使用Visual Studio Code(VSC)进行Vue开发非常方便,下面是一些基本步骤:
一、下载和安装Vue
官网下载地址Download | Node.js
Vue.js是基于Node.js的,所以首先需要安装Node.js,官网下载地址:Node.js (nodejs.org)![]() https://nodejs.org/en
https://nodejs.org/en


选择适合自己的版本,推荐LTS,长久稳定版本。 我这里选择的是Windows Installer(.msi) 64-bit
下载好后,双击下载的安装包,并按照说明进行安装。
Finish
安装完成后,检查一下是否安装成功。
打开cmd,输入如下指令:
node -v
npm -v
输出了版本号就说明安装成功了。
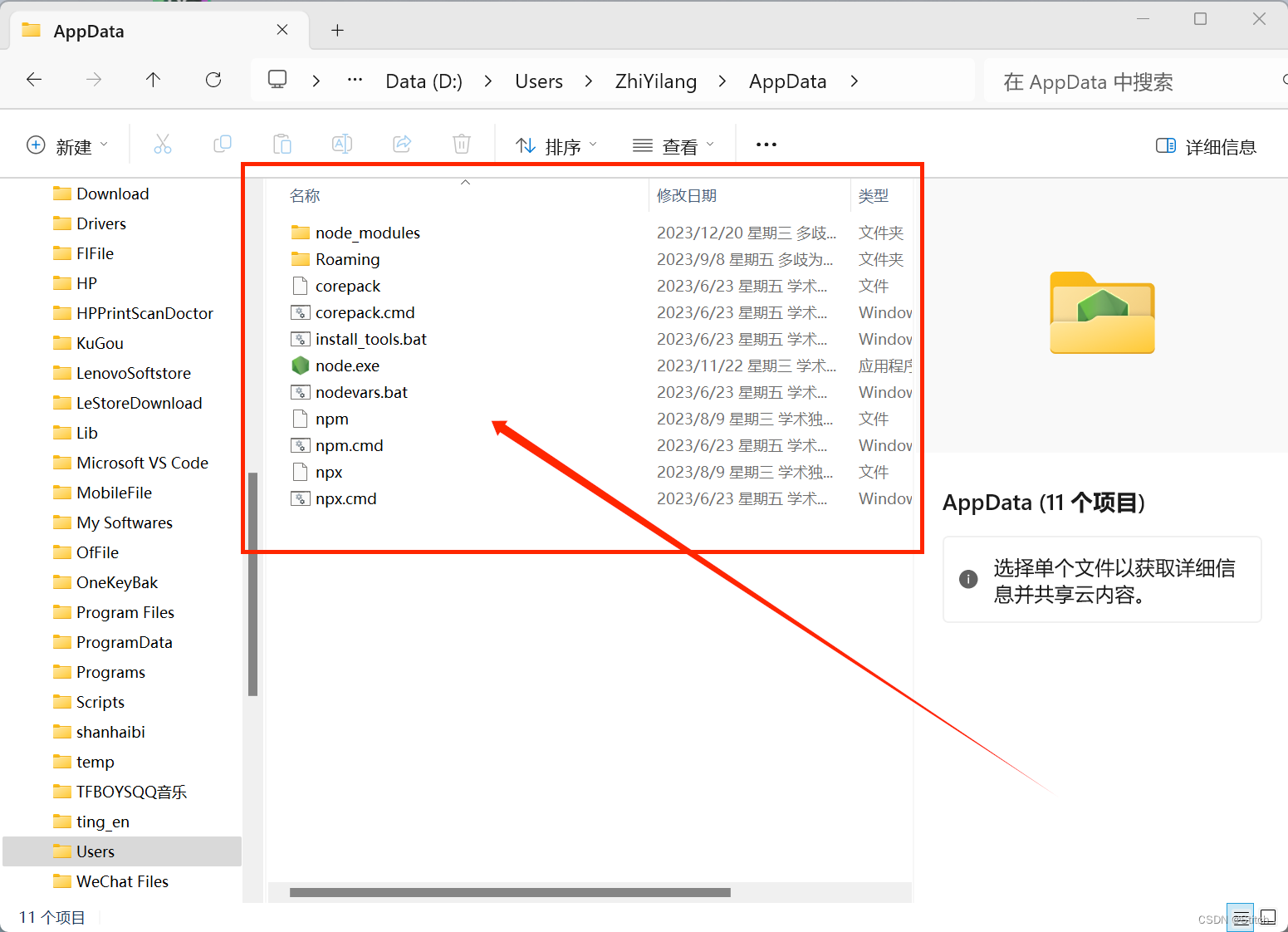
安装后的完整目录:
二、创建全局安装目录和缓存日志目录
在我们的安装目录下,创建名为node_cache和node_global的两个文件夹。
打开DOS窗口,执行如下命令,将npm的全局模块目录和缓存目录配置到我们刚才创建的那两个目录。(DOS窗口——命令指示符窗口)
npm config set prefix “你的安装目录\node_global”
npm config set prefix D:\Users\ZhiYilang\AppData\node_globalnpm config set cache “你的安装目录\node_cache”
npm config set cache D:\Users\ZhiYilang\AppData\node_cache
为了以后下载包快速,修改源为淘宝镜像。(这里修改了,我们就不需要安装cnpm了,因为cnpm就是**Node.js淘宝镜像加速器,**这里配置了就不需要安装了)
npm config set registry https://registry.npm.taobao.org
查看npm配置修改是否成功
npm config list

同时我们会发现多了个文件:C:\Users\用户名\下的.npmrc文件,可以理解为一个记录当前用户修改信息的配置文件。如果你把这个文件删了,那你刚刚修改的那些参数全没有了,回归默认配置。
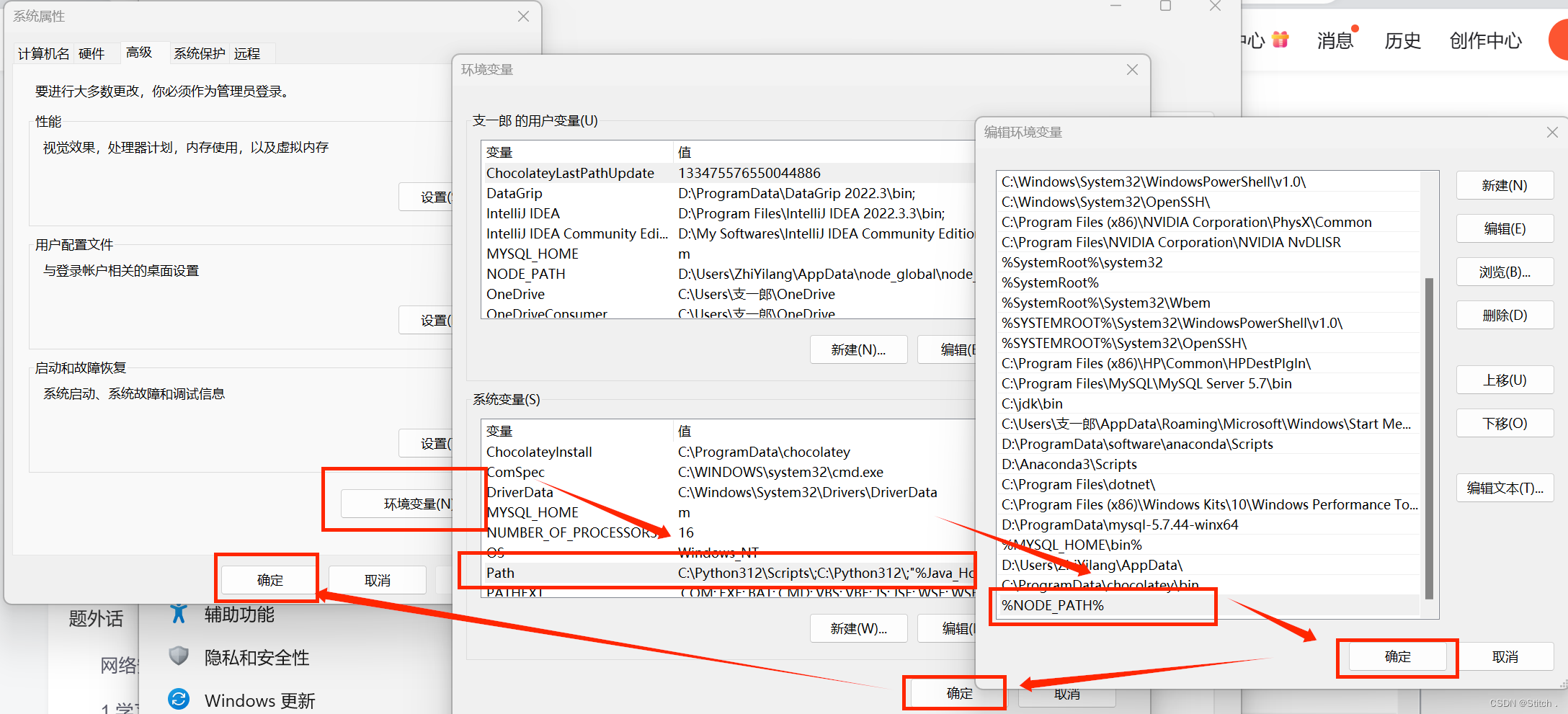
三、配置环境变量
在安装过程中,自动配置了两个环境变量一个是环境变量—用户变量—Path里面的C:\Users\你的用户名\AppData\Roaming\npm另一个是环境变量—系统变量—Path里面的软件安装目录,我们需要增加和修改一下。
1.环境变量—用户变量—选中Path—点编辑

