文章目录
- 一、前言
- 二、`useTemplate` 实现
- 三、最后
一、前言
最近在做 Vue3 项目的时候,在思考一个小问题,其实是每个人都做过的一个场景,很简单,看下方代码
<template><div><div v-for="item in data" :key="item.age"><span>{[ item.name }}</span><span>今年已经 </span><span>{[ item.age }}</span><span>岁啦</span></div></div>
</template>
<script setup lang="ts">
const data = new Array(20).fill(0).map((_, index) => ({name:`sunshine-${index}`,age: index
}));
</script>
其实就是一个普通的不能再普通的循环遍历渲染的案例,咱们往下接着看,如果这样的遍历在同一个组件里出现了很多次,比如下方代码:
<template><div><div v-for="item in data" :key="item.age"><span>{[ item.name }}</span><span>今年已经 </span><span>{[ item.age }}</span><span>岁啦</span></div><!-- 多处使用 --><div v-for="item in data" :key="item.age"><span>{[ item.name }}</span><span>今年已经 </span><span>{[ item.age }}</span><span>岁啦</span></div><!-- 多处使用 --><div v-for="item in data" :key="item.age"><span>{[ item.name }}</span><span>今年已经 </span><span>{[ item.age }}</span><span>岁啦</span></div><!-- 多处使用 --><div v-for="item in data" :key="item.age"><span>{[ item.name }}</span><span>今年已经 </span><span>{[ item.age }}</span><span>岁啦</span></div></div>
</template>
<script setup lang="ts">
const data = new Array(20).fill(0).map((_, index) => ({name:`sunshine-${index}`,age: index
}));
</script>
这个时候我们应该咋办呢?诶!很多人很快就能想出来了,那就是把循环的项抽取出来成一个组件,这样就能减少很多代码量了,比如我抽取成 Item.vue 这个组件:
<!-- Item.vue -->
<template>
<div><span>{[ name }}</span><span>今年已经 </span><span>{[ age }}</span><span>岁啦</span>
</div>
</template>
<script setup lang="ts">
defineProps({name: {type: String,default: ''},age: {type: Numberdefault: 0}
})
</script>
然后直接可以引用并使用它,这样大大减少了代码量,并且统一管理,提高代码可维护性!!!
<template><div><Item v-for="item in data" :key="item.age" :age="item.age" :name="item.name" /></div>
</template>
<script setup lang="ts">
import Item from './Item.vue';
const data = new Array(20).fill(0).map((_, index) => ({name:`sunshine-${index}`,age: index
}));
</script>
但是我事后越想越难受,就一个这么丁点代码量的我都得抽取成组件,那我不敢想象以后我的项目组件数会多到什么地步,而且组件粒度太细,确实也增加了后面开发者的负担~
那么有没有办法,可以不抽取成组件呢?我可以在当前组件里去提取吗,而不需要去重新定义一个组件呢?例如下面的效果
<template>
<div><!-- 在本组件中定义一个复用模板 --><DefineTemplate v-slot="[ age, name }"><div><span>{{ name }}</span><span>今年已经 </span><span>{{ age }}</span><span>岁啦</span></div></DefineTemplate><!-- 可多次使用复用模板 --><ReuseTemplate v-for="item in data" :key="item.age" :age-"item.age" :name-"item.name" /><ReuseTemplate v-for="item in data" :key="item.age" :age-"item.age" :name-"item.name" /><ReuseTemplate v-for="item in data" :key="item.age" :age-"item.age" :name-"item.name" />
</div>
</template>
<script setup lang="ts">import { useTemplate } from '@/hooks/useTemplate';const data = new Array(20).fill(0).map((_, index) => ({name:`sunshine-${index}`,age: index}));const [DefineTemplate, ReuseTemplate] = useTemplate();
</script>
二、useTemplate 实现
想到这,马上行动起来,需要封装一个 useTemplate来实现这个功能
import { defineComponent, shallowRef } from 'vue';import { camelCase } from 'lodash';
import type { Slot } from 'vue';// 将横线命名转大小驼峰
function keysToCamelKebabCase(obj: Record<string, any>) {const newObj: typeof obj = {};for (const key in obj) newObj[camelCase(key)] = obj[key];return newObj;
}export const useTemplate => {const render = shallowRef<Slot | undefined>();const define = defineComponent({setup(_, { slots }) {return () => {// 将复用模板的渲染函数内容保存起来render.value = slots.default;};},});const reuse = defineComponent({setup(_, { attrs, slots }) {return () => {// 还没定义复用模板,则抛出错误if (!render.value) {throw new Error('你还没定义复用模板呢!');}// 执行渲染函数,传入 attrs、slotsconst vnode = render.value({ ...keysToCamelKebabCase(attrs), $slots: slots });return vnode.length === 1 ? vnode[0] : vnode;};},});return [define, reuse];
};
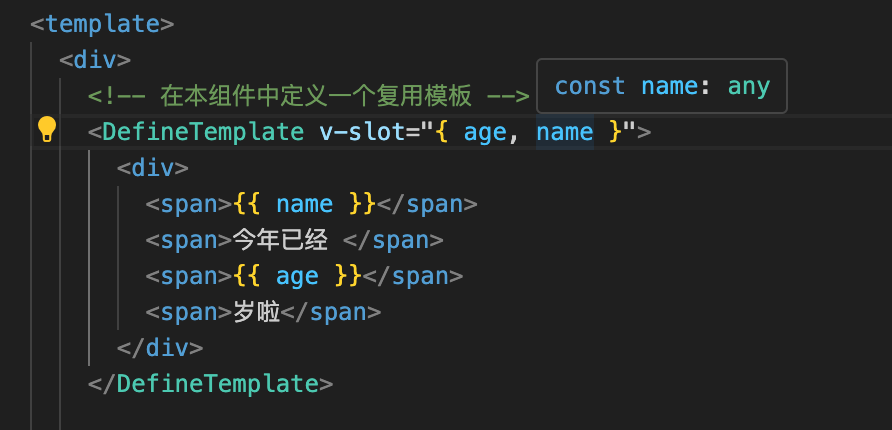
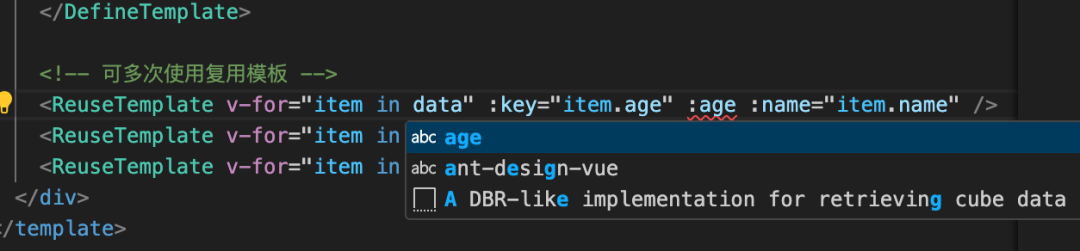
尽管做到这个地步,我还是觉得用的不爽,因为没有类型提示


