😇作者介绍:一个有梦想、有理想、有目标的,且渴望能够学有所成的追梦人。
🎆学习格言:不读书的人,思想就会停止。——狄德罗
⛪️个人主页:进入博主主页
🗼专栏系列:无
🌼欢迎小伙伴们访问到博主的文章内容,在浏览阅读过程发现需要纠正的地方,烦请指出,愿能与诸君一同成长!
目录
文章内容如下
✏️前言
✏️一、数据库表
✏️二、编写实体代码
✏️三、写一个 Mapper dao 接口
✏️四、写一个 MyBatis Mapper SQL语句
✏️五、写一个树状菜单类
✏️六、测试
✏️总结
文章内容如下
✏️前言
如果前端要实现动态菜单管理,实现动态的菜单权限管理,那么在后台实现菜单信息树状输出是必要,但问题是,我从数据库中查询出所有的菜单信息然后存放到‘list’集合中,一个没有经过任何‘处理’的集合,它存放进去的数据,只是存放进去了原始数据,比如:部门管理,那么部门管理的字菜单是财务部、市场部等,问题来了,这些数据都在同一张表,识别它们关联的仅仅只是一个xxID而已,在遍历的时候没有经过逻辑处理,输出的仅仅只是一堆原始数据信息。这个时候我们可以去写一个逻辑来处理,根据ID字段识别并构建父子菜单项之间的关系。这样,前端在遍历菜单信息时,就能够以一种直观且有序的方式展现各个菜单项,而不是简单地列出所有数据。通过这种结构化的菜单信息,前端可以更有效地实现菜单的动态更新和权限控制,为用户呈现清晰且符合权限的菜单视图。下面我们直接上案例
✏️一、数据库表
👉首先我们要有一张菜单表
需要注意的是:下面的菜单表仅供参考,博主我在写的时候,怀着快速且简洁明了的目的,快速创建的表,小伙伴在实际的项目中,一定要好好设计菜单表。这里的菜单表是为了后面树状菜单信息打印输出而写的。
-- 菜单表 CREATE TABLE menu_table (menu_id int PRIMARY KEY AUTO_INCREMENT NOT NULL , -- 主键自增menu_order varchar(500) NULL , -- 层级IDmenu_icon varchar(20) NULL , -- 菜单图标menu_name varchar(20) NULL , -- 菜单名称menu_parent varchar(20) NULL , -- 父菜单名称menu_url varchar(100) NULL , -- 菜单urlmenu_permissionmark varchar(50) NULL , -- 权限标识menu_addtime datetime DEFAULT current_timestamp NULL , -- 菜单创建时间menu_level varchar(500) NULL , -- 菜单层级关联id(父级为0)menu_state int NULL DEFAULT 1 -- 菜单状态)COMMENT '菜单表',ENGINE = INNODB DEFAULT CHARSET=utf8 ; select * from menu_table-- 添加数据 INSERT INTO menu_table(menu_order,menu_icon,menu_name,menu_parent,menu_url,menu_permissionmark,menu_level) VALUES ('1','layui-icon-heart','系统管理','父级','indexs1.html','process.manage.list',null), ('2','layui-icon-heart','安全设置管理','父级','indexs2.html','role.manage.list',null), ('3','layui-icon-heart','工作流程','父级','indexs1.html','process.manage.list',null), ('4','layui-icon-heart','人力资源管理','父级','indexs2.html','role.manage.list',null), ('5','layui-icon-heart','企业信息管理','父级','indexs1.html','process.manage.list',null), ('6','layui-icon-heart','通讯管理','父级','indexs2.html','role.manage.list',null), ('7','layui-icon-heart','工作管理','父级','indexs1.html','process.manage.list',null), ('8','layui-icon-heart','时间管理','父级','indexs2.html','role.manage.list',null), ('9','layui-icon-heart','办公管理','父级','indexs1.html','process.manage.list',null), ('10','layui-icon-heart','组织架构管理','父级','indexs2.html','role.manage.list',null),('11','layui-icon-heart','用户管理','1子级','indexs1.html','process.manage.list','1'), ('12','layui-icon-heart','角色管理','1子级','indexs2.html','role.manage.list','1'), ('13','layui-icon-heart','权限管理','1子级','indexs1.html','process.manage.list','2'), ('14','layui-icon-heart','流程管理','1子级','indexs2.html','role.manage.list','3'), ('15','layui-icon-heart','考勤管理','1子级','indexs1.html','process.