将 C:\Users\你的用户名\AppData\Roaming\npm 修改为 你的安装目录\node_global
2. 环境变量—系统变量—新建
变量名:NODE_PATH
变量值:你的安装目录\node_global\node_modules
注:这里的node_modules目录是还没有的,但是我们等会把模块安装到全局目录下就会自动生成这个文件夹。
记得在系统变量—Path添加上%NODE_PATH%

四、安装vue
1. 安装vue.js
Vue CLI是一个用于快速搭建Vue项目的脚手架工具。在安装Node.js后,打开终端或命令提 示符,运行以下命令来全局安装Vue CLI:
npm install -g @vue/cli
其中-g是全局安装,指安装到global全局目录去,如果不加-g,模块就会安装到当前路径下的node_modules文件夹下,没有目录则自动创建。
如果出现了这个问题,是因为当前用户没有这个权限。
网上有些方法是删除C:\Users\用户名\下的.npmrc文件,万万不可这样,因为那个文件删除了,我们前面修改的全局模块目录和缓存目录配置就没了!!!到时候vue包就下载到C:\Users\你的用户名\AppData\Roaming\npm去了,也就是默认的地方去了,那我们前面修改就没意义了。
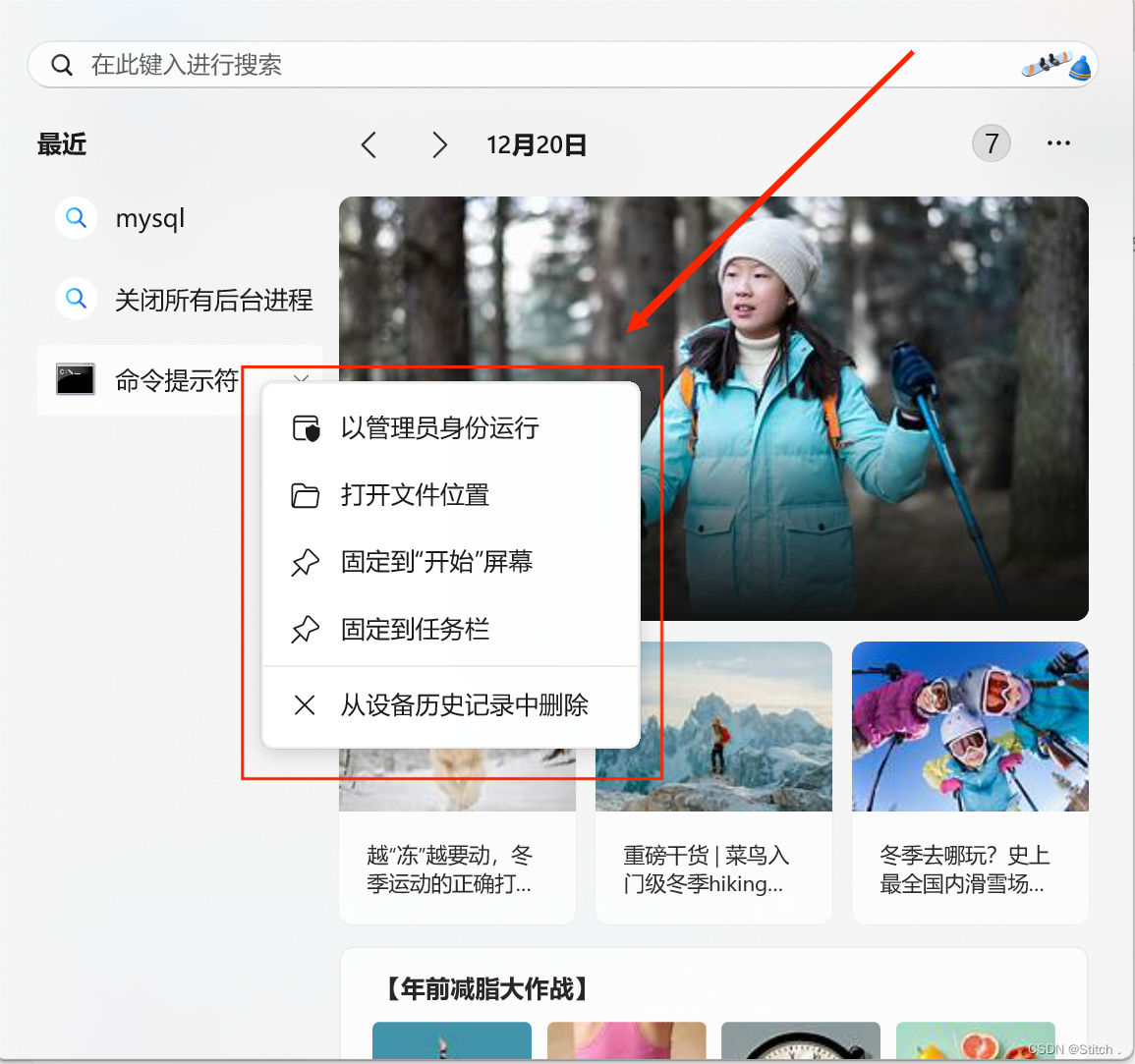
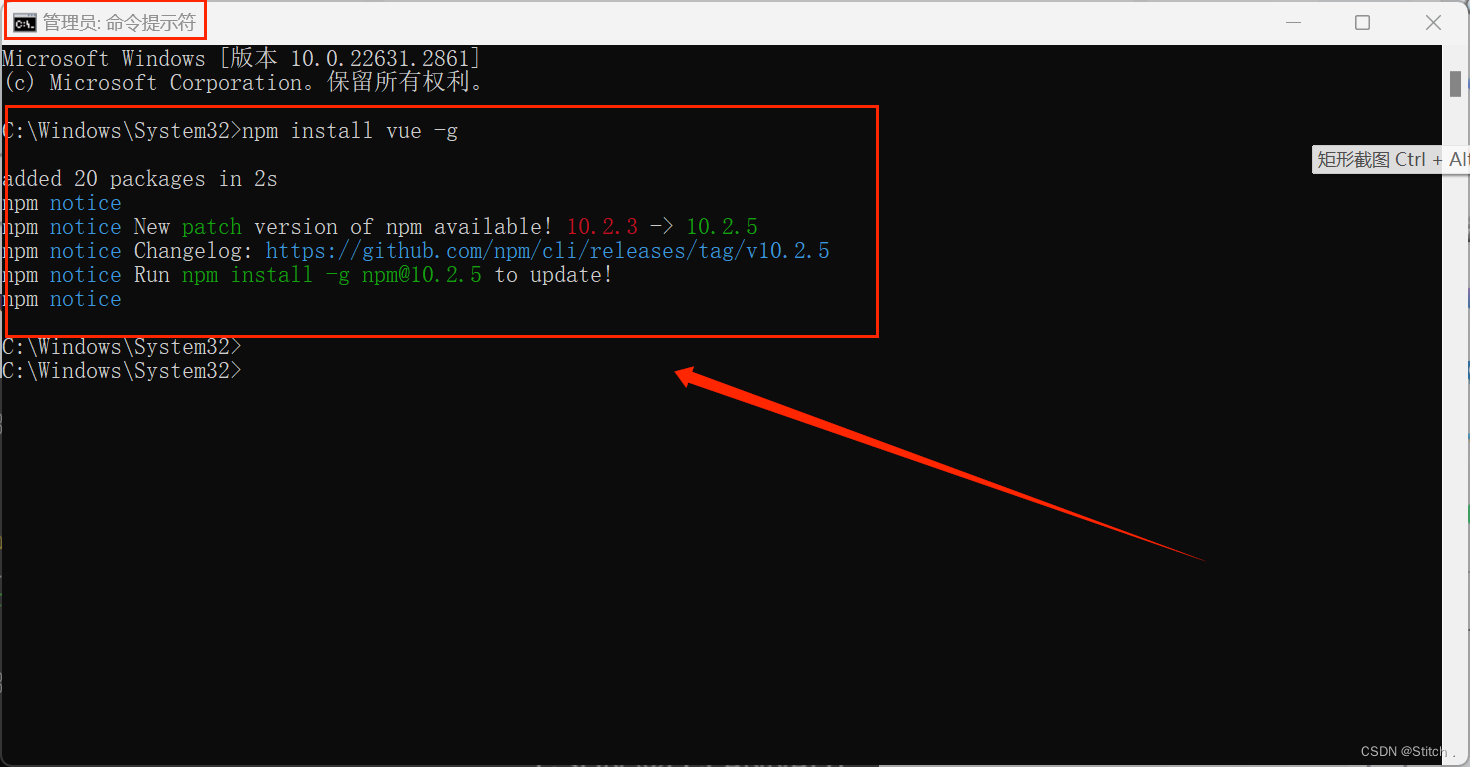
正确的打开方式是,用管理员身份运行呗!
Win + s 搜索 “命令提示符”,右键以管理员身份运行。
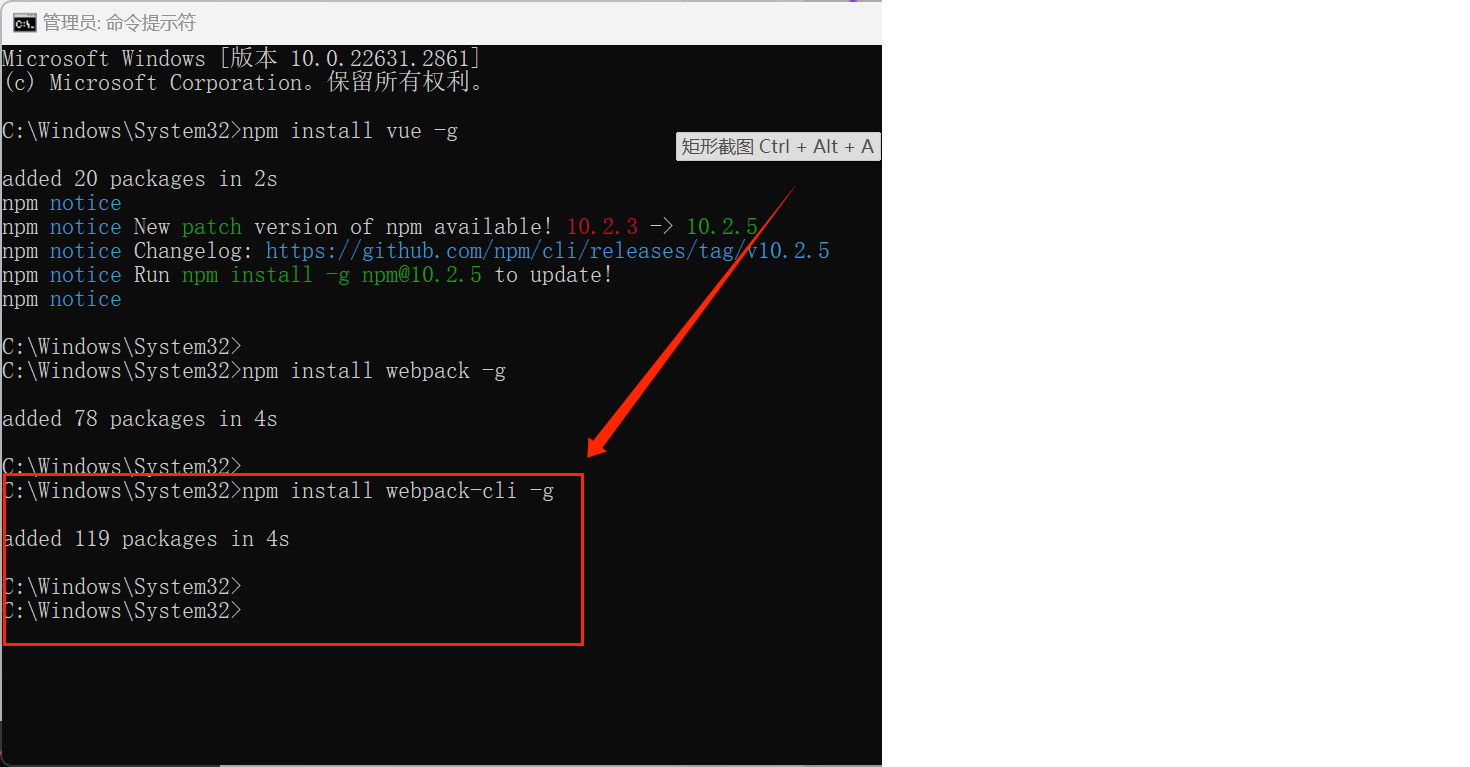
npm install vue -g

