[react]脚手架create-react-app/vite与reac项目
- 环境
- 问题描述
- create-react-app 脚手架
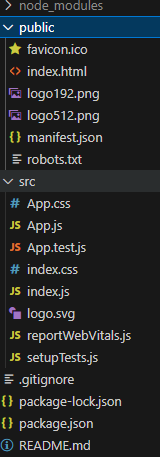
- 根据脚手架修改项目结构
- 安装脚手架
- 注入配置文件-config文件夹
- package.json文件变更
- 删除 serviceWorker.js
- 新增reportWebVitals.js文件
- 更新index.js文件
- 脚手架creat-react-app 缺点
- vite 脚手架
- 初始化脚手架 & 项目
- 初始化项目包
- 迁移
本人是在react项目升级的过程迁移的脚手架,原项目使用的creat-react-app,脚手架升级变更对项目的基本结构修复后,项目已经可以正式启动了,记录一下
环境
- node -v.18.15.0
- react - 16.9.0
问题描述
随着本地node版本的提升,运行以前的项目遇到了以下问题:
Error: error:0308010C:digital envelope routines::unsupported
网上描述都是因为 node 版本升级导致的,运行的项目比较早会报错,而网上提供的方案大多都是降低 node 版本,实际上我觉的应该是从其它方面修复而不是降低版本???!!!因为我们以后开发的版本都是越来越高的,不可能每次遇到早期的版本都降级node!!!
然后运行命令查看最新的包的情况:
npm outdated
同时发现react也是老版本, react最新版本已经升级到 18.2.0 版本,但是使用的却还是16.9.0 ,那么既然都是升级,也可以顺便升级一下 react 的代码
考虑到react都升级了,当初创建项目的脚手架应该也升级了,所以项目的基本结构可能发生变化,因此先升级脚手架看一下结构是否变化
create-react-app 脚手架
根据脚手架修改项目结构
考虑到基础框架的内容可能也存在变更,并且之前使用的create-react-app脚手架,那么先升级了全局的create-react-app脚手架
安装脚手架
npm i create-react-app -g
create-react-app -V
发现输出版本是5.0.1是最新版本
然后使用脚手架创建新的项目
create-react-app <react-project-name>
此时比对项目的基本结构,因为demo只是最基础的东西,所以需要查看的仅仅包括 package.json 的变化,一些基础文件的变化,基本不包括业务相关代码

注入配置文件-config文件夹
npm run eject
考虑到之前config文件夹就是自动注入的,并且没有其它额外的配置,所以将项目中老版本的config文件夹也删除,如果之后需要的话,再生成,也就是可以暂时忽略配置文件,因为没有使用到配置文件的修改
package.json文件变更
根据 package.json 的比对发现运行的脚本发生了变化
首先将运行的脚本:
"scripts": {"start": "node scripts/start.js","build": "node scripts/build.js","test": "node scripts/test.js",}
替换为:
"scripts": {"start": "react-scripts start","build": "react-scripts build","test": "react-scripts test","eject": "react-scripts eject"}
并且根目录下的 scripts 文件夹可以删除了,新版本已经不使用该文件夹了
其次,依赖的变化,以下是新版本demo中的几个依赖,可以此时更新或添加也可以等之后用到的时候再添加,本人采用直接先更新这几个依赖包:
"react": "^18.2.0",
"react-dom": "^18.2.0",
"react-scripts": "5.0.1",
"web-vitals": "^2.1.4"
运行以下命令:
npm i react@18.2.0 react-dom@18.2.0 -D
npm i web-vitals@2.1.4 react-scripts@2.1.4 -D
其它package.json的变化先不考虑了
删除 serviceWorker.js
该文件也是之前脚手架自动生成的一个文件,新脚手架生成的文件中已经没有该文件了,所以删除该文件src/serviceWorker.js,并删除index.js文件对该文件的引用,即以下代码
import * as serviceWorker from './serviceWorker';
// If you want your app to work offline and load faster, you can change
// unregister() to register() below. Note this comes with some pitfalls.
// Learn more about service workers: https://bit.ly/CRA-PWA
serviceWorker.unregister();
新增reportWebVitals.js文件
对比发现新增了一个src/reportWebVitals.js文件
reportWebVitals.js
const reportWebVitals = (onPerfEntry) => {if (onPerfEntry && onPerfEntry instanceof Function) {import("web-vitals").then(({ getCLS, getFID, getFCP, getLCP, getTTFB }) => {getCLS(onPerfEntry);getFID(onPerfEntry);getFCP(onPerfEntry);getLCP(onPerfEntry);getTTFB(onPerfEntry);});}
};export default reportWebVitals;
然后,在index.js文件中添加该文件的使用
import reportWebVitals from "./reportWebVitals";
reportWebVitals();
感觉就是reportWebVitals文件替换了之前的serviceWorker文件
更新index.js文件
import ReactDOM from 'react-dom';
import App from './App';
ReactDOM.render(<App />, document.getElementById('root'));
//变更为
import { createRoot } from "react-dom/client";
import App from "./App";const root = createRoot(document.getElementById("root"));
root.render(<App />);
然后可以启动一下项目,根据错误提示进一步修改项目
脚手架creat-react-app 缺点
发现该脚手架并不是非常好用,路由、样式需要自己单独初始化与使用
不可定制使用css的解析器
eject时候注入内容是强制全部添加的
修改某些路由文件的时候都不能实现热部署,需要手动启动这个就比较麻烦了
因此打算找一些其它的脚手架,如果好用就弃用creat-react-app
vite 脚手架
但是开始修复升级的 react-router,redux等其它依赖包时,总是需要手动重启项目就比较麻烦,想到框架变更并不影响业务代码,只是变更的打包等功能,以及框架的文件,因此直接将脚手架换成vite,在之后的调试过程中不用在手动启动项目,比较方便调试包的升级
初始化脚手架 & 项目
npm create vite
等价于
npm i create-vite -g
create-vite <project-name>
初始化项目包
npm i
此时项目已经可以运行,直接将业务代码迁移即可
迁移
- index.js对应于vite中的main.jsx;基本不用改动;
- app.js对应于vite中的 app.jsx;直接复制到app.jsx即可;
- src文件夹中的内容,排除App.test.js, reportWebVitals.js等原脚手架生成的文件,其它业务代码直接复制即可
- 运行项目,将缺少的包安装即可,最好不要直接复制package.json文件,因为除了脚手架的依赖包,有些配置也不相同了
发现现在react的依赖包也开始区分开发环境与非开发环境了,所以安装依赖包的时候:
# 线上需要的包
npm i <pk>
# 开发环境需要的包
npm i <pk> -D
此时项目可以直接运行
![助力城市部件[标石/电杆/光交箱/人井]精细化管理,基于YOLOv6开发构建生活场景下城市部件检测识别系统](https://img-blog.csdnimg.cn/direct/059f8286d0a0453685e9480e7405622a.png)