manage.list','4'), ('16','layui-icon-heart','公告管理','1子级','indexs2.html','role.manage.list','5'), ('17','layui-icon-heart','邮件管理','1子级','indexs1.html','process.manage.list','6'), ('18','layui-icon-heart','任务管理','1子级','indexs2.html','role.manage.list','7'), ('19','layui-icon-heart','日程管理','1子级','indexs1.html','process.manage.list','8'), ('20','layui-icon-heart','计划管理','1子级','indexs2.html','role.manage.list','9'), ('21','layui-icon-heart','文件管理','1子级','indexs1.html','process.manage.list','1'), ('22','layui-icon-heart','笔记管理','1子级','indexs2.html','role.manage.list','1'), ('23','layui-icon-heart','员工通讯管理','1子级','indexs1.html','process.manage.list','6'), ('24','layui-icon-heart','讨论管理','1子级','indexs2.html','role.manage.list','6'), ('25','layui-icon-heart','便签管理','1子级','indexs1.html','process.manage.list','1'), ('26','layui-icon-heart','部门管理','1子级','indexs2.html','role.manage.list','10'), ('27','layui-icon-heart','采购部','2子级','indexs2.html','role.manage.list','26'), ('28','layui-icon-heart','外出岗','3子级','indexs2.html','role.manage.list','27'), ('29','layui-icon-heart','出口进货岗','3子级','indexs2.html','role.manage.list','27'), ('30','layui-icon-heart','财务部','2子级','indexs2.html','role.manage.list','26'), ('31','layui-icon-heart','会计师岗位','3子级','indexs2.html','role.manage.list','30'), ('32','layui-icon-heart','收银员岗位','3子级','indexs2.html','role.manage.list','30'), ('33','layui-icon-heart','菜单管理','1子级','indexs2.html','role.manage.list','1'), ('34','layui-icon-heart','市场部','2子级','indexs2.html','role.manage.list','26'), ('35','layui-icon-heart','总经办','2子级','indexs2.html','role.manage.list','26')这是数据库的一张菜单表
✏️二、编写实体代码
👉写一个 Java 菜单实体类
package nf.db.oa.oasystems.modle.menus.menu.entity;import lombok.AllArgsConstructor; import lombok.Data; import lombok.NoArgsConstructor;import java.util.Date; import java.util.List;/*** @Author 半杯可可* @Date 2023/12/2023/12/4* @Description 菜单信息*/ @Data @NoArgsConstructor @AllArgsConstructor public class Menu {private Integer menuId ; // 主键自增private String menuOrder ; // 层级IDprivate String menuIcon ; // 菜单图标private String menuName ; // 菜单名称private String menuParent ; // 父菜单名称private String menuUrl ; // 菜单urlprivate String menuPermissionMark ; // 权限标识private Date menuAddTime ; // 菜单创建时间private Integer menuState ; // 菜单状态private String menuLevel ; // 菜单层级关联id(父级为null)private List<Menu> menus ; }
✏️三、写一个 Mapper dao 接口
👉写一个 MyBatis 的 Mapper dao 接口用于定义应用程序中的数据访问,确保应用程序与数据库之间的交互
/**** 查询所有菜单数据* @return*/List<Menu> listMenu() ;
✏️四、写一个 MyBatis Mapper SQL语句
👉在 Mapper 配置中的 select 标签实现SQL语句