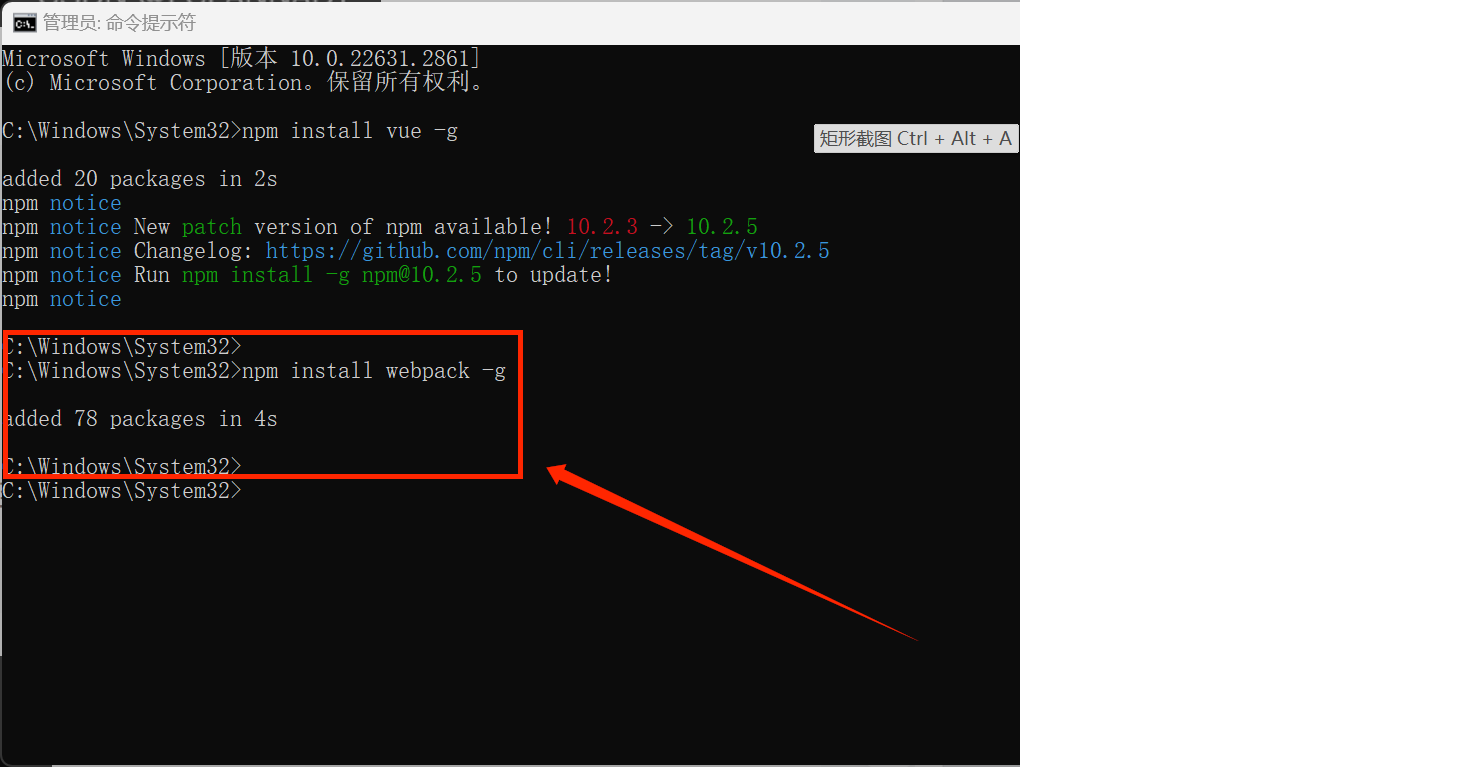
2. 安装webpack模板
npm install webpack -g
此外,在webpack 4x以上,webpack将命令相关的内容都放到了webpack-cli,所以还需要安装webpack-cli
npm install webpack-cli -g

输入 webpack -v,能输出版本号就说明都安装好了。
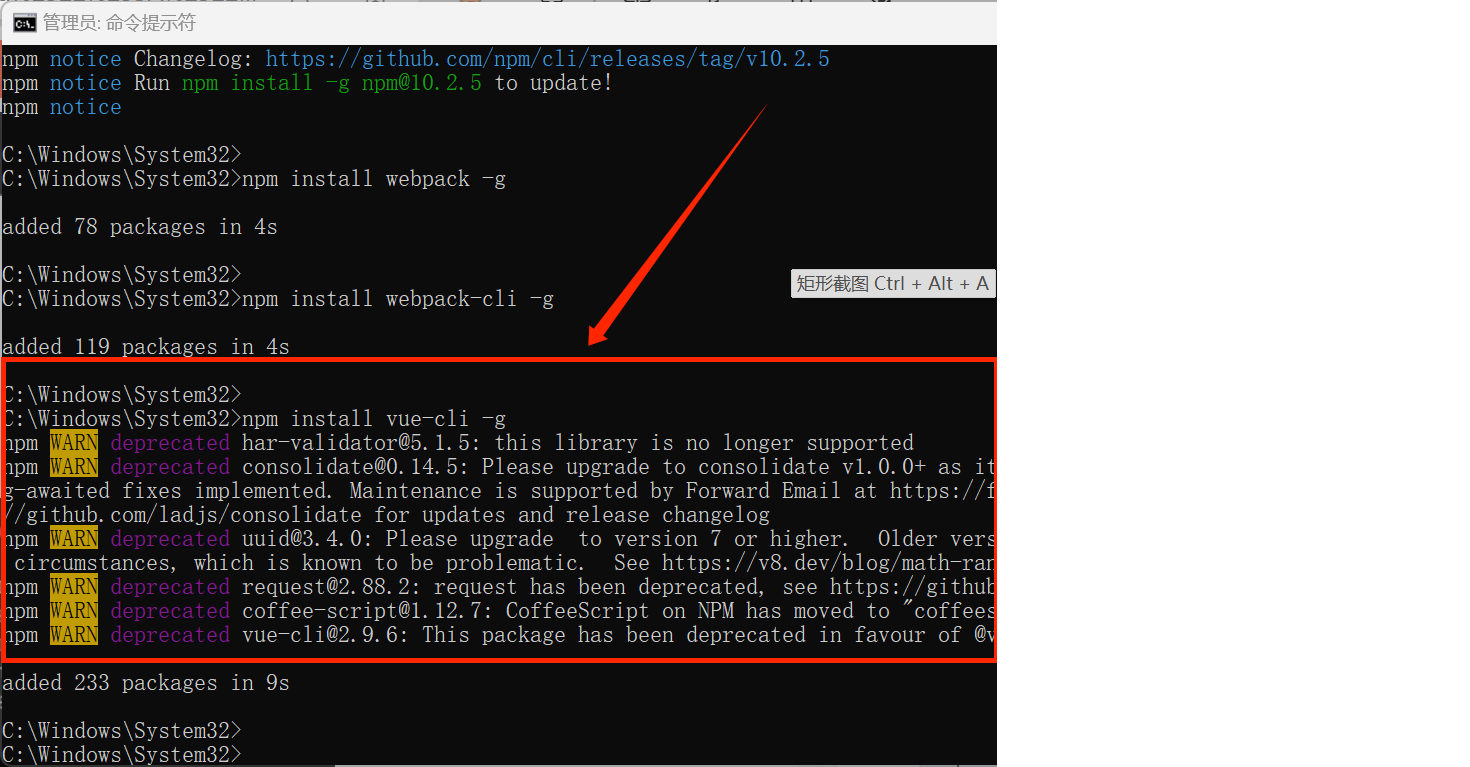
3. 安装脚手架vue-cli
npm install vue-cli -g

