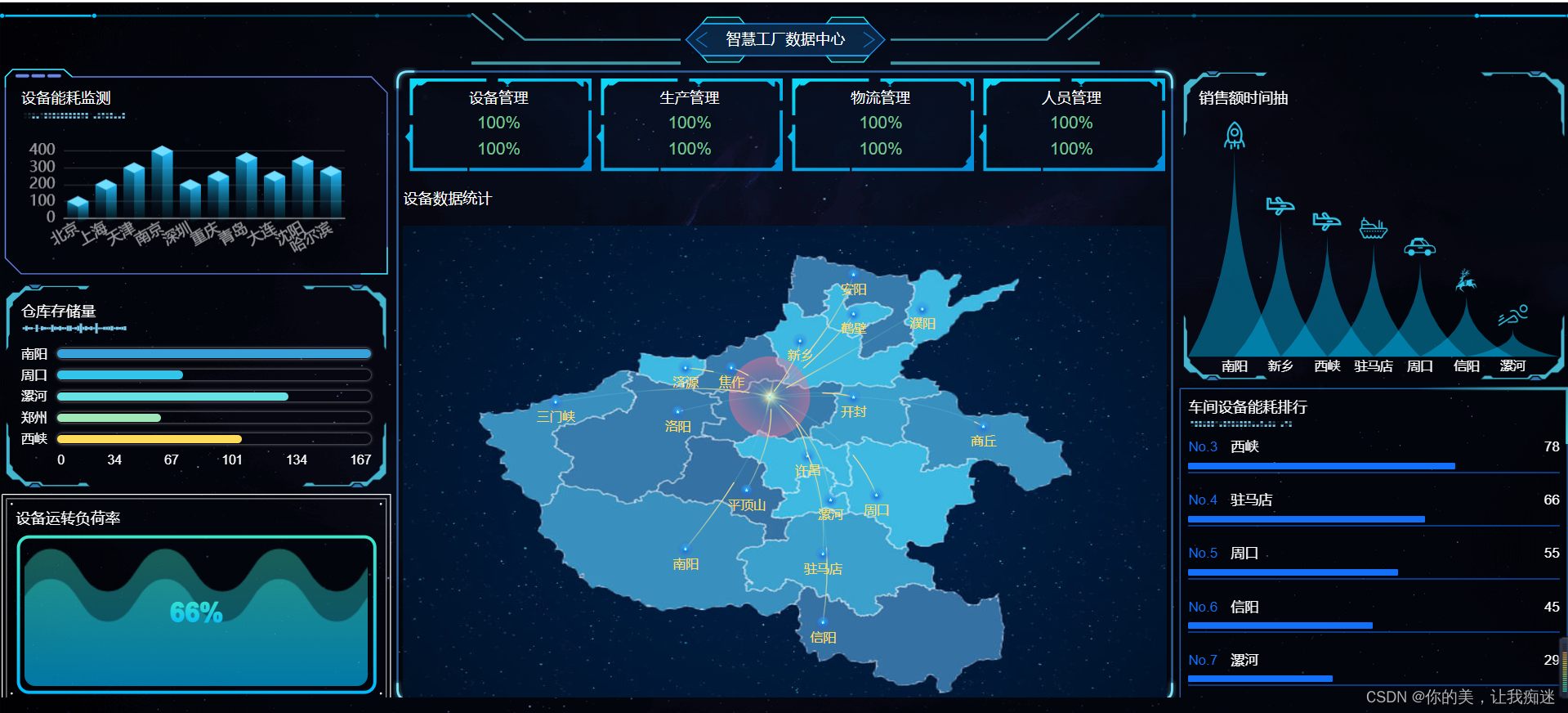
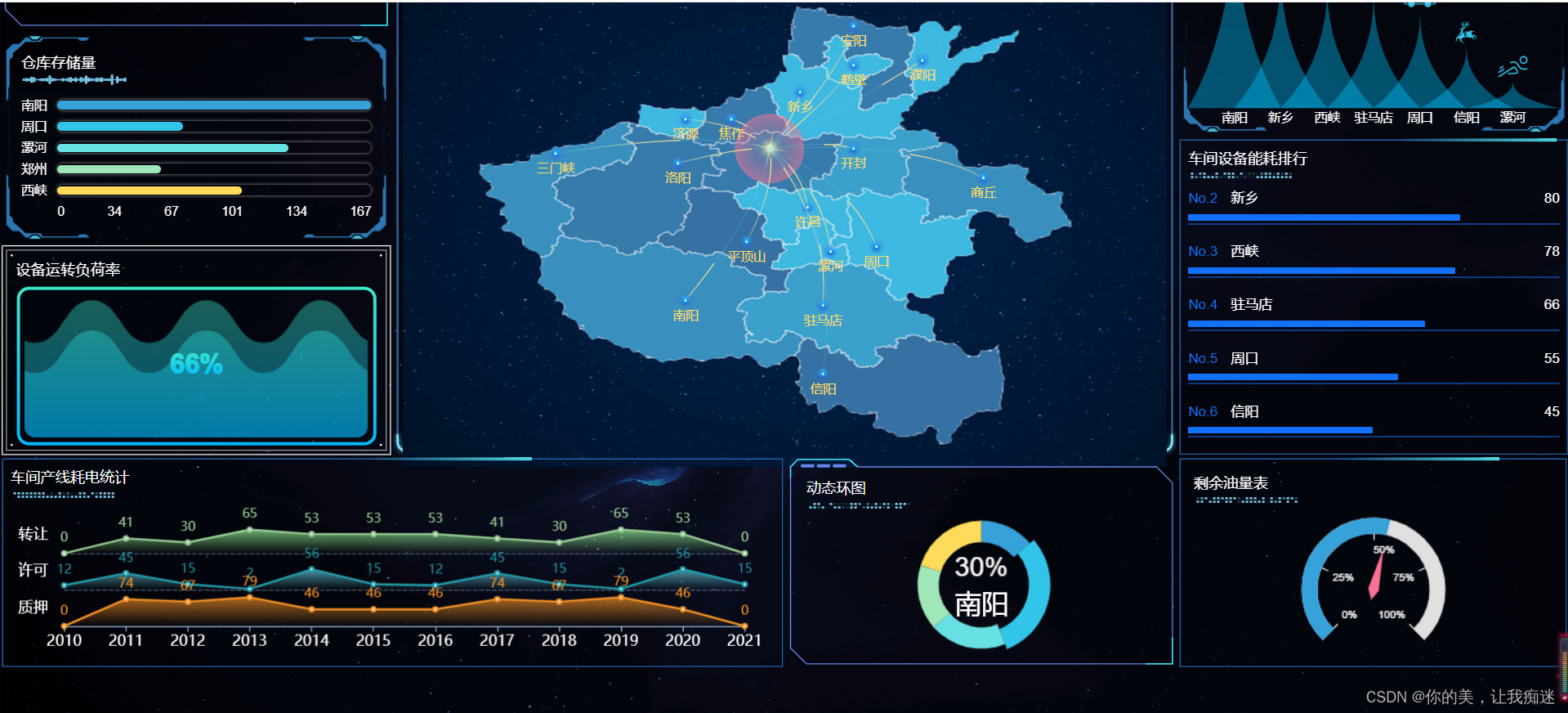
<template><div class="content bg"><!-- 全局容器 --><!-- <dv-full-screen-container> --><!-- 第二行 --><div class="module-box" style="align-items: start; margin-top: 10px"><!-- 左 --><div style="flex: 0 1 30%"><dv-decoration-10 style="height: 5px" /></div><div style="flex: 0 1 40%"><div class="d-flex"><dv-decoration-8 style="height: 50px; flex: 1" /><div style="flex: 1" class="tc box-middle"><dv-decoration-11 style="height: 50px">智慧工厂数据中心</dv-decoration-11></div><dv-decoration-8 :reverse="true" style="height: 50px; flex: 1" /></div></div><div style="flex: 0 1 30%"><dv-decoration-10 style="height: 5px; transform: rotateY(180deg)" /></div></div><!-- 第二行 --><div class="module-box"><!-- 左 --><div style="flex: 0 1 25%"><dv-border-box-13 style="width: 100%; height: 200px"><div style="box-sizing: border-box"><div style="height: 30px; padding: 20px 20px 0 20px"><div>设备能耗监测</div><div><dv-decoration-3 style="width: 100px; height: 10px" /></div></div><div style="padding: 10px"><Bar style="width: 100%; height: 130px"></Bar><!-- <dv-capsule-chart :config="config_bar" style="width: 100%; height: 140px" /> --></div></div></dv-border-box-13><dv-border-box-1 style="width: 100%; height: 200px"><div style="box-sizing: border-box"><div style="height: 30px; padding: 20px 20px 0 20px"><div>仓库存储量</div><div><dv-decoration-6 style="width: 100px; height: 10px" /></div></div><div style="padding: 0 10px 10px 10px"><dv-capsule-chart:config="config_capsule"style="width: 100%; height: 140px"/></div></div></dv-border-box-1><dv-border-box-2 style="width: 100%; height: 200px"><div style="padding: 10px 15px 10px 15px"><div style="line-height: 30px">设备运转负荷率</div><div><dv-water-level-pond:config="config_water"style="width: 100%; height: 150px"/></div></div></dv-border-box-2></div><!-- 中 --><div style="flex: 0 1 50%"><dv-border-box-12style="width: 100%; height: 600px; padding: 10px; box-sizing: border-box"><div class="module-box"><div style="flex: 0 1 25%"><dv-border-box-9 style="width: 100%; height: 90px"><div class="tc"><div style="padding-top: 10px">设备管理</div><div style="color: #7ec699; font-size: 16px">100%</div><div style="color: #7ec699; font-size: 16px">100%</div></div></dv-border-box-9></div><div style="flex: 0 1 25%"><dv-border-box-9 style="width: 100%; height: 90px"><div class="tc"><div style="padding-top: 10px">生产管理</div><div style="color: #7ec699; font-size: 16px">100%</div><div style="color: #7ec699; font-size: 16px">100%</div></div></dv-border-box-9></div><div style="flex: 0 1 25%"><dv-border-box-9 style="width: 100%; height: 90px"><div class="tc"><div style="padding-top: 10px">物流管理</div><div style="color: #7ec699; font-size: 16px">100%</div><div style="color: #7ec699; font-size: 16px">100%</div></div></dv-border-box-9></div><div style="flex: 0 1 25%"><dv-border-box-9 style="width: 100%; height: 90px"><div class="tc"><div style="padding-top: 10px">人员管理</div><div style="color: #7ec699; font-size: 16px">100%</div><div style="color: #7ec699; font-size: 16px">100%</div></div></dv-border-box-9></div></div><div><div style="line-height: 50px">设备数据统计</div><dv-flyline-chart:config="config_flyline"style="width: 100%; height: 460px"/></div></dv-border-box-12></div><!-- 右 --><div style="flex: 0 1 25%"><dv-border-box-1 style="width: 100%; height: 300px"><div style="box-sizing: border-box"><div style="height: 30px; padding: 20px 20px 0 20px"><div>销售额时间抽</div></div><div style="padding: 0 10px 10px 10px"><dv-conical-column-chart:config="config_conical"style="width: 100%; height: 240px"/></div></div></dv-border-box-1><dv-border-box-8 style="width: 100%; height: 300px"><div style="box-sizing: border-box; padding: 10px"><div style="height: 30px"><div>车间设备能耗排行</div><div><dv-decoration-3 style="width: 100px; height: 10px" /></div></div><div><dv-scroll-ranking-board:config="config_ranking"style="width: 100%; height: 250px"/></div></div></dv-border-box-8></div></div><!-- 第三行 --><div class="module-box"><div style="flex: 0 1 50%"><dv-border-box-8 style="width: 100%; height: 200px"><div style="box-sizing: border-box; padding: 10px"><div style="height: 30px"><div>车间产线耗电统计</div><div><dv-decoration-3 style="width: 100px; height: 10px" /></div></div><div><LineChart style="width: 100%; height: 170px"></LineChart></div></div></dv-border-box-8></div><div style="flex: 0 1 25%"><dv-border-box-13 style="width: 100%; height: 200px"><div style="box-sizing: border-box"><div style="height: 30px; padding: 20px 20px 0 20px"><div>动态环图</div><div><dv-decoration-3 style="width: 100px; height: 10px" /></div></div><div style="margin-top: -30px"><dv-active-ring-chart:config="config_ring"style="width: 100%; height: 200px"/></div></div></dv-border-box-13></div><div style="flex: 0 1 25%"><dv-border-box-8 style="width: 100%; height: 200px"><div style="box-sizing: border-box"><div style="height: 30px; padding: 15px 15px 0 15px"><div>剩余油量表</div><div><dv-decoration-3 style="width: 100px; height: 10px" /></div></div><div style="margin-top: -30px"><dv-charts :option="config_chart" style="width: 100%; height: 200px" /></div></div></dv-border-box-8></div></div><!-- </dv-full-screen-container> --></div>
</template><script>
import Bar from "@/components/bar.vue";
import LineChart from "@/components/line.vue";
import resize from "@/components/utils/resize";
export default {mixins: ["resize"],components: {Bar,LineChart,},data() {return {config_chart: {series: [{type: "gauge",data: [{ name: "itemA", value: 55 }],center: ["50%", "55%"],axisLabel: {formatter: "{value}%",style: {fill: "#fff",},},axisTick: {style: {stroke: "#fff",},},animationCurve: "easeInOutBack",},],},config_ring: {data: [{name: "周口",value: 55,},{name: "南阳",value: 120,},{name: "西峡",value: 78,},{name: "驻马店",value: 66,},{name: "新乡",value: 80,},],},config_conical: {data: [{name: "周口",value: 55,},{name: "南阳",value: 120,},{name: "西峡",value: 71,},{name: "驻马店",value: 66,},{name: "新乡",value: 80,},{name: "信阳",value: 35,},{name: "漯河",value: 15,},],img: [require("../assets/img/1st.png"),require("../assets/img/2st.png"),require("../assets/img/3st.png"),require("../assets/img/4st.png"),require("../assets/img/5st.png"),require("../assets/img/6st.png"),require("../assets/img/7st.png"),],},config_ranking: {data: [{name: "周口",value: 55,},{name: "南阳",value: 120,},{name: "西峡",value: 78,},{name: "驻马店",value: 66,},{name: "新乡",value: 80,},{name: "信阳",value: 45,},{name: "漯河",value: 29,},],},config_flyline: {centerPoint: [0.48, 0.35],points: [{position: [0.52, 0.235],text: "新乡",},{position: [0.43, 0.29],text: "焦作",},{position: [0.59, 0.35],text: "开封",},{position: [0.53, 0.47],text: "许昌",},{position: [0.45, 0.54],text: "平顶山",},{position: [0.36, 0.38],text: "洛阳",},{position: [0.62, 0.55],text: "周口",},{position: [0.56, 0.56],text: "漯河",},{position: [0.37, 0.66],text: "南阳",},{position: [0.55, 0.81],text: "信阳",},{position: [0.55, 0.67],text: "驻马店",},{position: [0.37, 0.29],text: "济源",},{position: [0.2, 0.36],text: "三门峡",},{position: [0.76, 0.41],text: "商丘",},{position: [0.59, 0.18],text: "鹤壁",},{position: [0.68, 0.17],text: "濮阳",},{position: [0.59, 0.1],text: "安阳",},],bgImgUrl: require("../assets/img/map.jpg"),centerPointImg: {url: require("../assets/img/mapCenterPoint.png"),},pointsImg: {url: require("../assets/img/mapPoint.png"),},},// 水位图config_water: { data: [66, 45], shape: "roundRect" },// 柱状图config_capsule: {data: [{name: "南阳",value: 167,},{name: "周口",value: 67,},{name: "漯河",value: 123,},{name: "郑州",value: 55,},{name: "西峡",value: 98,},],},};},
};
</script>
效果图: