Qt 是一个跨平台C++图形界面开发库,利用Qt可以快速开发跨平台窗体应用程序,在Qt中我们可以通过拖拽的方式将不同组件放到指定的位置,实现图形化开发极大的方便了开发效率,本章将重点介绍SqlRelationalTable关联表组件的常用方法及灵活运用。
在上一篇文章中详细介绍了SqlTableModle组件是如何使用的,本篇文章将介绍SqlRelationalTable关联表组件,该该组件其实是SqlTableModle组件的扩展类,其提供了一个带关系的数据模型,用于处理数据库中的表与表之间的关系。通过这个类,你可以在一个表中使用外键关联到另一个表的数据上。例如将主表中的某个字段与附加表中的特定字段相关联起来,QSqlRelation(关联表名,关联ID,名称)就是用来实现多表之间快速关联的。
1.1 ComboBox
首先我们来实现一个简单的联动效果,数据库组件可以与ComboBox组件形成多级联动效果,在日常开发中多级联动效果应用非常广泛,例如当我们选择指定用户时,让其在另一个ComboBox组件中列举出该用户所维护的主机列表,又或者当用户选择省份时,自动列举出该省份下面的城市列表等。
在进行联动之前需要创建两张表,表结构内容介绍如下:
- User(id,name)表:存储指定用户的ID号与用户名
- UserAddressList(id,name,address)表:与User表中的用户名相关联,存储该用户所管理的主机列表信息
通过数据库组件实现的联动非常简单,初始化表结构得到了两张表,当程序运行时默认在MainWindow构造函数处填充第一个ComboBox组件,也就是执行一次数据库查询,并将结果通过addItem()放入到第一个组件内。
QSqlDatabase db;MainWindow::MainWindow(QWidget *parent): QMainWindow(parent), ui(new Ui::MainWindow)
{ui->setupUi(this);InitMultipleSQL();db = QSqlDatabase::addDatabase("QSQLITE");db.setDatabaseName("./database.db");if (!db.open()){std::cout << db.lastError().text().toStdString()<< std::endl;return;}QSqlQuery query;query.exec("select * from User;");QSqlRecord rec = query.record();while(query.next()){int index_name = rec.indexOf("name");QString data_name = query.value(index_name).toString();ui->comboBox_user->addItem(data_name);}
}
而当用户选中了第一个ComboBox组件时,则让其转到槽函数on_comboBox_activated(const QString &arg1)上面,如下图所示;

该槽函数需要一个传入参数,此参数代表组件选中的文本内容,通过利用该文本内容在数据库内执行二次查询并将查询结果填充之对应的第二个ComboBox组件内即可实现组件的联动选择效果,其槽函数代码如下所示;
void MainWindow::on_comboBox_user_activated(const QString &arg1)
{if(db.open()){QSqlQuery query;query.prepare("select * from UserAddressList where name = :x");query.bindValue(":x",arg1);query.exec();QSqlRecord rec = query.record();ui->comboBox_address->clear();while(query.next()){int index = rec.indexOf("address");QString data_ = query.value(index).toString();ui->comboBox_address->addItem(data_);}}
}
读者可自行运行案例中的SqlComboBox案例,运行后可自行选择不同的用户名,则此时会输出该用户名所对应的地址表,如下图所示;

1.2 TableView
接着,我们继续以TableView组件为例,简单介绍一下如何实现组件与数据的绑定,首先我们需要创建一个表并插入几条测试记录,运行如下代码实现建库建表.
创建一张新表,表结构内容介绍如下:
- LyShark(name,age)表:存储指定用户名与用户年龄
在主构造函数中我们可以直接通过QSqlQueryModel来得到特定表中的记录,并通过setHeaderData将表中的数据关联到对应的数据模型内,最后通过setModel方法即可将对应的表数据关联到前端显示,其核心代码如下所示;
MainWindow::MainWindow(QWidget *parent): QMainWindow(parent), ui(new Ui::MainWindow)
{ui->setupUi(this);Init();QSqlDatabase db = QSqlDatabase::addDatabase("QSQLITE");db.setDatabaseName("./database.db");if (!db.open()){std::cout << db.lastError().text().toStdString()<< std::endl;return;}// 查询数据表中记录qryModel=new QSqlQueryModel(this);qryModel->setQuery("SELECT * FROM LyShark ORDER BY id");if (qryModel->lastError().isValid()){return;}// 设置TableView表头数据qryModel->setHeaderData(0,Qt::Horizontal,"ID");qryModel->setHeaderData(1,Qt::Horizontal,"Name");qryModel->setHeaderData(2,Qt::Horizontal,"Age");// 将数据绑定到模型上theSelection=new QItemSelectionModel(qryModel);ui->tableView->setModel(qryModel);ui->tableView->setSelectionModel(theSelection);ui->tableView->setSelectionBehavior(QAbstractItemView::SelectRows);
}
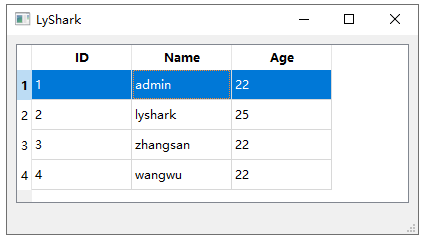
运行代码后,程序会从数据库内取出结果并输出到tableView组件上,如下图所示;