输入vue --version,能输出版本号就说明安装好了。
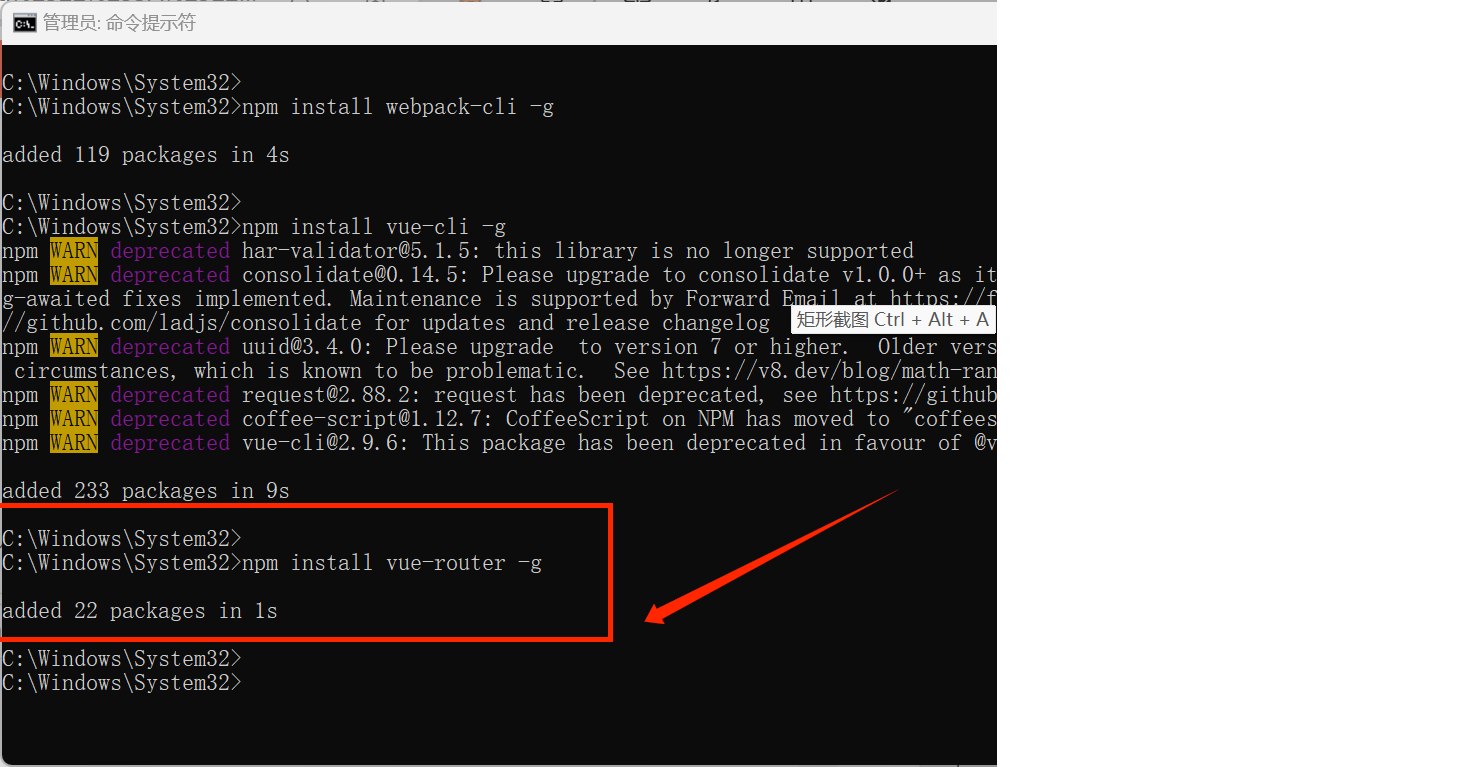
4. 安装vue-router
npm install vue-router -g

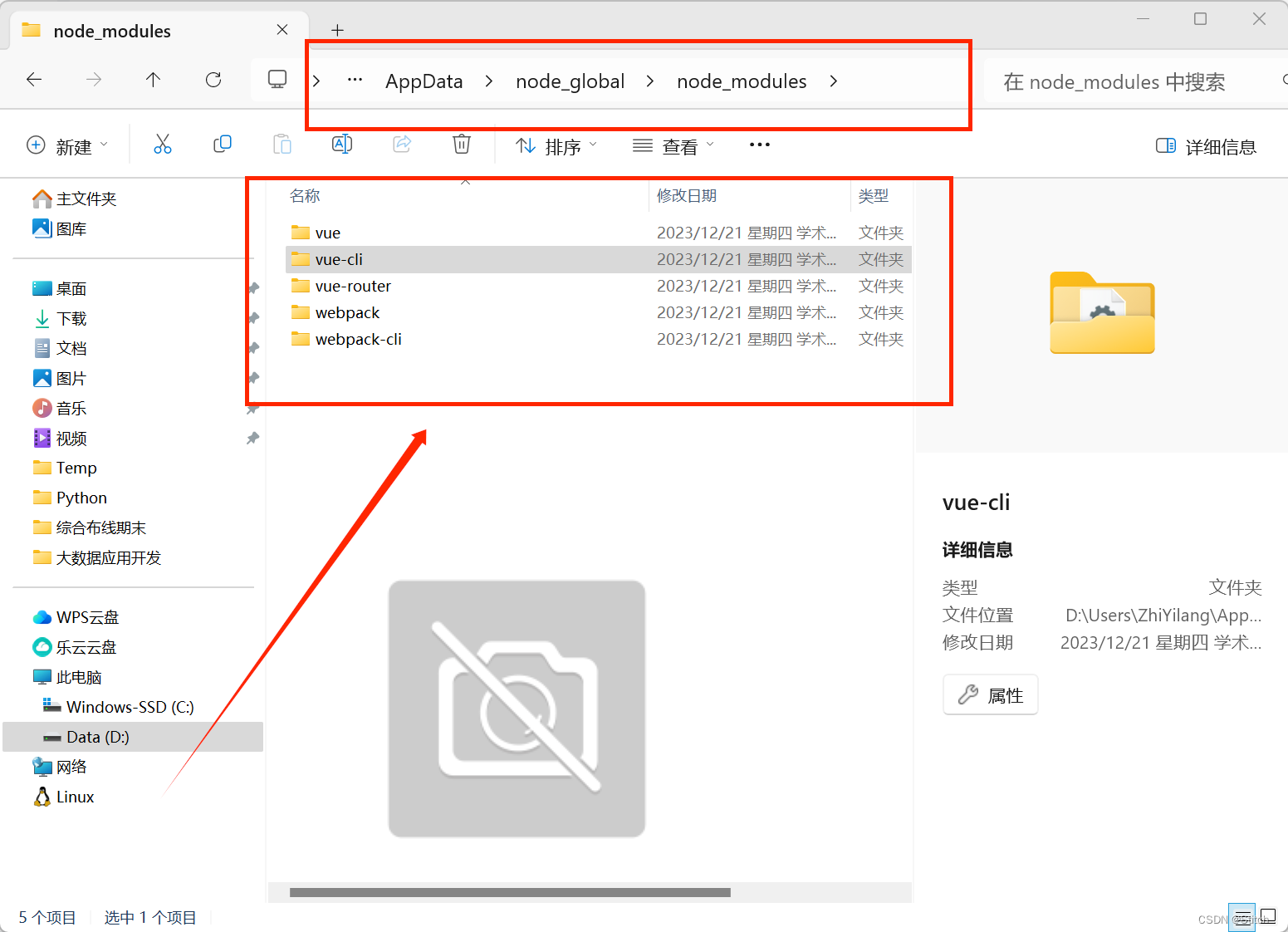
都弄好了我们打开我们自定义的全局模块目录下的node_modules文件夹,会发现安装的模块都统一在这里。

五、任务3只有1个题,共计15分。
14、编写Vue工程代码,根据提供的ds_db01数据库中sku_info表中的前5条数据,用柱状图展示spu_id和price。将结果截图粘贴至答案表.docx中对应的任务序号下。
为了完成这个任务,你需要按照以下步骤进行操作:
-
安装Vue.js:确保你已经安装了Vue.js,并且了解如何创建一个新的Vue项目。
-
创建Vue项目:使用Vue CLI创建一个新的Vue项目。你可以在命令行中输入以下命令来安装Vue CLI(如果你还没有安装):
bash复制代码
npm install -g @vue/cli 然后
然后
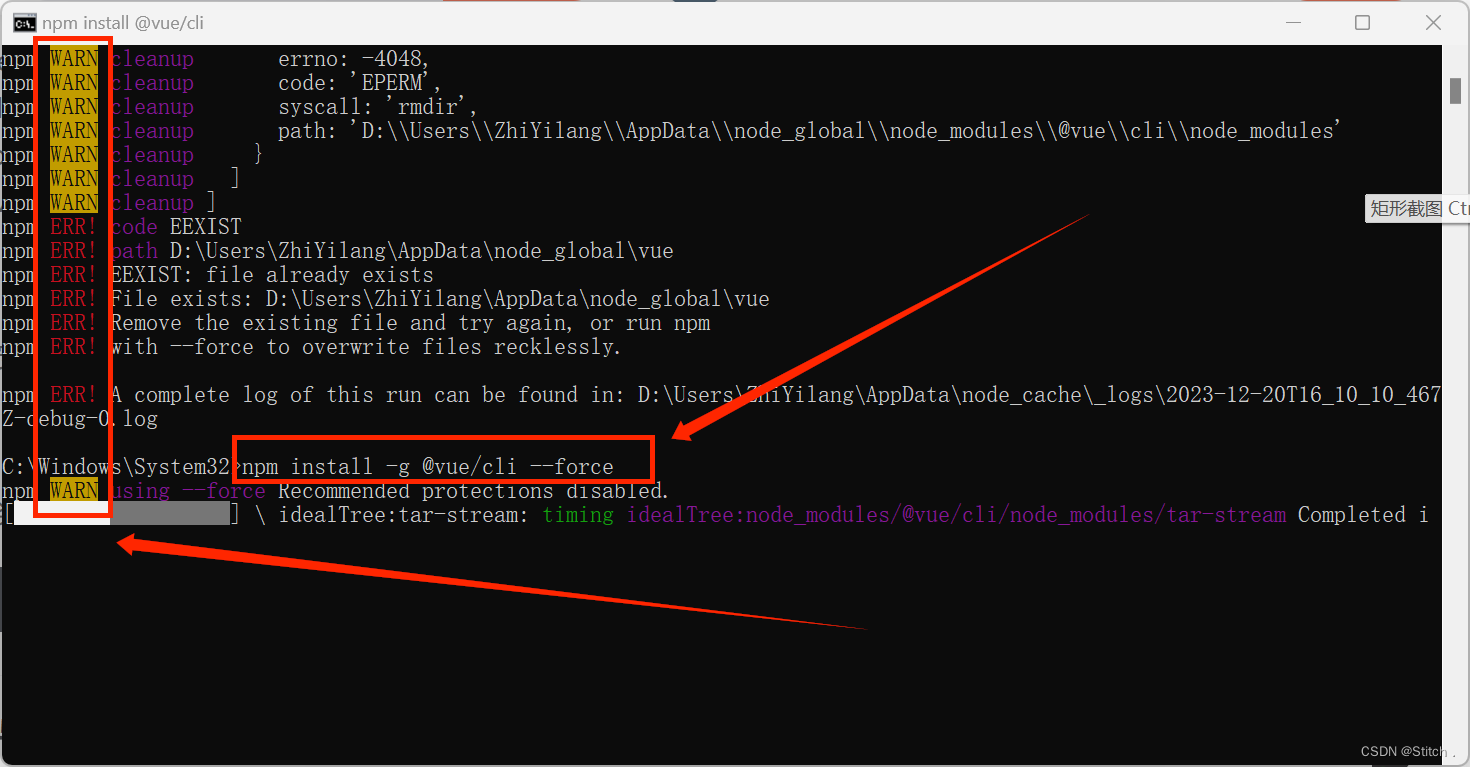
出现报错:npm ERR! path D:\...很多的WARN跟ERROR
错误原因:
可能是由于之前安装过vue或者其他相关的软件包,导致冲突的文件没有被正确删除
解决方法:
使用下面命令安装且覆盖原来存在的文件
npm install -g @vue/cli --force
使用以下命令创建一个新的Vue项目:
js复制代码
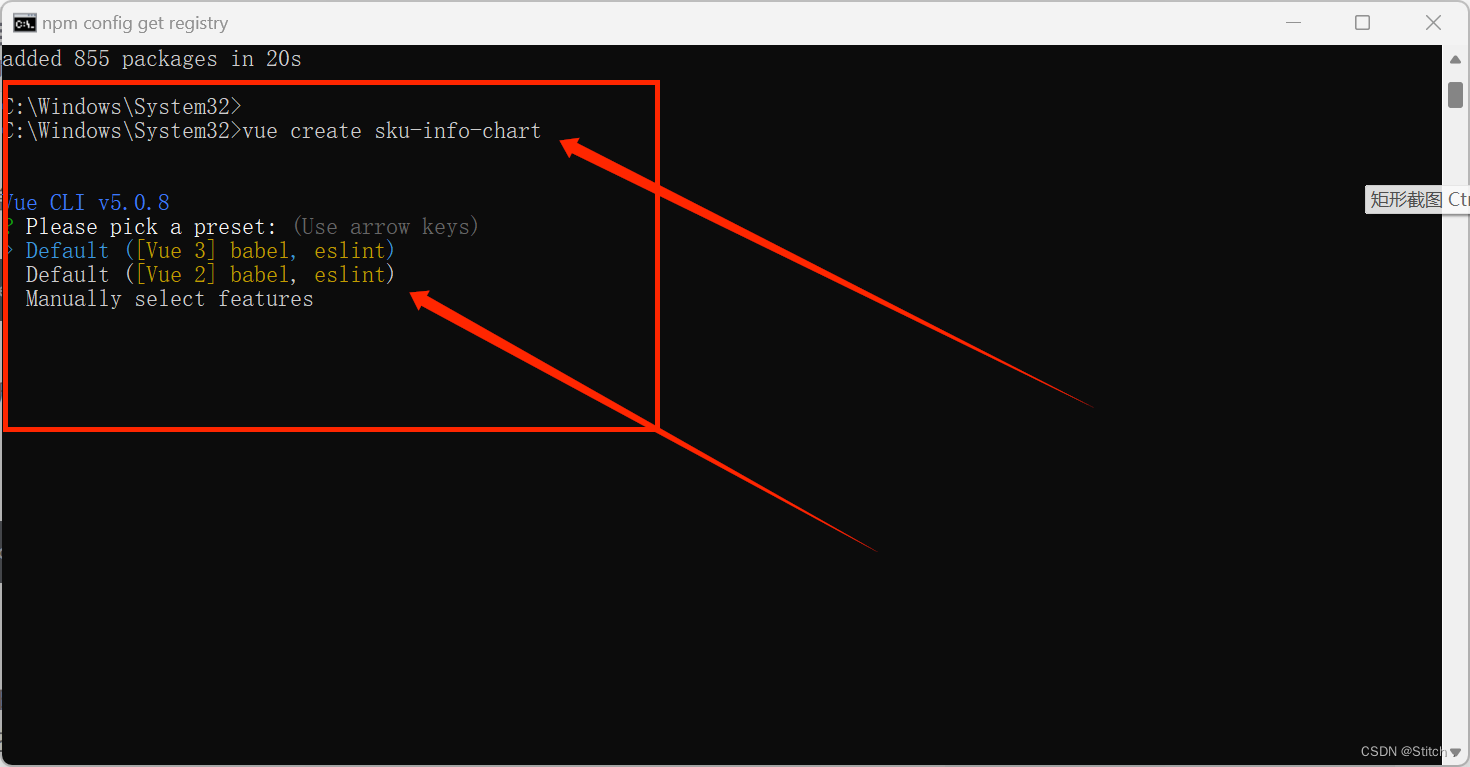
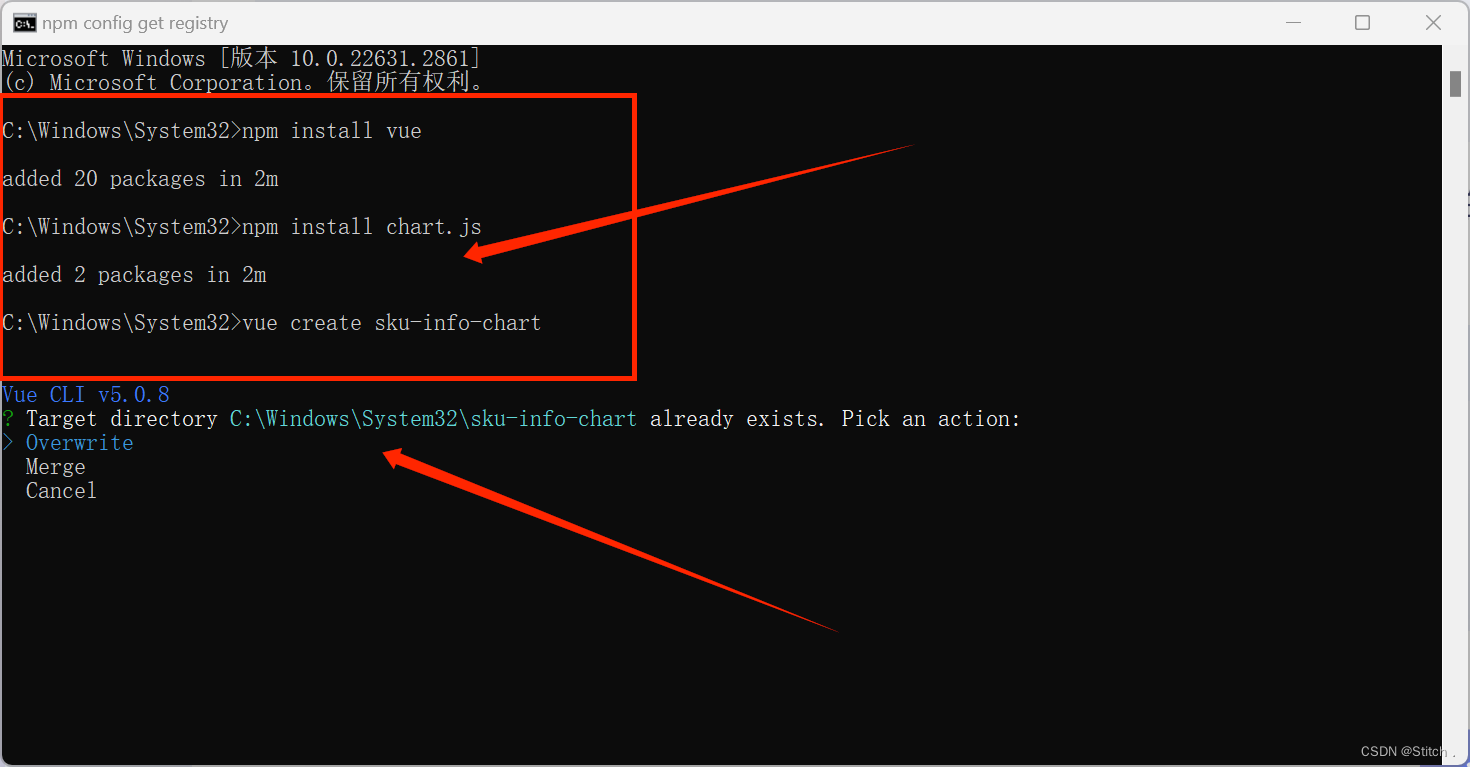
vue create sku-info-chart使用↑↓按键操作,
>指向的为选中的
然后输入:回车

然后会让你选择是使用默认(default)选择安装vue3还是vue2,还是手动(Manually)。根据自己需求选择,我这里选择安装的vue3。

-
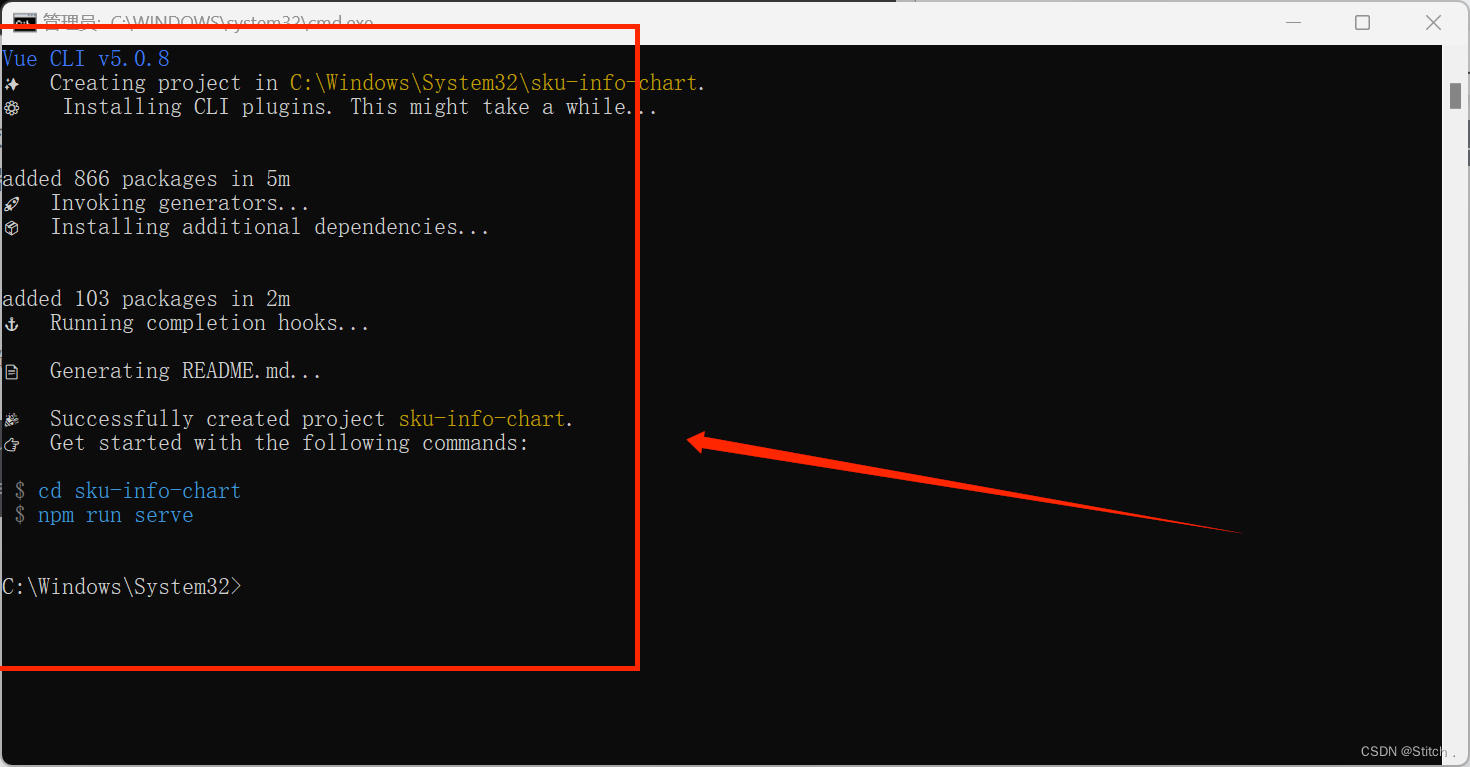
安装依赖:进入你的Vue项目目录,并安装所需的依赖。在这个例子中,我们将使用
axios来从数据库中获取数据,以及Chart.js来创建柱状图。你可以使用以下命令安装这些依赖:
bash复制代码
cd sku-info-chart
npm install axios chart.js
- 编写Vue组件:创建一个新的Vue组件,用于显示柱状图。你可以在
src/components目录下创建一个名为SkuInfoChart.vue的文件。
2.从数据库获取数据:使用axios从数据库中获取sku_info表的前5条数据。你可以在Vue组件的mounted生命周期钩子中完成这个操作。确保将获取的数据保存到组件的data属性中。
(需要从数据库获取数据并在Vue组件中显示柱状图,你需要完成以下几个步骤:
(1)安装axios库:首先,你需要在你的项目中安装axios库。你可以通过运行npm install axios命令来安装它。
npm install axios (2)创建后端API:你需要创建一个后端API来提供数据。这个API应该从数据库中获取数据,并将其作为JSON响应返回。你可以使用任何后端框架(如Node.js、Django、Flask等)来创建这个API。(
(2)创建后端API:你需要创建一个后端API来提供数据。这个API应该从数据库中获取数据,并将其作为JSON响应返回。你可以使用任何后端框架(如Node.js、Django、Flask等)来创建这个API。(
(3)在Vue组件中获取数据:在Vue组件的mounted生命周期钩子中,你可以使用axios库来发送HTTP请求到后端API,并获取数据。你可以将获取的数据保存到组件的data属性中。
(4)创建柱状图:使用Chart.js库在Vue组件中创建一个柱状图。你可以在模板中使用<canvas>元素来绘制图表,并在mounted生命周期钩子中初始化图表。
(5)渲染图表:在Vue组件的模板中使用图表元素来渲染柱状图。确保将正确的数据传递给图表。)
3.创建柱状图:使用Chart.js在Vue组件中创建一个柱状图。你可以在模板中使用<canvas>元素来绘制图表,并在mounted生命周期钩子中初始化图表。
4.渲染图表:在Vue组件的模板中使用图表元素来渲染柱状图。确保将正确的数据传递给图表。
5.截图并粘贴到答案表中:在浏览器中打开你的Vue应用,并找到柱状图的显示区域。使用浏览器的截图功能将柱状图截图下来,然后将其粘贴到答案表.docx文件的对应任务序号下。
下面是一个简单的示例代码,演示了如何完成上述步骤:
vue复制代码
<template> <div> <canvas id="chart"></canvas> </div>
</template> <script>
import axios from 'axios';
import { Chart } from 'chart.js'; export default { name: 'SkuInfoChart', data() { return { skuData: [], // 用于保存从数据库获取的数据 chart: null, // 用于保存图表实例 }; }, mounted() { this.fetchData(); // 在组件挂载后获取数据 this.initChart(); // 初始化图表 }, methods: { fetchData() { // 使用axios从数据库中获取sku_info表的前5条数据 axios.get('your_database_url/sku_info') .then(response => { this.skuData = response.data.slice(0, 5); // 获取前5条数据 }) .catch(error => { console.error('Error fetching data:', error); }); }, initChart() { // 初始化图表,并设置正确的数据和配置选项 const ctx = document.getElementById('chart').getContext('2d'); this.chart = new Chart(ctx, { type: 'bar', data: { labels: this.skuData.map(item => item.spu_id), // 设置x轴标签为spu_id datasets: [{ data: this.skuData.map(item => item.price), // 设置y轴数据为price backgroundColor: 'rgba(75, 192, 192, 0.2)', // 设置背景颜色为半透明绿色 borderColor: 'rgba(75, 192, 192, 1)', // 设置边框颜色为绿色实线 borderWidth: 1, // 设置边框宽度为1像素 }], }, options: { // 设置图表配置选项,例如标题、坐标轴等 title: { display: true, // 显示标题栏,标题为“价格柱状图”或类似信息 text: '价格柱状图', // 设置标题文本内容为“价格柱状图”或类似信息 }, scales: { // 设置x轴和y轴的配置选项,例如刻度、标签等 xAxes: [{ // 设置x轴的配置选项,例如刻度、标签等 scaleLabel: { // 设置x轴刻上面的代码有问题
(对不起,我之前的回答中可能有些误导。在Vue.js中,我们不会直接从数据库获取数据,而是通过后端API。Vue.js是一个前端框架,它运行在用户的浏览器上,无法直接连接到数据库。后端服务器(比如Node.js, Django, Flask, Ruby on Rails等)会处理与数据库的交互,并提供API供前端使用。)
正确步骤:
- 安装必要的依赖:我们需要安装Vue.js和一些用于创建柱状图的库,比如Chart.js。如果你还没有安装它们,可以通过以下命令来安装:
-
npm install vue -
npm install chart.js 

