1. 为按钮绑定事件
<button id="addCartButton">加入购物车</button><br/> $("#buyButton").click(function () {if ('' !== loginUser) {// 如何将商品信息传递到后台,后台能够将内容在新的订单页面显示$("#buyItemForm").submit() // 在用户已登录的情况下才能提交表单} else {window.location.href = "http://localhost:8082/project/login" // 未登录跳转到登录界面}});上述点击按钮后就是将表单中的信息传递到后台,然后后台返回到新页面中

2. 后端 接收到信息并将信息返回到新的页面中
@Controller
@RequestMapping("/order")
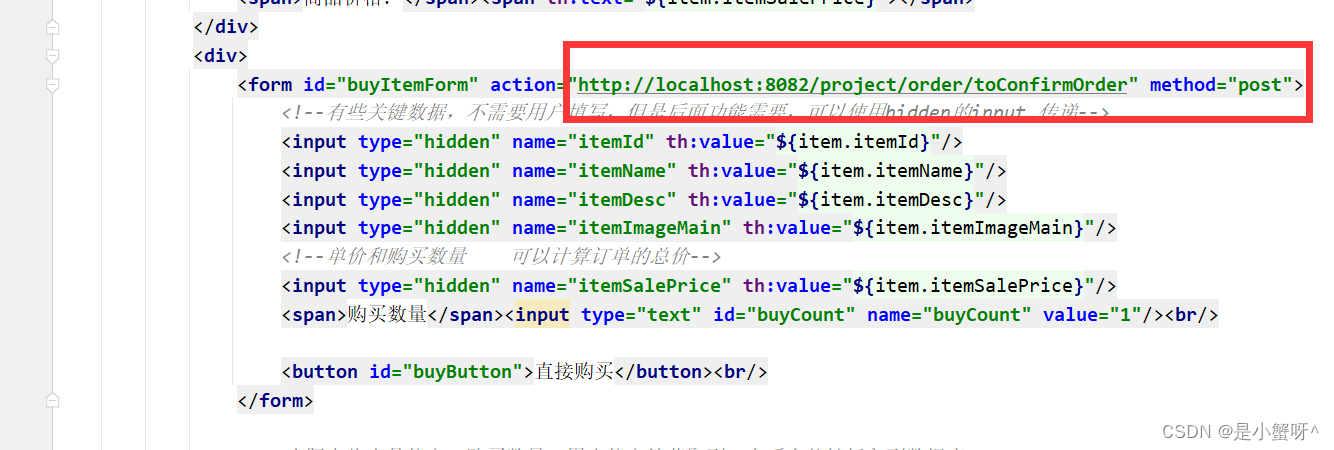
public class OrderController {@RequestMapping("/toConfirmOrder")public ModelAndView toConfirmOrder(ModelAndView mav, HttpSession session, Item item, Integer buyCount) throws Exception{// 需要将对应的信息放入到confirmOrder 页面中mav.addObject("item", item);mav.addObject("buyCount", buyCount);mav.setViewName("confirmOrder");return mav;
} 
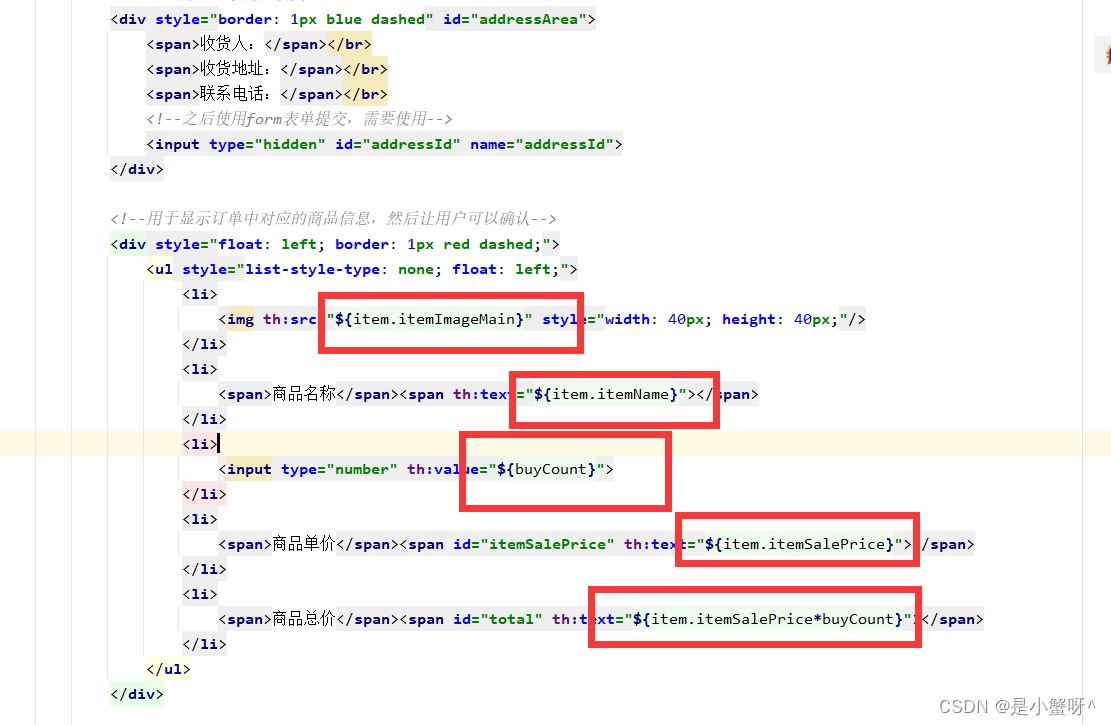
3. 确认订单页面使用数据





![2024 年 22 款顶级免费数据恢复软件比较 [Windows 和 Mac]](https://img-blog.csdnimg.cn/img_convert/5c825d3eda0556ce40d6f726f701ebf6.jpeg)