接上一篇,当用户点击购买按钮后,还是未登录的状态,此时页面会跳转到登录页面,这时需要输入正确的用户名和密码,完成登录
1. 给登录按钮添加点击事件,并提交表单中的数据到后端
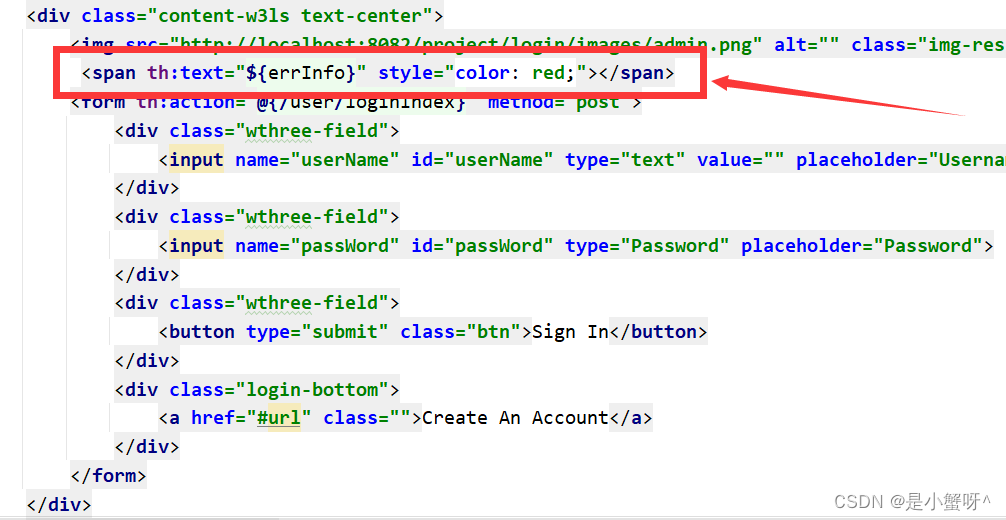
<form th:action="@{/user/loginIndex}" method="post"><div class="wthree-field"><input name="userName" id="userName" type="text" value="" placeholder="Username" required></div><div class="wthree-field"><input name="passWord" id="passWord" type="Password" placeholder="Password"></div><div class="wthree-field"><button type="submit" class="btn">Sign In</button></div><div class="login-bottom"><a href="#url" class="">Create An Account</a></div>
</form>注意: 这边跳转路径的写法:@表示根路径
2. 后端编写根据用户名查找用户的方法
UserMapper.xml
<?xml version="1.0" encoding="UTF-8" ?>
<!DOCTYPE mapperPUBLIC "-//mybatis.org//DTD Mapper 3.0//EN""https://mybatis.org/dtd/mybatis-3-mapper.dtd">
<mapper namespace="com.example.shopping.mapper.UserMapper"><resultMap id="userBaseResultMap" type="User"><!