- 创建Vue应用:创建一个新的Vue应用,你可以通过Vue CLI来快速创建一个新的项目。在你的命令行中运行以下命令:
-
vue create sku-info-chart - 我选择覆盖了上面的文件,
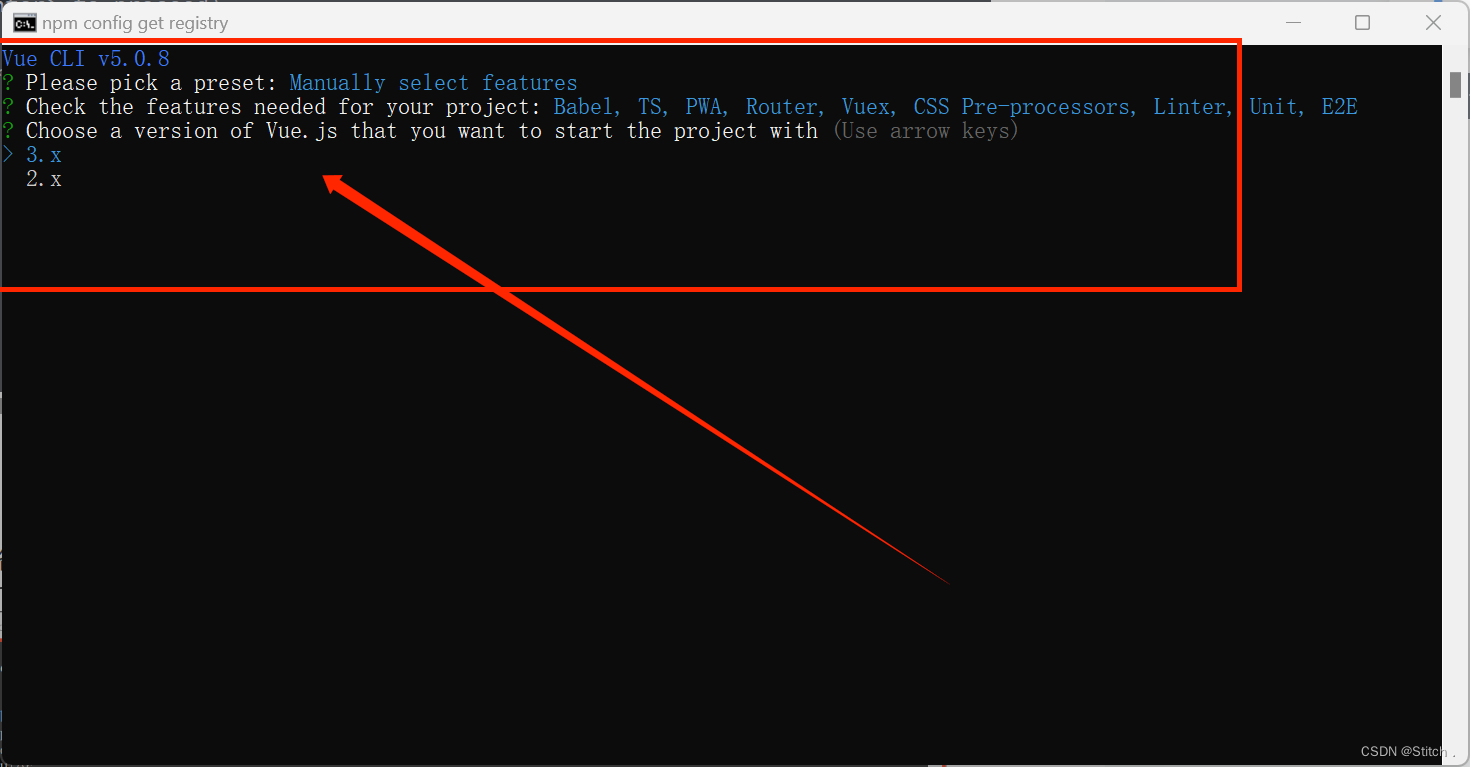
- 这词选第三个(Manually),可以自定义
Vue CLI v5.0.8 ? Please pick a preset: Manually select features ? Check the features needed for your project: (Press <space> to select, <a> to toggle all, <i> to invert selection, and <enter> to proceed)>(*) Babel( ) TypeScript( ) Progressive Web App (PWA) Support( ) Router( ) Vuex( ) CSS Pre-processors( ) Linter / Formatter( ) Unit Testing( ) E2E Testing - 按空格选择所需要的,初学选Babel和CSS Pre-processors
Linter/Formatter一般是与人合作写大的项目才需要(这里我保险起见,全选了)

Vue CLI v5.0.8
? Please pick a preset: Manually select features
? Check the features needed for your project: Babel, CSS Pre-processors
? Choose a version of Vue.js that you want to start the project with (Use arrow keys)> 3.x2.x
- 选vue版本,用什么选什么(我选择的3.x)

- 这里我全选的"Yes"
- Save this as a preset for future projects? Yes
? Save preset as: master
- 配置后端API:在Vue应用中,你可以使用axios来发送HTTP请求。首先,你需要安装axios:
-
npm install axios


