一、Cookie
Cookie具体指一小段信息,它是服务器发送出来存储在浏览器上的一组键值对,下次访问服务器时浏览器会自动携带这些键值对,以便服务器提取有用信息。
Cookie的特性
1、服务器让浏览器进行设置的
2、保存在浏览器本地,浏览器也可以不保存
3、下次访问自动携带cookie保存的信息
操作Cookie
(1) 设置cookie
response.set_cookie(key,value)(2) 获取cookie
request.COOKIES.get(key)(3) 设置cookie的时候可以添加一个超时时间
response.set_cookie('userid', '2',max_age=7*24*300,expires=7*24*300)max_age, expires
两者都是设置超时时间的 并且都是以秒为单位
需要注意的是 针对IE浏览器需要使用expires
(4) 手动删除cookie(注销功能)
response.delete_cookie('userid')二、Session
保存在服务器上的一组组键值对,必须依赖于Cookie
为何使用Session
1、cookie保存在浏览器本地不安全,
2、cookie的大小收到限制
操作Session
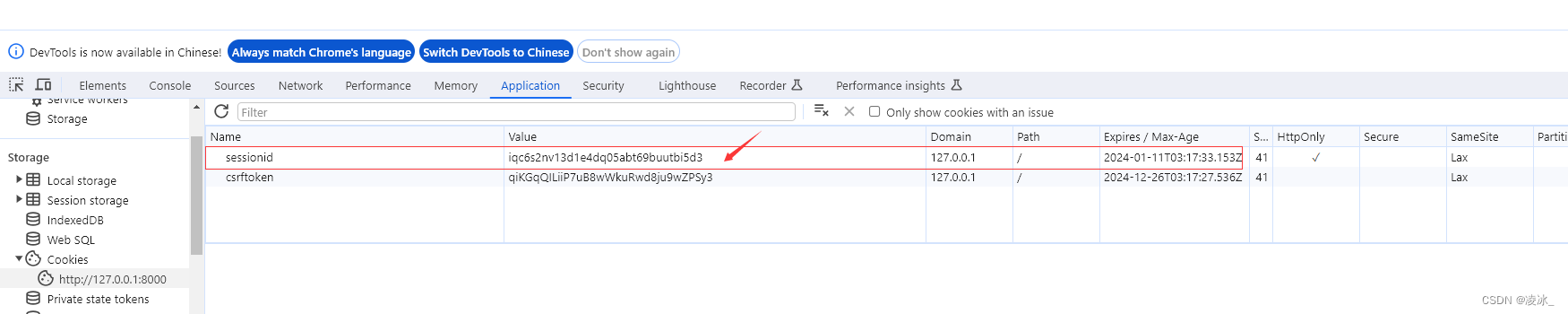
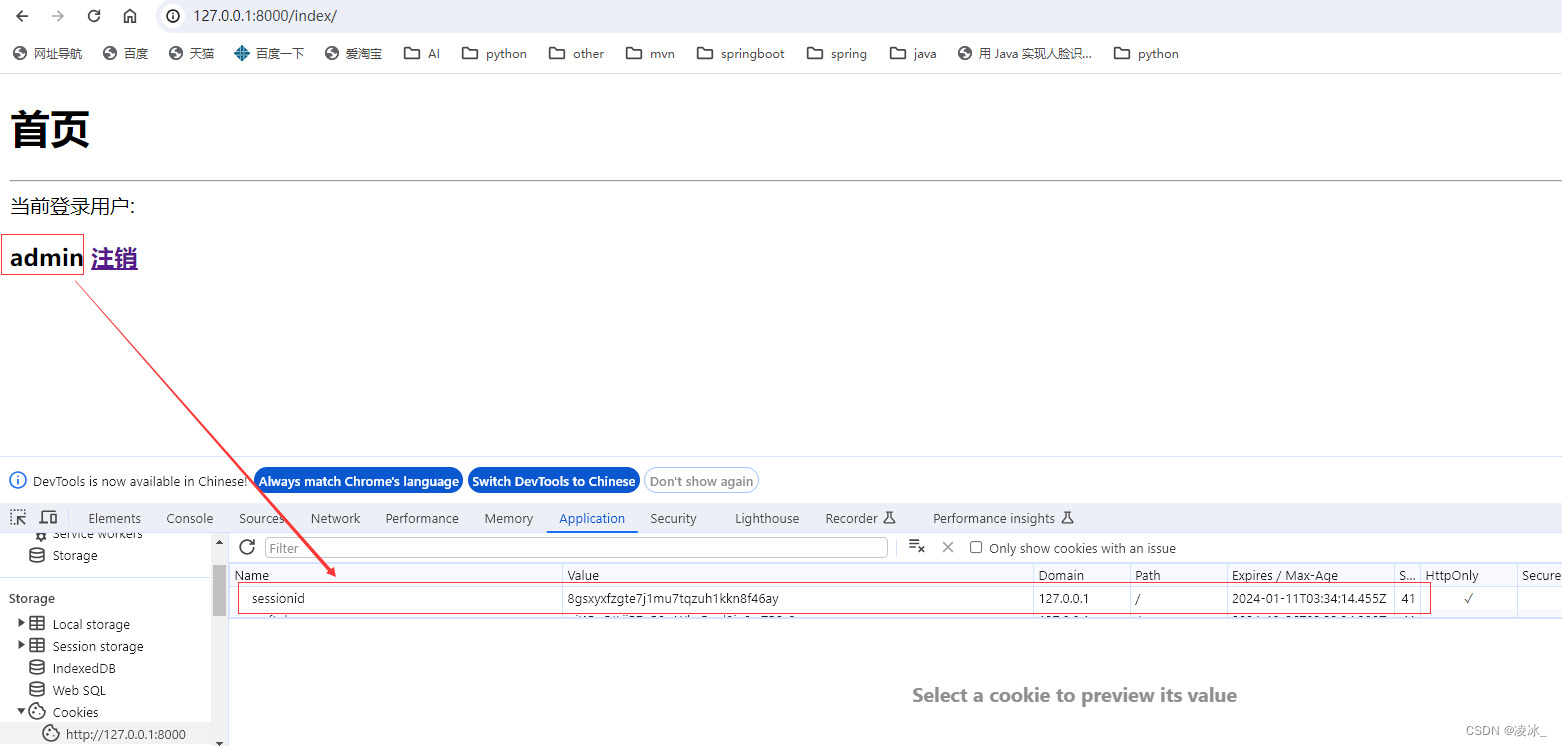
(1) session数据是保存在服务端的,给客户端返回的是一个随机字符串
#客户端
sessionid:随机字符串
(2)设置session
request.session['key'] = value1.django内部会自动帮你生成一个随机字符串
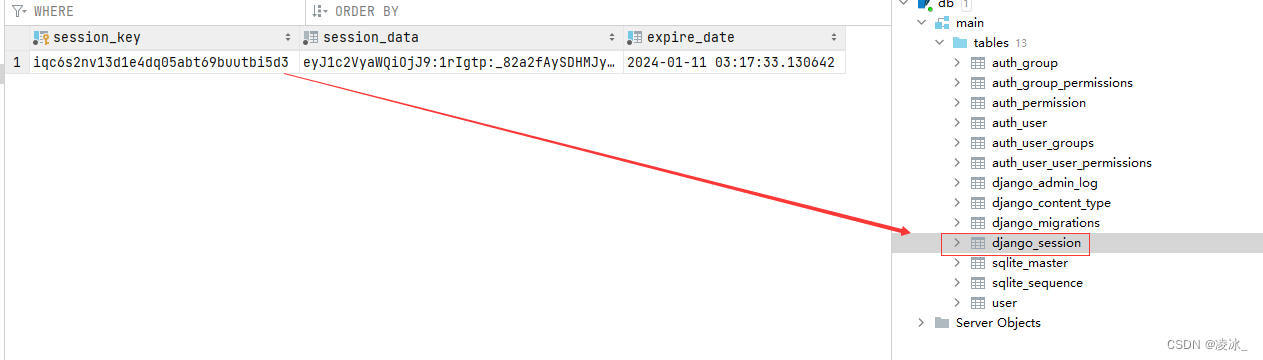
2.django内部自动将随机字符串和对应的数据存储到django_session表中
2.1先在内存中产生操作数据的缓存
2.2在响应结果django中间件的时候才真正的操作数据库
3.将产生的随机字符串返回给客户端浏览器保存

(3)设置过期时间
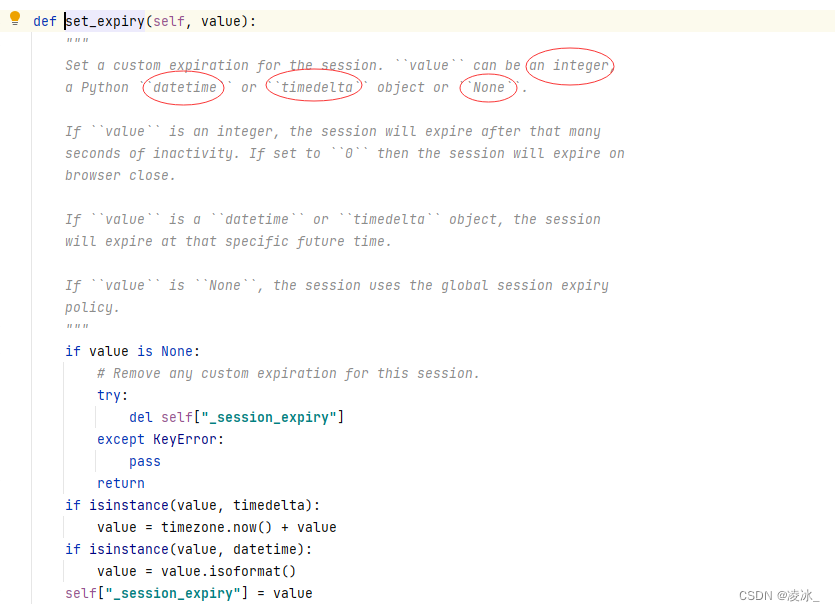
request.session.set_expiry(7*24*300)源码:

括号内可以放四种类型的参数
integer 整数 : 多少秒
datetime日期对象 : 到指定日期就失效
0 : 一旦当前浏览器窗口关闭立刻失效
不写 : 失效时间就取决于django内部全局session默认的失效时间
(4) 获取session
request.session.get('key')(5) 清除session
