文章目录
- 前言
- Visual Studio Code 的插件 REST Client
- 编写第一个案例
- 进阶,设置变量
- 进阶,设置Token
- IntelliJ IDEA 的 HTTP请求
- 构建http脚本
- HTTP的环境配置
- 结果值暂存
前言
作为一个WEB工程师,在日常的使用过程中,HTTP请求是必不可少的。我们采用的HTTP工具有如下:
Postman
Insomnia
ApiFox
但是使用以上的工具,需要安装使用,而且有些还需要收费,使用起来相对比较麻烦。如果想要快速的发送HTTP请求,一般人考虑是直接在浏览器或者CMD进行发送,但是局限性很大,往往达不到我们想要的效果
在日常的开发过程中,我们离不开两个工具,微软的Visual Studio Code 和 IntelliJ IDEA两款工具,这两款工具自带HTTP简单发送。下面我为大家介绍这两款工具
Visual Studio Code 的插件 REST Client
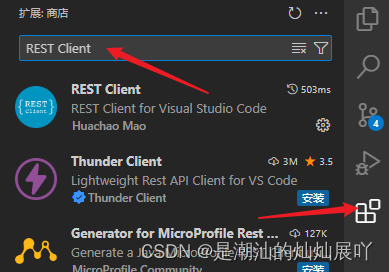
这一款是需要安装插件才可以使用的,插件的名称为:REST Client

按照完这个插件之后,随便新增个文件,命名为 xxxx.http, 后缀必须是 .http
例如:
test.http
每个请求之间,都需要用 ### 来间隔
编写第一个案例
编写一个 GET请求
### GET测试
GET https://example.com/topics/1 HTTP/1.1
编写一个 POST请求 表单
### POST 表单测试
POST http://127.0.0.1:9061/dx-erp/role/save
Content-Type: application/x-www-form-urlencodedname=测试角色
&sn=test
编写一个 POST请求 JSON
### POST JSON测试
POST https://example.com/comments HTTP/1.1
content-type: application/json{"name": "sample","time": "Wed, 21 Oct 2015 18:27:50 GMT"
}
进阶,设置变量
例如配置 contentType 变量
@contentType = application/jsonget http://127.0.0.1:9061/dx-erp/district/allTree
Content-Type:{{contentType}}{
}
说明,contentType 有 application/json / multipart/form-data / application/x-www-form-urlencoded 等类型
进阶,设置Token
@contentType = application/json# @name login
post http://127.0.0.1:9061/login
Content-Type:{{contentType}}{"loginname": "admin","password": "admin"
}@AuthToken = {{login.response.body.data.token}}
以上的请求返回为:
HTTP/1.1 200
Content-Type: application/json
Transfer-Encoding: chunked
Date: Fri, 22 Dec 2023 14:14:58 GMT
Connection: close{"code": 200,"message": "恭喜你,登录成功!","data": {"token": "eyJ0eXAiOiJKV1xxxx1uOr0Q"}
}
通过以上的请求,可以将token配置为全局变量,使用{{AuthToken}}获取
例如
get http://127.0.0.1:9061/allTree
Content-Type:{{contentType}}
token: {{AuthToken}}{"name":"北京"
}
IntelliJ IDEA 的 HTTP请求
IntelliJ IDEA 不用安装任何插件,只需要 .http 或 .rest 结尾的文件, IDEA会自动识别为HTTP请求脚本
构建http脚本
首先,我们创建一个 rest-http.http 的文件用于进行测试
每个请求之间,都需要用 ### 来间隔
IDEA的使用与上面讲的 VSCode 基本一致,我们直接从更深入的使用进行说明
编写一个 GET请求
###
GET https://example.com/topics/1 HTTP/1.1
编写一个 POST请求 表单
###
POST http://127.0.0.1:9061/role/save
Content-Type: application/x-www-form-urlencodedname=测试角色
&sn=test
编写一个 POST请求 JSON
###
POST https://example.com/comments HTTP/1.1
content-type: application/json{"name": "sample","time": "Wed, 21 Oct 2015 18:27:50 GMT"
}
从以上例子可以看出,IDEA的使用与上面讲的 VSCode 基本一致,但是很多细节还是不相同 。因为IDEA集成的功能更多,使用起来的功能也更多,例如:
HTTP的环境配置
IDEA REST 支持从指定的配置文件中获取环境相关的配置参数,并且可以通过 {{}} 占位符进行获取。
首先在 .HTTP 的文件脚本同目录下创建一个称为 http-client.private.env.json 的文件,然后一级的键值采用不同的环境参数,比如: dev、test、pro等。在请求的http脚本中通过 {{}} 占位符的方式获取到此处配置的参数。
例如:
http-client.private.env.json 文件内容
{"dev":{"baseurl": "http://192.168.2.130:8080","username": "admin","password": "admin"}, "test":{"baseurl": "http://10.26.20.130:8080","username": "admin","password": "Admin123456"}
}
rest-http.http
### 登录
post {{baseurl}}/login
Content-Type:application/json{
"loginname": "{{username}}",
"password": "{{password}}"
}
结果值暂存
rest-http.http
### 登录
post {{baseurl}}/login
Content-Type:application/json{
"loginname": "{{username}}",
"password": "{{password}}"
}### 结果值暂存,记录token
> {% client.global.set("token",login.response.body.data.token);%}### 列表
post {{baseurl}}/login
Content-Type: application/json
token: {{token}}{
"loginname": "{{username}}",
"password": "{{password}}"
}