<resultMap id="menuMap" type="nf.db.oa.oasystems.modle.menus.menu.entity.Menu"><id property="menuId" column="menu_id"/><result property="menuOrder" column="menu_order"/><result property="menuIcon" column="menu_icon"/><result property="menuName" column="menu_name"/><result property="menuParent" column="menu_parent"/><result property="menuUrl" column="menu_url"/><result property="menuPermissionMark" column="menu_permissionmark"/><result property="menuAddTime" column="menu_addtime" /><result property="menuLevel" column="menu_level" /><result property="menuState" column="menu_state" /></resultMap><!-- 查询菜单 --><select id="listMenu" resultMap="menuMap">SELECTmenu_id,menu_order,menu_icon,menu_name,menu_parent,menu_url,menu_permissionmark,menu_addtime,menu_level,menu_stateFROM menu_table;</select>
✏️五、写一个树状菜单类
👉这个树状菜单类就是这次讲解的‘核心’了,如何树状输出菜单信息,就靠这个类了
package nf.db.oa.oasystems.utils; import nf.db.oa.oasystems.modle.menus.menu.entity.Menu; import java.util.ArrayList; import java.util.List; /*** @Author 半杯可可* @Date 2023/12/2023/12/14* @Description Hello World** 菜单树状工具*/ public class DendriformMenuUtil {private List<Menu> menulist=new ArrayList<>();public DendriformMenuUtil(List<Menu> menulist){this.menulist=menulist;}/*** 建立树形结构* @return*/public List<Menu> buildTree(){List<Menu> treeMenus = new ArrayList<Menu>();List<Menu> rootNodes = getRootNode();for (Menu rootNode : rootNodes) {if (rootNode.getMenuLevel()==null){rootNode.setMenuLevel("") ;}Menu menuNode = buildChildTree(rootNode);treeMenus.add(menuNode);}return treeMenus;}/*** 实现获取所有子目录* @param rootNode* @return*/private Menu buildChildTree(Menu rootNode) {List<Menu> childMenus = new ArrayList<Menu>();for (Menu menuNode : menulist) {if (menuNode.getMenuLevel().equals(rootNode.getMenuOrder())) {childMenus.add(buildChildTree(menuNode));}}rootNode.setMenus(childMenus);return rootNode;}/*** 获取根节点* @return*/private List<Menu> getRootNode() {List<Menu> rootMenuList = new ArrayList<Menu>();for (Menu menuNode : menulist) {if (menuNode.getMenuLevel()==null){menuNode.setMenuLevel("") ;}if (menuNode.getMenuLevel().isEmpty()) {rootMenuList.add(menuNode);}}return rootMenuList;} }上面我用于识别父子级的标识ID的数据类型是 String 字符串类型,你们要是 Integer 包装类或 int 类型,可以修改上面的一些代码,原理都一样的。
✏️六、测试
👉下面就是测试的代码了
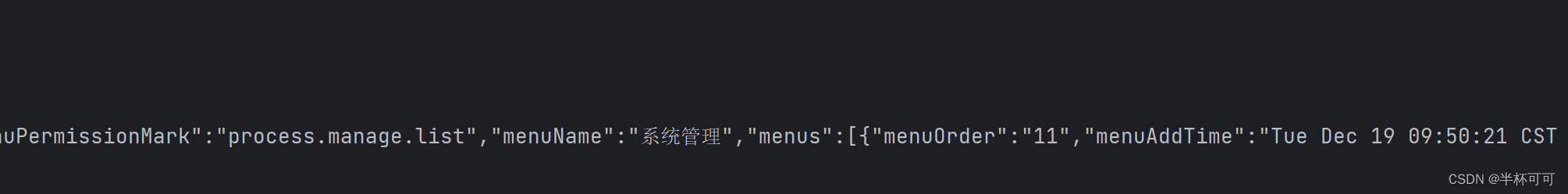
@Testpublic void listMenu(){List<Menu> list = dao.listMenu();DendriformMenuUtil dendriformMenuUtil = new DendriformMenuUtil(list) ;list=dendriformMenuUtil.buildTree();String jsonOutput = toJSONString(list);log.info("========>"+jsonOutput)}测试结果图,这个结果图可以看出,这就是树状输出的格式了
✏️总结
树状菜单输出,其实说简单也不简单,说复杂也不复杂,实现这一个功能,有一个核心知识那就是‘递归’,想去了解的伙伴就去多了解、多学习,我们一起学习,一起成长!