要在Vue工程中连接数据库,你需要执行以下步骤。由于你没有明确指出你想连接哪种数据库,我将以连接MySQL和MongoDB为例进行说明。
-
安装数据库驱动或库
- 对于MySQL,你可以使用
mysql或mysql2库。 - 对于MongoDB,你可以使用
mongodb库。
- 对于MySQL,你可以使用
使用npm或yarn安装相应的库:
npm install mysql2
# 或
npm install mysql # 对于MongoDB
npm install mongodb 在
在 Vue工程中连接到数据库
Vue工程中连接到数据库
- MySQL
在Vue组件或服务中:
javascript`import mysql from 'mysql2'; const connection = mysql.createConnection({ host: 'ds_db01.example.com', // 你的数据库服务器地址 user: 'root', // 你的数据库用户名 password: '1234', // 你的数据库密码 database: 'ds_db01' // 你的数据库名称
}); connection.connect((err) => { if (err) throw err; console.log('Connected to the MySQL server.');
});`- MongoDB
在你的Vue组件或服务中:
javascript`import MongoClient from 'mongodb'; const uri = 'mongodb://ds_db01.example.com:27017'; // 你的MongoDB服务器地址和端口号
const client = new MongoClient(uri); client.connect(function(err) { if (err) throw err; console.log('Connected to MongoDB.');
});`
```注意:在实际生产环境中,你应该考虑使用环境变量来存储敏感信息,如数据库连接信息,而不是直接在代码中硬编码。此外,确保你处理了任何可能的错误,并适当地关闭了连接。我们需要使用一个Vue.js的库来处理数据可视化,比如ECharts。首先,我们需要安装必要的依赖:
npm install vue-echarts echarts --save

然后,在Vue组件中,可以编写以下代码:
<template> <div id="chart" style="width: 600px;height:400px;"></div>
</template> <script>
import echarts from 'echarts'
import { use } from 'echarts/core'
import { CanvasRenderer } from 'echarts/renderers'
import { BarChart } from 'echarts/charts'
import { TitleComponent, TooltipComponent, GridComponent, LegendComponent, xAxisComponent, yAxisComponent, SeriesComponent, DataZoomComponent,
} from 'echarts/components'
import { SkuInfo } from './sku_info' // 假设你有一个SkuInfo的数据源,它是一个对象数组 use([ CanvasRenderer, BarChart, TitleComponent, TooltipComponent, GridComponent, LegendComponent, xAxisComponent, yAxisComponent, SeriesComponent, DataZoomComponent,
]) export default { data() { return { chart: null } }, mounted() { this.chart = echarts.init(document.getElementById('chart')) this.chart.setOption(this.getOption(SkuInfo)) // 假设SkuInfo是你的数据源,它是一个对象数组 }, methods: { getOption(data) { return { tooltip: { trigger: 'axis', axisPointer: { type: 'shadow' } }, // 提示框类型 默认数据轴触发悬停,同时支持鼠标移动到数据项上触发悬停; 可配置默认的悬停位置的调整 默认:'axis'; 可选:'item'、'shadow'; 默认:{ type: 'shadow' }。 类型说明:{ type: 'shadow' }表示数据轴默认的提示框类型,可根据实际需求设置成其他类型;{ triggerOn: 'axis' }表示数据轴触发悬停,同时支持鼠标移动到数据项上触发悬停。 默认为:{ triggerOn: 'axis', type: 'shadow' }。提示框默认显示触发点的值; 提示框位置默认跟随鼠标移动。 可配置默认的悬停位置进行调整。 默认为:{ type: 'shadow' }。提示框默认显示触发点的值; 提示框位置默认跟随鼠标移动。 可配置默认的悬停位置进行调整。 默认为:{ triggerOn: 'axis', type: 'shadow', axisPointer: { type: 'shadow' } }。提示框默认显示触发点的值; 提示框位置默认跟随鼠标移动。 可配置默认的悬停位置进行调整。 默认为:{ triggerOn: 'axis', type: 'shadow', axisPointer: { type: 'shadow' } }。提示框默认显示触发点的值; 提示框位置默认跟随鼠标移动。 可配置默认的悬停位置进行调整。 默认为:{ triggerOn: 'axis', type: 'shadow', axisPointer: { type: 'shadow' } }。提示框默认显示触发点的值; 提示框位置默认跟随鼠标移动。 可配置默认的悬停位置进行调整。 默认为:{ triggerOn: 'axis', type: 'shadow', axisPointer: { type: 'shadow' } }。提示框默认显示触发点的值; 提示框位置默认跟随鼠标移动。 可配置默认的悬停位置进行调整。 默认为:{ triggerOn: 'axis', type: 'shadow', axisPointer: { type: 'shadow' } }。提示框默认显示触发点的值; 提示框位置默认跟随鼠标移动。 可配置默认的悬停位置进行调整。 默认为:{ triggerOn: 'axis', type: 'shadow', axisPointer: { type: 'shadow' } }。提示框默认显示触发点的值; 提示框位置默认跟随鼠标移动。 可配置默认的悬停位置进行调整。 默认为:{ triggerOn: 'axis', type: 'shadow', axisPointer: { type: 'shadow' } }。提示框默认显示触发点的值; 提示框位置默认跟随鼠标移动。 可配置默认的悬停位置进行调整。 默认为:{ triggerOn: 'axis', type: 'shadow', axisPointer: { type: 'shadow' } }。提示框默认显示触发安装所需库: 首先,确保你已经安装了mysql库来连接数据库。 安装axios用于HTTP请求。 安装chart.js用于绘制图表。
要安装这些库,你可以使用npm(Node Package Manager)或yarn,这是两个常用的JavaScript包管理器。以下是使用npm进行安装的命令:
npm install mysql axios chart.js
或者,如果你使用yarn,可以使用以下命令:
yarn add mysql axios chart.js这些命令将安装所需的库,你可以在Vue组件中使用它们。
要使用Node.js和Vue来根据ds_db01.sql数据库中的sku_info表中的前5条数据创建柱状图,你需要执行以下步骤:
- 安装必要的依赖:
首先,确保你已经安装了Node.js和Vue CLI。然后,在你的项目目录中执行以下命令来安装所需的依赖:
npm install axios chart.js2. 创建Vue应用程序:
使用Vue CLI创建一个新的Vue应用程序:
vue create my-app 进入新创建的应用程序目录:
进入新创建的应用程序目录:
cd my-app 
3.安装并配置Vue Router(如果需要):
根据需求,可能需要使用Vue Router来处理路由,可以使用以下命令安装并配置Vue Router:
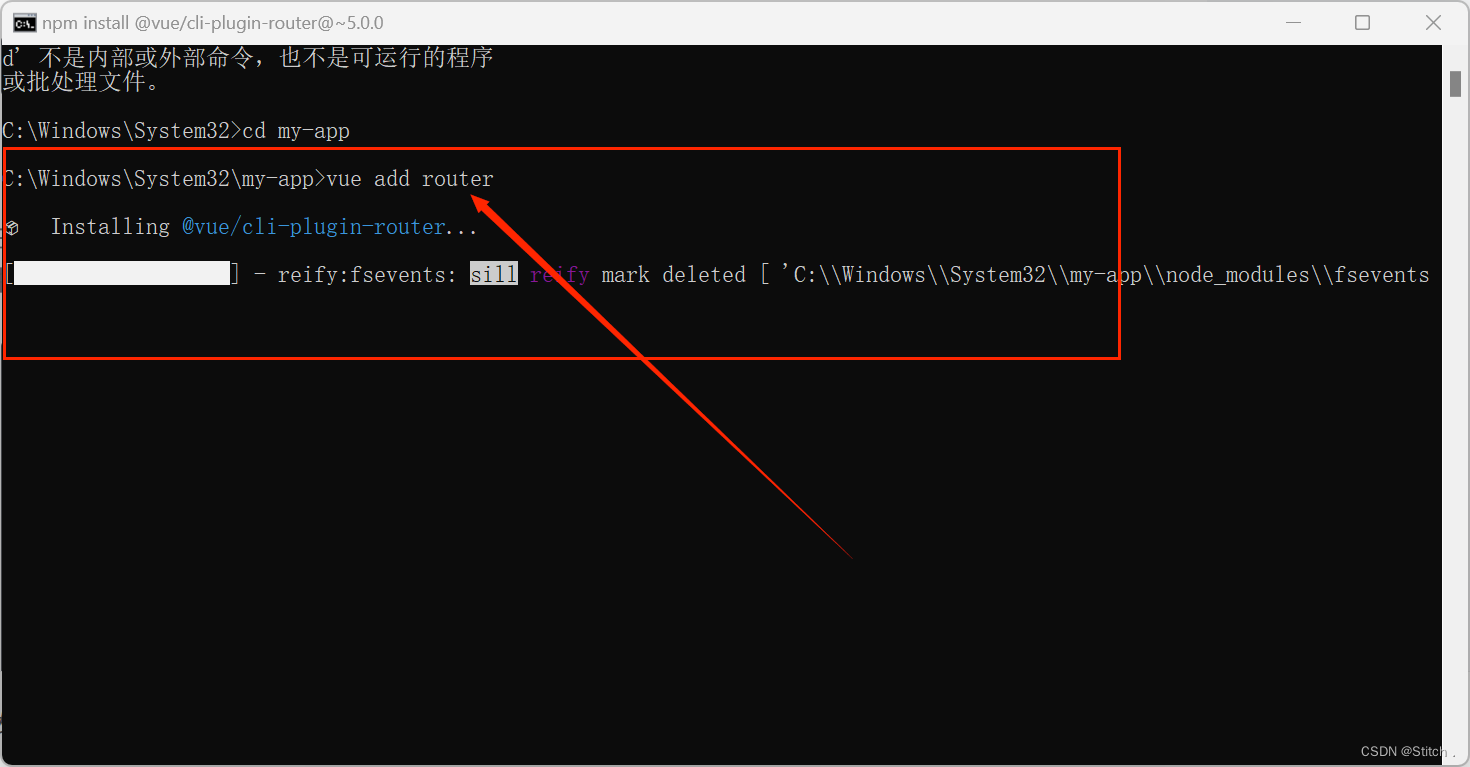
vue add router 
4.创建一个新的Vue组件来展示柱状图:
在src/components目录下创建一个新的组件,例如BarChart.vue。然后,将以下代码添加到该文件中:
<template> <div> <canvas id="myChart"></canvas> </div>
</template> <script>
import axios from 'axios';
import { Chart } from 'chart.js'; export default { data() { return { chartData: null, chart: null, }; }, mounted() { this.fetchData(); }, methods: { async fetchData() { try { const response = await axios.get('/api/get_sku_info'); // 假设你的API端点是/api/get_sku_info,用于获取前5条sku_info数据 this.chartData = response.data; // 假设服务器返回的数据是{ data: [...] }格式的JSON对象,其中包含前5条记录的数据,每个项目有spu_id和price字段。 this.createChart(); // 创建柱状图 } catch (error) { console.error('Error fetching data:', error); } }, async createChart() { const ctx = document.getElementById('myChart').getContext('2d'); // 获取画布的上下文对象 this.chart = new Chart(ctx, { // 创建柱状图实例并设置参数 type: 'bar', // 类型为柱状图 data: { // 设置数据源和标签数组,这里使用之前获取到的数据作为数据源,每个数据项包含spu_id和price属性,以及对应的标签名称(spu_id)作为标签数组的元素。如果返回的数据不是这种格式,请根据实际情况调整。 labels: this.chartData.map(item => item.spu_id), // 使用查询结果的spu_id作为标签数组的元素。这里假设每个数据项都有一个spu_id属性。如果返回的数据不是这种格式,请根据实际情况调整。