-- 映射字段 --><id column="USER_ID" property="userId"/><id column="USER_NAME" property="userName"/><id column="PWD" property="passWord"/><id column="SEX" property="sex"/><id column="BIRTH" property="birth"/><id column="STATE" property="state"/><id column="ROLE" property="role"/><id column="USER_IMAGE" property="userImage"/><id column="PHONE" property="phone"/><id column="SCORE" property="score"/><id column="BALANCE" property="balance"/></resultMap><select id="findUserByName" resultMap="userBaseResultMap">select * from shopping.user where USER_NAME=#{userName}</select></mapper>UserMapper.java
// 根据用户名查找用户User findUserByName(String userName);UserService.java接口
// 根据姓名查找User findUserByName(String userName);UserServiceImpl实现类
public User findUserByName(String userName) {return userMapper.findUserByName(userName);}到这边我们已经将根据用户名参数查找用户的信息的方法已经写好了,那么便可以再写一个登录的方法,便于一系列的信息校验
在UserServiceImpl实现类编写登录的逻辑处理
在这个方法中调用上述编写的 findUserByName() 方法
@Overridepublic String login(User user) { // 后面会使用DTO进行数据的封装User userInfo = findUserByName(user.getUserName());if (null == userInfo) {return "nameError"; /*用户名不存在*/} else {if (userInfo.getPassWord().equals(user.getPassWord())) {if (1 == userInfo.getState()) {if (1 == userInfo.getRole()) {return "custom"; /*普通用户*/} else if (8 == userInfo.getRole()) {return "itemAdmin"; /*商品管理员*/} else if (9 == userInfo.getRole()) {return "superAdmin"; /*超级管理员*/} else {return "otherError";}} else {return "stateError"; /*只有状态为 1 才可以登录*/}} else {return "passWordError"; /*密码错误*/}}}
上述的一系列校验条件是我根据数据库中的相应信息写的,可以根据实际情况修改
编写UserController代码, 在controller层中调用service层中写的login()方法
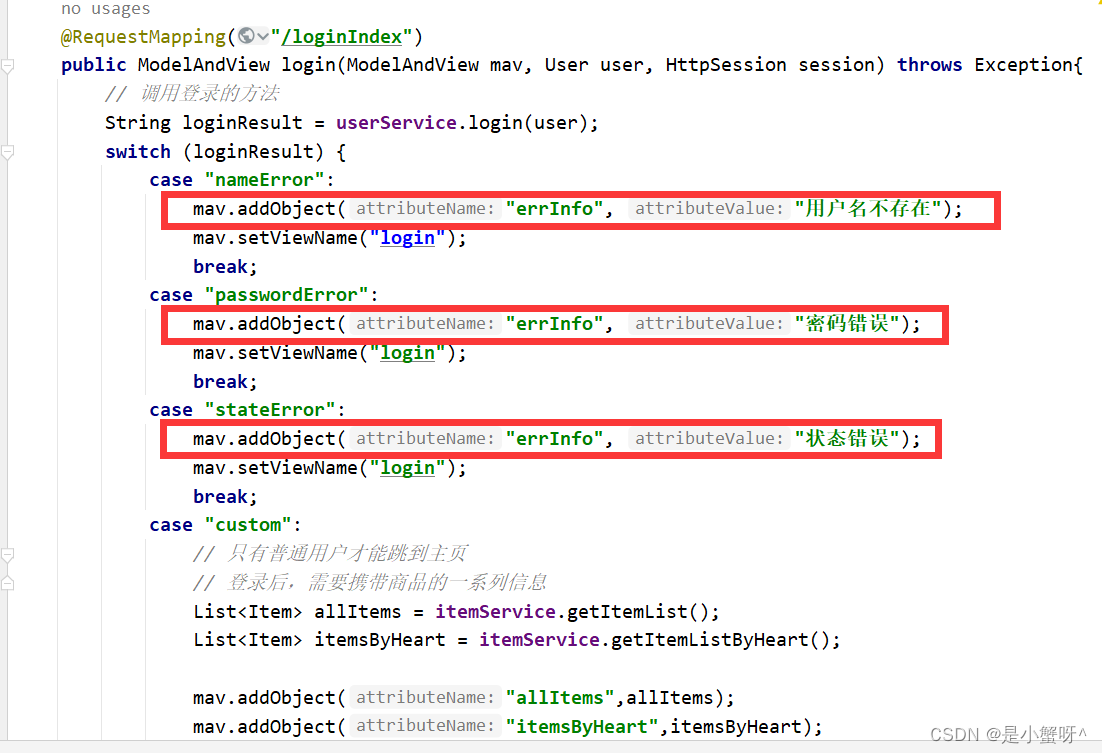
@RequestMapping("/loginIndex")public ModelAndView login(ModelAndView mav, User user, HttpSession session) throws Exception{// 调用登录的方法String loginResult = userService.login(user);switch (loginResult) {case "nameError":mav.addObject("errInfo", "用户名不存在");mav.setViewName("login");break;case "passwordError":mav.addObject("errInfo", "密码错误");mav.setViewName("login");break;case "stateError":mav.addObject("errInfo", "状态错误");mav.setViewName("login");break;case "custom":// 只有普通用户才能跳到主页// 登录后,需要携带商品的一系列信息List<Item> allItems = itemService.getItemList();List<Item> itemsByHeart = itemService.getItemListByHeart();mav.addObject("allItems",allItems);mav.addObject("itemsByHeart",itemsByHeart);User loginUser = userService.findUserByName(user.getUserName());session.setAttribute("loginUser", loginUser); // 将用户登录的信息放到session中mav.setViewName("index");break;case "otherError":break;case "itemAdmin":System.out.println("8未完善");break;case "superAdmin":System.out.println("9未完善");break;}return mav;}相关注意点:

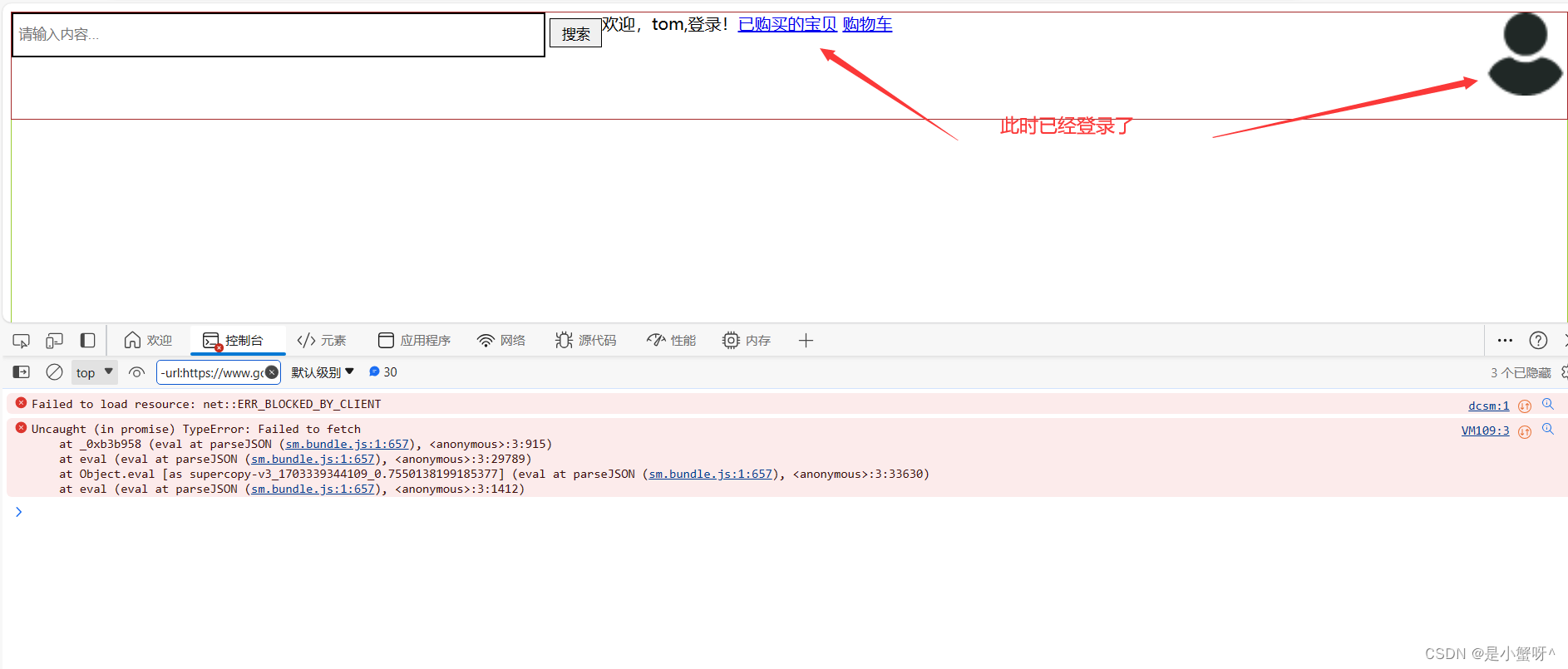
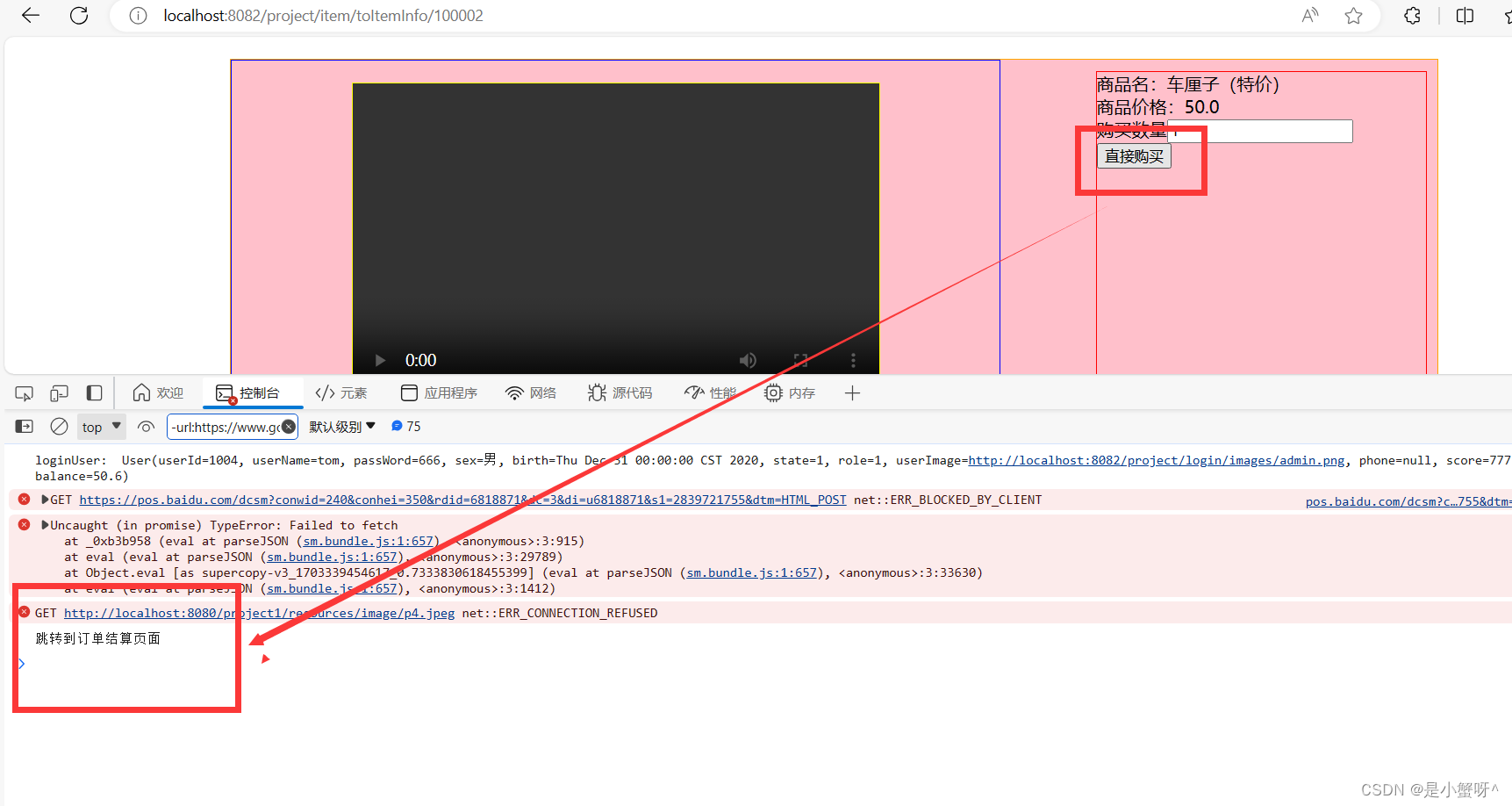
3. 登录后,再进行购买商品操作

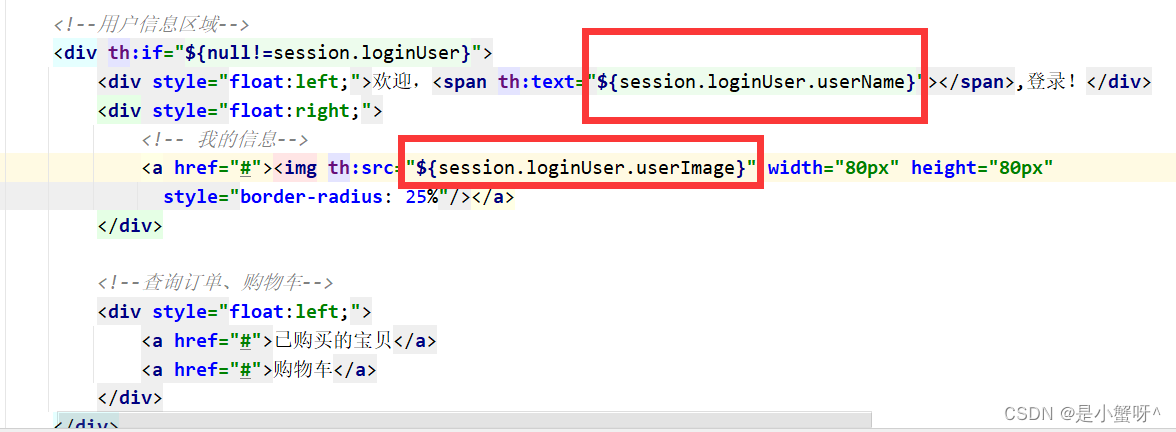
用户的用户名和头像都可以从session.loginUser中获取

因为登录后session.loginUser已经不是空字符串了,所以便会打印出跳转到商品结算页面字样

4. 如果登录失败,后端也会返回相对应的信息

前端渲染到页面上: