。
HTTPS 的主要作用是提供安全的网页浏览和数据传输,确保客户端和服务器之间的通信是私密的、可靠的。
HTTPS 的应用场景包括但不限于:
- 电子商务:在进行网上购物、银行转账等敏感操作时,使用
HTTPS可以确保交易数据的安全性。 - 社交媒体:许多社交媒体平台使用
HTTPS来保护用户的个人信息和私信内容。 - 在线支付:支付平台通常使用
HTTPS来确保支付信息的安全性。
总之,HTTP 是用于在客户端和服务器之间传输超文本数据的基础协议,而 HTTPS 则是在 HTTP 基础上添加了 SSL/TLS 加密协议,提供了安全的数据传输。选择使用 HTTP 还是 HTTPS 取决于你的应用场景和对数据安全性的要求。