1.3 SqlRelationalTable
在最开始我们也说过,SqlRelationalTable 并不是Qt中标准的类或方法。它仅仅只是QSqlTableModel的一个子类,其支持在关系数据库表之间建立关系,建立关联时我们只需要使用setRelation方法即可。
setRelation 是 QSqlRelationalTableModel 类中的一个方法,用于设置模型中某一列的关联关系。这个方法的目的是告诉模型某一列的值在另一个表中有关联,并提供相关的信息,以便在视图中显示更有意义的数据而不是外键的原始值。
以下是 setRelation 方法的简单说明:
void QSqlRelationalTableModel::setRelation(int column, const QSqlRelation &relation);
- column: 要设置关联关系的列的索引。
- relation: 包含关联信息的 QSqlRelation 对象。
QSqlRelation 的构造函数如下:
QSqlRelation::QSqlRelation(const QString &tableName, const QString &indexColumn, const QString &displayColumn);
- tableName: 关联的表的名称。
- indexColumn: 关联表中与当前表关联的列的名称,通常是外键列。
- displayColumn: 关联表中要显示的列的名称,通常是与外键列相关的实际数据。
示例:
QSqlRelationalTableModel model;
model.setTable("orders");
model.setRelation(2, QSqlRelation("customers", "customer_id", "customer_name"));
model.select();
在这个例子中,第二列(索引为2的列)的数据将从名为 “customers” 的表中获取,该表的外键列为 “customer_id”,并且在视图中显示的是该关联表的 “customer_name” 列的值。使用 setRelation 方法可以使得在表格中更容易地显示和编辑关联数据,而不是直接显示外键的值。
在关联表之前,我们需要设置初始化数据,此处我们提供两个表结构,表Student用于存储学生名字以及学生课程号,另一张Departments则用于存储每个编号所对应的系名称,运行代码完成创建。
// 初始化数据表
void MainWindow::InitSQL()
{QSqlDatabase db = QSqlDatabase::addDatabase("QSQLITE");db.setDatabaseName("./database.db");if (!db.open())return;// 执行SQL创建表db.exec("DROP TABLE Student");db.exec("CREATE TABLE Student (""id INTEGER PRIMARY KEY AUTOINCREMENT, ""name VARCHAR(40) NOT NULL, ""departID INTEGER NOT NULL)");// 逐条插入数据db.exec("INSERT INTO Student(name,departID) VALUES('zhangsan',10)");db.exec("INSERT INTO Student(name,departID) VALUES('lisi',20)");db.exec("INSERT INTO Student(name,departID) VALUES('wangwu',30)");db.exec("INSERT INTO Student(name,departID) VALUES('wangmazi',40)");db.exec("DROP TABLE Departments");db.exec("CREATE TABLE Departments(""departID INTEGER NOT NULL,""department VARCHAR(40) NOT NULL)");db.exec("INSERT INTO Departments(departID,department) VALUES (10,'数学学院')");db.exec("INSERT INTO Departments(departID,department) VALUES (20,'物理学院')");db.exec("INSERT INTO Departments(departID,department) VALUES (30,'计算机学院')");
}
接着我们来看下在MainWindow构造函数中是如何进行初始化和表关联的,以下是对代码的简要说明:
打开数据库连接
创建一个 SQLite 数据库连接,并指定了数据库文件的路径。如果数据库连接成功打开,就继续执行后面的代码。
QSqlDatabase db = QSqlDatabase::addDatabase("QSQLITE");
db.setDatabaseName("./database.db");
if (!db.open())return;
设置主窗口的布局和属性
将主窗口的中央部件设置为一个 QTableView,同时对表格的选择行为和外观进行了设置。
this->setCentralWidget(ui->tableView);
ui->tableView->setSelectionBehavior(QAbstractItemView::SelectItems);
ui->tableView->setSelectionMode(QAbstractItemView::SingleSelection);
ui->tableView->setAlternatingRowColors(true);
打开数据表并设置模型
创建一个 QSqlRelationalTableModel 并设置了一些表格的属性,包括表名、编辑策略、排序等。
tabModel = new QSqlRelationalTableModel(this, db);
tabModel->setTable("Student");
tabModel->setEditStrategy(QSqlTableModel::OnManualSubmit);
tabModel->setSort(0, Qt::AscendingOrder);tabModel->setHeaderData(0, Qt::Horizontal, "学号");
tabModel->setHeaderData(1, Qt::Horizontal, "姓名");
tabModel->setHeaderData(2, Qt::Horizontal, "学院");
设置查询关系数据表
设置关系型字段,将 “学院” 列与 “Departments” 表中的 “departID” 列关联起来,并在表格中显示 “department” 列的数据。
tabModel->setRelation(2, QSqlRelation("Departments", "departID", "department"));
设置表格的选择模型和代理
代码设置了表格的选择模型,并为表格设置了一个关系型代理(QSqlRelationalDelegate),以便在表格中显示关联表的数据而不是外键的值。
theSelection = new QItemSelectionModel(tabModel);
ui->tableView->setModel(tabModel);
ui->tableView->setSelectionModel(theSelection);
ui->tableView->setItemDelegate(new QSqlRelationalDelegate(ui->tableView));
选择并显示数据表
最后,通过调用 select 方法来选择和显示数据表的内容。
tabModel->select();
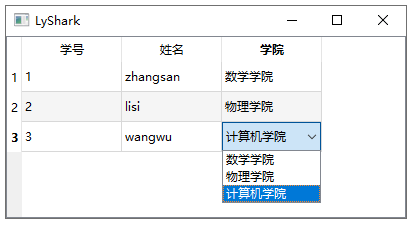
其实代码中最重要的部分就是setRelation,我们只要确保数据库文件正确,并且 Student 表和 Departments 表存在,并且在 Student 表中的 “学院” 列与 Departments 表中的 "departID" 列正确关联即可,其他的就交给组件来处理,如下图所示;