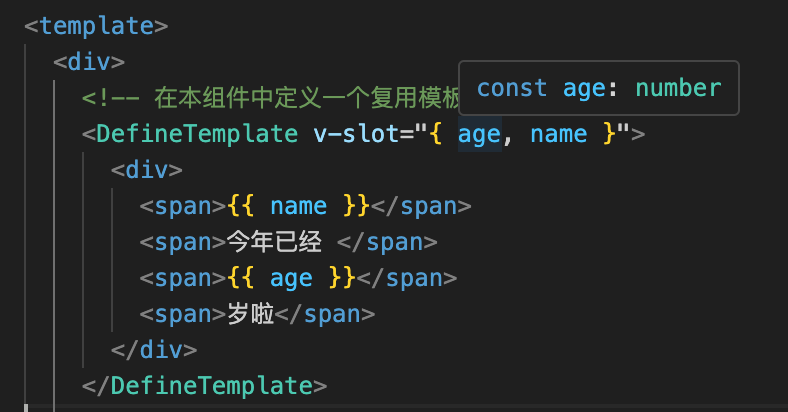
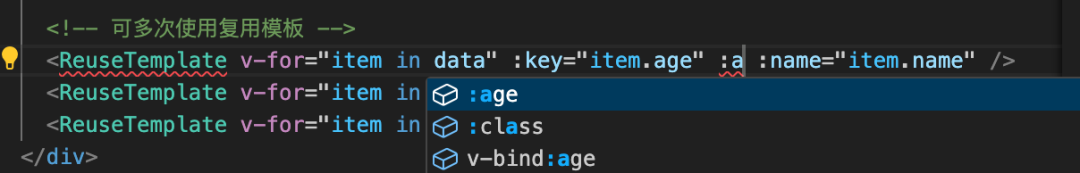
我们想要的是比较爽的使用,那肯定得把类型的提示给支持上啊!!!于是给 useTemplate 加上泛型!!加上之后就有类型提示啦~~~~


加上泛型后的 useTemplate 代码如下:
import { defineComponent, shallowRef } from 'vue';import { camelCase } from 'lodash';
import type { DefineComponent, Slot } from 'vue';// 将横线命名转大小驼峰
function keysToCamelKebabCase(obj: Record<string, any>) {const newObj: typeof obj = {};for (const key in obj) newObj[camelCase(key)] = obj[key];return newObj;
}export type DefineTemplateComponent<Bindings extends object,Slots extends Record<string, Slot | undefined>,
> = DefineComponent<object> & {new (): { $slots: { default(_: Bindings & { $slots: Slots }): any } };
};export type ReuseTemplateComponent<Bindings extends object,Slots extends Record<string, Slot | undefined>,
> = DefineComponent<Bindings> & {new (): { $slots: Slots };
};export type ReusableTemplatePair<Bindings extends object,Slots extends Record<string, Slot | undefined>,
> = [DefineTemplateComponent<Bindings, Slots>, ReuseTemplateComponent<Bindings, Slots>];export const useTemplate = <Bindings extends object,Slots extends Record<string, Slot | undefined> = Record<string, Slot | undefined>,
>(): ReusableTemplatePair<Bindings, Slots> => {const render = shallowRef<Slot | undefined>();const define = defineComponent({setup(_, { slots }) {return () => {// 将复用模板的渲染函数内容保存起来render.value = slots.default;};},}) as DefineTemplateComponent<Bindings, Slots>;const reuse = defineComponent({setup(_, { attrs, slots }) {return () => {// 还没定义复用模板,则抛出错误if (!render.value) {throw new Error('你还没定义复用模板呢!');}// 执行渲染函数,传入 attrs、slotsconst vnode = render.value({ ...keysToCamelKebabCase(attrs), $slots: slots });return vnode.length === 1 ? vnode[0] : vnode;};},}) as ReuseTemplateComponent<Bindings, Slots>;return [define, reuse];
};
三、最后
本人每篇文章都是一字一句码出来,希望对大家有所帮助,多提提意见。顺手来个三连击,点赞👍收藏💖关注✨,一起加油☕





![[BUG] Hadoop-3.3.4集群yarn管理页面子队列不显示任务](https://img-blog.csdnimg.cn/img_convert/37336e757cd0f068ab4399b7ee2fb63b.png)