session_key=request.session.session_keyrequest.session.delete(session_key)request.session.delete() # 只删服务端的 客户端的不删
三、登录中应用cookie和session
(1) 模型数据
from django.db import models# Create your models here.
class UserModel(models.Model):username=models.CharField(max_length=30,unique=True)password=models.CharField(max_length=10)age=models.IntegerField(default=17)class Meta:db_table='user'verbose_name='用户'verbose_name_plural=verbose_name#记得迁移文件
(2-1)首页
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>首页</title>
</head>
<body><h1>首页</h1><hr/>{% if user %}当前登录用户:<h3>{{ user.username }} <a href="{% url 'logout' %}">注销</a></h3>{% else %}<a href="{% url 'register' %}">注册</a><a href="{% url 'login' %}">登录</a>{% endif %}
</body>
</html>(2-2)注册页面
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>注册</title>
</head>
<body><h1>注册</h1><hr/>
{# 表单提交#}<form action="" method="post">{% csrf_token %}<p>用户<input type="text" name="username"></p><p>密码<input type="password" name="password"></p><p>年龄<input type="text" name="age"></p><p><button>注册</button></p></form>
</body>
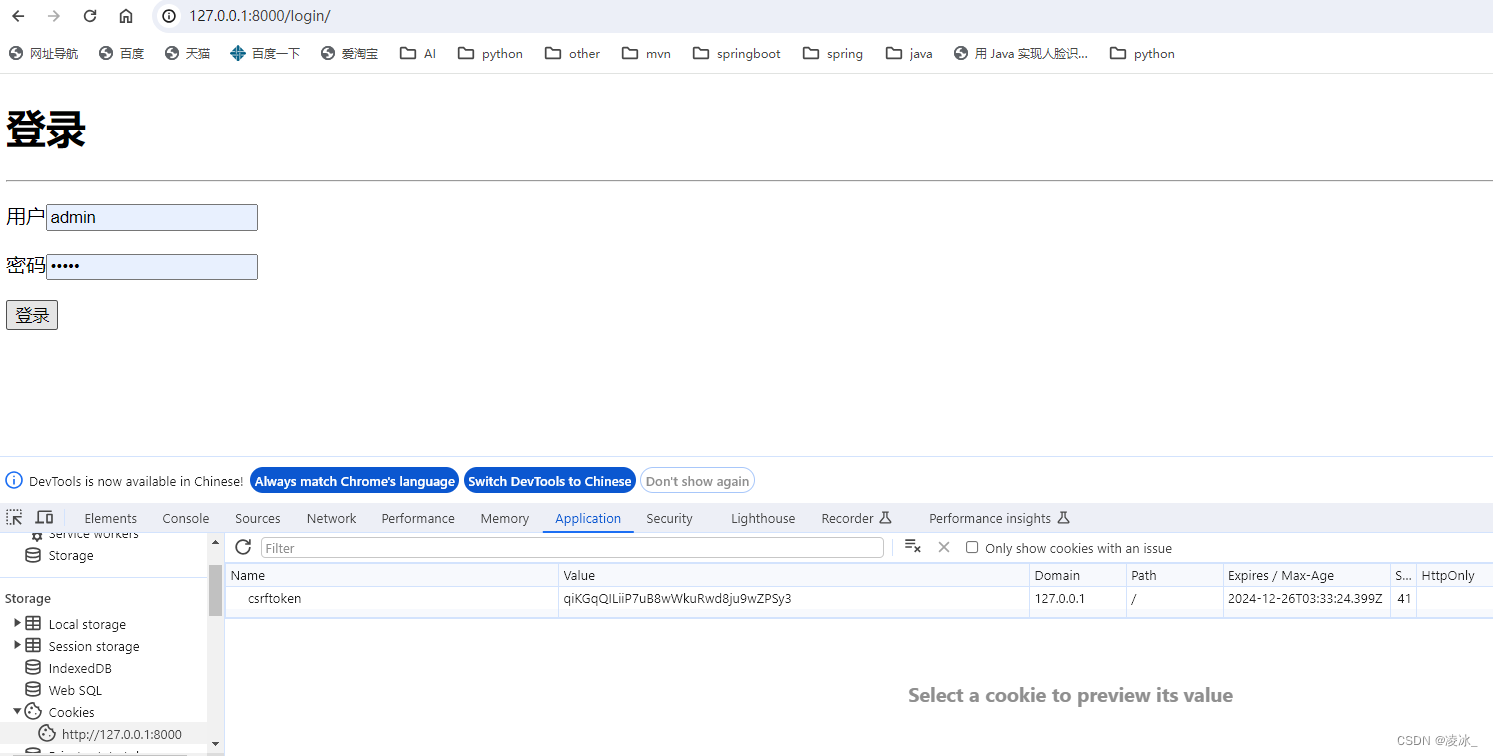
</html>(2-3) 登录页面
