背景:
由于需要按权限配置底部tabbar,所以需要用到自定义,微信官方文档自定义 tabBar
1. 配置信息
在 app.json 中的 tabBar 项指定 custom 字段,同时其余 tabBar 相关配置也补充完整
{"tabBar": {"custom": true, //开启自定义tabbar"borderStyle": "white","color": "#999999","selectedColor": "#3464E0","backgroundColor": "#FFFFFF","list": [{iconPath: "/images/gzt.png",selectedIconPath: "/images/gzt-select.png",text: "首页",pagePath: "/pages/home/home"},{iconPath: "/images/yy.png",selectedIconPath: "/images/yy-select.png",text: "应用",pagePath: "/pages/myApp/myApp"},{iconPath: "/images/my.png",selectedIconPath: "/images/my-select.png",text: "我的",pagePath: "/pages/personal/personal"}]},"usingComponents": {}
}
2. 在代码根目录下添加入口文件,注意名字要跟下面一致
custom-tab-bar/index.js
custom-tab-bar/index.json
custom-tab-bar/index.wxml
custom-tab-bar/index.wxss
3. 编写 tabBar 代码
我直接用的官方文档的整个组件目录的代码,下面是修改后的自己项目要用的custom-tab-bar/index.js文件代码;
Component({data: {systemId: null,text: null,"borderStyle": "white","color": "#999999","selectedColor": "#3464E0","backgroundColor": "#FFFFFF",allList: [{list1: [{iconPath: "/images/gzt.png",selectedIconPath: "/images/gzt-select.png",text: "首页",pagePath: "/pages/home/home"},{iconPath: "/images/yy.png",selectedIconPath: "/images/yy-select.png",text: "应用",pagePath: "/pages/myApp/myApp"},{iconPath: "/images/my.png",selectedIconPath: "/images/my-select.png",text: "我的",pagePath: "/pages/personal/personal"}],list2: [{iconPath: "/images/gzt.png",selectedIconPath: "/images/gzt-select.png",text: "首页",pagePath: "/pages/home/home"},{iconPath: "/images/my.png",selectedIconPath: "/images/my-select.png",text: "我的",pagePath: "/pages/personal/personal"}]}],list: []},observers:{'systemId': function(newVal, oldVal){ //监听systemId的数据变化if (newVal === 6080183) {this.setData({list: this.data.allList[0].list1})} else {this.setData({list: this.data.allList[0].list2})}}},methods: {switchTab(e) {const data = e.currentTarget.datasetconst url = data.pathwx.switchTab({url})}}
})
4. 每个tabbar页面需要在onShow中设置:
onShow: function () {if (typeof this.getTabBar === 'function' &&this.getTabBar()) {this.getTabBar().setData({text: '首页',systemId: wx.getStorageSync('systemId')})}},
5. 总结
注意点:
- custom-tab-bar/index.js文件中的pagePath路径是斜杠开头,app.json里面的则不是;
- 关于list显示遇到的问题:
刚开始是在attached里面根据本地存储的systemId来判断显示对应的list,但是当我第一次进首页的时候,在满足显示三个tab的条件下,只显示了两个tab,当点击别的页面或者刷新的时候才会正确显示对应tab,这个问题找了很久,发现attached在进页面的时候只加载了一次导致的,后面就改为了在每个页面传对应text(有些用的是下标selected)的时候把对应的systemId传进来,再在custom-tab-bar/index.js组件里面监听,这样就可以正常显示了;- 关于样式问题:
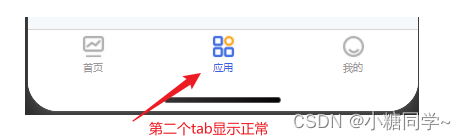
不管页面是用cover-view、cover-image或者都替换为view、image,第一次点击每个页面的时候还是会闪(还未解决);关于页面cover全部替换掉的时候,在ios上,我的第一个tab和第三个tab的图标未显示,第二个正常(如图),安卓显示正常的;、
官方例子custom-tab-bar/index.wxss内容height修改为min-height就可以了,如下:
.tab-bar {position: fixed;bottom: 0;left: 0;right: 0;height: 48px; // height修改为min-height,就可以正常显示了background: white;display: flex;padding-bottom: env(safe-area-inset-bottom);
}
6. 最后
关于第一次闪烁,大家有好的解决办法的话,希望留言