随着移动应用市场的持续发展,开发者们面临着不断增长的需求和多样化的平台选择。在这个背景下,UniApp 应运而生,成为一种跨平台开发框架,为开发者提供了一种高效、简便的方式来开发移动应用程序。利用 UniApp 开发应用程序可以节省时间和精力,同时还能够在多个平台上扩展应用覆盖范围。今天讲和大家探讨 UniApp 是什么以及如何开发 UniApp 应用程序。

一、UniApp 是什么?
1 什么是 UniApp
UniApp 是一种基于 Vue.js 框架的跨平台开发框架。它可以允许开发者使用一套代码,同时在 iOS、Android、H5、小程序等多个平台上构建应用程序。UniApp 的设计理念是 “一套代码,到处运行”,它提供了一种高度封装的开发模式,使得开发者可以快速地开发并发布应用程序。
2 UniApp 的特点
UniApp 具有以下几个特点,使得它成为开发者们开发移动应用程序的首选:
(1) 跨平台:UniApp 可以在多个平台上运行,包括 iOS、Android、H5 和小程序等。这意味着开发者只需要编写一次代码,就可以在多个平台上发布应用程序。
(2) 开发效率高:UniApp 采用了 Vue.js 框架,它提供了一套简洁、易用的 API 和组件,可以有效地提高开发效率。开发者可以通过模板、组件库和插件等方式快速构建功能丰富的应用程序。
(3) 性能优化:UniApp 通过原生渲染和性能优化策略,使得应用程序在不同平台上具有较高的性能表现。开发者可以通过优化代码和资源等方式,进一步提升应用程序的性能。
二、如何开发 UniApp 应用程序
1 准备工作
在开始开发 UniApp 应用程序之前,我们需要进行一些准备工作。首先,确保我们具备以下几个条件:
(1) 了解 Vue.js:UniApp 是基于 Vue.js 框架开发的,因此我们需要熟悉 Vue.js 的基本语法和特性。
(2) 安装开发环境:我们需要安装 Node.js 和 HBuilderX 等开发工具,以便进行代码编辑和项目管理。
(3) 学习 UniApp 文档:UniApp 官方提供了详细的文档和教程,我们可以通过阅读文档来学习 UniApp 的开发方式和技巧。
2 开发流程
在准备工作完成后,我们可以按照以下步骤来进行 UniApp 应用程序的开发:
(1) 创建项目:使用 HBuilderX 等开发工具创建一个 UniApp 项目,并选择需要支持的平台。
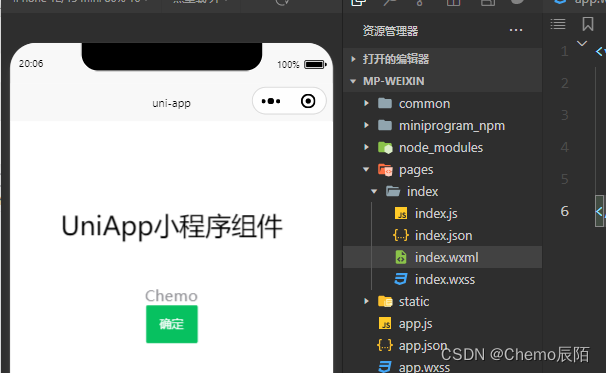
(2) 编写代码:在项目中编写 Vue.js 组件,实现应用程序的各种功能。UniApp 提供了丰富的组件和 API,可以帮助我们快速构建应用程序。
(3) 调试运行:在开发过程中,我们可以使用 HBuilderX 提供的模拟器或真机调试功能来测试应用程序的运行效果。这样可以及时发现并修复潜在的问题。
(4) 打包发布:当应用程序开发完成后,我们可以使用 HBuilderX 提供的打包工具将应用程序打包成 iOS、Android、H5 或小程序等格式,然后发布到对应的平台上。
3 开发技巧和推广
除了基本的开发流程外,我们还可以采用以下一些技巧来提高 UniApp 应用程序的质量和推广效果:
(1) 设计精美的界面:精心设计应用程序的界面,使之符合用户的审美和使用习惯。可以借助 UI 设计工具和素材资源,创建出独特而具有吸引力的界面。
(2) 优化用户体验:在开发过程中,我们需要注重应用程序的用户体验,包括交互流畅性、响应速度、错误提示等方面。通过不断优化用户体验,可以提高用户的满意度和粘性。
(3) 推广渠道选择:开发者可以利用自身的影响力和社交媒体等渠道,将 UniApp 应用程序推广给更多的用户。同时,也可以考虑与其他开发者合作、参加开发者大会等方式来扩大应用程序的知名度。
(4) 及时更新维护:持续更新和维护应用程序,修复 bug,添加新功能和提升性能,以保持应用程序的竞争力和用户黏性。
UniApp 作为一种跨平台开发框架,为开发者们提供了一种高效、简便的方式来开发移动应用程序。通过了解 UniApp 的特点和开发流程,以及运用一些开发技巧和推广策略,我们可以在短时间内开发出功能丰富、性能优越的移动应用程序,并将其推广给更多用户。希望本文能够帮助各位开发者们更好地理解 UniApp 的开发方式和应用场景,从而为自己的创作和推广工作带来更多的可能性。