<body><h1>登录</h1><hr/><form action="" method="post">{% csrf_token %}<p>用户<input type="text" name="username"></p><p>密码<input type="password" name="password"></p><p><button>登录</button></p></form>
</body>(3)路由
urlpatterns = [path('', index), # 默认打开首页# 起别名path('index/', index, name='index'),path('login/', login, name='login'),path('register/', register, name='register'),path('logout/', logout, name='logout'),path('admin/', admin.site.urls),
](4)视图
from django.http import HttpResponse
from django.shortcuts import render, redirect
from django.urls import reverse #路由from user.models import *# Create your views here.
#首页
def index(request):#获取cookie数据# uid=request.COOKIES.get('userid',0)# 获取session数据uid = request.session.get('userid', 0)#获取登录的用户信息user = UserModel.objects.filter(id=uid).first()return render(request,"index.html",{'user':user})#注册
def register(request):#判断if request.method=='GET':return render(request,"register.html")elif request.method=='POST':#请求数据uname=request.POST.get('username')upass=request.POST.get('password')age=request.POST.get('age')print(uname,upass,age,sep='=======') #后台打印#先判断用户是否存在username=UserModel.objects.filter(username=uname)if username.exists():return HttpResponse('用户已存在!')#添加到数据库中try:user=UserModel()user.username=unameuser.password=upassuser.age=ageuser.save()except:return HttpResponse('注册失败!')#注册成功,直接跳到登录页面return redirect(reverse('login'))#登录
def login(request):# 判断if request.method == 'GET':return render(request, "login.html")elif request.method == 'POST':# 请求数据uname = request.POST.get('username')upass = request.POST.get('password')print(uname, upass, sep='=======') # 后台打印#2.登录验证users=UserModel.objects.filter(username=uname,password=upass)#判断if users.exists():#获取数据user=users.first()#3.设置cookie#跳转到首页response=redirect(reverse('index'))#创建cookie,设置过期时间max_age=7天# response.set_cookie('userid',user.id,max_age=7*24*300)# response.set_cookie('userid',user.id)#使用sessionrequest.session['userid']=user.id#设置过期时间# request.session.set_expiry(7*24*300)return response#注销
def logout(request):# 跳转到首页response = redirect(reverse('index'))#删除cookie# response.delete_cookie('userid')# 删除sessionsession_key=request.session.session_keyrequest.session.delete(session_key)#返回return response(5)运行





四、总结
cookie就是保存在客户端浏览器上的信息
session就是保存在服务端上的信息
session是基于cookie工作的(其实大部分的保存用户状态的操作都需要使用到cookie)









![HLS 2017.4 导出 RTL 报错:ERROR: [IMPL 213-28] Failed to generate IP.](https://img-blog.csdnimg.cn/direct/dd34ed34b085400ca264f79a55f172e7.png)